一.在网页注册小程序账号(在未注册的情况下)
1.如果你还没有微信公众平台的账号,请先进入微信公众平台首页,点击 “立即注册” 按钮进行注册。我们选择 “小程序” 即可。

接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能申请一个小程序。
激活邮箱之后,选择主体类型为 “个人类型”,并按要求登记主体信息。主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或者修改。
二,微信开发者工具
1.下载微信web开发者工具,根据自己的操作系统下载对应的安装包进行安装即可。


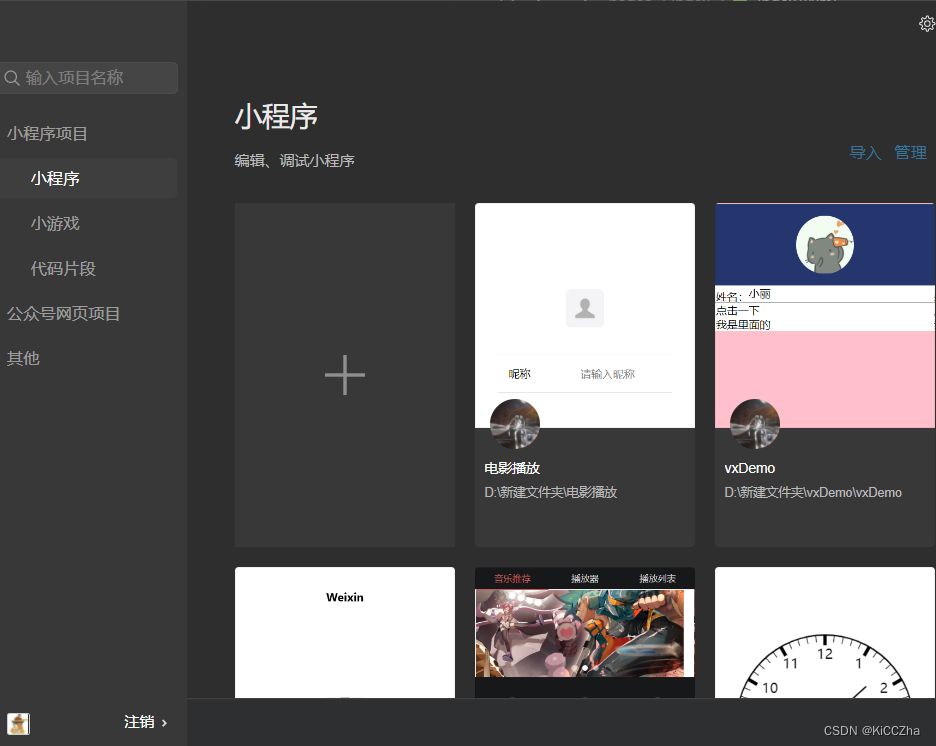
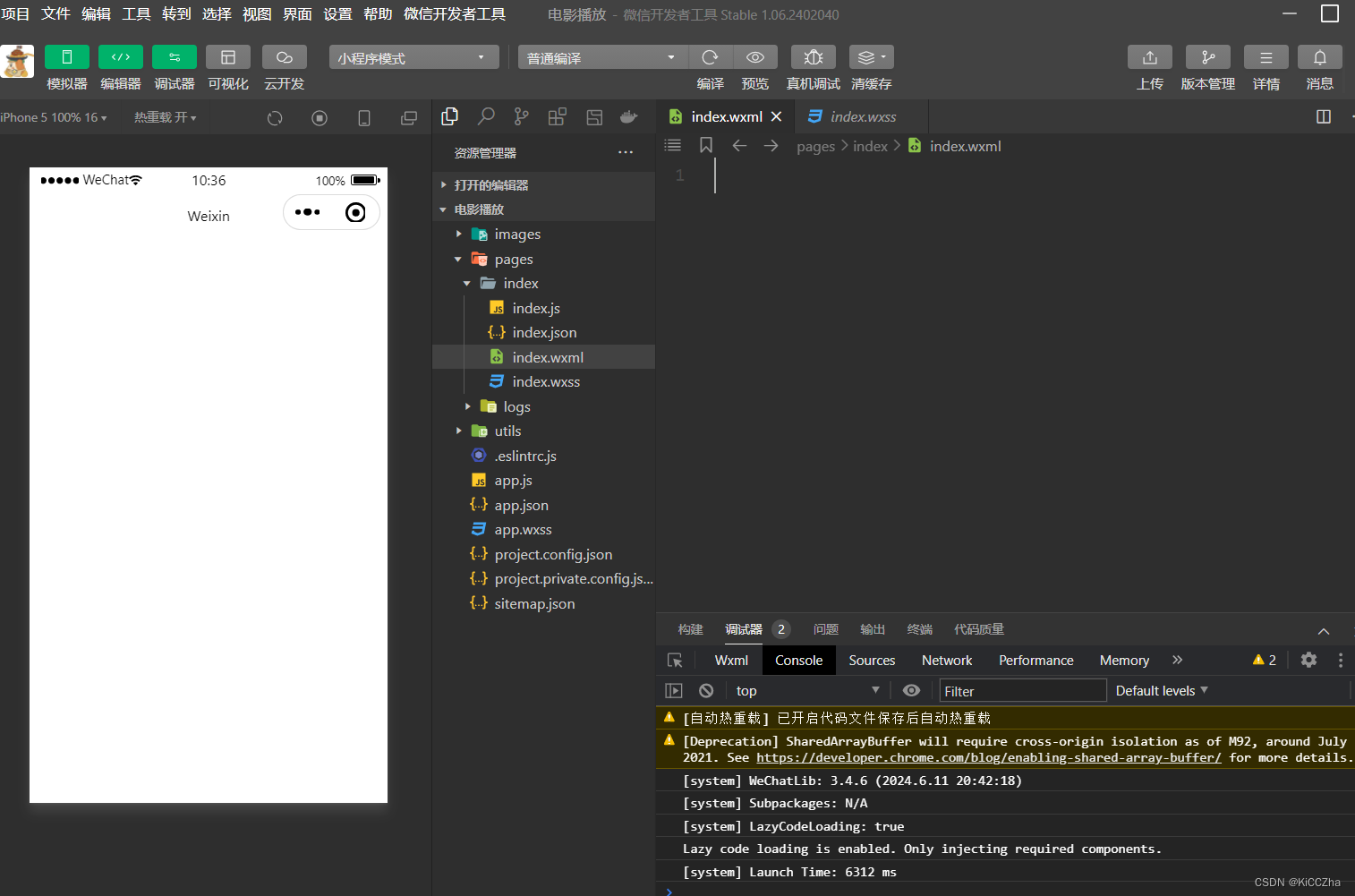
2.在进入小程序后,将会呈现以下页面

