目的:
参考网上多种教程,学习开源大模型的部署与相关知识点,在此总结记录。
知识点:
1.大模型部署与应用大致步骤
- 首先需要下载项目的源码,并完成项目环境的搭建
- 其次需要下载训练好的权重参数文件,以便在项目运行时读取加载
- 最后进行测试应用
2.开源大模型部署应用所需文件:
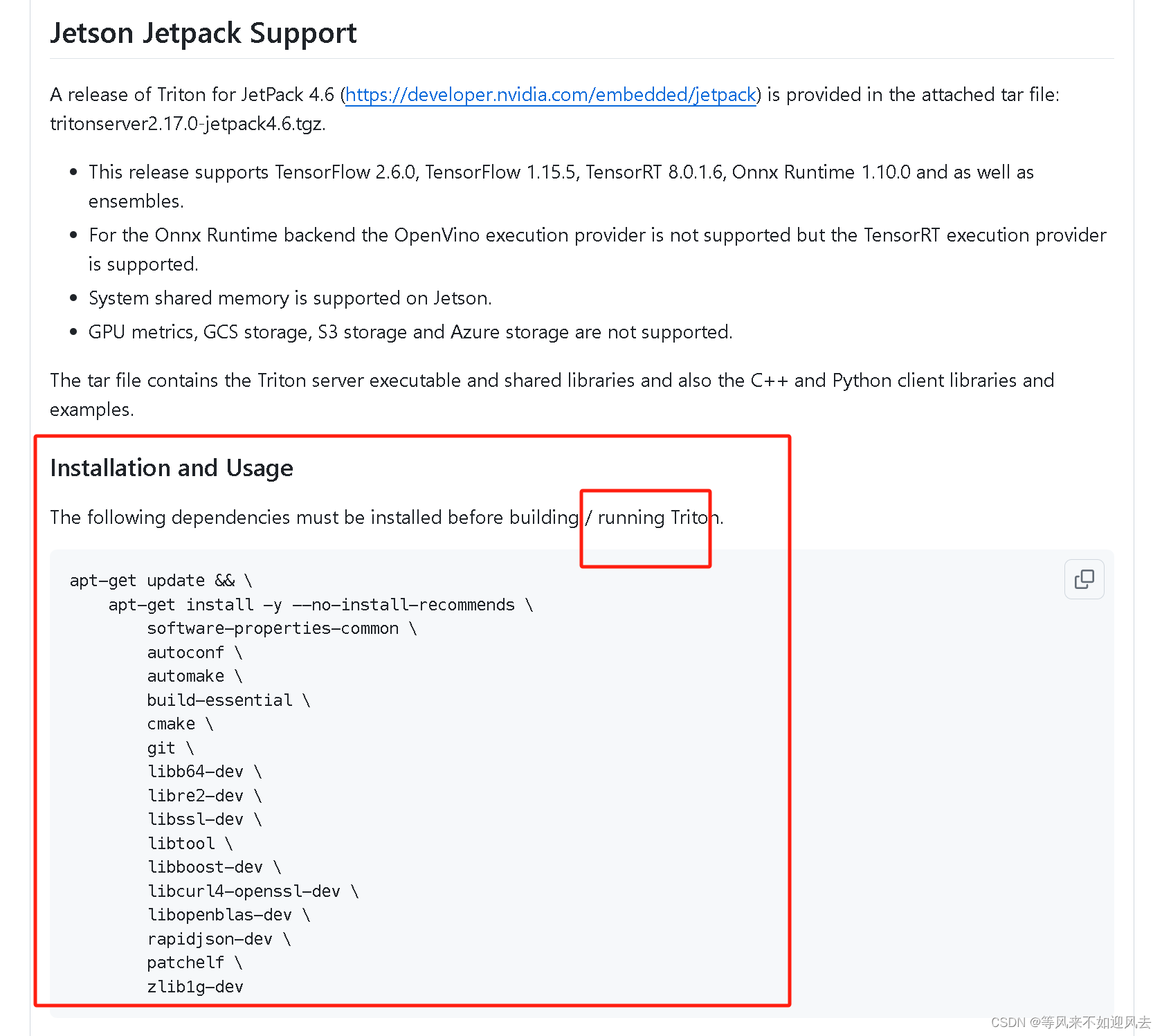
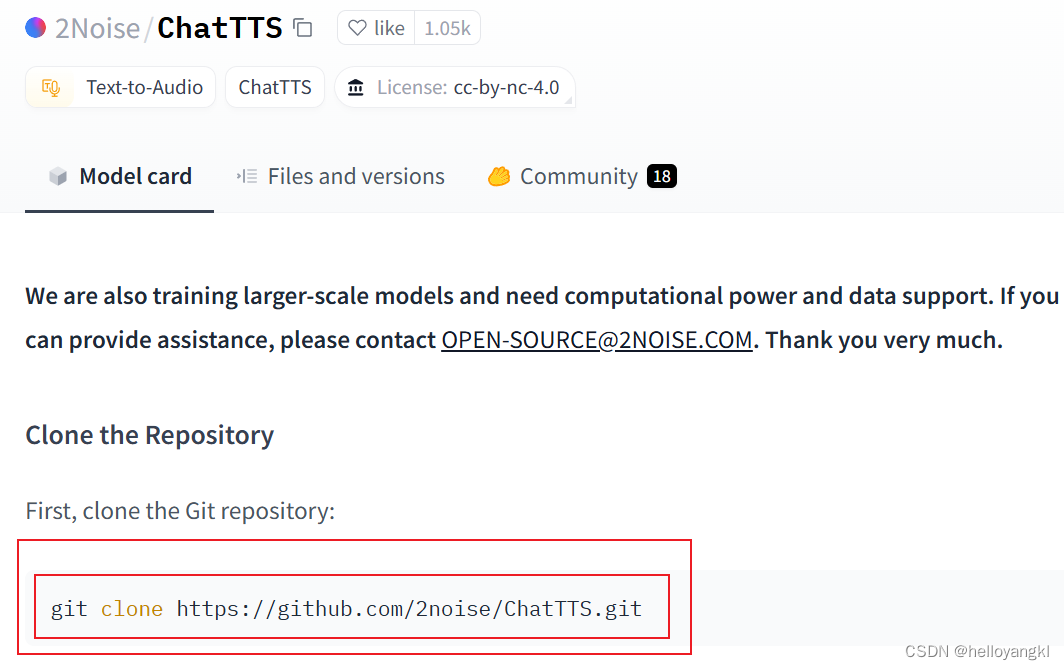
1.项目源码与依赖等文件
一般是在github、gitcode、gitee等官方源码等代码仓库平台


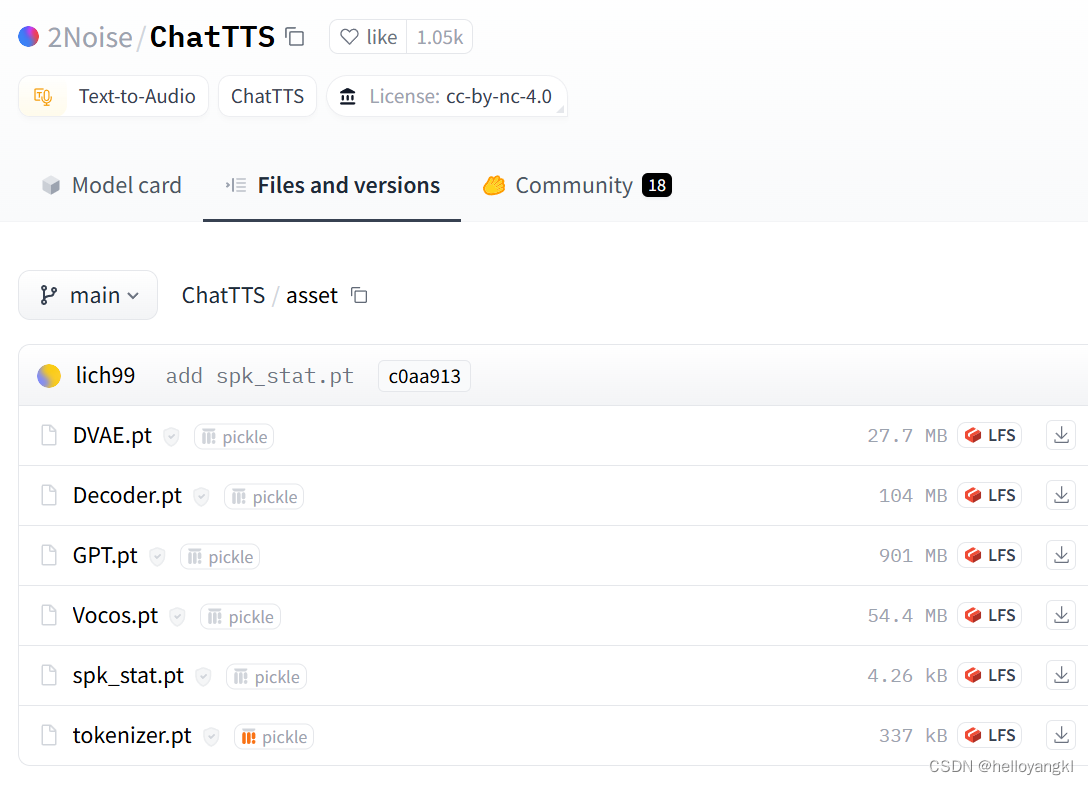
