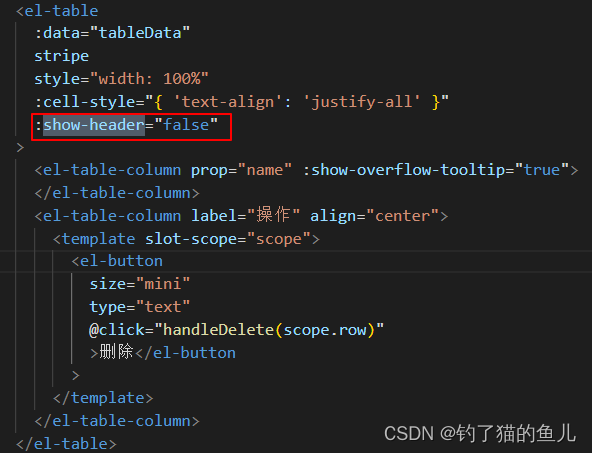
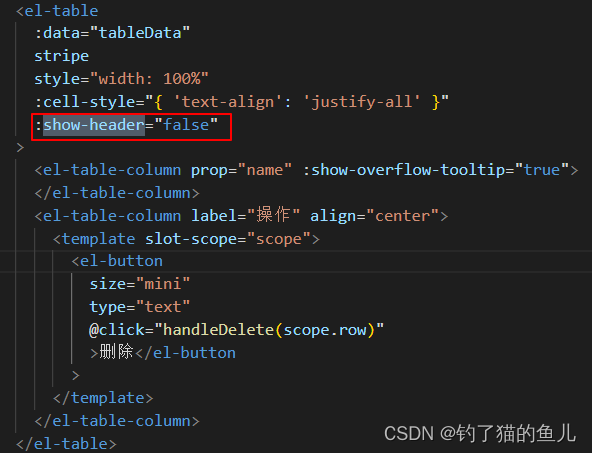
去除表头
<el-table
:data="tableData"
stripe
style="width: 100%"
:cell-style="{ 'text-align': 'justify-all' }"
:show-header="false"
>
</el-table>

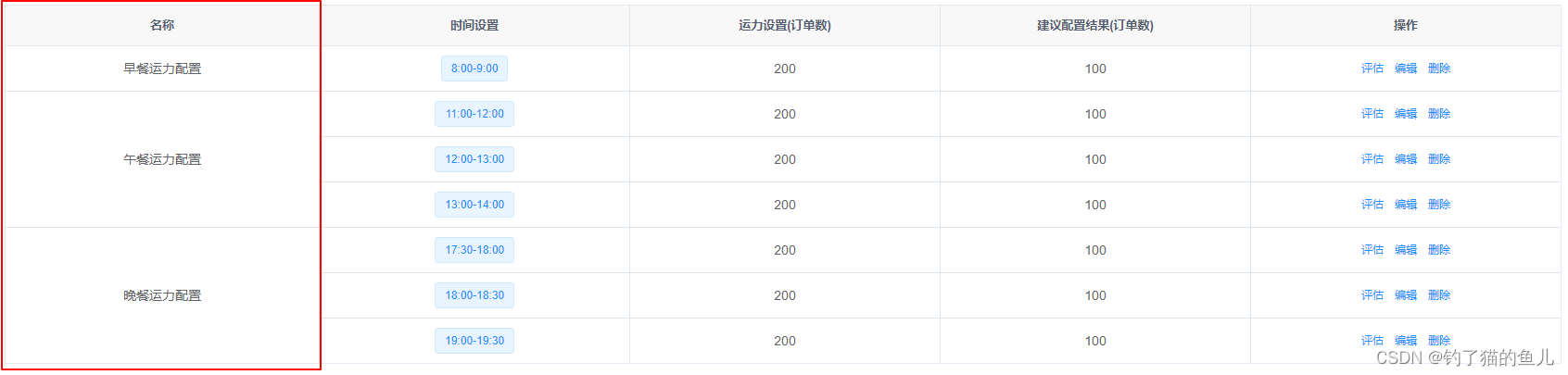
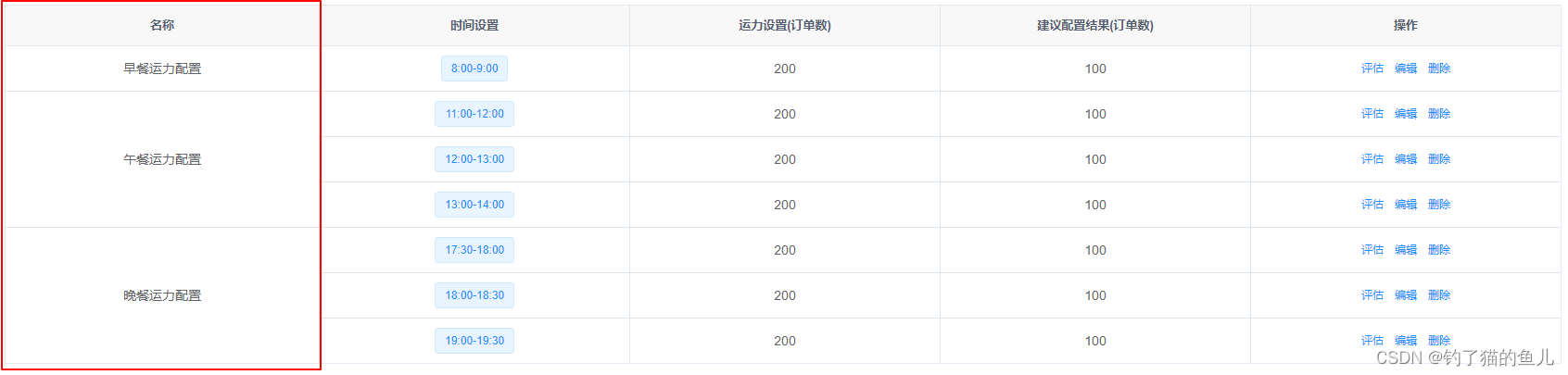
合并
<template>
<div class="elife-container">
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button type="primary" plain size="mini" @click="handleAdd"
>新增</el-button
>
</el-col>
</el-row>
<el-table
v-loading="loading"
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
>
<el-table-column prop="name" label="名称"> </el-table-column>
<el-table-column prop="timeRange" label="时间设置">
<template slot-scope="scope">
<el-tag>{{ scope.row.timeRange }}</el-tag>
</template>
</el-table-column>
<el-table-column prop="reality" label="测试1">
</el-table-column>
<el-table-column prop="result" label="测试2">
</el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button size="mini" type="text" @click="handleEvaluate(scope.row)"
>评估</el-button
>
<el-button size="mini" type="text" @click="handleEdit(scope.row)"
>编辑</el-button
>
<el-button size="mini" type="text" @click="handleDelete(scope.row)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