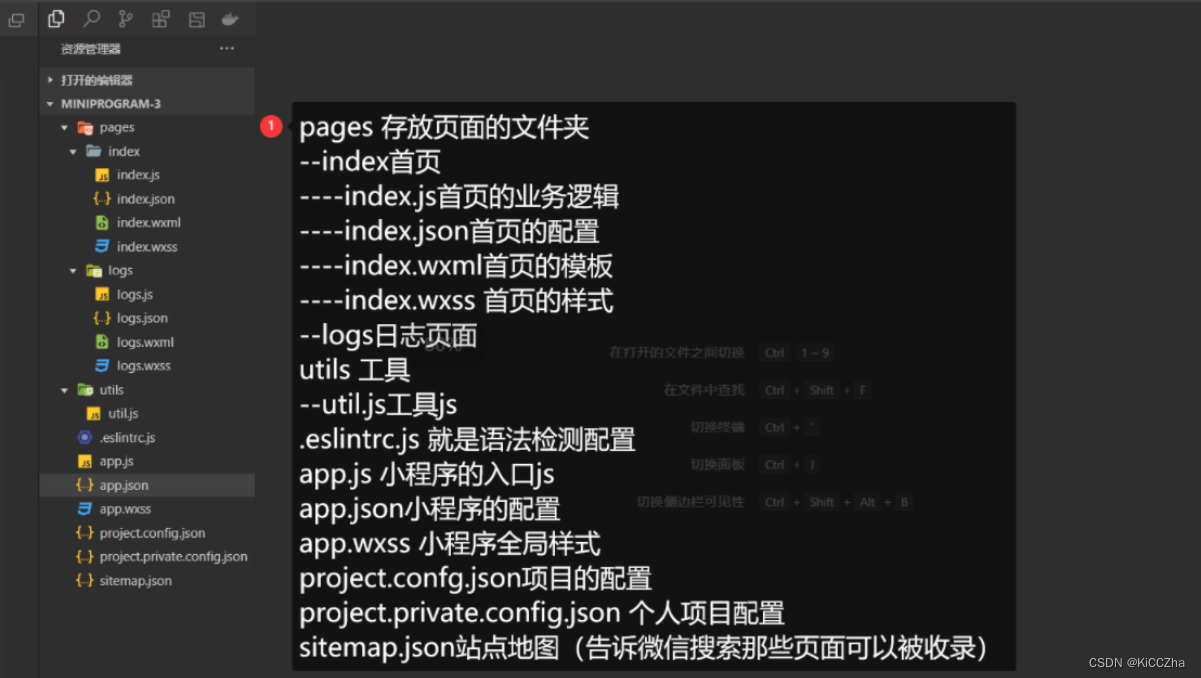
3,项目组成

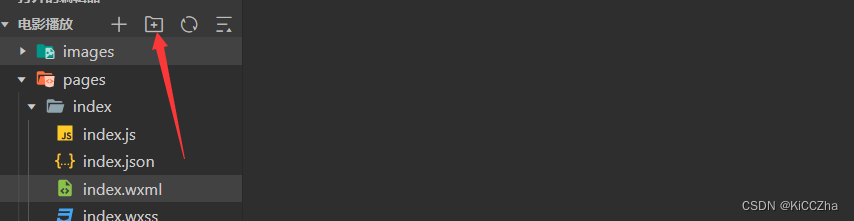
4.新建页面
- 在pages文件夹右键建立新的文件夹
- 在文件中右键新建页面
- 哪个page在最上面,默认显示哪页
- json要求严格语法,不能有多余的注释和逗号

页面配置:
"enablePullDownRefresh": true, 允许下拉刷新
"backgroundTextStyle": "dark", 背景文字颜色
"backgroundColor":"#f70", 背景颜色
"usingComponents":{} 组件
三.基本语法
1.文本渲染
{{ msg}}可以执行简单的js表达式
{{2+3}}
{{msg.length}}
2.条件渲染
wx:if=""
wx:elif=""
wx:else
3.列表渲染
wx:for="{{list}}"
wx:key="index"
{{item}}
{{index}}
4.自定义列表渲染
定义item与index的名称
wx:for="{{list}}}"
wx:for-item="myitem"
wx:for-index="myidx"
{{myidx}}
{{myitem}}
5.wxss
默认单位是rpx
750rpx 等于一个屏幕的宽
375就是50%的宽
6.事件
bindInput 表单输入时
bindconfirm 表单输入确认
bindtap 点击时候
7.内置组件
view 组件块组件
text 组件行内组件
button 组件按钮
input 组件表单
8.事件的传参
<button data-msg="xxx" bindtap="tapHd">
获取事件的参数 e.target.dataset.msg
9.表单的绑定
<input value="{{s1}}" bindinput="inputHd">
inputHd(e){
this.setData({s1:e.detail.value})
}
表单的值获取:e.detail.value
10.生命周期
onLoad 页面加载完毕
onPullDownRefresh 下拉刷新
onReachBottom 触底更新


![[Mysql] 的基础知识和sql 语句.教你速成(上)——逻辑清晰,涵盖完整](https://img-blog.csdnimg.cn/direct/285814112beb4512b7be2ae2e576e2b0.png)