在这一篇文章中,我们要实现敌人的召唤师能够召唤自己的仆从进行作战。
要实现这个技能,我们首先创建新的敌人蓝图,用于召唤。接着,我们将实现一个召唤技能基类,在基类中实现在召唤师的周围获取到可以生成的位置点,然后在技能蓝图中在对应的位置生成敌人的Actor,并在后续对其进行优化。接下来,我们将一步步实现此功能。
创建新的敌人
我们首先创建两个新的敌人,这两个恶魔类型的敌人,用于召唤使用。
这里也不仔细讲解如何创建,我们在64. UE5 RPG 创建新的双手攻击怪物中也专门讲解了如何创建一个新的敌人,这里只说一下项目源码的改动。

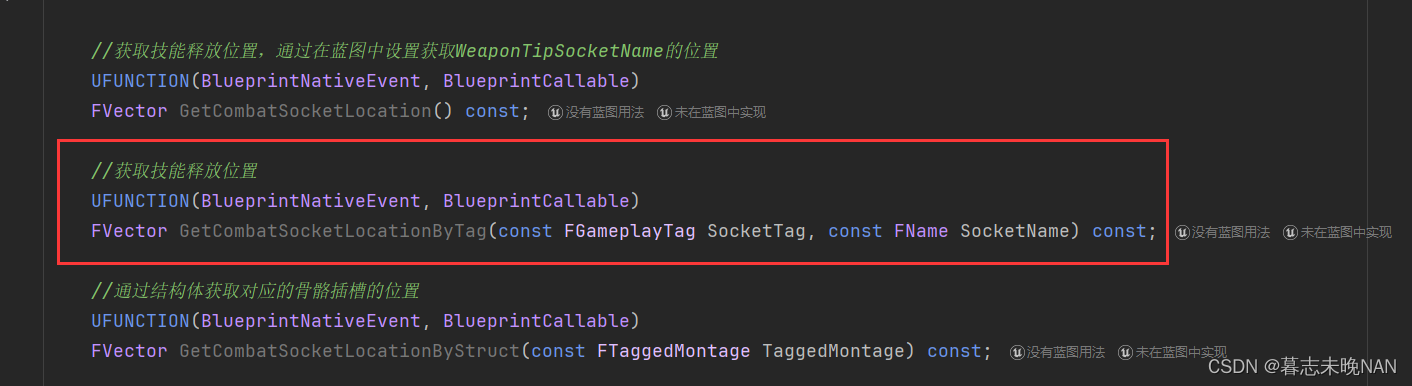
由于黑色的恶魔是远程释放火球的,但是它没有武器,我们之前释放火球的都是带有武器的角色(萨满,玩家英雄)为了兼容没有武器的角色,我们又增加了一个可以通过骨骼标签和骨骼名称去获取位置的。

在角色基类里面实现它
FVector ARPGCharacter::GetCombatSocketLocationByTag_Implementation(const FGameplayTag SocketTag, const FName SocketName) const
{
if(SocketTag.MatchesTagExact(FRPGGameplayTags::Get().CombatSocket_Weapon))
{
return Weapon->GetSocketLocation(SocketName);
}
return GetMesh()->GetSocketLocation(SocketName);
}
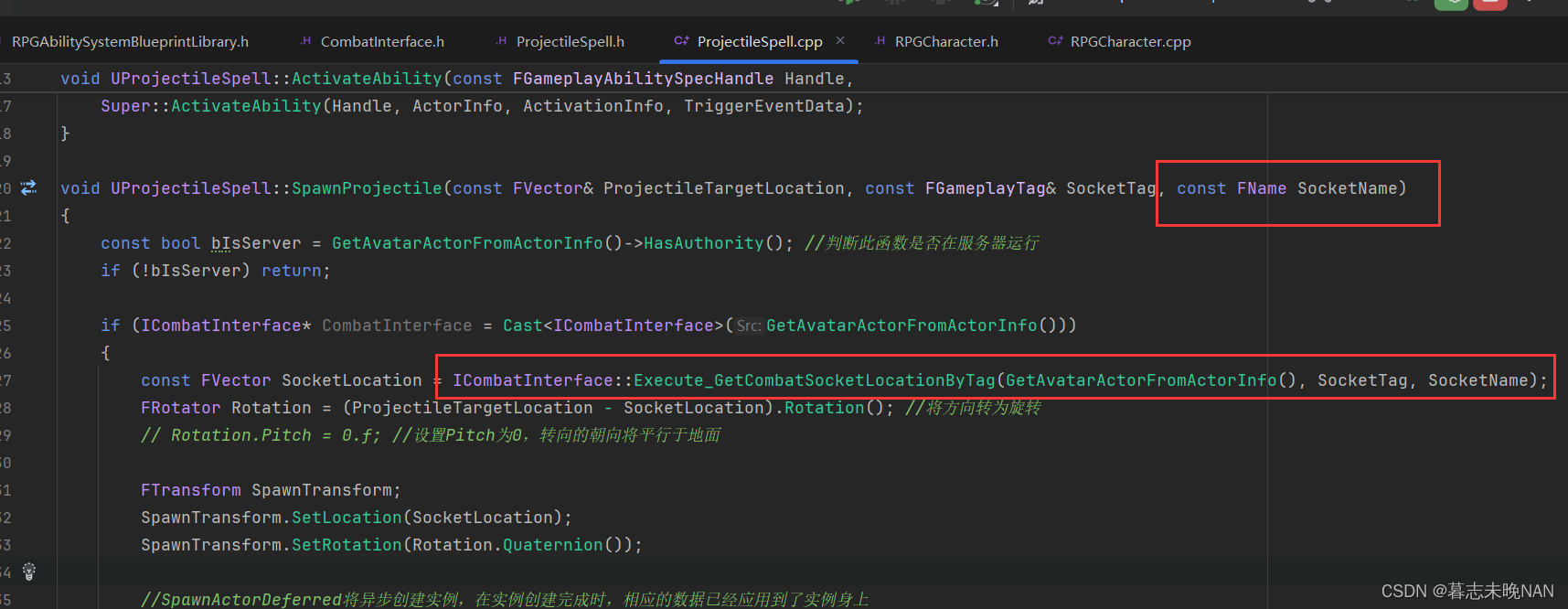
然后将生成投掷物的技能接口修改掉

