参加泡泡玛特写了个小demo,然后给它稍微完善了一下
基于API11
演示效果
hfvideo演示视频
主要功能集中在4个tab页内
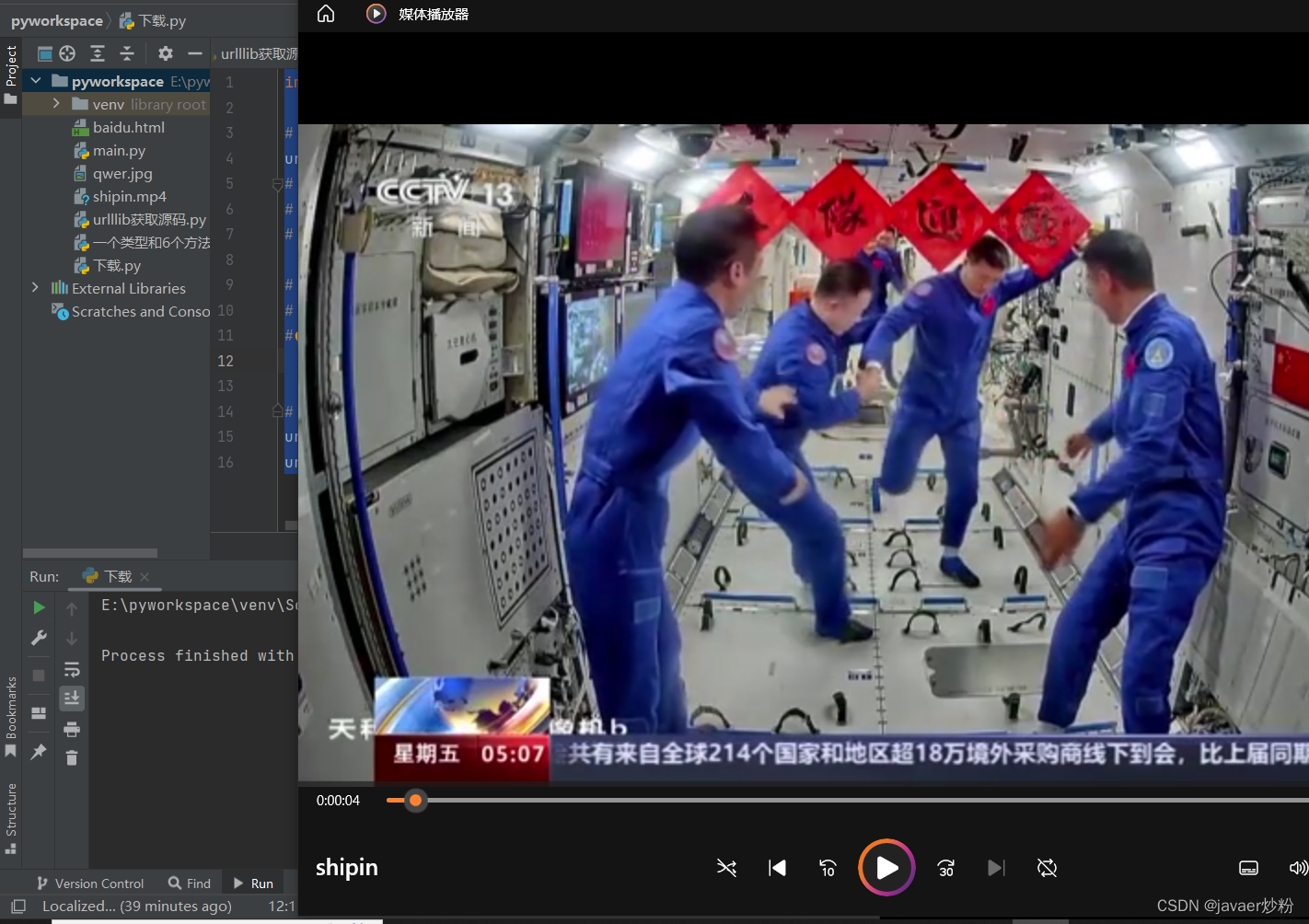
1.首页-视频播放页
2.朋友-关注、朋友、粉丝聚合
3.消息-聊天列表
4.我的-当前用户信息展示
 主页页面
主页页面
1.用户主页
2.聊天页面
3.朋友页面
4.视频播放页
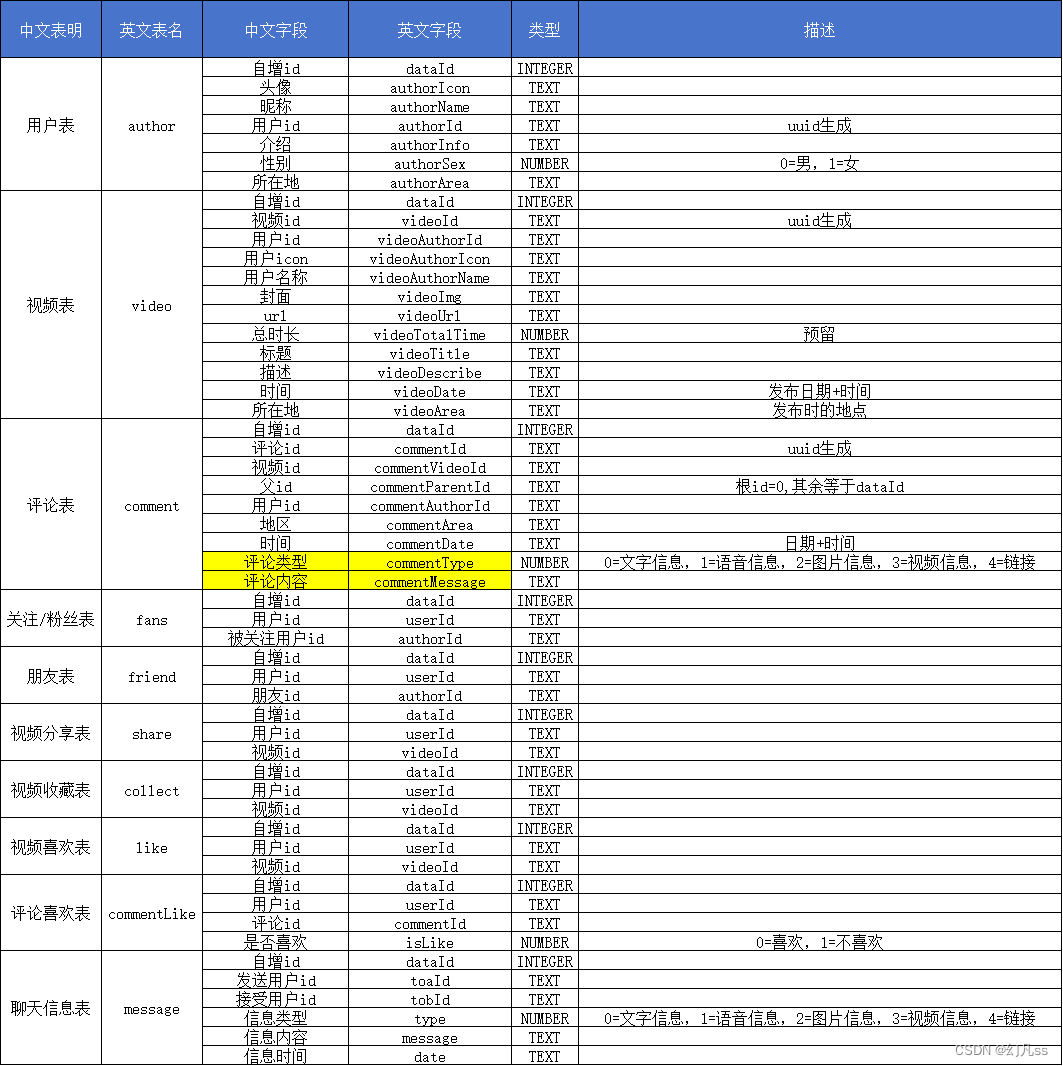
 因为不想做后端服务,所以直接使用了本地数据库(rdb关系型数据库),建了10个表,如下
因为不想做后端服务,所以直接使用了本地数据库(rdb关系型数据库),建了10个表,如下
 初始化表sql+初始化数据sql如下
初始化表sql+初始化数据sql如下
 聊天界面做了个简单的智能回复(开源接口)
聊天界面做了个简单的智能回复(开源接口)
 详细介绍
详细介绍
首页tab:
开屏广告页,倒计时进入首页
首页仿抖音,点击头像进入用户主页,头像下方加号点击关注,同步数据库,再次点击取消关注
点赞、收藏 点击同步数据库,反之取消
评论点击弹出评论框,点击时查询该条视频一级评论(二级评论预留了表字段,但我没做),评论后显示离当前时间间隔
分享点击弹出分享框,里面的功能没做(太简单了不想做)
朋友tab:
打开时根据当前用户id查询朋友、关注、粉丝
