目录
零. 前言
一. 添加模块
折线图
三. 树状图
四. 饼图
五. 堆叠柱状图
六. 百分比柱状图
七. 散点图和光滑曲线图
散点图
光滑曲线图
零. 前言
Qt Charts 是 Qt 框架的一个模块,用于创建各种类型的图表和数据可视化。它为开发者提供了一套功能强大的工具,使他们能够轻松地在他们的 Qt 应用程序中集成各种图表,如折线图、柱状图、饼图、散点图等,从而有效地展示和分析数据。以下是 Qt Charts 的一些主要特点和功能:
- 丰富的图表类型:Qt Charts 支持多种常见的图表类型,包括折线图、柱状图、饼图、区域图、散点图、极坐标图等,满足了不同数据可视化需求。
- 交互性和动画效果:Qt Charts 允许开发者为图表添加交互性和动画效果,如数据点高亮显示、工具提示、图例等,从而使用户能够更直观地理解和分析数据。
- 自定义样式和外观:开发者可以通过调整样式、颜色、字体等来自定义图表的外观,使其与应用程序的整体设计风格相匹配。
- 支持多轴和多系列:Qt Charts 允许在同一图表中显示多个数据系列,每个系列可以有自己的轴,从而可以同时比较不同数据之间的关系。
- 数据模型和绑定:Qt Charts 支持通过 Qt 的模型视图架构将数据绑定到图表,这意味着你可以使用标准的 Qt 模型和数据来更新和管理图表的内容。
- 导出和打印:你可以将 Qt Charts 创建的图表导出为图像文件或打印出来,以便在文档、报告或演示中使用。
- 跨平台支持:正如 Qt 框架的其他部分一样,Qt Charts 也是跨平台的,可以在不同操作系统上(如 Windows、Linux、macOS)使用。
要使用 Qt Charts,需要在 Qt 项目中添加 QtCharts 模块,并在代码中引入相应的类和方法来创建和配置图表。
一. 添加模块
要在 Qt 中添加 Charts 模块,需要按照以下步骤进行操作:
- 打开 Qt Creator,创建一个新的 Qt Widgets 应用程序项目。
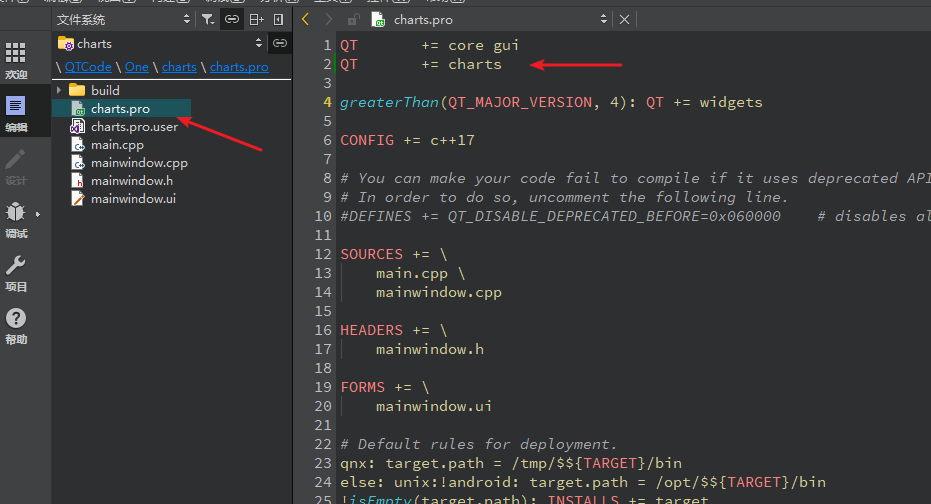
- 在项目的
.pro文件中,添加QT += charts语句,以确保项目链接到 Charts 模块。- 在代码中,包含必要的头文件,例如
<QtCharts>。- 使用 Charts 模块提供的类和函数来创建和显示图表。
- 引入头文件 #include <QtCharts>