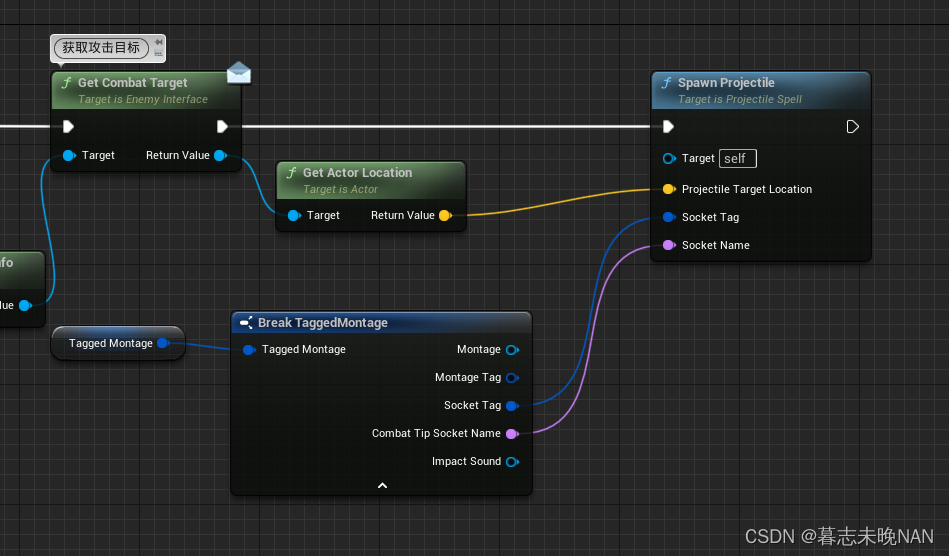
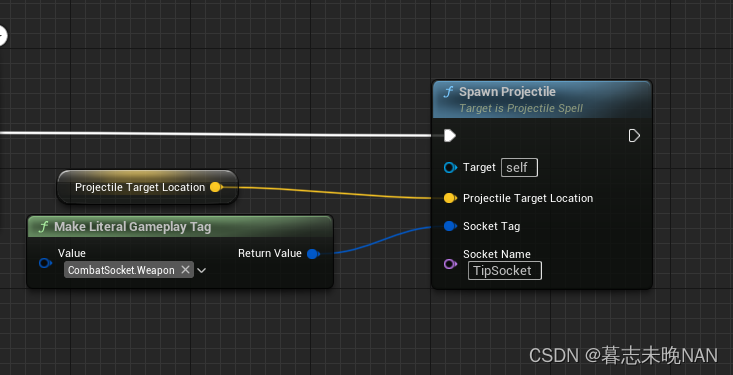
在敌人的技能里,蓝图修改

