一、 TextField介绍
TextField 允许用户输入和修改文本,也就是文本输入框。
TextField 分为三种:
- TextField是默认样式
- OutlinedTextField 是轮廓样式版本
- BasicTextField 允许用户通过硬件或软件键盘修改文本,但不提供提示或占位符等装饰,一般用于自定义输入框
二、TextField基本使用
1、添加TextField文本输入框
@Composable
fun TextFieldView(){
TextField(value = "Hello Compose", onValueChange ={})
}

此时是不能输入和删除文本的,需要动态修改TextField的value才能输入和删除文本。
2、动态修改TextField的value
@Composable
fun TextFieldView() {
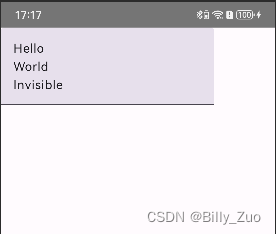
var inputPhone by remember { mutableStateOf("Hello\nWorld\nInvisible") }
TextField(
value = inputPhone,
onValueChange = {
inputPhone = it
})
}

现在可以修改和删除文本框的内容了
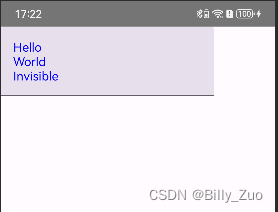
3、修改文字的大小和颜色
通过TextField的textStyle属性可以修改文字的大小和颜色
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("Hello\nWorld\nInvisible") }
TextField(
value = inputPhone,
onValueChange = {
inputPhone = it
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
)
}

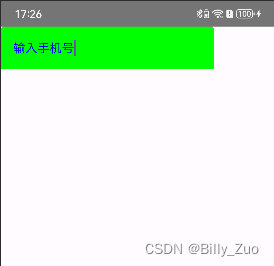
4、修改输入框的背景颜色
通过TextField的colors属性可以修改输入框的背景颜色
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("Hello\nWorld\nInvisible") }
TextField(
value = inputPhone,
onValueChange = {
inputPhone = it
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
)
}

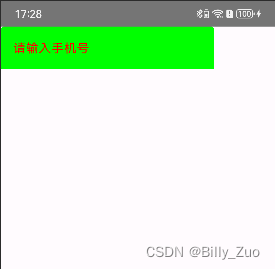
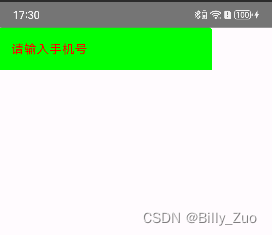
5、添加hint提示文字
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("") }
TextField(
value = inputPhone,
onValueChange = {
inputPhone = it
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
placeholder = {
Text(
text = "请输入手机号",
color = Color.Red,
)
}
)
}

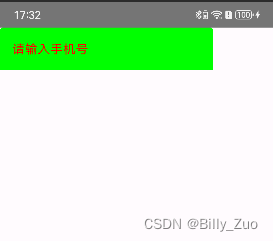
6、设置文本单行显示
通过设置singleLine属性,可以设置文本只显示一行
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("") }
TextField(
value = inputPhone,
onValueChange = {
inputPhone = it
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
singleLine = true,
placeholder = {
Text(
text = "请输入手机号",
color = Color.Red,
)
}
)
}

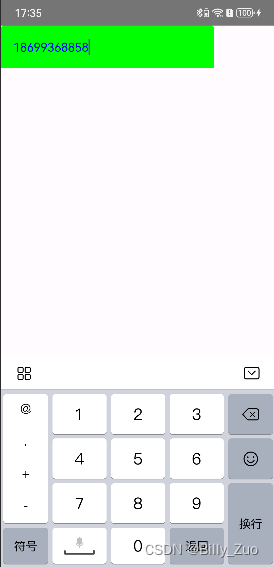
7、软键盘显示手机号输入
修改keyboardOptions属性
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("") }
TextField(
value = inputPhone,
onValueChange = {
inputPhone = it
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
singleLine = true,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Phone
),
placeholder = {
Text(
text = "请输入手机号",
color = Color.Red,
)
}
)
}

8、限制输入手机号
TextField没有直接限制输入的属性,通过onValueChange来限制输入的内容和位数,以下以现在输入11位的手机号为例:
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("") }
TextField(
value = inputPhone,
onValueChange = {
val numberRegex = "^[0-9]\\d*$".toRegex()
if ((it.isEmpty() || it.matches(numberRegex)) && it.length <= 11) {
inputPhone = it
}
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
singleLine = true,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Phone
),
placeholder = {
Text(
text = "请输入手机号",
color = Color.Red,
)
}
)
}