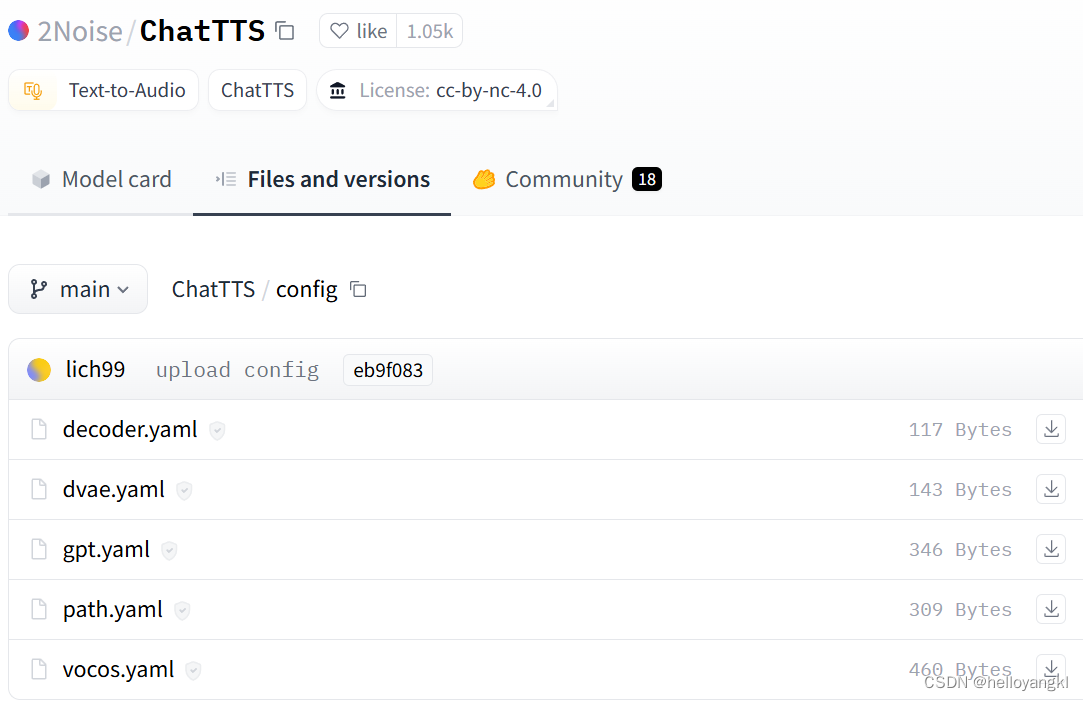
2.模型训练后的权重参数等文件
一般是在huggingface、modelscope等深度学习应用平台,例如:



3.项目应用测试
一般是在github、gitcode、gitee等官方源码等平台托管,或者其他一些开发者提供的工具包