在玩家英雄技能里,修改蓝图

生成位置点
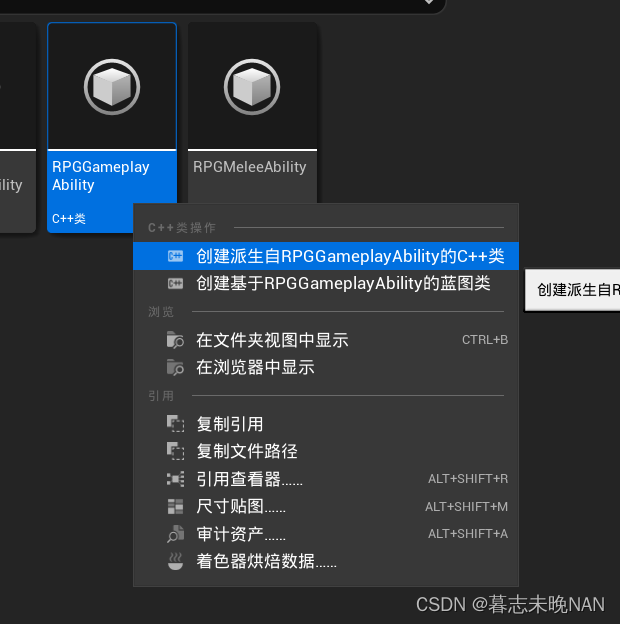
我们要实现召唤技能,首先创建一个新的召唤技能基类,由于它不是一个攻击性的技能,也不会造成伤害,所以,我们基于技能基类创建即可

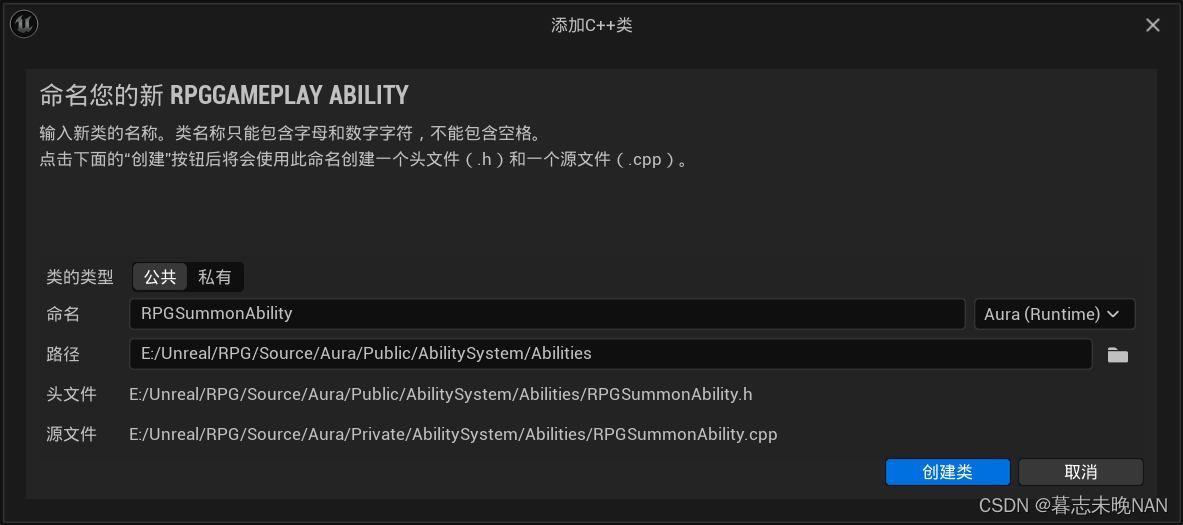
创建一个名为RPGSummonAbility的召唤技能

在.h文件中,我们需要添加一个获取随机位置的函数,并添加一些可以自定义的配置项
UCLASS()
class AURA_API URPGSummonAbility : public URPGGameplayAbility
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable)
TArray<FVector> GetSpawnLocations();
UPROPERTY(EditDefaultsOnly, Category="Summoning")
int32 NumMinions = 5; // 召唤的数量
UPROPERTY(EditDefaultsOnly, Category="Summoning")
TArray<TSubclassOf<APawn>> MinionClasses; //召唤生成的角色类
UPROPERTY(EditDefaultsOnly, Category="Summoning")
float MinSpawnDistance = 50.f; //召唤物距离召唤师最近的距离
UPROPERTY(EditDefaultsOnly, Category="Summoning")
float MaxSpawnDistance = 250.f; //召唤物距离召唤师最远的距离
UPROPERTY(EditDefaultsOnly, Category="Summoning")
float SpawnSpread = 90.f; //召唤物在召唤师前面的角度范围
};
在cpp中,我们实现此函数,我们想让召唤物生成在召唤师的前面角度范围内,需要获取到召唤师的位置和朝向。然后,将角度范围的值进行分段
const FVector Forward = GetAvatarActorFromActorInfo()->GetActorForwardVector(); //获取召唤师的朝向
const FVector Location = GetAvatarActorFromActorInfo()->GetActorLocation(); //获取召唤师的位置
const float DeltaSpread = SpawnSpread / NumMinions; //将召唤的角度范围进行分段,在每段里面生成一个召唤物
然后,我们再获取到角色的最左和最右的生成角度,通过debug调试一下,查看获取到的角度是否正确
const FVector LeftOfSpread = Forward.RotateAngleAxis(-SpawnSpread / 2.f, FVector::UpVector); //获取到最左侧的角度
UKismetSystemLibrary::DrawDebugArrow(GetAvatarActorFromActorInfo(), Location, Location + LeftOfSpread * MaxSpawnDistance, 4.f, FLinearColor::Red, 3.f);
const FVector RightOfSpread = Forward.RotateAngleAxis(SpawnSpread / 2.f, FVector::UpVector); //获取到最右侧的角度
UKismetSystemLibrary::DrawDebugArrow(GetAvatarActorFromActorInfo(), Location, Location + RightOfSpread * MaxSpawnDistance, 4.f, FLinearColor::Red, 3.f);
我们创建了一个技能类,写了一些代码,接下来,去UE里面测试一下,功能是否有效。
打开UE创建一个蓝图,基于我们创建的召唤技能类

