目录
一:form-serialize插件
作用:
语法格式:
一:form-serialize插件
作用:
快速且大量的收集表单元素的值

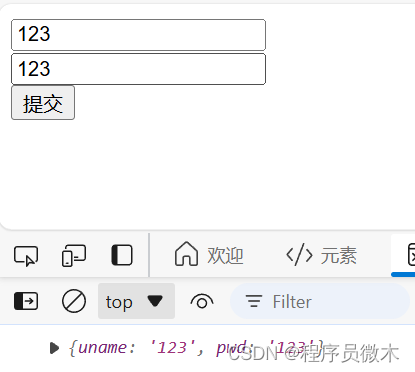
例如上图对于多表单元素的情形,单靠通过”选择器获取节点.value”值的形式,获取表单元素的值。在操作上、代码量上,非常的不简洁、且麻烦。form-serialize插件就很好的解决了这个问题
语法格式:
const form = document.querySelector('...要获取的表单元素')
serialize(form,{hash:true,empty:true})
//hash 设置获取数据结构
// true:获取的数据为JS对象,一般请求体里提交给服务器
//false:获取的数据为查询字符串
//empty 设置是否获取空值
//true:获取空值,可以保证数据结构和标签结构一致
//false:不获取空值<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>13.form-serialize插件使用</title>
</head>
<body>
<form action="javascript:;" class="example-form">
<input type="text" name="uname">
<br>
<input type="text" name="pwd">
<br>
<input type="button" class="btn" value="提交">
</form>
<!--
目标:在点击提交时,使用form-serialize插件,快速收集表单元素值
-->
<!-- 1 将插件引入网页 -->
<script src="./form-serialize.js"></script>
<script>
document.querySelector('.btn').addEventListener('click', () => {
// 2 使用serialize函数,快速收集表单元素的值
const form = document.querySelector('.example-form')
const data = serialize(form, { hash: true, empty: true })
console.log(data);
})
</script>
</body>
</html>
注意:
- html表单元素中设置name属性的属性值,会作为serialize函数收集数据后,返回对象中的属性名
- html表单元素中name的属性值,要与后端接口文档参数名要求的一致