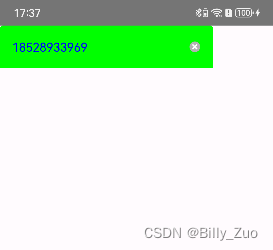
9、添加输入框后的图标
通过trailingIcon属性添加输入框后的图标,点击可以清空输入框内容
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("") }
TextField(
value = inputPhone,
onValueChange = {
val numberRegex = "^[0-9]\\d*$".toRegex()
if ((it.isEmpty() || it.matches(numberRegex)) && it.length <= 11) {
inputPhone = it
}
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
singleLine = true,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Phone
),
trailingIcon = {
if (inputPhone.isNotEmpty()) {
Image(painterResource(id = R.drawable.ic_input_clear),
contentDescription = "输入框后面的图标",
Modifier
.size(14.dp)
.clickable {
inputPhone = ""
})
}
},
placeholder = {
Text(
text = "请输入手机号",
color = Color.Red,
)
}
)
}

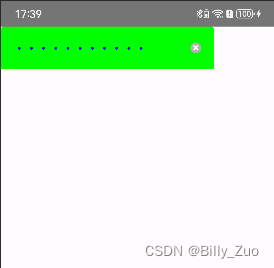
10、隐藏输入内容
通过visualTransformation属性,可以隐藏输入内容
@Composable
fun TextFieldView() {
var inputPhone by remember { mutableStateOf("") }
TextField(
value = inputPhone,
onValueChange = {
val numberRegex = "^[0-9]\\d*$".toRegex()
if ((it.isEmpty() || it.matches(numberRegex)) && it.length <= 11) {
inputPhone = it
}
},
textStyle = TextStyle(
fontSize = 16.sp, color = Color.Blue
),
colors = TextFieldDefaults.colors(
focusedIndicatorColor = Color.Transparent,
disabledIndicatorColor = Color.Transparent,
unfocusedIndicatorColor = Color.Transparent,
focusedContainerColor = Color.Green,
disabledContainerColor = Color.Green,
unfocusedContainerColor = Color.Green,
),
singleLine = true,
keyboardOptions = KeyboardOptions(
keyboardType = KeyboardType.Phone
),
visualTransformation = PasswordVisualTransformation(),
trailingIcon = {
if (inputPhone.isNotEmpty()) {
Image(painterResource(id = R.drawable.ic_input_clear),
contentDescription = "输入框后面的图标",
Modifier
.size(14.dp)
.clickable {
inputPhone = ""
})
}
},
placeholder = {
Text(
text = "请输入手机号",
color = Color.Red,
)
}
)
}

三、TextField完整属性
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TextField(
value: String, //输入框中显示的值
onValueChange: (String) -> Unit, //当输入框的值发生改变时触发的回调函数
modifier: Modifier = Modifier, //修饰符
enabled: Boolean = true, //设置启用
readOnly: Boolean = false, //是否可编辑
textStyle: TextStyle = LocalTextStyle.current, //文字样式
label: @Composable (() -> Unit)? = null, //输入框前显示的标签文本
placeholder: @Composable (() -> Unit)? = null, //输入框中未输入内容时显示的提示文本
leadingIcon: @Composable (() -> Unit)? = null, //在输入框开头显示的前置图标
trailingIcon: @Composable (() -> Unit)? = null, //在输入框结尾显示的后置图标
supportingText: @Composable (() -> Unit)? = null,
isError: Boolean = false, //当值是否有错误的时候,底部指示器和尾部图标以错误颜色显示
visualTransformation: VisualTransformation = VisualTransformation.None, //输入框内的文本视觉
keyboardOptions: KeyboardOptions = KeyboardOptions.Default, //软件键盘选项
keyboardActions: KeyboardActions = KeyboardActions.Default, //当输入发出一个IME动作时,相应的回调被调用
singleLine: Boolean = false, //输入框是否只能输入一行
maxLines: Int = Int.MAX_VALUE, //输入框所能输入的最大行数
interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, //用于监控组件状态
shape: Shape = TextFieldDefaults.filledShape, //输入框外观形状
colors: TextFieldColors = TextFieldDefaults.textFieldColors() //输入框颜色组
)





![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 连续字母长度(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/7b8039a50ddb4c3ab739f049107c0891.png)