先上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>test</title>
</head>
<body>
<div id="result">测试显示</div>
<button id="transcribe-now" onclick="toggleSpeechRecognition()">Start</button>
<!-- built files will be auto injected -->
</body>
<script>
function toggleSpeechRecognition() {
if (!window.webkitSpeechRecognition && !window.SpeechRecognition) {
alert("Your browser does not support the SpeechRecognition API");
}
else if (window.transcriptionInProgress) {
window.transcriptionInProgress.stop();
}
else {
let btn = document.getElementById("transcribe-now");
window.transcriptionInProgress = window.webkitSpeechRecognition ? new webkitSpeechRecognition() : new SpeechRecognition();
window.transcriptionInProgress.lang = "zh-CN";
window.transcriptionInProgress.interimResults = true;
window.transcriptionInProgress.addEventListener("result", function (e) {
const re = document.getElementById("result");
re.innerHTML = e.results[0][0].transcript;
console.log(e.results[0][0].transcript);
});
window.transcriptionInProgress.addEventListener("error", function (event) {
console.error("语音识别失败",event.error);
});
window.transcriptionInProgress.addEventListener("end", function (e) {
window.transcriptionInProgress = null;
console.log("结束了");
btn.innerHTML = '<i class="fa fa-circle"></i>Start';
