目录
一、基础认知
1.1 CSS的介绍
1.2 语法规则
1.3 CSS初体验
1.4 CSS初识-小结
2.1 CSS引入方式
二、基础选择器
1.1 选择器的作用
1.2 标签选择器
1.3. 类选择器
1.4 id选择器
补充:类和id的区别
1.5 通配符选择器
三、字体和文本样式
1. 字体样式
1.1字体大小
1.2 字体粗细
1.3 字体样式(是否倾斜)
1.4 常见字体系列(了解)
1.5 字体系列 font-family
1.6 样式的层叠问题
1.7 字体font相关属性的连写
1.8 字体相关属性总结
2. 文本样式
2.1 文本缩进
2.2 文本水平对齐方式
2.3 文本修饰
2.4 文本样式总结
3. 行高
四、综合案例
一、基础认知
1.1 CSS的介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用是什么?? 给页面中的HTML标签设置样式

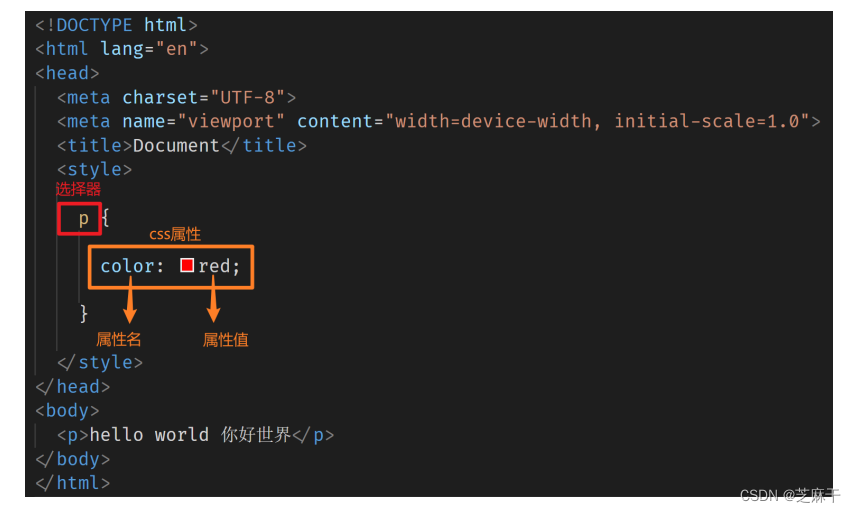
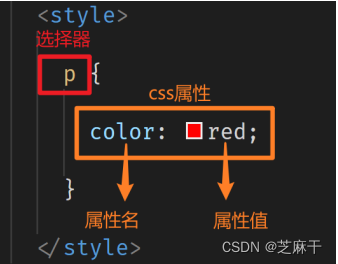
1.2 语法规则
写在哪里? css写在style标签中,style标签一般写在head标签里面,title标签下面
怎么写?

1.3 CSS初体验
常见属性:
| css常见属性 | 作用 |
| color | 文本颜色 |
| font-size | 字体大小 |
| background-color | 背景颜色 |
| width | 宽度 |
| height | 高度 |

注意点:
1. CSS 标点符号都是英文状态下的
2. 每一个样式键值对写完之后,最后需要写分号
1.4 CSS初识-小结
CSS的中文名称叫做什么呢? • 层叠样式表
CSS的作用是什么呢? •给页面中的HTML标签设置样
CSS的语法规则是什么?