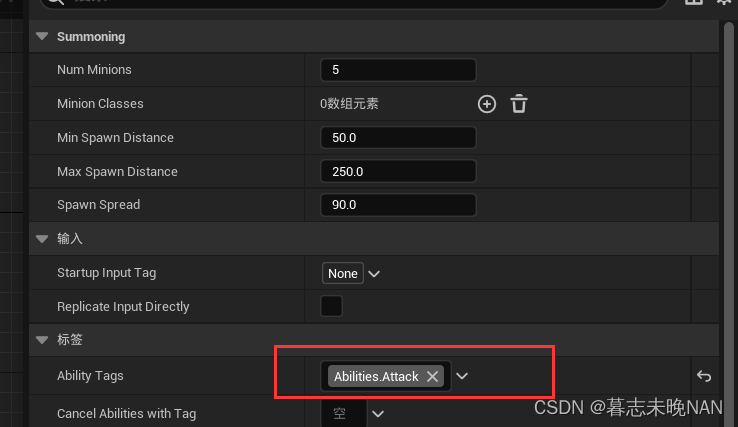
右侧设置一下技能标签,用于技能激活

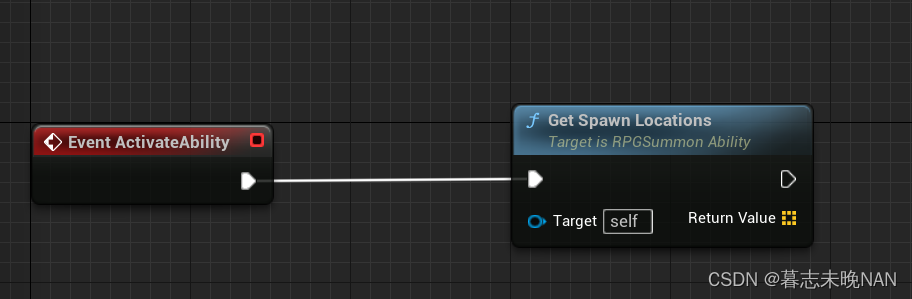
蓝图这里直接连一下,调用函数

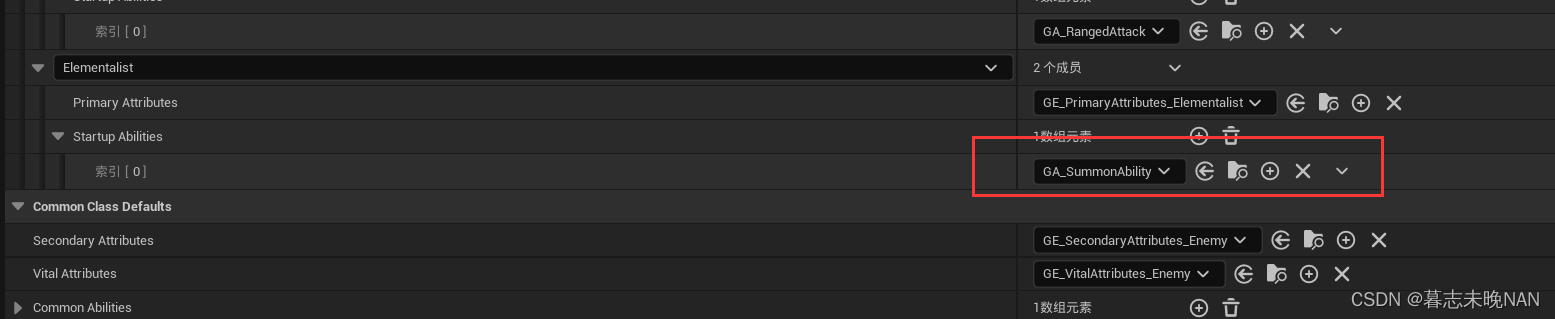
在数据配置里面将技能给对应的角色设置

将敌人放到场景测试,查看是否能够成功绘制出debug线

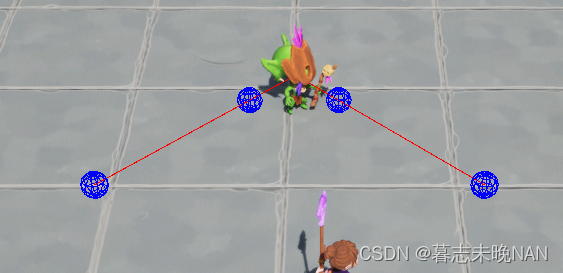
接下来,查看我们是否能够获取到准确的位置,我们绘制调试球体
DrawDebugSphere(GetWorld(), Location + LeftOfSpread * MinSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
DrawDebugSphere(GetWorld(), Location + LeftOfSpread * MaxSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
DrawDebugSphere(GetWorld(), Location + RightOfSpread * MinSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
DrawDebugSphere(GetWorld(), Location + RightOfSpread * MaxSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
然后打印查看

接下来,我们想根据生成的个数,平均角度,然后在每个角度上面,从最远和最近的距离随机一个位置来生成角色。这里如果需要5个位置,我们其实分为四段就可以,大家可以画图测试一下。
