实现思路:
1)输入关键词,通过Select的查询事件(onSearch)来到服务器查询数据。
2)根据查询到的数据显示到表格中,然后通过表格的(cellClickEvent)事件来选择相关的用户。
3)如果没有查询到,那么点击底部的增加(onAddInfo),弹出框来增加。
4)弹框中增加到服务器后,通过服务器返回的id,及输入的用户名,电话,直接赋值到界面。
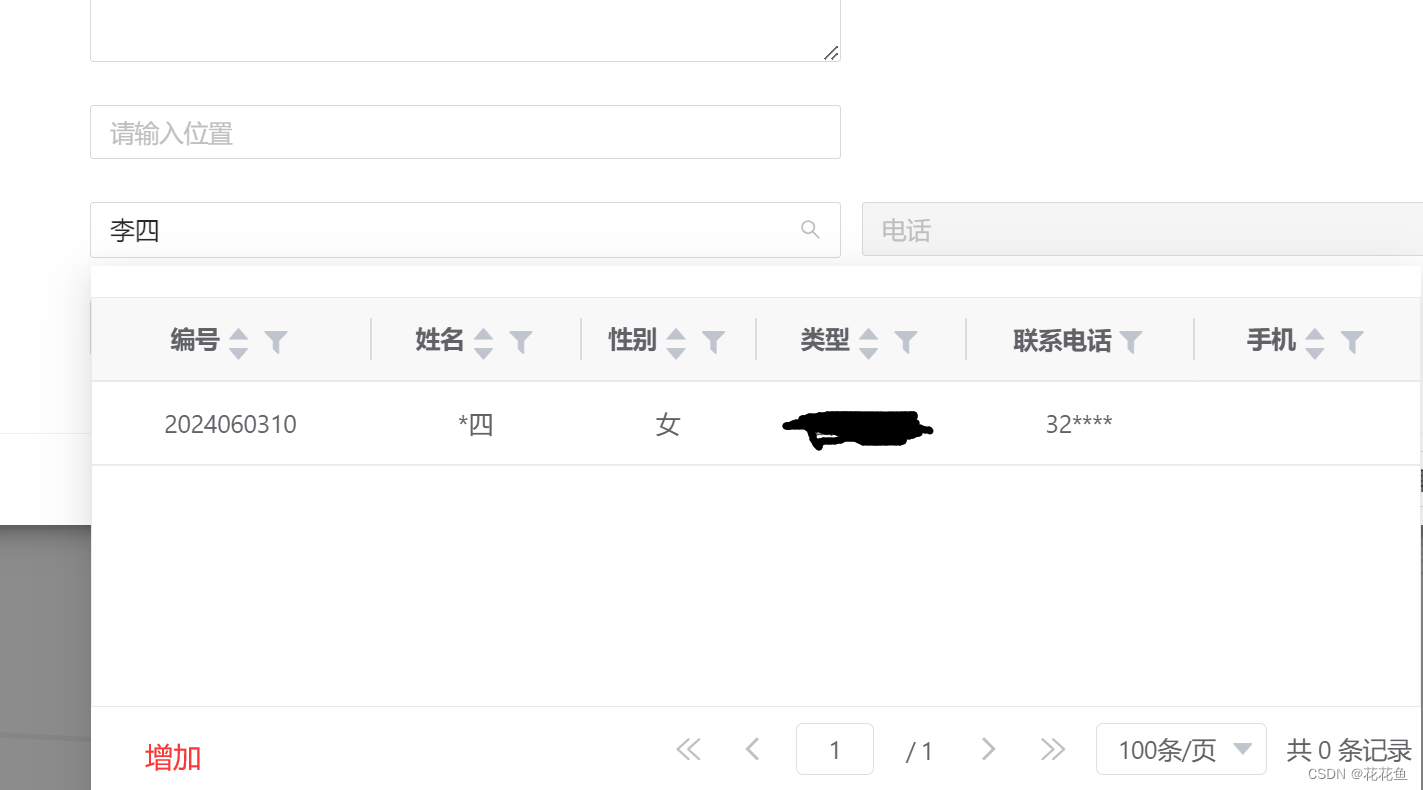
1、先上一个效果图:

2、实现
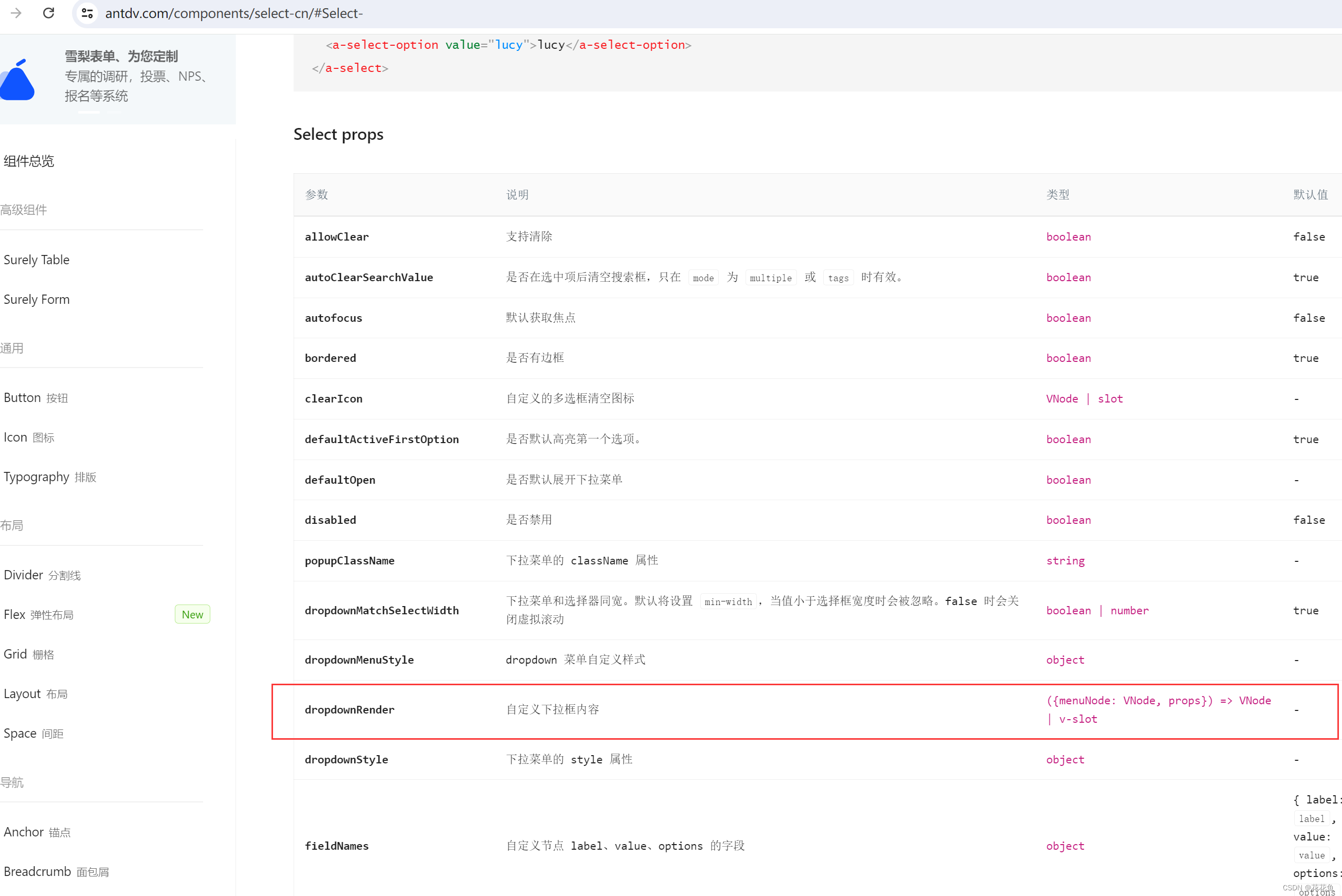
Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js

根据官方文档,我们要实现这个slot,上代码:
<Select
placeholder="请输入姓名"
v-model:value="formStateUser.realname"
style="width: 100%"
show-search
:open="mnuOpen"
:options="items.map((item) => ({ value: item }))"
@search="onSearch"
allow-clear
ref="mnuSelect"
:dropdownMatchSelectWidth="false"
>
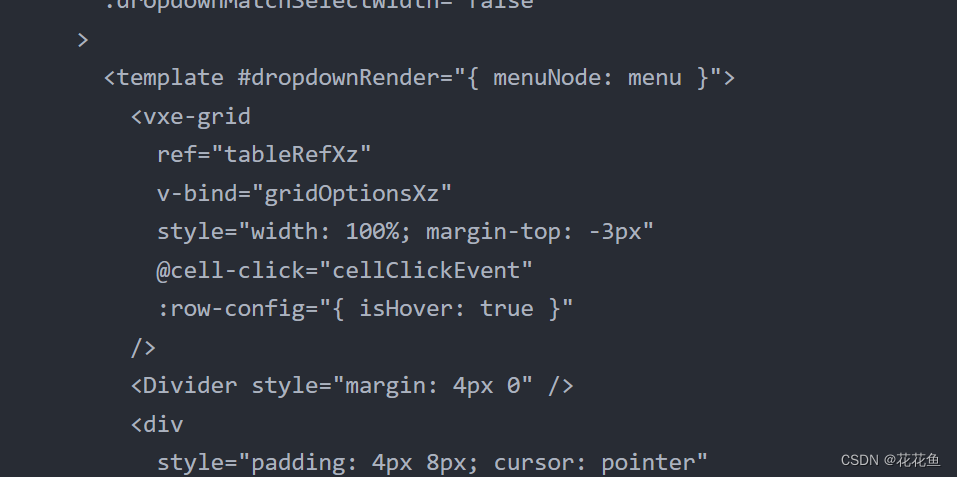
<template #dropdownRender="{ menuNode: menu }">
<vxe-grid
ref="tableRef"
v-bind="gridOptions"
style="width: 100%; margin-top: -3px"
@cell-click="cellClickEvent"
:row-config="{ isHover: true }"
/>
<Divider style="margin: 4px 0" />
<div
style="padding: 4px 8px; cursor: pointer"
@mousedown="(e) => e.preventDefault()"
@click="onAddInfo"
>
<plus-outlined />
<span class="modal-btn">增加</span>
</div>
</template>
<template #notFoundContent>
<span>暂无任用户信息。</span>
</template>
</Select>这里就是表格显示的位置 ,用的是vxe-grid来实现的:

上面就是Select数据选择的实现,提供一个简单思路,可以根据具体的环境来实现。
下面帖几个代码,来检测是否是点了表格+分页+增加按钮的,点击外边的部分,自动关闭对话框:
onMounted(() => {
// 监听 document 上的点击事件
document.addEventListener('click', (event) => {
if (!isVxeTableClick(event)) {
mnuOpen.value = false;//close
}
});
});const isVxeTableClick = (event) => {
let target = event.target;
while (target && target !== document) {
if (
target.className &&
typeof target.className === 'string' &&
(target.className.includes('vxe-table') ||
target.className.includes('vxe-pager') ||
target.className.includes('modal-btn'))
) {
// 点击事件来自 vxe-table
return true;
}
target = target.parentNode;
}
return false;
};主要是上面的代码,来检测是否要关闭dropdownRender。