2.1 CSS引入方式
内嵌式:CSS 写在style标签中
提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
外联式:CSS 写在一个单独的.css文件中
• 提示:需要通过link标签在网页中引入
行内式:CSS 写在标签的style属性中
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
| 内嵌式 | CSS写在style标签中 | 当前界面 | 小案例 |
| 外联式 | CSS写在单独的文件中,通过link标签引入 | 多个界面 | 项目中 |
| 行内式 | CSS写在标签的style属性中 | 当前标签 | 不推荐 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 关系: 样式表 -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<!-- css到底能写在哪里 -->
<p>这是p标签</p>
<div style="color: green; font-size: 30px;">这是div标签</div>
<div>这个div是什么颜色</div>
</body>
</html>二、基础选择器
学习路径: 1. 标签选择器 2. 类选择器 3. id选择器 4. 通配符选择器
1.1 选择器的作用
选择器的作用: • 选择页面中对应的标签(找她),方便后续设置样式(改她)
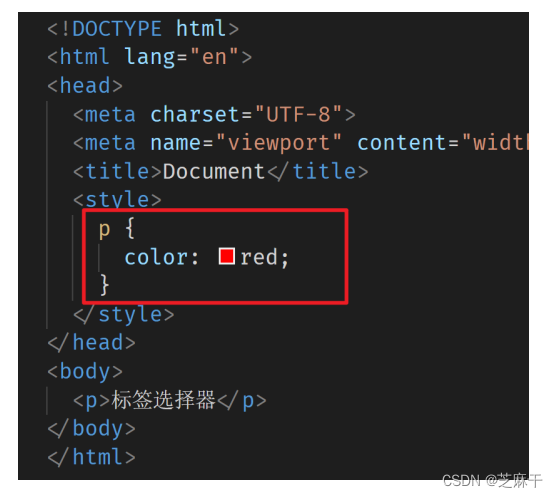
1.2 标签选择器
➢ 结构:标签名 { css属性名:属性值; }
➢ 作用:通过标签名,找到页面中所有这类标签,设置样式
➢ 注意点:
1. 标签选择器选择的是一类标签,而不是单独某一个
2. 标签选择器无论嵌套关系有多深,都能找到对应的标签

1.3. 类选择器
➢ 结构:.类名 { css属性名:属性值; }
➢ 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
➢ 注意点:
1. 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
2. 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
3. 一个标签可以同时有多个类名,类名之间以空格隔开
4. 类名可以重复,一个类选择器可以同时选中多个标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
color: red;
}
.size {
font-size: 66px;
}
</style>
</head>
<body>
<!-- 类: 定义 和 使用才能生效 -->
<p>111</p>
<!-- 一个标签可以使用多个类名 , 需要空格隔开即可 -->
<p class="red size">222</p>
<div class="red">这个标签文字也要变红</div>
</body>
</html>1.4 id选择器
➢ 结构:#id属性值 { css属性名:属性值; }
➢ 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
➢ 注意点:
1. 所有标签上都有id属性
2. id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
3. 一个标签上只能有一个id属性值
4. 一个id选择器只能选中一个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 定义id选择器 */
#blue {
color: skyblue;
}
</style>
</head>
<body>
<div id="blue">这个div文字是蓝色的</div>
<p id="blue">111</p>
</body>
</html>补充:类和id的区别
➢ class类名与id属性值的区别
• class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
• id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
➢ 类选择器与id选择器的区别
• 类选择器以 . 开头
• id选择器以 # 开头
➢ 实际开发的情况
• 类选择器用的最多
• id一般配合js使用,除非特殊情况,否则不要使用id设置样式
• 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
1.5 通配符选择器
结构:* { css属性名:属性值; }