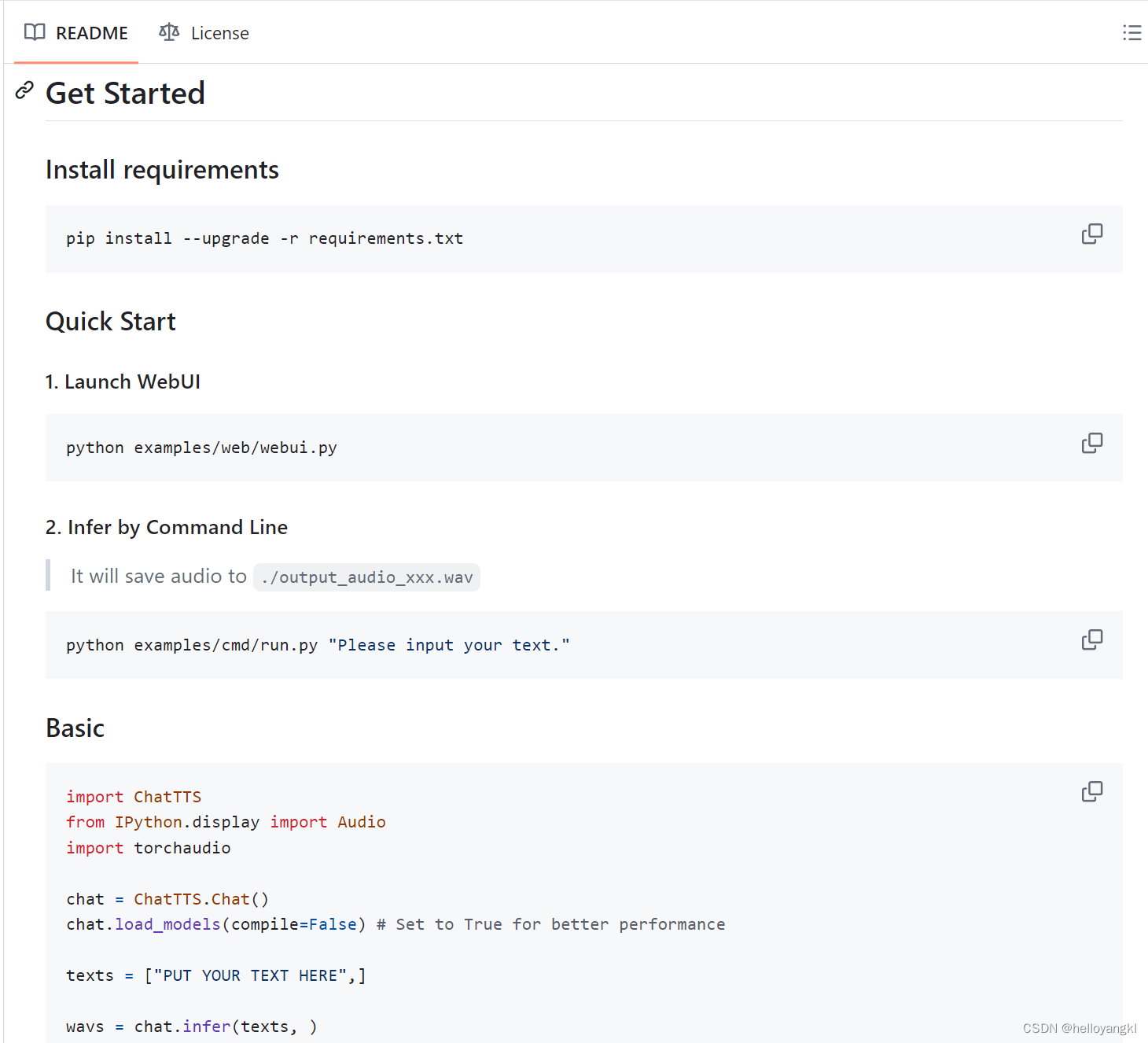
测试一:
- 参考:爆火的ChatTTS试用体验(附完整安装步骤和体验地址)_chattts安装-CSDN博客
- 结果:使用上述参考博主的详细步骤,部署成功;
- 不足:没有支持GPU、没有UI