点击整体进入用户首页,发私信进入聊天界面
消息tab:
查询当前用户所有的聊天记录,显示每个最后一条(根据id倒序)
点击进入聊天界面
我的tab:
主要展示当前用户信息
动态显示 获赞(所有视频点赞数),关注,粉丝,作品,收藏的视频,点赞的视频,分享的视频,并同时显示每个视频的点赞数量
页面和tab功能基本一致,只是为了使用方便 ,单独拆出来用做页面而已
其他点:
视频播放使用video,比较简单,为什么使用这个呢?因为XComponent当初看文档说的是模拟器不支持,就只好用这个了
进度条做了简单的控制,视频时长小于10秒不显示,支持拖拽进度

首选项,RDB关系数据库,简单使用
视频资源是我自己网上扒的,上传在腾讯存储桶上,如使用源码请自行寻找资源替换,或自己改造从网络获取
单独拆了一个common模块
数据字典也放在项目根目录下
所有数据都是动态查询数据库的
模拟器限制,最下面有一段留白
 朋友的 真机上时没有的,当然也可以解决,设置一个避让高度即可,
朋友的 真机上时没有的,当然也可以解决,设置一个避让高度即可,
链接放下面,地址
模拟器限制,输入框不弹出输入法,真机没问题
因为模拟器限制,很多API不能使用,
时间关系+没有比较全的开放的视频API,功能都是最基本的
一些琐碎的功能就没做,但基本都预留了字段,后期有真机了再优化放出来
仅限学习交流使用
源码下载
自行替换签名使用