➢ 作用:找到页面中所有的标签,设置样式
➢ 注意点:
1. 开发中使用极少,只会在极特殊情况下才会用到
2. 在小页面中可能会用于去除标签默认的margin和padding(后续讲解)
总结:
1. 选择器作用:选中页面中对应的标签(找她),方便后续设置样式(改她)
2. 标签选择器:标签名 { css属性名:属性值; }
3. 类选择器:.类名 { css属性名:属性值; }
4. id选择器:#id属性值 { css属性名:属性值; }
5. 通配符选择器:* { css属性名:属性值;}
三、字体和文本样式
学习路径:
1. 字体样式
- 字体大小:font-size
- 字体粗细:font-weight
- 字体样式:font-style
- 字体类型:font-family
- 字体类型:font属性连写
2. 文本样式
- 文本缩进:text-indent
- 文本水平对齐方式:text-align
- 文本修饰:text-decoration
3. line-height行高
1. 字体样式
1.1字体大小
➢ 属性名:font-size
➢ 取值:数字 + px
➢ 注意点:
• 谷歌浏览器默认文字大小是16px • 单位需要设置,否则无效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font-size: 30px;
}
</style>
</head>
<body>
<!-- 默认字号是16 -->
<p>段落文字</p>
</body>
</html>1.2 字体粗细
➢ 属性名:font-weight
➢ 取值:
• 关键字:
| 正常 | normal |
| 加粗 | bold |
• 纯数字:100~900的整百数:
| 正常 | 400 |
| 加粗 | 700 |
➢ 注意点:
• 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
• 实际开发中以:正常、加粗两种取值使用最多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* 加粗 */
font-weight: 700;
}
h1 {
/* 不加粗 */
font-weight: 400;
}
</style>
</head>
<body>
<div>这是div</div>
<h1>一级标题</h1>
</body>
</html>1.3 字体样式(是否倾斜)
➢ 属性名:font-style
➢ 取值:
• 正常(默认值):normal
• 倾斜:italic
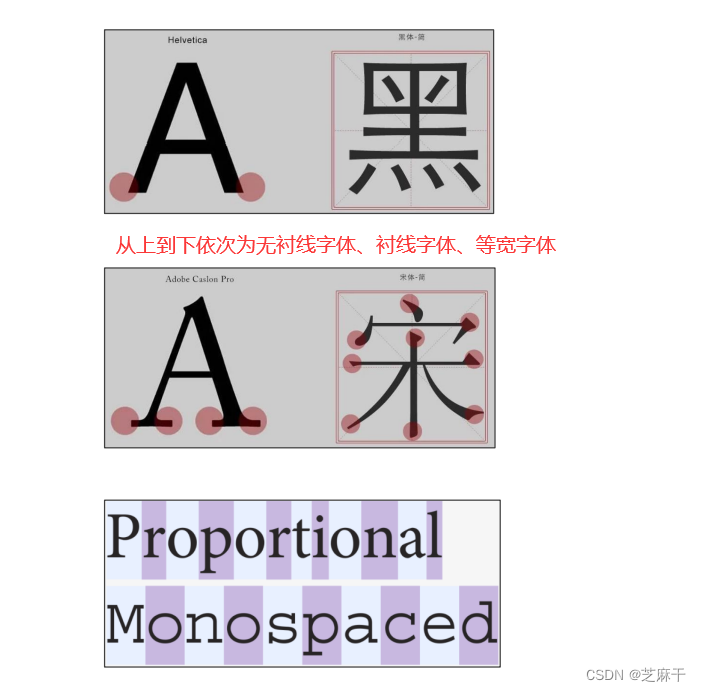
1.4 常见字体系列(了解)
➢ 无衬线字体(sans-serif)
1. 特点:文字笔画粗细均匀,并且首尾无装饰
2. 场景:网页中大多采用无衬线字体
3. 常见该系列字体:黑体、Arial
➢ 衬线字体(serif)
1. 特点:文字笔画粗细不均,并且首尾有笔锋装饰
2. 场景:报刊书籍中应用广泛 3. 常见该系列字体:宋体、Times New Roman
➢ 等宽字体(monospace)
1. 特点:每个字母或文字的宽度相等
2. 场景:一般用于程序代码编写,有利于代码的阅读和编写
3. 常见该系列字体:Consolas、fira code

1.5 字体系列 font-family
➢ 属性名:font-family
➢ 常见取值:
具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列 • 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
• 字体系列:sans-serif、serif、monospace等……
➢ 渲染规则:
1. 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
2. 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
➢ 注意点:
1. 如果字体名称中存在多个单词,推荐使用引号包裹
2. 最后一项字体系列不需要引号包裹
3. 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* font-family: 宋体; */
/* 如果用户电脑没有安装微软雅黑, 就按黑体显示文字 */
/* 如果电脑没有安装黑体, 就按任意一种非衬线字体系列显示 */
font-family: 微软雅黑, 黑体, sans-serif;
}
</style>
</head>
<body>
<div>
这是一个div标签
</div>
</body>
</html>1.6 样式的层叠问题
➢ 问题:
• 给同一个标签设置了相同的样式,此时浏览器会如何渲染呢?