const FVector Forward = GetAvatarActorFromActorInfo()->GetActorForwardVector(); //获取召唤师的朝向
const FVector Location = GetAvatarActorFromActorInfo()->GetActorLocation(); //获取召唤师的位置
const float DeltaSpread = SpawnSpread / (NumMinions - 1.f); //将召唤的角度范围进行分段,在每段里面生成一个召唤物
const FVector LeftOfSpread = Forward.RotateAngleAxis(-SpawnSpread / 2.f, FVector::UpVector); //获取到最左侧的角度
TArray<FVector> SpawnLocations;
for(int32 i = 0; i < NumMinions; i++) //遍历,在每个分段上面获取位置
{
const FVector Direction = LeftOfSpread.RotateAngleAxis(DeltaSpread * i, FVector::UpVector); //获取当前分段的角度
FVector ChosenSpawnLocation = Location + Direction * FMath::FRandRange(MinSpawnDistance, MaxSpawnDistance); //随机位置,加上原始位置就是偏移的位置
DrawDebugSphere(GetWorld(), ChosenSpawnLocation, 15.f,12,FColor::Green,false, 3.f);
SpawnLocations.Add(ChosenSpawnLocation);
}
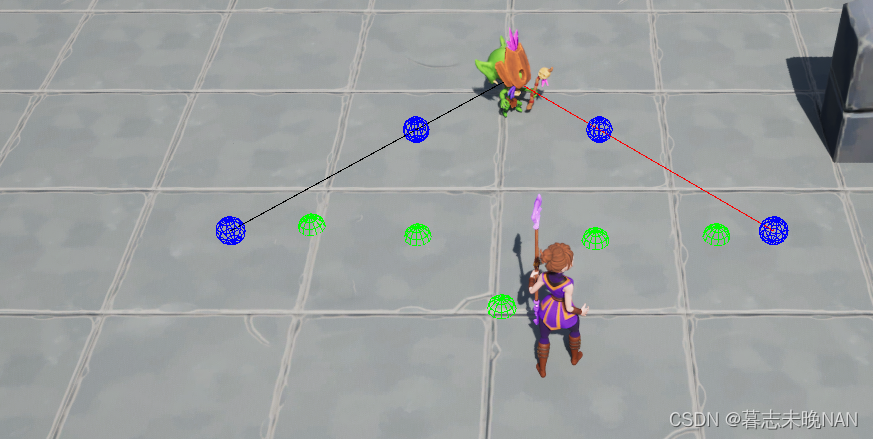
接着编译去测试代码,查看效果