折线图
以下是一个简单的示例代码,展示了如何在 Qt 中创建一个折线图:
#include <QtWidgets>
#include <QtCharts>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建折线图
QChartView *chartView = new QChartView;
QChart *chart = new QChart;
chartView->setChart(chart);
// 添加数据
QLineSeries *series = new QLineSeries;
series->append(0, 0);
series->append(1, 1);
series->append(2, 2);
series->append(3, 3);
series->append(4, 4);
chart->addSeries(series);
// 设置图表标题和坐标轴标签
chart->setTitle("Simple Line Chart");
chart->createDefaultAxes();
// 显示图表
chartView->show();
return a.exec();
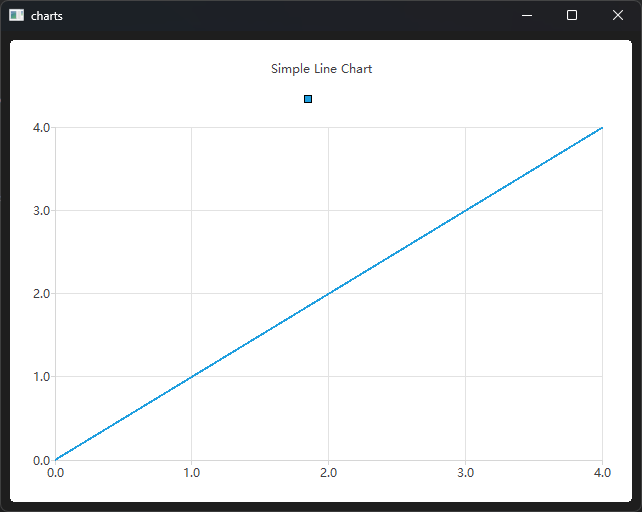
}在上述代码中,首先创建了一个QChartView对象和一个QChart对象,并将QChart对象设置为QChartView的图表。然后,创建了一个QLineSeries对象,并向其中添加了一些数据点。最后,将QLineSeries对象添加到QChart中,并设置了图表的标题和坐标轴标签。
效果图

三. 树状图
Qt 中的树状图可以使用QTreeWidget或QTreeView组件来实现。QTreeWidget提供了更简单的 API,适用于轻量级、快速开发的需求;而QTreeView则更为灵活和可定制,适用于复杂的数据模型和视图交互。
以下是一个使用QTreeView创建树状图的示例代码:
#include <QApplication>
#include <QTreeView>
#include <QStandardItemModel>
#include <QStandardItem>
#include<QVBoxLayout>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建模型
QStandardItemModel* model = new QStandardItemModel();
model->setColumnCount(1);
// 添加根节点
QStandardItem* rootNode = new QStandardItem("Root");
model->appendRow(rootNode);
// 添加子节点
QStandardItem* childNode1 = new QStandardItem("Child 1");
QStandardItem* childNode2 = new QStandardItem("Child 2");
rootNode->appendRow(childNode1);
rootNode->appendRow(childNode2);
// 创建视图
QTreeView* treeView = new QTreeView();
treeView->setModel(model);
treeView->expandAll();
// 主窗口及布局
QWidget window;
QVBoxLayout* layout = new QVBoxLayout(&window);
layout->addWidget(treeView);
window.show();
return a.exec();
}
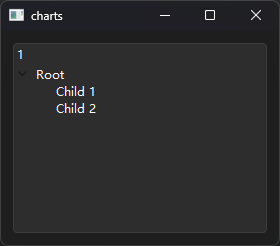
上述代码中,首先创建了一个QStandardItemModel对象作为树状图的数据模型,并设置其列数为1。然后,创建了一个根节点和两个子节点,并将子节点添加到根节点下。接下来,创建了一个QTreeView对象,并将其与数据模型关联起来。通过调用expandAll方法展开所有节点。最后,将QTreeView添加到主窗口的布局中,并显示主窗口。
效果图

四. 饼图
Qt 中的饼图可以使用QPieSeries类来实现。QPieSeries是 Qt Charts 模块中的一个类,用于表示饼图数据。以下是一个简单的例子
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QPieSeries>
#include <QtCharts/QPieSlice>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建图表
QChart *chart = new QChart();
// 创建饼图系列
QPieSeries *series = new QPieSeries();
// 添加数据切片
series->append("苹果", 25);
series->append("香蕉", 30);
series->append("橙子", 15);
series->append("草莓", 30);
// 设置切片颜色
series->slices().at(0)->setColor(Qt::red);
series->slices().at(1)->setColor(Qt::yellow);
series->slices().at(2)->setColor(Qt::green);
series->slices().at(3)->setColor(Qt::blue);
// 将系列添加到图表
chart->addSeries(series);
// 创建图表视图并设置图表
QChartView *chartView = new QChartView(chart);
// 创建主窗口
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(500, 400);
window.show();
return a.exec();
}
效果图

