CSS
CSS概述:
CSS是Cascading Style Sheets(级联样式表),是一种样式表语言,用于控制网页布局,外观(比如背景图片,图片高度,文本颜色,文本字体,高级定位等等)
可将页面的内容与样式分离开,样式放于单独的.css文件或者HTML某处
CSS是网页样式,HTML是网页内容
基本语法-行内样式表
行内样式表
,
又有人称内联样式、行间样式、内嵌样式。是通过标签的
style
属性来设置元素的样式,其基本语法格式如下:
<
标签名
style="
属性
1:
属性值
1;
属性
2:
属性值
2;
属性
3:
属性值
3;">
内容
</
标签名>

基本语法-内嵌样式表
内嵌式是将
CSS
代码集中写在
HTML
文档的
head
头部标签中,并且用
style
标签定义

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
.<style>
/* css是样式表语言,将内容与样式分离开 */
/* 类选择器 */
.p1{
color: aquamarine;
}
<!-- 标签选择器 -->
a{
color: aqua;
}
/* id选择器 */
#aid{
color: blueviolet;
}
/* 通配选择器 */
*{
color: blue;
}
/* */
</style>
</head>
<body>
<!-- 导入外部样式表 -->
<link href="css/wai.css"/>
<!-- 行内样式表优先级最高 -->
<a style="color: aliceblue;" id="aid" class="p1"></a>
</body>
</html>
基本语法-外部样式表
外部样式表是将所有的样式放在一个或多个以
.CSS
为扩展名的外部样式表文件中,通
过
link
标签将外部样式表文件链接到
HTML
文档中

文本&背景
直接看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.p1{
color: aliceblue;
font-size: 10px; /* px像素单位*/
font-family: 楷体;
font-weight: 200;/*加粗*/
text-align: center;/*水平文字对齐*/
font-style: initial;/*字体 例如:斜体*/
/* text-decoration: underline; 修饰文本添加下滑线
line-height: 50px; 行高
letter-spacing: 20px; 字符间距
word-spacing: 20px; 单词间距
text-indent: 2em; em当前文本中一个字符的大小 缩进量2em
*/
/* background-repeat: repeat; */
background-color: aqua;
background-size: 250px;
/* background-position-x: 250px; */
background-image: url(img/img/grape.jpg);
}
a{
text-decoration: none;
}
a:hover{
text-decoration: underline;
color: #
}
</style>
</head>
<body>
<p class="p1"></p>
</body>
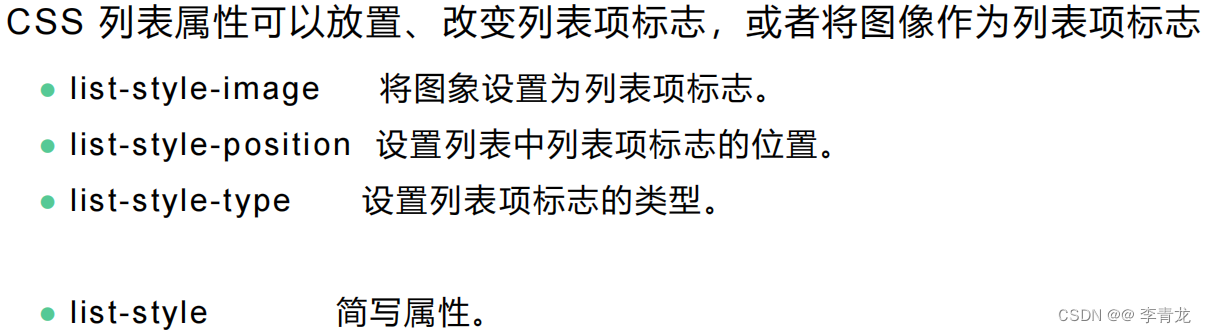
</html>CSS列表属性
CSS
列表属性可以放置、改变列表项标志,或者将图像作为列表项标志

CSS伪类
css伪类专门用来表示标签的一种特殊状态,当我们需要为这些特殊状态的标签设置样式时,就可以使用伪类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 鼠标移入改变 */
a:hover{
color: red;
}
/* 点击改变 */
a:active{
color: aqua;
}
/* 向拥有键盘输入焦点的标签添加样式 */
.btn:focus{
color: red;
}
.te{
background-color: blue;
color: aqua;
}
</style>
</head>
<body>
<a href="" >百度</a>
<input type="text" class="te"/>
<br />
<input type="button"/ value="保存" class="btn">
</body>
</html>透明
定义透明效果的属性是
opacity
。
opacity
属性设置标签的不透明级别 值为
1
。
规定不透明度:从
0.0
(完全透明)到
1.0
(完全不透明)
块级标签/行级标签/行级块标签