接下来,我们添加上射线拾取,防止生成的角色悬空出现。
TArray<FVector> URPGSummonAbility::GetSpawnLocations()
{
const FVector Forward = GetAvatarActorFromActorInfo()->GetActorForwardVector(); //获取召唤师的朝向
const FVector Location = GetAvatarActorFromActorInfo()->GetActorLocation(); //获取召唤师的位置
const float DeltaSpread = SpawnSpread / (NumMinions - 1.f); //将召唤的角度范围进行分段,在每段里面生成一个召唤物
const FVector LeftOfSpread = Forward.RotateAngleAxis(-SpawnSpread / 2.f, FVector::UpVector); //获取到最左侧的角度
TArray<FVector> SpawnLocations;
for(int32 i = 0; i < NumMinions; i++) //遍历,在每个分段上面获取位置
{
const FVector Direction = LeftOfSpread.RotateAngleAxis(DeltaSpread * i, FVector::UpVector); //获取当前分段的角度
FVector ChosenSpawnLocation = Location + Direction * FMath::FRandRange(MinSpawnDistance, MaxSpawnDistance); //随机位置,加上原始位置就是偏移的位置
FHitResult Hit;
GetWorld()->LineTraceSingleByChannel(Hit, ChosenSpawnLocation + FVector(0.f, 0.f, 400.f), ChosenSpawnLocation - FVector(0.f, 0.f, 400.f), ECC_Visibility);
if(Hit.bBlockingHit)
{
ChosenSpawnLocation = Hit.ImpactPoint;
}
DrawDebugSphere(GetWorld(), ChosenSpawnLocation, 15.f,12,FColor::Green,false, 3.f);
SpawnLocations.Add(ChosenSpawnLocation);
}
const FVector RightOfSpread = Forward.RotateAngleAxis(SpawnSpread / 2.f, FVector::UpVector); //获取到最右侧的角度
UKismetSystemLibrary::DrawDebugArrow(GetAvatarActorFromActorInfo(), Location, Location + LeftOfSpread * MaxSpawnDistance, 4.f, FLinearColor::Red, 3.f);
UKismetSystemLibrary::DrawDebugArrow(GetAvatarActorFromActorInfo(), Location, Location + RightOfSpread * MaxSpawnDistance, 4.f, FLinearColor::Black, 3.f);
DrawDebugSphere(GetWorld(), Location + LeftOfSpread * MinSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
DrawDebugSphere(GetWorld(), Location + LeftOfSpread * MaxSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
DrawDebugSphere(GetWorld(), Location + RightOfSpread * MinSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
DrawDebugSphere(GetWorld(), Location + RightOfSpread * MaxSpawnDistance, 15.f,12,FColor::Blue,false, 3.f);
return SpawnLocations;
}

实现技能蓝图
在技能蓝图里面,我们获取到了召唤生成的位置,后续我们要根据位置生成Actor,所以,我们将生成的位置保存下来,后续使用,并且不想一次性全部生成,一次性生成最大的问题是在一帧内创建多个资源会造成卡顿。
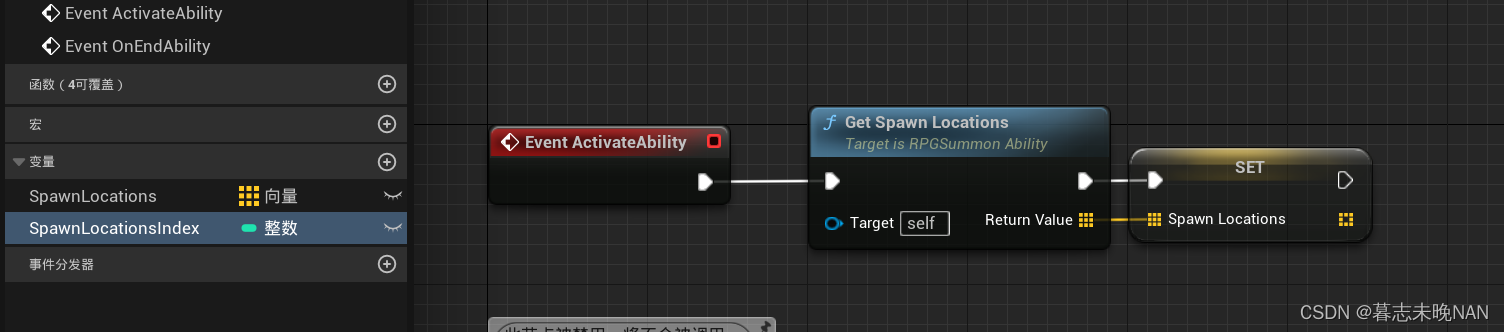
我们将生成的点保存为变量,并生成一个下标索引

