原文网址:CSS--解决图片变形的方法_IT利刃出鞘的博客-CSDN博客
简介
本文介绍html文件中图片变形的解决方法。
问题描述
我们经常需要指定所有图片的大小,让它们排列起来时看起来更整齐。但是,如果我们指定了width和height,那么图片会被拉伸,会很难看。
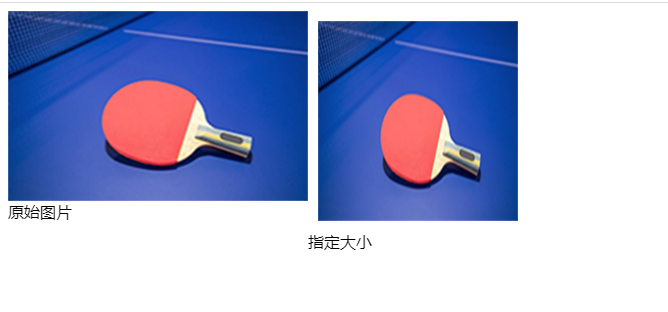
比如:

从图中可以看到,指定大小后, 图片被拉伸了,很不好看。
代码如下:
<html xml:lang="cn" lang="cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="keywords" content="anchor,fixed navigation hide anchor">
<title></title>
<style>
body {
display: flex;
}
.container img{
width: 200px;
height: 200px;
margin: 10px;
}
</style>
</head>
<body>
<div>
<img src="../img/bat.png" />
<div>原始图片</div>
</div>
<div class="container">
<img src="../img/bat.png" />
<div>指定大小</div>
</div>
</body>
</html>方案1:object-fit
概述
使用object-fit属性:用cover或者contain。
img {
width: 300px;
height: 300px;
object-fit: cover;
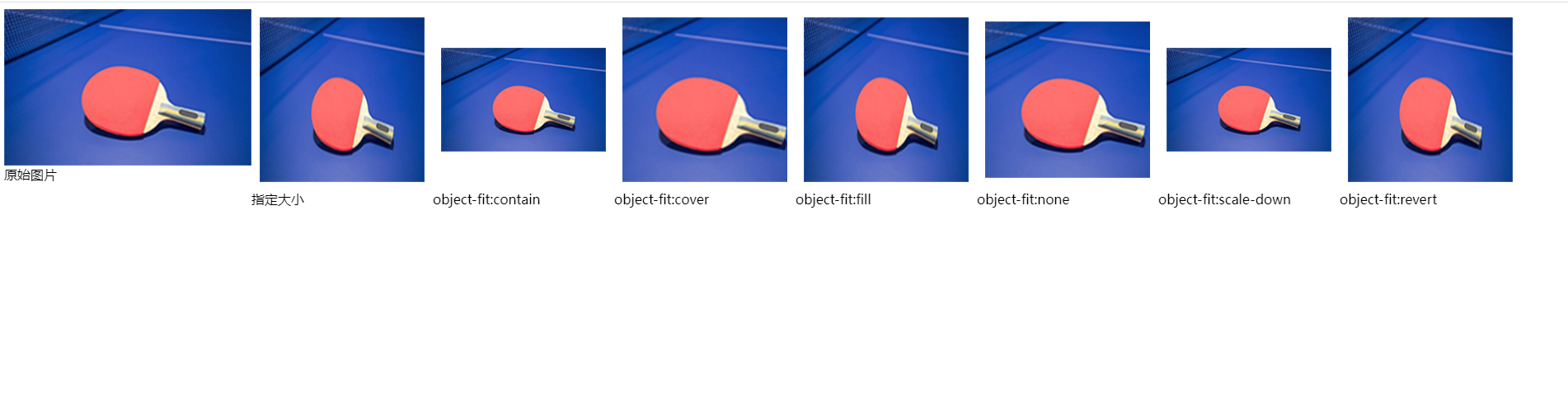
}- contain
- 保持原有尺寸比例。内容被缩放。
- cover
- 保持原有尺寸比例。若图片大于指定大小,则只留下中间的部分。
- fill
- 不保证保持原有的比例,内容拉伸填充整个内容容器。
- 与不使用object-fit的结果是一样的。
- none
- 保留原有元素内容的长度和宽度,也就是说内容不会被重置。
- scale-down
- 保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
代码
<html xml:lang="cn" lang="cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="keywords" content="anchor,fixed navigation hide anchor">
<title></title>
<style>
body {
display: flex;
}
.container img{
width: 200px;
height: 200px;
margin: 10px;
}
</style>
</head>
<body>
<div>
<img src="../img/bat.png" />
<div>原始图片</div>
</div>
<div class="container">
<img src="../img/bat.png" />
<div>指定大小</div>
</div>
<div class="container">
<img src="../img/bat.png" style="object-fit:contain"/>
<div>object-fit:contain</div>
</div>
<div class="container">
<img src="../img/bat.png" style="object-fit:cover"/>
<div>object-fit:cover</div>
</div>
<div class="container">
<img src="../img/bat.png" style="object-fit:fill"/>
<div>object-fit:fill</div>
</div>
<div class="container">
<img src="../img/bat.png" style="object-fit:none"/>
<div>object-fit:none</div>
</div>
<div class="container">
<img src="../img/bat.png" style="object-fit:scale-down"/>
<div>object-fit:scale-down</div>
</div>
<div class="container">
<img src="../img/bat.png" style="object-fit:revert"/>
<div>object-fit:revert</div>
</div>
</body>
</html>结果

方案2:background-size
概述
通过背景图的方式处理,使用background-size:用cover或者contain。
contain
对背景图片进行等比例的放大/缩小处理,直至背景图片能够完完整整的展示出来。
优点:图片不会出现变形,同时背景图片被完全展示出来;
缺点:所属元素的宽高比与背景图片的宽高比不同时,会出现背景留白。
cover
如果背景图片尺寸大于所属元素尺寸,则背景图片不进行方法,正常显示,超出部分被隐藏。
如果背景图片尺寸小于所属元素尺寸,则背景图片进行等比例放大(图片不会出现变形),直至完全覆盖所属元素区域,超出部分被隐藏。
优点:背景图片全部覆盖所属元素区域;
缺点:超出的部分会被隐藏。
代码
<html xml:lang="cn" lang="cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta name="keywords" content="anchor,fixed navigation hide anchor">
<title></title>
<style>
body {
display: flex;
}
.container{
width: 200px;
height: 200px;
margin: 10px;
background-image: url('../img/bat.png');
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<div>
<img src="../img/bat.png" />
<div>原始图片</div>
</div>
<div class="container">
<div style="color: lightgreen">指定大小</div>
</div>
<div class="container" style="background-size: contain">
<div style="color: lightgreen">background-size: contain</div>
</div>
<div class="container" style="background-size: cover">
<div style="color: lightgreen">background-size: cover</div>
</div>
</body>
</html>结果