问题背景
最近,客户发布了一个新的任务 —— 开发一个Chrome插件。之前没有这方面的开发经验,准备想学习一下这块的内容,我发现网上的大多数视频都是几年前的,开发版本都是基于MV2,当前谷歌已经开始使用MV3(Manifest V3)版本了,我决定利用这次机会,从零开始,探索并记录整个开发过程。
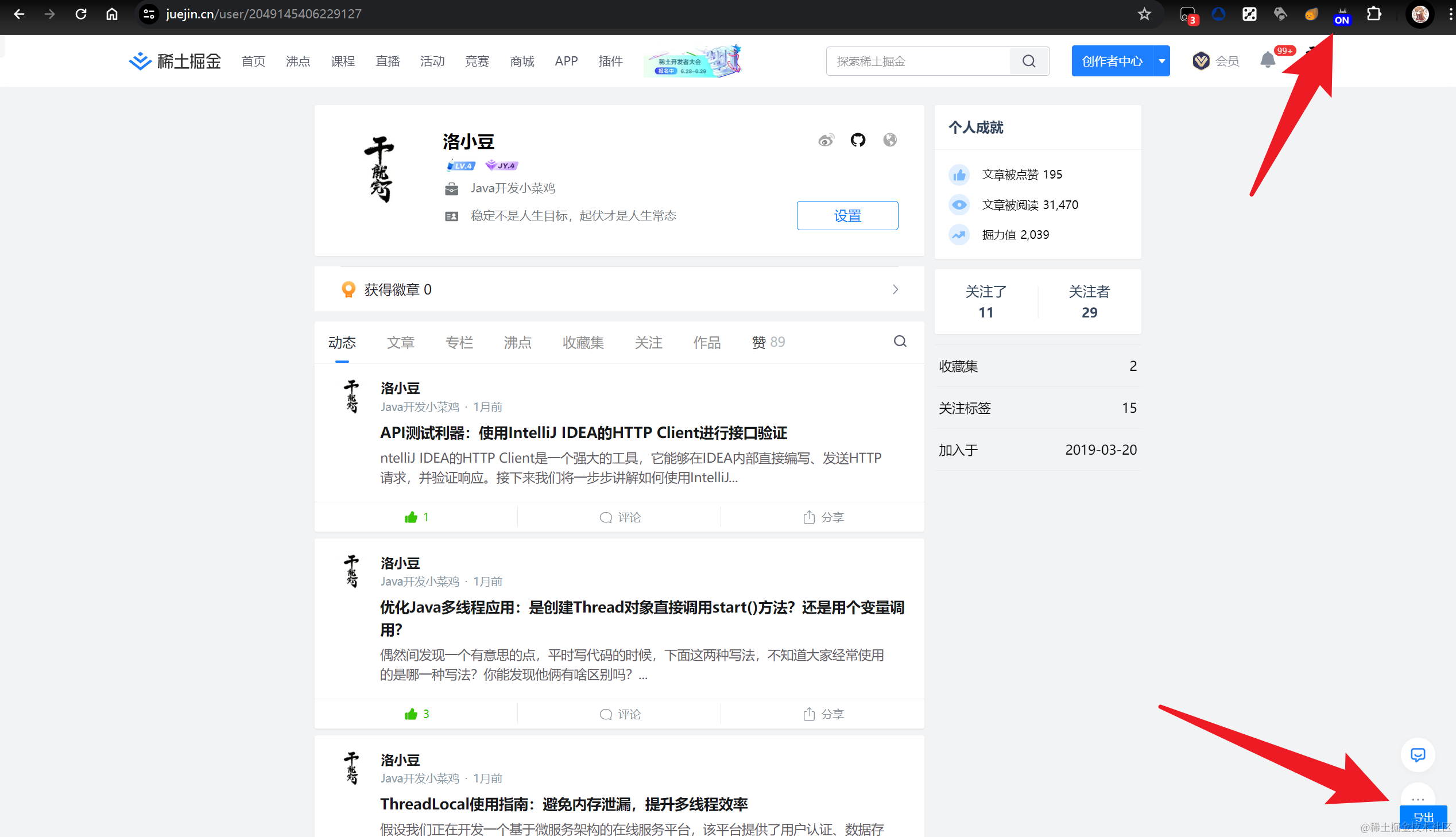
我的第一个目标是创建一个简单的Chrome插件,当用户点击工具栏上的图标时,如果插件处于激活状态,则在图标下方显示蓝底白字的“ON”。此外,当激活时,https://juejin.cn/* 网站上将新增一个导出按钮。
在开始编码之前,我强烈推荐大家访问 Chrome 开发者文档,这里提供了详尽的入门指南和最佳实践
解决方案
创建项目结构
首先,您需要创建一个项目文件夹,例如命名为hello-chrome,在这个文件夹中,我们将创建以下基础文件:
manifest.json:插件配置文件,描述插件的基本信息和权限。background.js:插件的后台脚本,用于管理插件的状态和监听事件。popup.html:点击插件图标时展示的弹窗页面。(当前示例不涉及这个文件)popup.js:与popup.html页面相关联的脚本文件。(当前示例不涉及这个文件)content.js:内容脚本,用于在特定网页中执行代码。(当前示例不涉及这个文件)- 图标文件:图标资源文件,用于展示插件图标。
现在让我们深入到每个文件的详细内容。
配置 manifest.json
manifest.json 是插件的核心,定义了插件的名称、版本、描述、权限、图标等信息。以下是本次示例插件开发的配置,这个配置文件定义了插件的基本信息和所需权限,同时指明了在用户点击插件图标时需要显示的弹出页面和图标资源
{
"manifest_version": 3,
"name": "Hello Chrome Extension",
"version": "1.0",
"description": "A simple Chrome extension for juejin.cn",
"permissions": ["activeTab", "storage"],
"host_permissions": ["https://juejin.cn/*"],
"background": {
"service_worker": "background.js"
},
"action": {
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
实现 background.js
background.js文件负责监听用户的操作并响应插件的状态变化。比如监听浏览器事件、管理插件状态等。
- 示例内容:
// 定义一个变量来跟踪 "ON" 状态
let isOn = false
// 监听工具栏图标点击事件
chrome.action.onClicked.addListener(async (tab) => {
// 切换 isOn 状态
isOn = !isOn
if (isOn) {
// 设置徽章文本为 "ON"
chrome.action.setBadgeText({ text: 'ON' })
// 设置徽章背景颜色为蓝色
chrome.action.setBadgeBackgroundColor({ color: 'blue' })
// 调用 addExportButton 函数在页面上添加导出按钮
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: addExportButton