接下来就是实现在位置生成测试盒子,查看在蓝图实现生成,这里在每个生成以后,延迟一秒继续生成。

查看效果

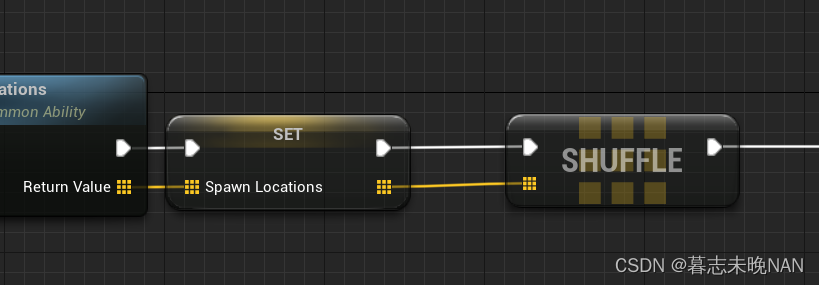
当然,我们还可以将数组内的位置点排序打乱,这样,生成时,不会只按一个方向生成

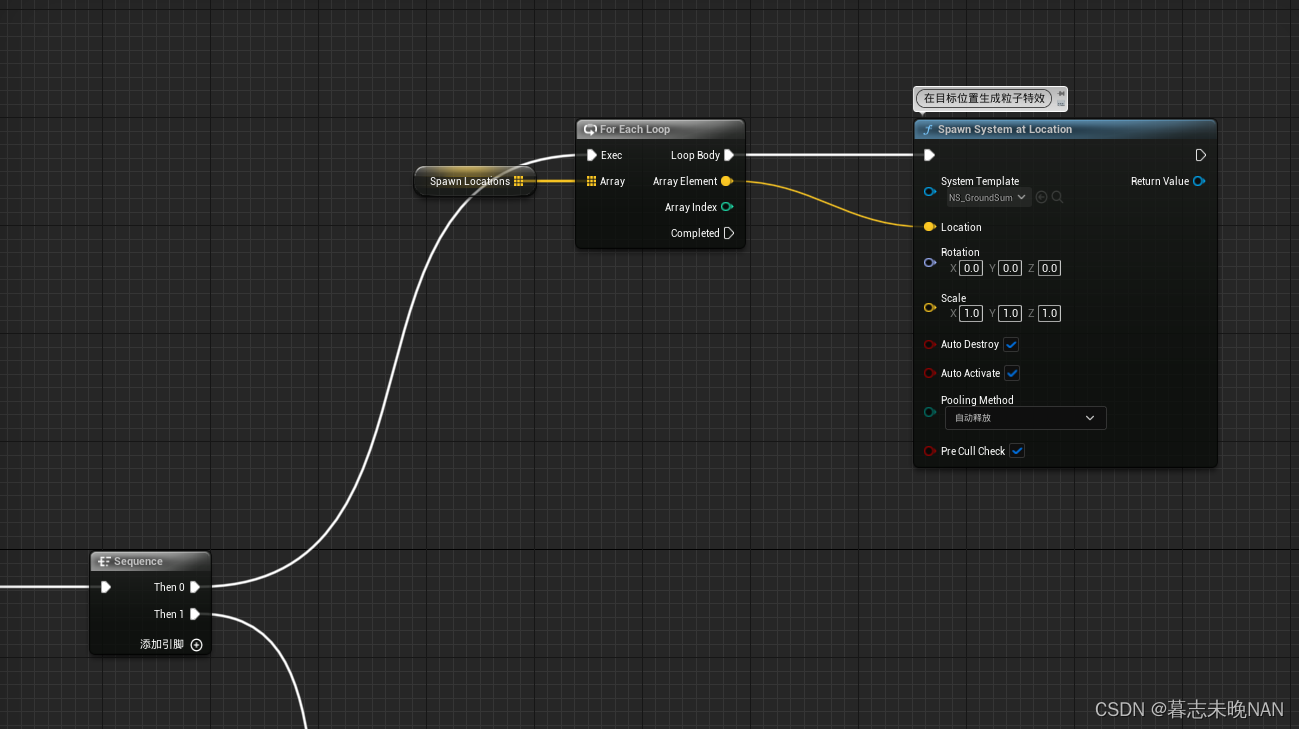
接下来,我们继续优化,在生成Actor之前,先在生成位置创建一个粒子特效,表现出后续会出现生成的物体。我们这里使用一个序列,遍历位置数组,在地面生成粒子特效

