前言
Vue CLI、Vue Router 和 Vuex 都是 Vue.js 生态系统中的重要组成部分,它们在构建 Vue 应用程序时扮演着关键角色。
Vue CLI
Vue CLI 介绍
Vue CLI 是 Vue.js 的官方命令行工具,用于快速搭建 Vue.js 项目。它提供了一个图形界面(通过 vue ui 命令访问),以及一个命令行界面,允许开发者通过简单的命令来生成和管理 Vue 项目。Vue CLI 支持各种项目配置,包括单文件组件(SFCs)、路由、状态管理、构建工具配置等。
安装与创建项目
-
安装 Vue CLI:
- 通过 npm 或 yarn 安装 Vue CLI:
npm install -g @vue/cli 或 yarn global add @vue/cli
- 通过 npm 或 yarn 安装 Vue CLI:
-
创建新项目:
- 使用 Vue CLI 创建新项目(在想创建vue项目的位置打开终端):
vue create my-project - 跟随提示选择预设配置或手动选择特性。
- 使用 Vue CLI 创建新项目(在想创建vue项目的位置打开终端):
项目结构
- src:存放所有的源代码。
- assets:存放静态资源,如 CSS、图片等。
- components:存放 Vue 组件。
- App.vue:根组件。
- main.js:入口文件,用于创建 Vue 实例。
- public:存放静态文件,如
index.html。 - node_modules:存放项目依赖。
- package.json:定义项目的依赖和脚本。
- vue.config.js:Vue CLI 项目配置文件。
Vue Router
Vue Router 概览
Vue Router 是 Vue.js 的官方路由管理器,专为构建单页应用(SPA)设计。它允许你通过 URL 来映射和渲染不同的组件,实现页面的导航和路由控制。
-
路由基础
-
前端路由:
- 前端路由是一种在不重新加载整个页面的情况下,通过改变 URL 来更新页面内容的技术。
- 它对于构建用户友好、交互性强的单页应用至关重要。
-
单页应用中的路由:
- 单页应用加载一次后,所有的页面导航都在前端完成,无需服务器参与。
- 路由管理器根据当前 URL 动态渲染对应的组件。
安装与配置
-
安装 Vue Router:
- 使用 npm 或 yarn 安装 Vue Router:
npm install vue-router # 或 yarn add vue-router
- 使用 npm 或 yarn 安装 Vue Router:
-
配置 Vue Router:
- 在项目中创建一个路由器实例,并定义路由规则(一般在src文件下创建一个router文件夹,里面创建一个.js文件):
- 在 Vue 实例中使用路由器:
new Vue({ router, render: h => h(App) }).$mount('#app');
路由链接 (<router-link>)
<router-link> 是 Vue Router 提供的一个组件,用于创建页面导航的链接。使用 <router-link> 可以很方便地定义导航链接,并且它会自动更新链接的激活状态(active class)。
基本用法
在这个例子中,我们定义了两个导航链接,分别指向应用的根路径 / 和 /about 路径。当用户点击这些链接时,Vue Router 会根据定义的路由规则渲染对应的组件。
激活状态
<router-link> 组件提供了 exact 和 active-class 属性来自定义激活状态的样式:
exact:当设置为true时,只有在路由完全匹配时才会应用激活状态。active-class:自定义激活状态时使用的类名,默认为router-link-active。
路由对象
<router-link> 可以使用路由对象作为 to 属性的值,这在定义带有查询参数或命名视图时非常有用:
替代 <a> 标签
<router-link> 可以作为 <a> 标签的替代品,因为它在 HTML 中的表现与 <a> 标签相似,但它使用 Vue Router 的编程式导航而不是实际的页面跳转。
路由视图 (<router-view>)