➢ 结果:
• 如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
➢ TIP:
• CSS (Cascading style sheets) 层叠样式表 • 所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 层叠性: 后面的覆盖前面的属性 */
/* 覆盖 */
color: red;
color: blue;
}
</style>
</head>
<body>
<p>ppppp</p>
</body>
</html>1.7 字体font相关属性的连写
➢ 属性名:font (复合属性)
➢ 取值: • font : style weight size family;
➢ 省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
➢ 注意点:
如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面
• 要么把单独的样式写在连写的里面
<!DOCTYPE html>
<!-- 复合属性 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* font-size: ;
font-style: ;
font-weight: ;
font-family: ; */
/* font: style weight size 字体; */
/* font: italic 700 66px 宋体;
font-style: normal; */
font: 100px 微软雅黑;
/* 省略只能省略前面两个 */
/* 一个属性冒号后面书写多个值的写法 -- 复合属性 */
}
</style>
</head>
<body>
<p>这是p标签</p>
</body>
</html>1.8 字体相关属性总结
➢ 字体大小: font-size • 数字+px
➢ 字体粗细:font-weight • 正常:normal 或 400 • 加粗:bold 或 700
➢ 字体样式:font-style • 正常:normal • 倾斜:italic
➢ 字体系列:font-family • 具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
➢ 字体连写:font • font : style weight size family
2. 文本样式
2.1 文本缩进
属性名:text-indent
➢ 取值:
• 数字+px
• 数字+em(推荐:1em = 当前标签的font-size的大小)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1em代表一个字的大小,和px一样是大小计量单位 */
p {
/* text-indent: 文本缩进 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>
2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。
</p>
</body>
</html>2.2 文本水平对齐方式
属性名:text-align
取值:
| 属性值 | 效果 |
| left | 左对齐 |
| center | 居中 |
| right | 右对齐 |
➢ text-align : center 能让哪些元素水平居中?
1. 文本 2. span标签、a标签 3. input标签、img标签
➢ 注意点:
1. 如果需要让以上元素水平居中, text-align : center 需要给以上元素的 父元素 设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
文本对齐方式 text-align
1.不止可以让文字居中,也可以让小标签进行居中
例如: span a input img 标签(这些标签居中需要写在他们父级元素的css样式里面)
-->
<style>
body{
/* text-align: left; */
/* text-align: right; */
text-align: center;
}
</style>
</head>
<body>
<h1>新闻标题</h1>
<img src="images/1.jpg" alt="">
</body>
</html>2.3 文本修饰
➢ 属性名:text-decoration
➢ 取值:
| 属性值 | 效果 |
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(更不常用) |
| none | 无装饰线(非常常用) |
注意点: • 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
text-decoration: underline;/*下划线 常用*/
}
p{
text-decoration: line-through;/* 删除线 */
}
h2{
text-decoration: overline;/* 上划线 */
}
a{
text-decoration: none;/* 去掉下划线 常用 */
}
</style>
</head>
<body>
<div>div</div>
<p>ppp</p>
<h2>h2</h2>
<a href="#">我是一个超链接,点我呀</a>
</body>
</html>2.4 文本样式总结
| 样式 | 属性名 | 常见属性值 |
| 文本缩进 | text-indent | 数字+px 或者 数字+em |
| 文本对齐方式 | text-align | left/ center/ right |
