在做地图项目的时候,引用了阿里云的在线JSON地图数据。
问题描述:
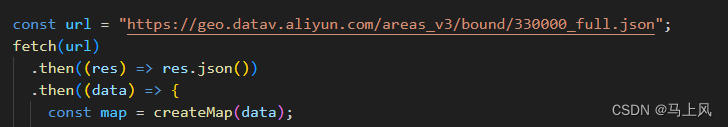
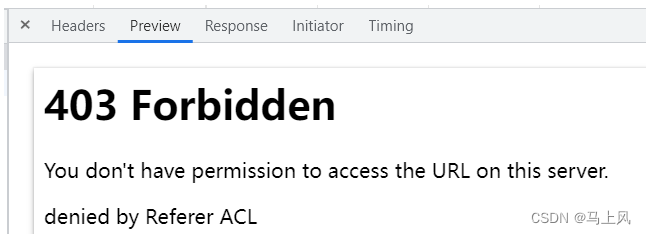
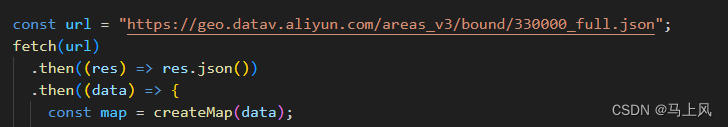
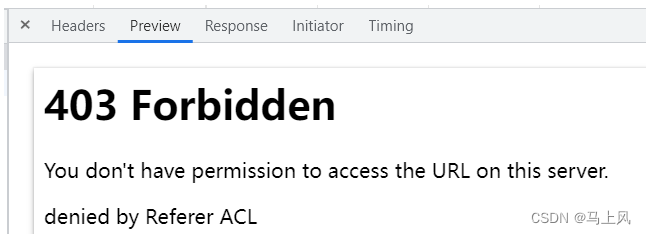
但是本地开发使用fetch请求json地址的时候接口却出现了403错误,把地址直接复制到浏览器上却能正常打开。

https://geo.datav.aliyun.com/areas_v3/bound/330000_full.json

解决办法:
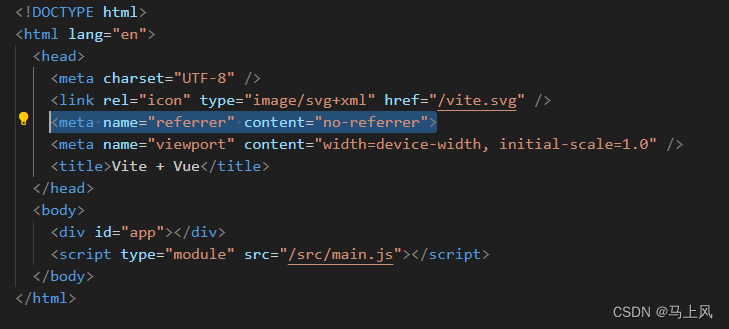
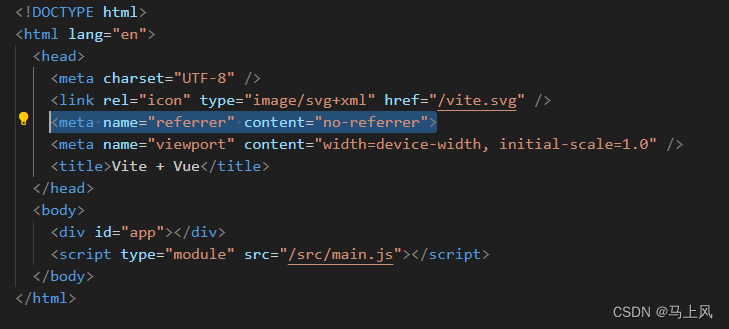
在html页面头添加:
<meta name="referrer" content="no-referrer">示例:

重启项目,完美解决。
在做地图项目的时候,引用了阿里云的在线JSON地图数据。
问题描述:
但是本地开发使用fetch请求json地址的时候接口却出现了403错误,把地址直接复制到浏览器上却能正常打开。

https://geo.datav.aliyun.com/areas_v3/bound/330000_full.json

解决办法:
在html页面头添加:
<meta name="referrer" content="no-referrer">示例:

重启项目,完美解决。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1839423.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!