Display

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 块级标签
p h1-h6 div 特点:自动占一行,可以放置任何标签,可以设置宽高
-->
<!-- 行级标签
a b s font 特点是设置宽高无效,不会自动占一行
作用:对网页中的文字进行选中修饰-->
<span style="color: blue; height: 60cm; width: 20cm; display: none;">hello</span>
<!-- div span都是纯净版标签
-->
<div style="color: aqua; height: 200px; width: 600px; display: inline;" >div</div>
<!-- 行级块标签,不占一行又可以设置宽高
input image-->
<!-- 通过display样式可以修改标签的类型
可选值:
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)-->
</body>
</html>div是"纯净的"块级标签,span是"纯净的"行级标签 纯净=没有任何附加功能
盒子模型
盒子模型
css中每一个标签都像一个盒子,网页布局本质就是摆放盒子
每一个又分为了四个区域
内容区:放内容的区域
内边距:内容区到边框的距离
边框:标签的最外层
外边距:一个标签距离另一个标签的距离
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box{
background-color: red;
width: 300px;
height: 20px;
/* 设置内边距 */
padding-top: 5px;
padding-bottom: 5px;
padding-left: 15px;
padding-right: 15px;
}
.sz{
padding-top: 15px;
padding-bottom: 15px;
padding-left: 15px;
padding-right: 15px;
background-color: aqua;
}
</style>
</head>
<body>
<!-- 盒子模型
每一个标签都像一个盒子,网页布局本质就是摆放盒子
每一个又分为了四个区域
内容区:放内容的区域
内边距:内容区到边框的距离
边框:标签的最外层
外边距:一个标签距离另一个标签的距离
-->
<div class="box">
盒子模型
</div>
<div class="sz" style="width: 300px;
height: 70px; display: block;">
<img src="img/wemeet image_20240602143005399.png" />
</div>
</body>
</html>盒子模型-内容区-content

盒子模型-内边距-padding

盒子模型-边框-boeder

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.text{
border-color: red;
border-radius: 15px;
border: 2px red solid;
padding: 15px;
}
.text:active{
color: blueviolet;
}
.text:hover{
color: aqua;
}
.p11:hover{
color: blue;
}
</style>
</head>
<body>
<a href="" class="p11">百度</a>
<input type="text" class="text"/>
</body>
</html>盒子模型-外边距-margin:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 清除浏览器默认格式 */
/* *{
padding: 0px;
margin: 0px;
} */
.z1{
border: 60px;
margin: 10px auto;
padding-left: 600px;
color: red;
}
</style>
</head>
<body>
<div class="z1">
盒子模型
</div>
<div class="z1" style="width: 300px;
height: 70px; display: block;">
<img src="img/wemeet image_20240602143005399.png" />
</div>
</body>
</html>清除浏览器的默认样式:
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都设置了一些默认的margin
和
padding
,而它的这些默认样式,正常情况下我们是不需要使用的。
所以我们往往在编写样式之前需要将浏览器中的默认的
margin
和
padding
统统的去掉。
代码:
*{
margin: 0;
padding: 0;
}
文档流
文档流指的是文档中的标签在排列时所占用的位置,
将窗体自上而下分成一行行 ,并在每行中按从左至右的顺序排放标签,即为文档流