五. 堆叠柱状图
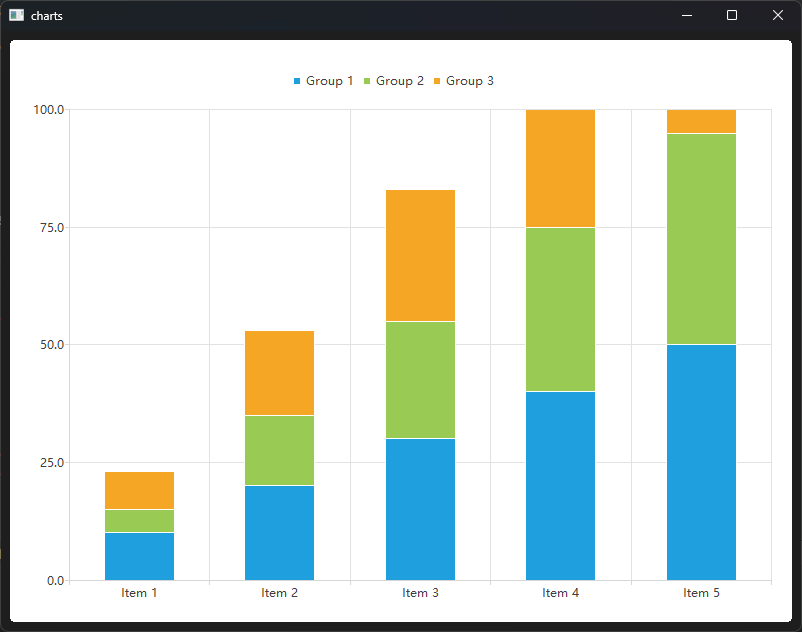
堆叠柱状图是一种将多个柱状图堆叠在一起展示的图表类型。以下是一个使用 Qt 绘制堆叠柱状图的示例代码:
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QStackedBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QChart *chart = new QChart();
// 创建数据集合
QBarSet *set1 = new QBarSet("Group 1");
QBarSet *set2 = new QBarSet("Group 2");
QBarSet *set3 = new QBarSet("Group 3");
// 为数据集合添加数据
*set1 << 10 << 20 << 30 << 40 << 50;
*set2 << 5 << 15 << 25 << 35 << 45;
*set3 << 8 << 18 << 28 << 38 << 48;
QStackedBarSeries *series = new QStackedBarSeries();
series->append(set1);
series->append(set2);
series->append(set3);
// X 轴
QBarCategoryAxis *axisX = new QBarCategoryAxis();
QStringList categories = {"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};
axisX->setCategories(categories);
// Y 轴
QValueAxis *axisY = new QValueAxis();
axisY->setRange(0, 100);
chart->addSeries(series);
chart->addAxis(axisX, Qt::AlignBottom);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisX);
series->attachAxis(axisY);
QChartView *chartView = new QChartView(chart);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(800, 600);
window.show();
return app.exec();
}
效果图

