配置
npm i react-router-dom
基本使用
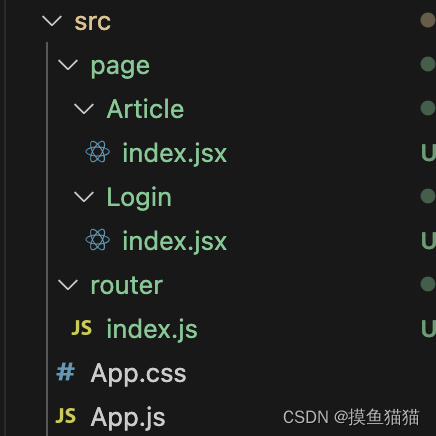
目录结构
在src中创建page文件夹放置各页面组件,router中放置路由

1、router中配置路由
在/router/index.js中,使用createBrowserRouter配置路由。
import { createBrowserRouter } from "react-router-dom";
import Login from '../page/Login';
import Article from "../page/Article";
const router = createBrowserRouter([
{
path: '/login',
element: <Login/>
},
{
path: 'Artical',
element: <Article/>
}
])
export default router;
2、在使用路由组件的地方包裹(这里在index.js中)
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { RouterProvider } from 'react-router-dom';
import router from './router';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<RouterProvider router={router}></RouterProvider>
</React.StrictMode>
);
reportWebVitals();
3、路由跳转
3.1 声明式导航
引入Link标签,包裹需要导航的按钮,使用参数to绑定需要跳转到的路由
3.2 编程式导航
使用useNavigate钩子。这个比较灵活,可以在js代码中写
二者的用法
import React from 'react';
import { Link, useNavigate } from 'react-router-dom';
const Login = () => {
const navigate = useNavigate()
return (
<React.Fragment>
<div>登录页</div>
{/* 声明式 */}
<Link to="/article">跳转到文章页</Link>
{/* 编程式 */}
<button onClick={()=> navigate('/article')}>跳转到文章页</button>
</React.Fragment>
);
}
export default Login;
4 传参
4.1 searchParams传参
传参使用?key1=value1&key2=value2
接收参数时,用useSearchParams钩子
import React from 'react';
import { Link, useNavigate } from 'react-router-dom';
const Login = () => {
const navigate = useNavigate()
return (
<React.Fragment>
<div>登录页</div>
<Link to="/article?id=123&name=test">跳转到文章页(带参数)</Link>
<button onClick={()=> navigate('/article/1001')}>跳转到文章页(params传参)</button>
</React.Fragment>
);
}
export default Login;
接受参数
import React from 'react';
import { useSearchParams } from 'react-router-dom';
const Article = () => {
const [params] = useSearchParams();
const id = params.get('id');
const name = params.get('name')
return ( <div>
文章页
<div>
id: {id},
name: {name}
</div>
</div> );
}
export default Article;
4.2 params传参
传参时,/article/1001
接收时,用useParams钩子
这种传参需要在route中加上参数声明
import { createBrowserRouter } from "react-router-dom";
import Login from '../page/Login';
import Article from "../page/Article";
const router = createBrowserRouter([
{
path: '/login',
element: <Login/>
},
{
path: '/article/:id',
element: <Article/>
}
])
export default router;
传参同理,接收代码如下
import React from 'react';
import { useParams, useSearchParams } from 'react-router-dom';
const Article = () => {
// const [params] = useSearchParams();
// const id = params.get('id');
// const name = params.get('name')
const params = useParams();
const id = params.id;
return ( <div>
文章页
<div>
id: {id},
</div>
</div> );
}
export default Article;
5、嵌套路由
1、在router中使用children配置子路由
import { createBrowserRouter } from "react-router-dom";
import Layout from "../page/Layout";
import Board from "../page/Board";
import About from "../page/About";
const router = createBrowserRouter([
{
path: '/',
element: <Layout/>,
children: [
{
path: 'board',
element: <Board/>
},
{
path: 'about',
element: <About/>
}
]
}
])
export default router;
2、使用<Outlet/>组件配置二级路由的位渲染置
例如,根组件是<Layout/>,在Layout中:
import { Link, Outlet } from "react-router-dom";
const Layout = () => {
return (
<div>
<div>一级路由</div>
<div>
<Link to="/board">面板</Link>
</div>
<div>
<Link to="/about">关于</Link>
</div>
{/* 配置二级路由的出口 */}
<Outlet/>
</div>
);
}
export default Layout;
若需要二级路由的默认展示页,则在router中不添加path,增加index: true即可。例:
import { createBrowserRouter } from "react-router-dom";
import Layout from "../page/Layout";
import Board from "../page/Board";
import About from "../page/About";
const router = createBrowserRouter([
{
path: '/',
element: <Layout/>,
children: [
{
index: true,
element: <Board/>
},
{
path: 'about',
element: <About/>
}
]
}
])
export default router;
同时,<Link/>中的to也需要同步更改为/
此时,<Board/>默认显示
6、404配置
在路由表的末尾配置
{
path: '*',
element: <NotFound/>
}
7、路由模式设置
配置路由时,用createBrowserRouter就是history路由,用createHashRouter是hash路由,其他一致。
import { createBrowserRouter } from "react-router-dom"; // history路由
import { createHashRouter } from "react-router-dom"; // hash路由
const router = createHashRouter([
])
export default router;
![[Python人工智能] 四十六.PyTorch入门 (1)环境搭建、神经网络普及和Torch基础知识](https://img-blog.csdnimg.cn/direct/19111a1579914816941bdb272306c6ba.png#pic_center)