创建一个文件夹(例如:start或者create-electron 都是小写英文字母有的插件才不会报错),并进入该文件夹,打开 vscode创建3个文件:
1. 名为 main.js 的文件是主进程
// main.js
//用于控制应用程序寿命和创建本地浏览器窗口的模块
const { app, BrowserWindow } = require("electron");
const path = require("node:path");
const createWindow = () => {
//创建浏览器窗口。
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, "preload.js"),
},
});
// 加载 index.html
mainWindow.loadFile("index.html");
// 加载指定网址
//mainWindow.loadURL('https://blog.csdn.net/lulei5153')
// 打开开发工具
// mainWindow.webContents.openDevTools()
};
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow();
app.on("activate", () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on("window-all-closed", () => {
if (process.platform !== "darwin") app.quit();
});
// 在当前文件中你可以引入所有的主进程代码
// 也可以拆分成几个文件,然后用 require 导入。
2.名为 preload.js的文件是给主进程和渲染进程之间传递消息和数据。
// preload.js
// 所有的 Node.js API 接口 都可以在 preload 进程中被调用.
// 它拥有与 Chrome 扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
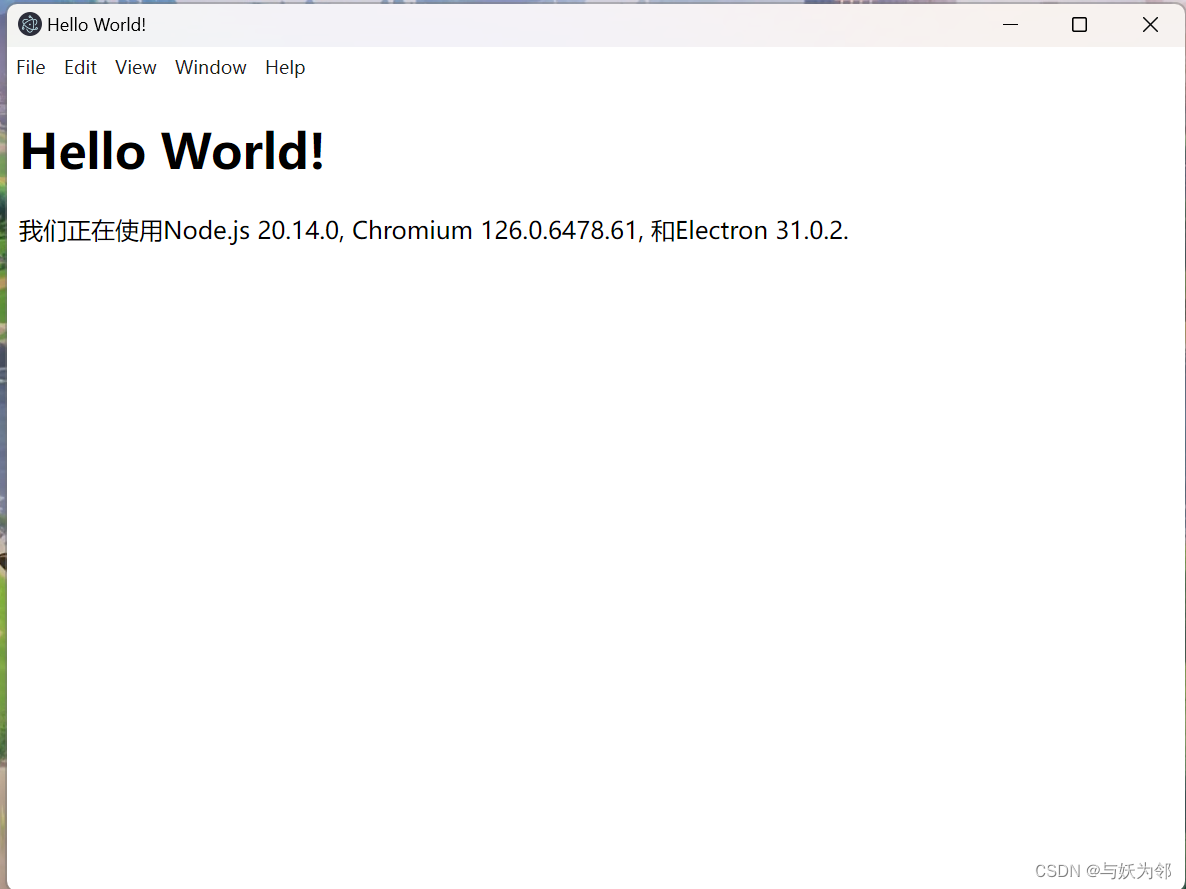
})3.名为 index.html 的文件是渲染进程
<!--index.html-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
我们正在使用Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和Electron <span id="electron-version"></span>.