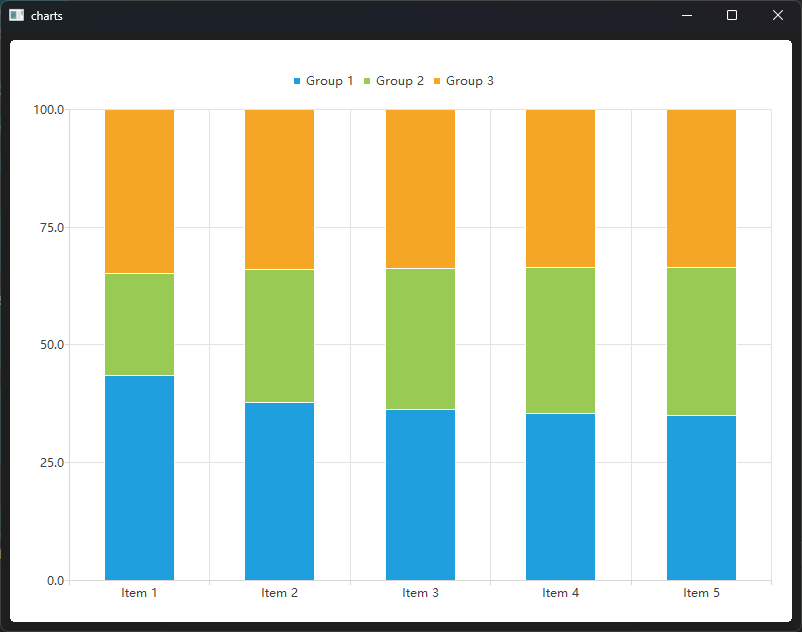
六. 百分比柱状图
示例代码
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QPercentBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QBarCategoryAxis>
#include <QtCharts/QValueAxis>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QChart *chart = new QChart();
// 创建数据集合
QBarSet *set1 = new QBarSet("Group 1");
QBarSet *set2 = new QBarSet("Group 2");
QBarSet *set3 = new QBarSet("Group 3");
// 为数据集合添加数据
*set1 << 10 << 20 << 30 << 40 << 50;
*set2 << 5 << 15 << 25 << 35 << 45;
*set3 << 8 << 18 << 28 << 38 << 48;
QPercentBarSeries *series = new QPercentBarSeries();
series->append(set1);
series->append(set2);
series->append(set3);
// X 轴
QBarCategoryAxis *axisX = new QBarCategoryAxis();
QStringList categories = {"Item 1", "Item 2", "Item 3", "Item 4", "Item 5"};
axisX->setCategories(categories);
// Y 轴
QValueAxis *axisY = new QValueAxis();
axisY->setRange(0, 100);
chart->addSeries(series);
chart->addAxis(axisX, Qt::AlignBottom);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisX);
series->attachAxis(axisY);
QChartView *chartView = new QChartView(chart);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(800, 600);
window.show();
return app.exec();
}
效果图

七. 散点图和光滑曲线图
散点图
在 Qt 中,散点图用于展示两个变量之间的关系。它通过在平面上绘制一系列的数据点来呈现数据的分布和趋势。
散点图适用于分析数据的相关性、聚类情况以及异常值的检测等。
示例代码
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QScatterSeries>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建图表
QChart *chart = new QChart();
// 创建散点图系列
QScatterSeries *series = new QScatterSeries();
// 添加数据点
series->append(0, 6);
series->append(1, 7);
series->append(2, 4);
series->append(3, 9);
series->append(4, 5);
// 将系列添加到图表
chart->addSeries(series);
// 创建图表视图并设置图表
QChartView *chartView = new QChartView(chart);
// 创建主窗口
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(500, 400);
window.show();
return a.exec();
}
效果图

光滑曲线图
在 Qt 中,光滑曲线图常用于展示连续数据的变化趋势,相较于折线图,它的线条更加平滑,能够更好地呈现数据的整体趋势,减少折线图中可能出现的尖锐转角。
光滑曲线图在数据分析和可视化中具有重要作用,例如:
- 展示时间序列数据的变化,如股票价格、气温变化等。
- 分析实验数据的趋势,帮助发现潜在的规律。
示例代码
#include <QApplication>
#include <QMainWindow>
#include <QtCharts/QChartView>
#include <QtCharts/QChart>
#include <QtCharts/QSplineSeries>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建图表
QChart *chart = new QChart();
// 创建光滑曲线系列
QSplineSeries *series = new QSplineSeries();
// 添加数据点
series->append(0, 6);
series->append(1, 7);
series->append(2, 4);
series->append(3, 9);
series->append(4, 5);
// 将系列添加到图表
chart->addSeries(series);
// 创建图表视图并设置图表
QChartView *chartView = new QChartView(chart);
// 创建主窗口
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(500, 400);
window.show();
return a.exec();
}
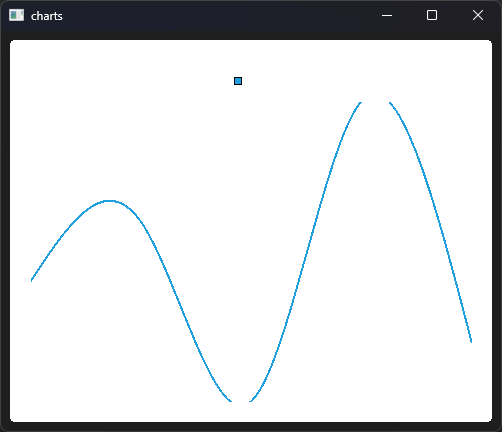
效果图