在这个数字化飞速发展的时代,独具个性的扫码点餐小程序也成为了人们对于店铺整体形象的加分项,店铺界面设计新颖、点餐操作简捷、让人心情愉悦的取餐时间差都成为了大家公认的打卡理由之一。因此,高颜值的实用点餐小程序也成为了商家们的店铺品牌竞争力。

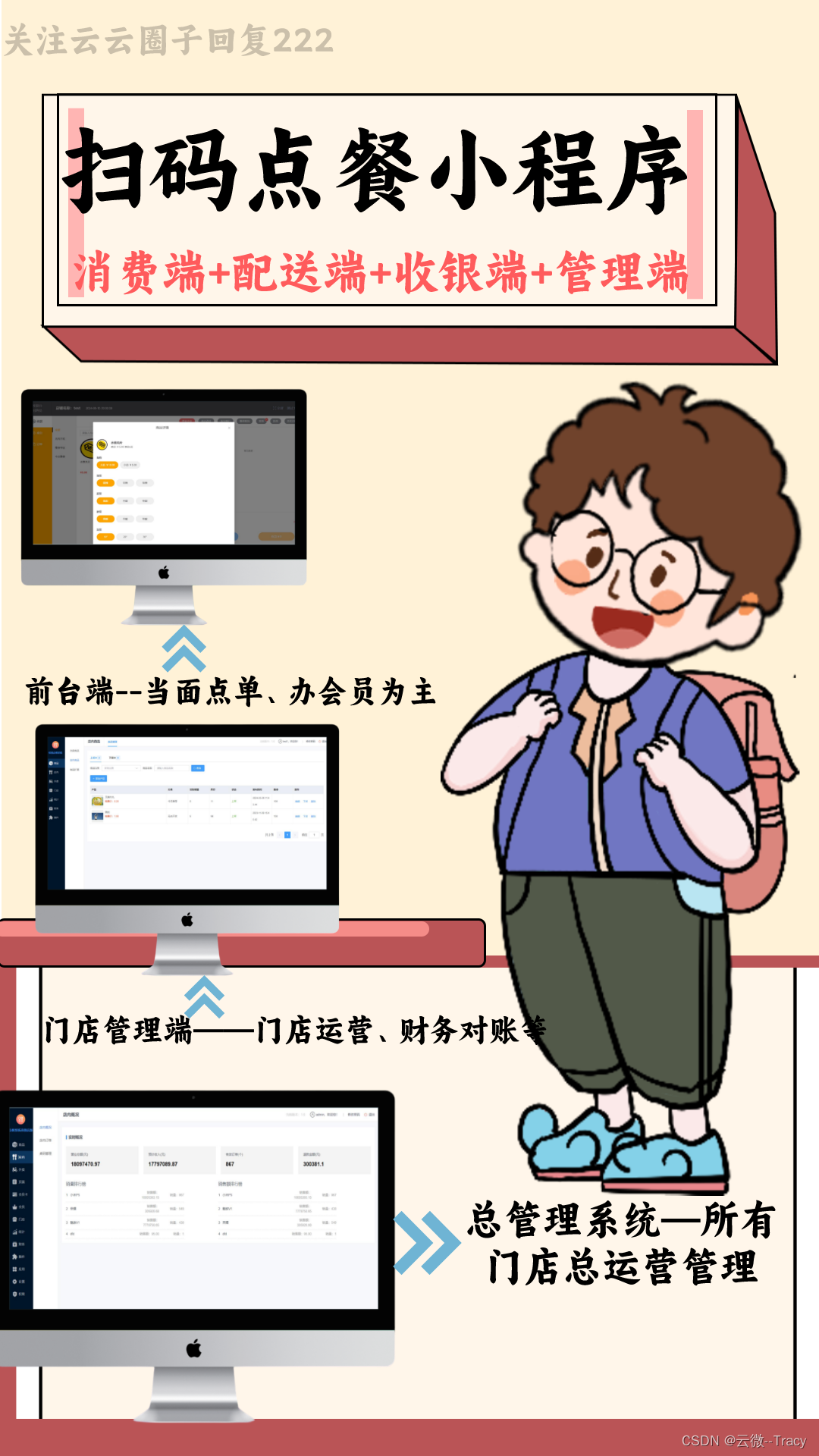
扫码点餐小程序的魅力,体现在集消费端+配送端+收银端+管理端多功能于一体的高效运营神器,消费端界面简洁明了,设计新颖大方,顾客只需轻轻一扫,各式菜品便跃然屏上,供人随心选择。配送端则智能准确分配送餐任务,确保食物能够及时、准确地送达顾客手中。收银端高效便捷,简捷的结账界面和办卡功能,大大提升了结账效率,不会让人手忙脚乱,同时提高了客户的体验感。而管理端更是商家的得力助手,从菜品上架、改价等到销售数据分析,一应俱全,让商家能够轻松把控经营全局,四端功能将店铺运营体系以规范合理的原则划分清晰明了,避免了管理混乱无序的现象。
除了系统架构的完善,扫码点餐小程序还支持多种灵活的取餐方式。对于就近原则的顾客来说,门店自取无疑是一个不错的选择。顾客可以在小程序中提前下单,选择合适的时间到店自取,既节省了等待时间,又能确保食物的新鲜度。而对于那些忙碌的都市人来说,外卖配送则显得更为贴心。只需在小程序中指定地址,美食便会准时送达,让味蕾不受距离的限制。
当然,扫码点餐小程序的魅力还远不止于此。它还支持桌号堂食功能,这一创新举措极大提升了堂食顾客的就餐体验。顾客可以通过小程序提前预订桌号,避免了到店后长时间等待的尴尬。同时,这一功能更是有助于商家更好地把控店铺客源情况,提高餐厅的翻台率。
点餐小程序支持多门店入驻功能,更是成为了一个综合性的餐饮服务平台。无论是连锁品牌还是单体餐厅,都能在这个平台上找到自己的位置。顾客可以根据自己的喜好和需求,轻松切换打卡门店,享受多样化的餐饮选择。
团购优惠和代理分销功能,团购优惠能够刺激消费者的购买欲望,通过团购优惠的方式,让顾客享受到更实惠的价格。而代理分销功能,则让每一个人都有可能成为商家的合作伙伴,通过分享小程序,实现利润的共享,这一模式不仅成为了商家的营销利器,还增强了顾客与商家之间的黏性。

随着扫码点餐小程序的更新和优化,正悄然改变着我们的餐饮消费习惯。在这个纽带的作用下,餐饮行业正焕发出新的活力,迈向更加便捷、高效的未来,助力商家智能化服务新趋势,而我们,作为这个时代的见证者和参与者,有幸能够亲身体验这一变革带来的美好体验。