<!-- 您也可以此进程中运行其他文件 -->
<script src="./renderer.js"></script>
</body>
</html>VS Code终端输入命令
1.初始化配置命令:
yarn init -y
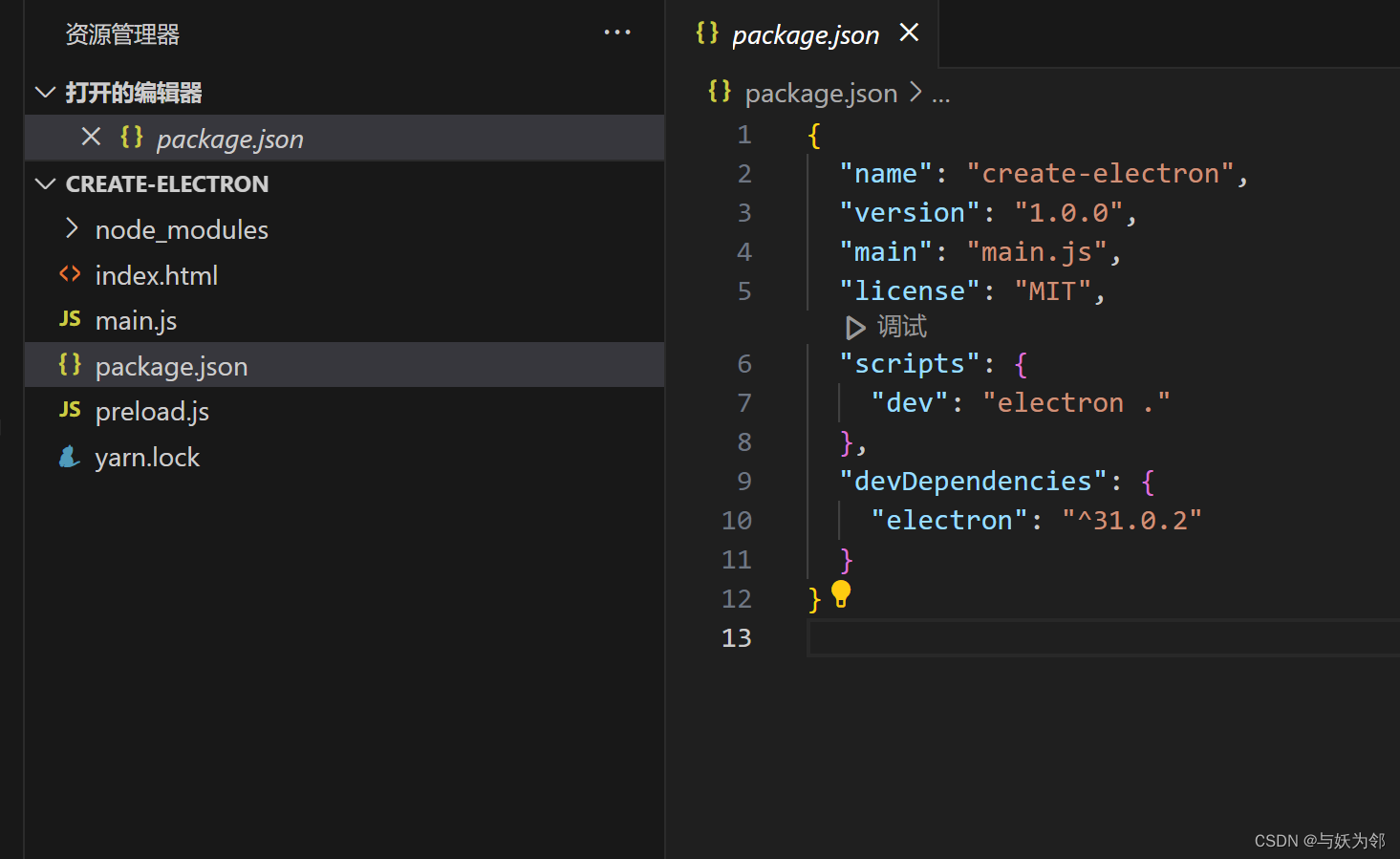
出现一个 package.json 配置文件: 找到 "main" 字段,将其值从
"main": "index.js", 改为
"main": "main.js",在花括号内增加一条启动命令(注意electron的后面的一个点.必须有个空格):
"scripts": {
"dev": "electron ."
}2.安装 Electron 依赖包命令(有安装过Electron 依赖包用命令:yarn add --dev electron也可 以):
npm install electron --save-dev3.启动命令:
yarn dev

Electron官网:快速入门 | Electron (electronjs.org)





![[创业之路-121] :制造业企业的必备管理神器-ERP-企业唯一的盈利入口:销售管理](https://img-blog.csdnimg.cn/direct/b5430fd7bc1a4e43a5f6c10575c2f294.png)