| 文本修饰 | text-decoration | underline/none |
3. 行高
作用:控制一行的上下行间距 ➢ 属性名:line-height
➢ 取值:
• 数字+px
• 倍数(当前标签font-size的倍数)
➢ 应用:
1. 让单行文本垂直居中可以设置 line-height : 文字父元素高度
2. 网页精准布局时,会设置 line-height : 1 可以取消上下间距
➢ 行高与font连写的注意点:
• 如果同时设置了行高和font连写,注意覆盖问题 font : style weight size/line-height family
• 行高包括 上间距+字体大小+下间距,line-height 设置为1时可以取消上下间距

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* 行高组成 上间距+文本高度+下间距 */
line-height: 50px;/* 控制文本间距 */
/* 行高还可以设置成倍数,即当前文字大小的倍数 ,进行网页精准布局时,可以设置line-height:1,来取消文字上下间距*/
line-height: 1.5;
/* 行高也可以在font中进行连写,写在size后面,用斜杆隔开: font: style weight size/line-height family */
font: italic 700 60px/2 宋体;
}
</style>
</head>
<body>
<p> 2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p>
</body>
</html>垂直居中技巧: 设置行高属性值 = 自身高度属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 552px;
height: 400px;
background-color: pink;
/* background-color: green; */
text-align: center;
/* 文字是单行的 */
/* 垂直居中技巧: 设置行高属性值 = 自身高度属性值 */
line-height: 400px;
font-size: 61px;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>扩展:标签水平居中 margin : 0 auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 设置大盒子块的水平居中 div h */
div {
width: 300px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
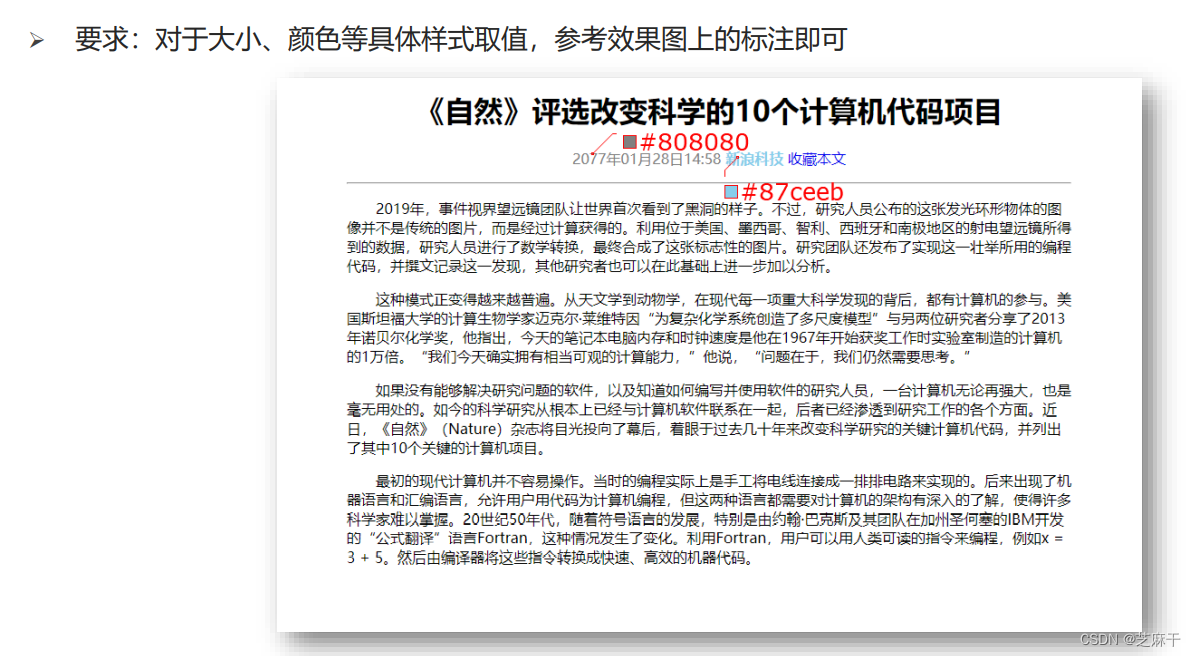
</html>四、综合案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 800px;
height: 600px;
/* background-color: pink; */
margin: 0 auto;
}
h2{
text-align: center;
}
p{
text-align: center;
}
a{
text-decoration: none;
}
#suojin{
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h2>《自然》评选改变科学的10个计算机代码项目</h2>
<p style="color:#87ceeb">
<span style="color: #808080;">2077年1月28号</span>
新浪科技
<a href="#">收藏本文</a>
</p>
<hr>
<p class="suojin">2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p>
<p class="suojin">这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”</p>
<p class="suojin">如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p>
<p class="suojin">最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x = 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 234px;
height: 300px;
background-color: #ffffff;
margin: 0 auto;
text-align: center;
}
img{
width: 160px;
height: 160px;
}
.p1{
line-height: 25px;
font-size: 14px;
}
.p2{
line-height: 30px;
font-size: 12px;
color: #cccccc;
}
.p3{
font-size: 14px;
color:#ffa500
}
</style>
</head>
<body>
<div>
<img src="./images/car.jpg" alt="#">
<p class="p1">九号平衡车</p>
<p class="p2">成年人的玩具</p>
<p class="p3">1999元</p>
</div>
</body>
</html>











![[羊城杯 2020]easyre 1题解](https://img-blog.csdnimg.cn/img_convert/5e9c92147c93327669d029a8957b676d.jpeg)