});
window.transcriptionInProgress.addEventListener("start", function (e) {
console.log("开始了");
btn.innerHTML = '<i class="fa fa-square"></i>Stop';
});
window.transcriptionInProgress.start();
}
};
</script>
</html>这个只能翻墙后,识别出说话的语音,否则会提示错误”network“,也是很不友好,这里记录一下踩过的坑
浏览器限制:
对于 Web Speech API speech recognition(语音识别) 的支持,在各浏览器中还不成熟,还在发展,现在主要的限制如下:
- Firefox 桌面端和移动端在 Gecko 44+ 中都支持,并且是没有前缀的,它可以在
about:config中把media.webspeech.recognition.enable设置为true打开。权限设置/UI 还没有整理出来,所以权限还不能被用户使用,也就是不能用。不过很快会修复吧~ - Firefox OS 2.5+ 也支持,但作为一个特权 API(privileged API) 需要权限,因此你需要在manifest.webapp (也可以通过 WebIDE 下载,或者使应用得到验证后在 Firefox Marketplace 可使用) 如下设置:
JSONCopy to Clipboard
"permissions": { "audio-capture" : { "description" : "Audio capture" }, "speech-recognition" : { "description" : "Speech recognition" } }JSONCopy to Clipboard
"type": "privileged" - Chrome 桌面端和 Android 端自 version 33 以来均支持,但是带有前缀,所以你需要使用带有前缀的版本,比如:
webkitSpeechRecognition
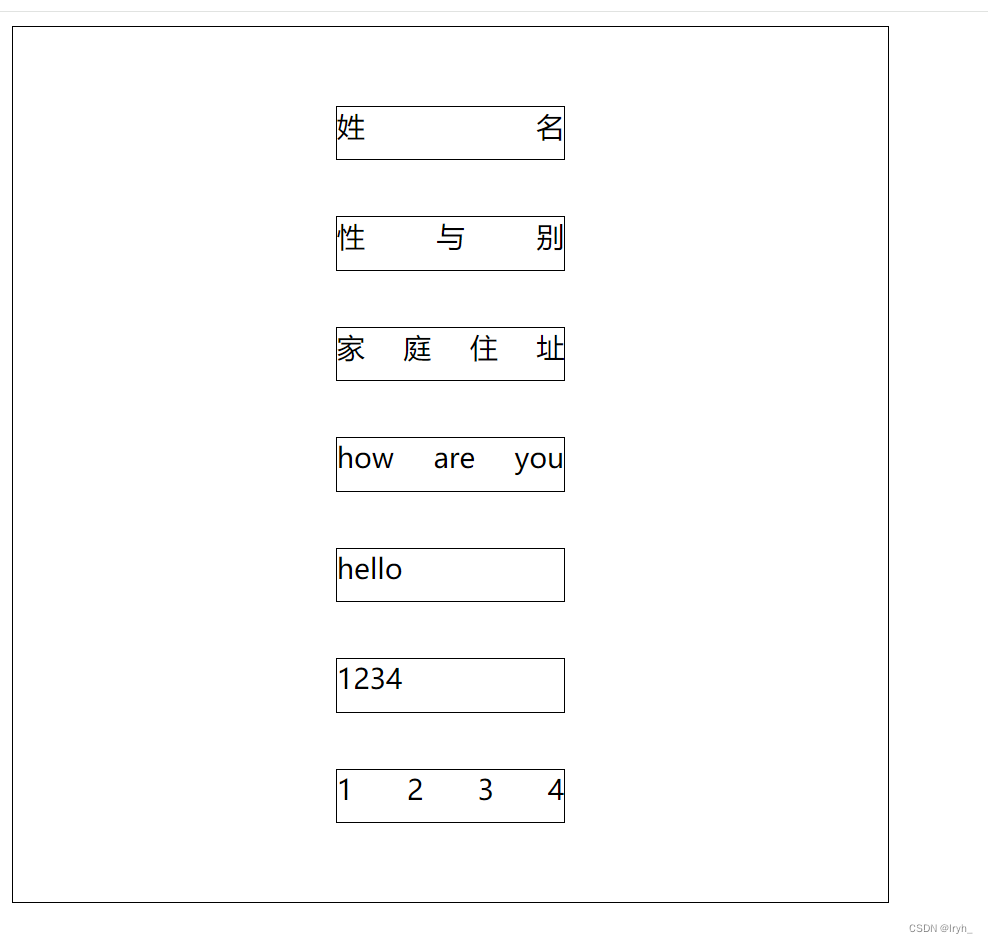
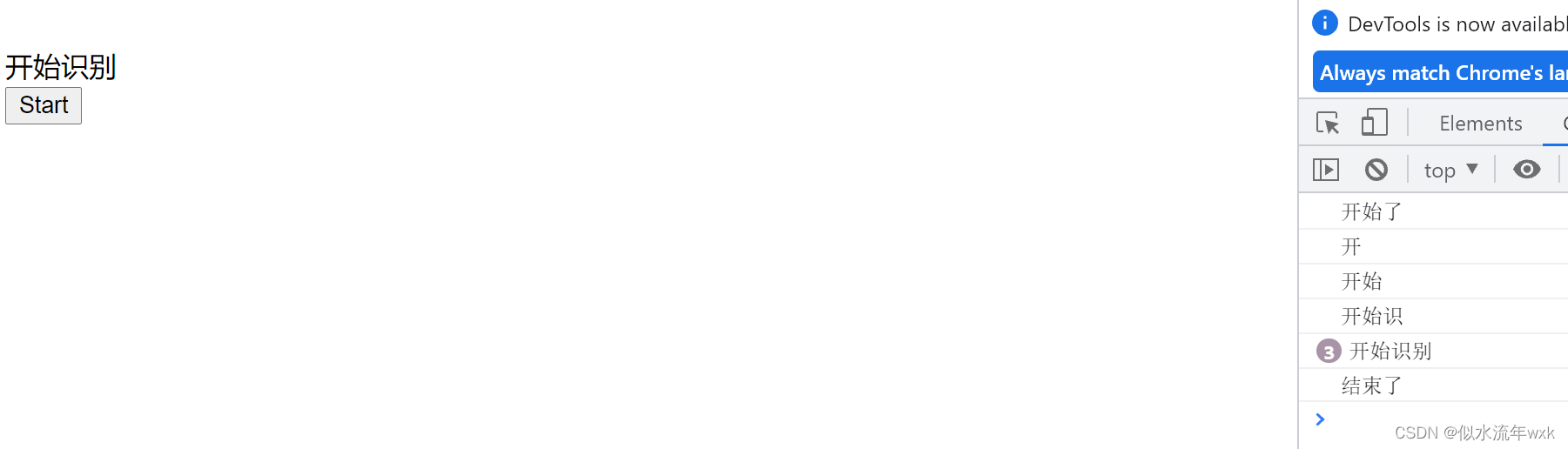
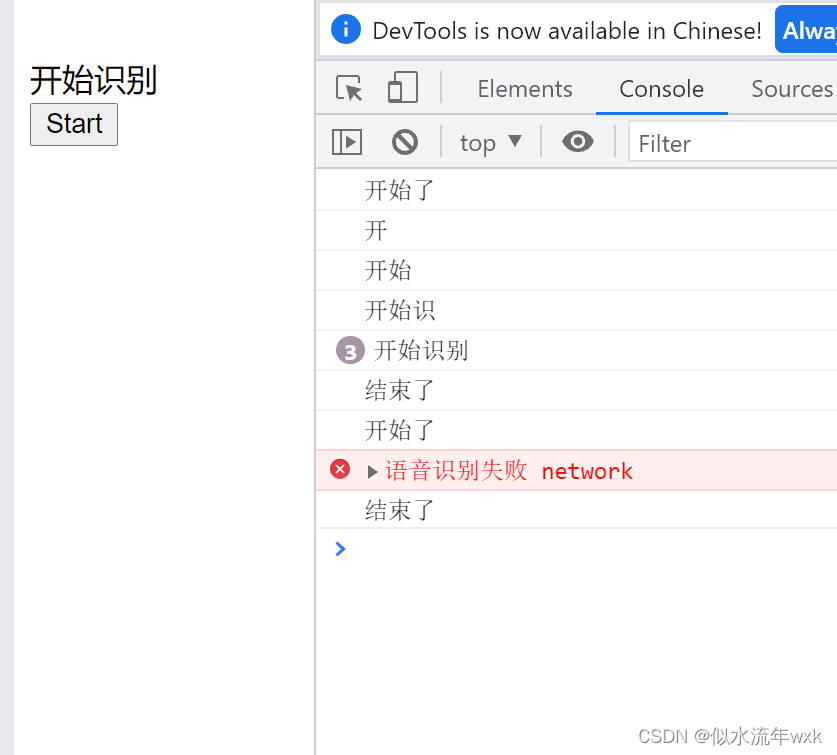
运行html,直接点击start 就开始监听录音,大概1分钟后结束,如果没翻墙就识别不到,network错误,翻墙后,如果说话中断会自动结束监听,输出结果。

未翻墙的结果,具体也不知道为什么,看外网有说 Web Speech 语音 && 麦克风 - Xzavier's Blog | xiaohuazheng Blog | zhengxiaohua Blog
详细请访问官网api 使用 Web Speech API - Web API | MDN