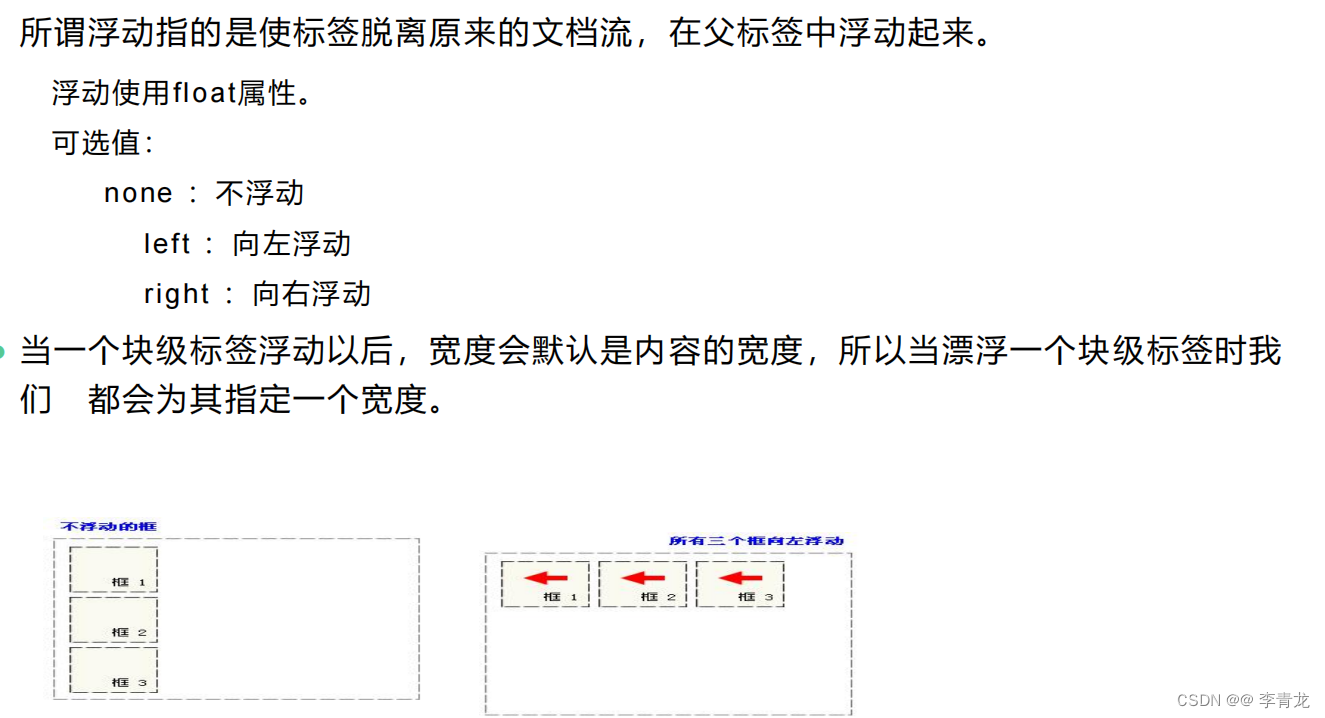
浮动

当一个标签浮动后,其原本下方的标签会上移
浮动会使标签完全脱离文档流,也就是不再在文档流中占用位置,这时不会再影响父标签的高度,也就是浮动标签 不会撑开父标签
清除浮动
clear属性可以用于清除标签周围的浮动对标签的影响,其他标签的位置不发生变化。
可选值:
left : 忽略左侧浮动
right :忽略右侧浮动
both :忽略全部浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.nac{
background-color: aqua;
float: left;
padding: 10px 20px;
}
.nax_box{
/* 大小不够就效果错误 */
width: 600px;
margin: 10px auto;
}
</style>
</head>
<body>
<!-- 浮动会使标签脱离原来的文档流(二维平面) ,悬浮起来
float:left
浮动后不占用原来的二维空间,会影响后续布局
-->
<div class="nax_box">
<div class="nac">新闻首页</div>
<div class="nac">新闻联播</div>
<div class="nac">娱乐至死</div>
<div class="nac">加沙新闻</div>
<div style="clear: left;"></div> <!-- 清除浮动 -->
</div>
<div>assd</div>
</body>
</html>运行结果:

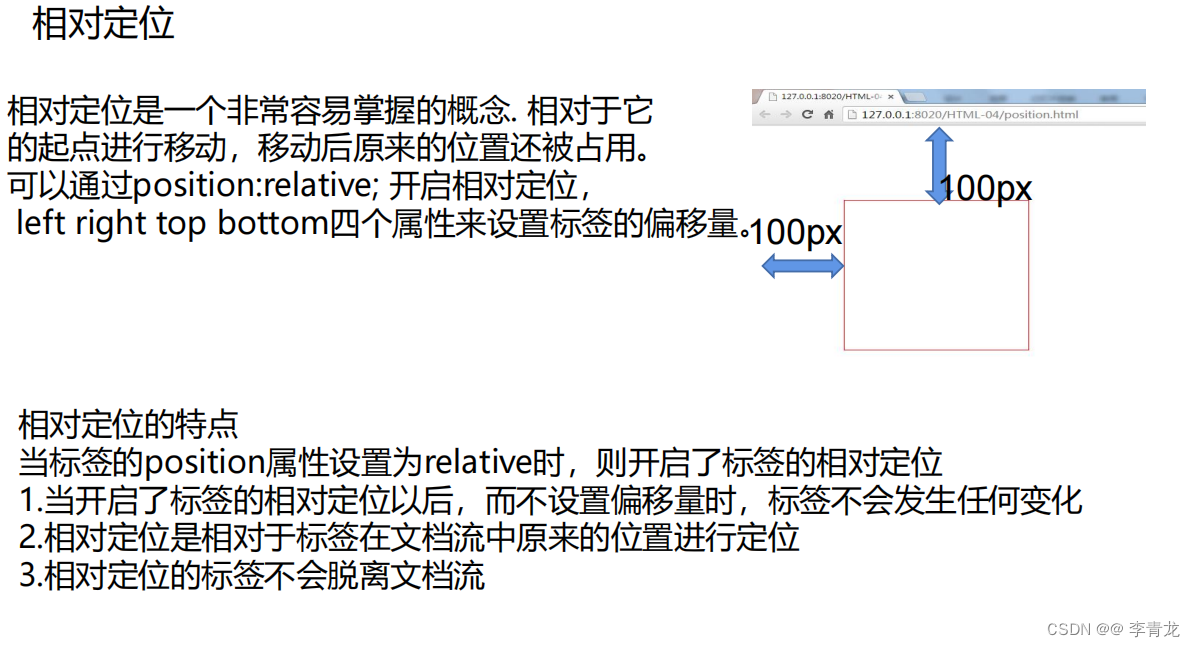
CSS定位(position)
定位的基本思想很简单,它允许你定义的标签相对于其正常位置,或者相对于父标签、另一个标签甚至浏览器窗口本身而出现的位置
相对定位和绝对定位


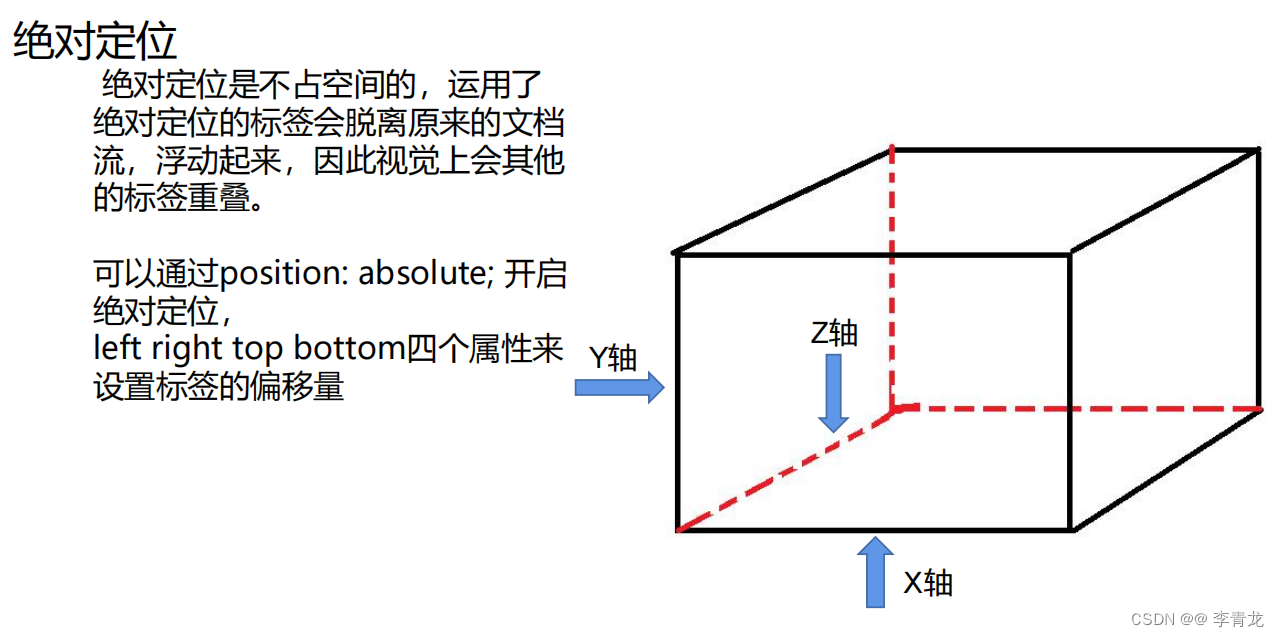
绝对定位的特点
1.开启绝对定位,会使标签脱离文档流
2.开启绝对定位以后,如果不设置偏移量,则标签的位置不会发生变化
3.绝对定位是相对于离他最近的开启了定位的祖先标签进行定位(一般情况,开启了子标签
的绝对定位都会同时开启父标签的相对定位)
如果所有的祖先标签都没有开启定位,则会相对于浏览器窗口进行定位