})
}
} else {
// 清除徽章文本
chrome.action.setBadgeText({ text: '' })
// 检查当前标签页的 URL 是否包含 'https://juejin.cn/'
if (tab.url.includes('https://juejin.cn/')) {
// 调用 removeExportButton 函数从页面上移除导出按钮
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: removeExportButton
})
}
}
})
// 定义一个函数在页面右下角添加导出按钮
function addExportButton() {
const button = document.createElement('button')
button.textContent = '导出'
button.id = 'exportButton'
button.style.position = 'fixed'
button.style.bottom = '10px'
button.style.right = '10px'
button.style.zIndex = 1000
document.body.appendChild(button)
}
// 定义一个函数从页面移除导出按钮
function removeExportButton() {
const button = document.getElementById('exportButton')
if (button) {
button.remove()
}
}
在上述代码中,当用户点击工具栏图标时,chrome.action.onClicked.addListener 事件监听器触发。根据 isOn 状态,设置或清除徽章文本,并在 https://juejin.cn/ 网站上添加或移除导出按钮。chrome.scripting.executeScript 用于在当前活动的标签页中执行 addExportButton 或 removeExportButton 函数,以便动态地修改页面内容。
Chrome API 函数说明
-
chrome.action.onClicked.addListener:用于监听工具栏图标的点击事件。当用户点击扩展程序的图标时,会触发提供的回调函数。参考文档:chrome.action.onClicked -
chrome.action.setBadgeText:用于设置工具栏图标上的徽章文本。徽章通常用于显示状态或通知。参考文档:chrome.action.setBadgeText -
chrome.action.setBadgeBackgroundColor:用于设置工具栏图标徽章的背景颜色。参考文档:chrome.action.setBadgeBackgroundColor -
chrome.scripting.executeScript:用于向指定的标签页注入 JavaScript 脚本。可以注入单个函数或文件中的脚本。参考文档:chrome.scripting.executeScript
加载和测试插件
最后,加载插件进行测试:
- 打开 Chrome 浏览器,访问
chrome://extensions/。 - 开启“开发者模式”。
- 点击“加载已解压的扩展程序”,选择你的项目文件夹。
现在,当你点击插件图标时,应该能够看到“ON”的提示,并且在网站上看到新增的导出按钮。这个例子也只能说是体验一些chrome插件的快乐,这里面也有bug,比如刷新一些网页导出的按钮就消失了,大家猜猜这是为什么呢?