<router-view> 是 Vue Router 的另一个核心组件,用于渲染当前路由匹配的组件。无论何时路由发生变化,<router-view> 都会重新渲染以显示相应的组件。
基本用法
在这个例子中,<router-view> 充当了一个占位符,Vue Router 会在这个位置渲染与当前 URL 匹配的组件。
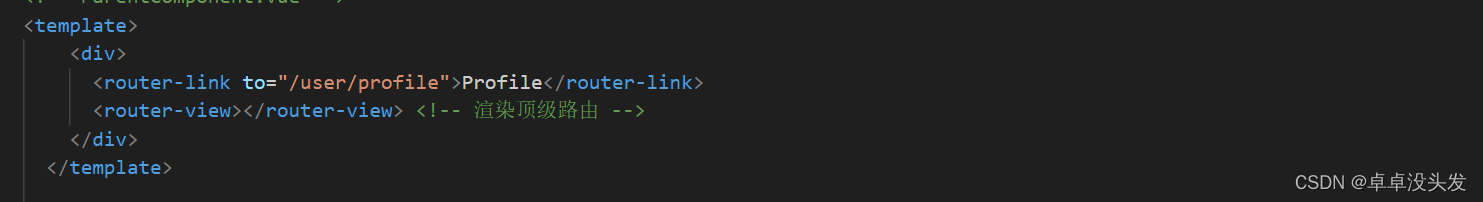
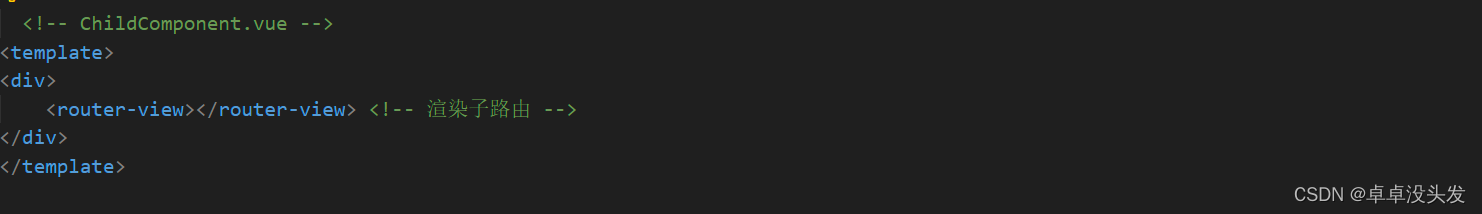
嵌套路由视图
Vue Router 支持嵌套路由,这意味着你可以在组件内部定义子路由,并使用多个 <router-view> 来渲染它们:

在这个例子中,如果用户导航到 /user/profile,ParentComponent.vue 会渲染一个链接到 Profile,然后 ChildComponent.vue 的 <router-view> 会渲染实际的 Profile 组件。
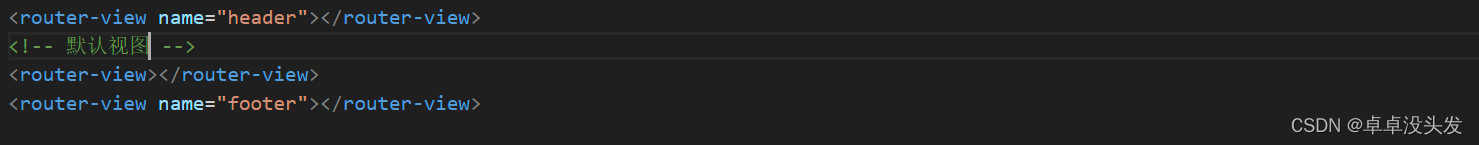
命名视图
<router-view> 也支持命名视图,允许你在同一位置渲染多个组件:
通过这种方式,你可以在不同的命名插槽中渲染不同的组件。
vuex
Vuex 是什么?
Vuex 是 Vue.js 的官方状态管理库。它专为 Vue.js 应用程序设计,特别是对于复杂的单页应用(SPA),提供了一个集中存储和管理所有组件状态的地方。Vuex 使用单一状态树模式,这意味着整个应用的状态都被存储在一个对象中,状态的改变通过可追踪的 mutations 来完成。
为什么要用 Vuex?
- 集中管理状态:在大型应用中,状态可能分散在多个组件中,集中管理可以简化状态逻辑。
- 状态变更可预测:所有状态变更都是通过 mutations 进行的,这些 mutations 都是同步操作,易于跟踪和理解。
- 多组件共享状态:Vuex 允许多个组件访问和修改同一个状态,而不需要通过复杂的 prop 传递或事件派发。
- 开发工具支持:Vuex 与 Vue DevTools 紧密集成,提供了强大的调试和时间旅行功能。
怎么用 Vuex?
- 初始化 Store:创建一个新的 Vuex store 实例,定义 state、getters、mutations 和 actions。
- 定义 State:在 store 中声明应用的状态。
- 创建 Mutations:定义修改 state 的方法。
- 编写 Actions:处理异步操作,并可以触发 mutations。
- 使用 Getters:声明从 state 派生的状态。
- 模块化:将 store 分割成模块,每个模块拥有自己的状态和逻辑。
- 在组件中使用:通过
this.$store访问 store,并使用 mapState、mapGetters、mapActions 等辅助函数简化组件中的 state 访问。
能用 Vuex 干什么?
- 管理复杂的状态逻辑:在大型应用中,状态可能非常复杂,Vuex 提供了清晰的结构来管理这些状态。
- 组件间通信:Vuex 允许组件之间通过一个共享的状态对象进行通信,无需 prop drilling 或 event bus。
- 持久化状态:可以结合本地存储等技术,实现应用状态的持久化。
- 中间件和插件:Vuex 支持中间件和插件,可以扩展其功能,如记录状态变更、自动化的 actions 队列等。
相对于别的?
虽然 Vuex 是 Vue.js 的官方状态管理库,但并不是说它适用于所有场景或没有替代品。以下是一些选择 Vuex 或其他状态管理库的考虑因素:
- 项目规模:对于小型或中型项目,可能不需要 Vuex 的复杂性,可以使用简单的 prop 传递或事件总线模式。
- 团队熟悉度:如果团队对 Redux 等其他状态管理库更熟悉,可能会选择使用它们。
- 生态系统:Vuex 与 Vue.js 生态系统紧密集成,提供了最佳的开发体验。
- 替代品:其他状态管理库如 Redux(在 React 中更常见)、MobX 或全局状态管理插件(如 Vue 的 provide/inject)也可以实现类似功能,但可能需要更多的配置或与 Vue 的集成不如 Vuex 紧密。