name: "早餐运力配置",
timeRange: "8:00-9:00",
reality: 200,
result: 100,
},
{
name: "午餐运力配置",
timeRange: "11:00-12:00",
reality: 200,
result: 100,
},
{
name: "午餐运力配置",
timeRange: "12:00-13:00",
reality: 200,
result: 100,
},
{
name: "午餐运力配置",
timeRange: "13:00-14:00",
reality: 200,
result: 100,
},
{
name: "晚餐运力配置",
timeRange: "17:30-18:00",
reality: 200,
result: 100,
},
{
name: "晚餐运力配置",
timeRange: "18:00-18:30",
reality: 200,
result: 100,
},
{
name: "晚餐运力配置",
timeRange: "19:00-19:30",
reality: 200,
result: 100,
},
],
};
},
methods: {
handleAdd() {},
handleEvaluate() {},
handleEdit() {},
handleDelete() {},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const currentValue = row[column.property];
const preRow = this.tableData[rowIndex - 1];
const preValue = preRow ? preRow[column.property] : null;
if (currentValue === preValue) {
return { rowspan: 0, colspan: 0 };
} else {
let rowspan = 1;
for (let i = rowIndex + 1; i < this.tableData.length; i++) {
const nextRow = this.tableData[i];
const nextValue = nextRow[column.property];
if (nextValue === currentValue) {
rowspan++;
} else {
break;
}
}
return { rowspan, colspan: 1 };
}
}
},
},
};
</script>