效果如下

生成召唤物
接下来,我们修改debug内容,将生成的调试盒子修改成真正需要生成的内容。
首先,将需要生成的内容,添加到配置项中

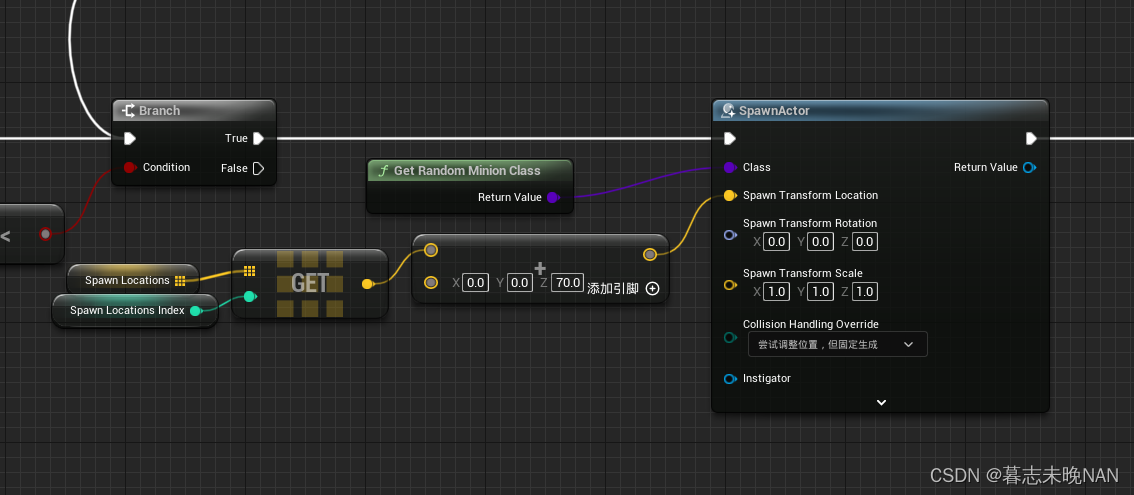
由于可以添加多个类,我们需要从其中随机一个类使用,在c++中添加一个新的函数,这个可以不需要引脚
UFUNCTION(BlueprintPure, Category="Summoning")
TSubclassOf<APawn> GetRandomMinionClass(); //获取随机的召唤物类
在实现这里,随机一个下标即可
TSubclassOf<APawn> URPGSummonAbility::GetRandomMinionClass()
{
const int32 Selection = FMath::RandRange(0, MinionClasses.Num() - 1);
return MinionClasses[Selection];
}
编译,我们打开去修改蓝图,通过节点spawn Actor from Class来生成实例,由于位置处于地面,我们生成的角色都会半身陷入到地面里,这里对z轴进行一个偏移,

发现生成是成功了,但是都不会动

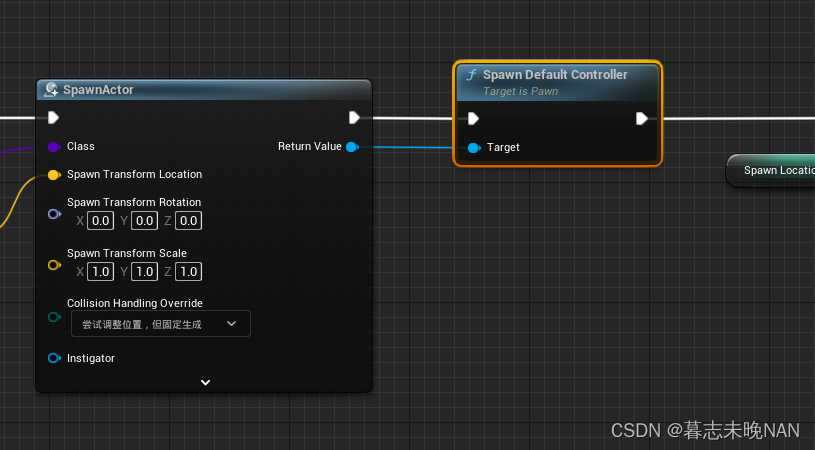
我们再给它增加一个节点,生成一个默认的控制器,并控制目标

这样,我们就实现了召唤物的生成。
添加蒙太奇动画
实现召唤技能最后一步工作还需要制作,就是召唤师还没有设置动画。
创建一个蒙太奇

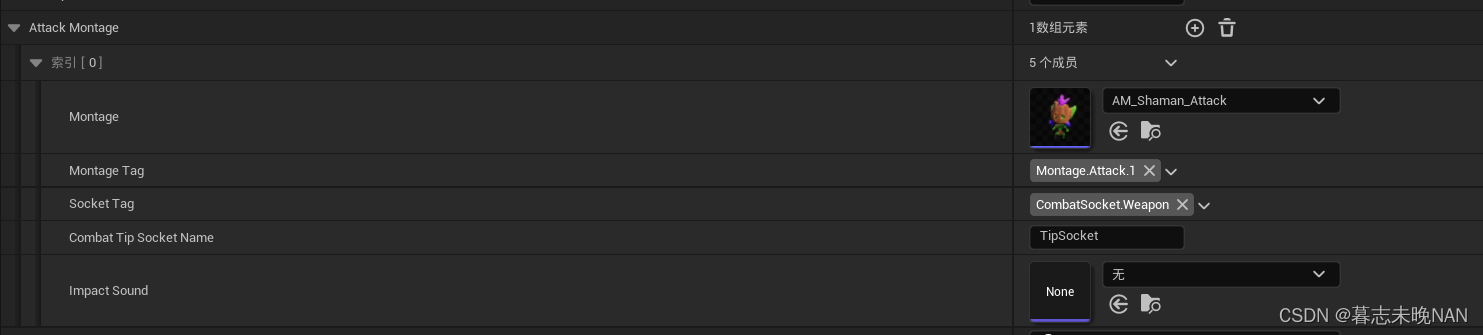
我们在蓝图中,设置了技能的相关设置

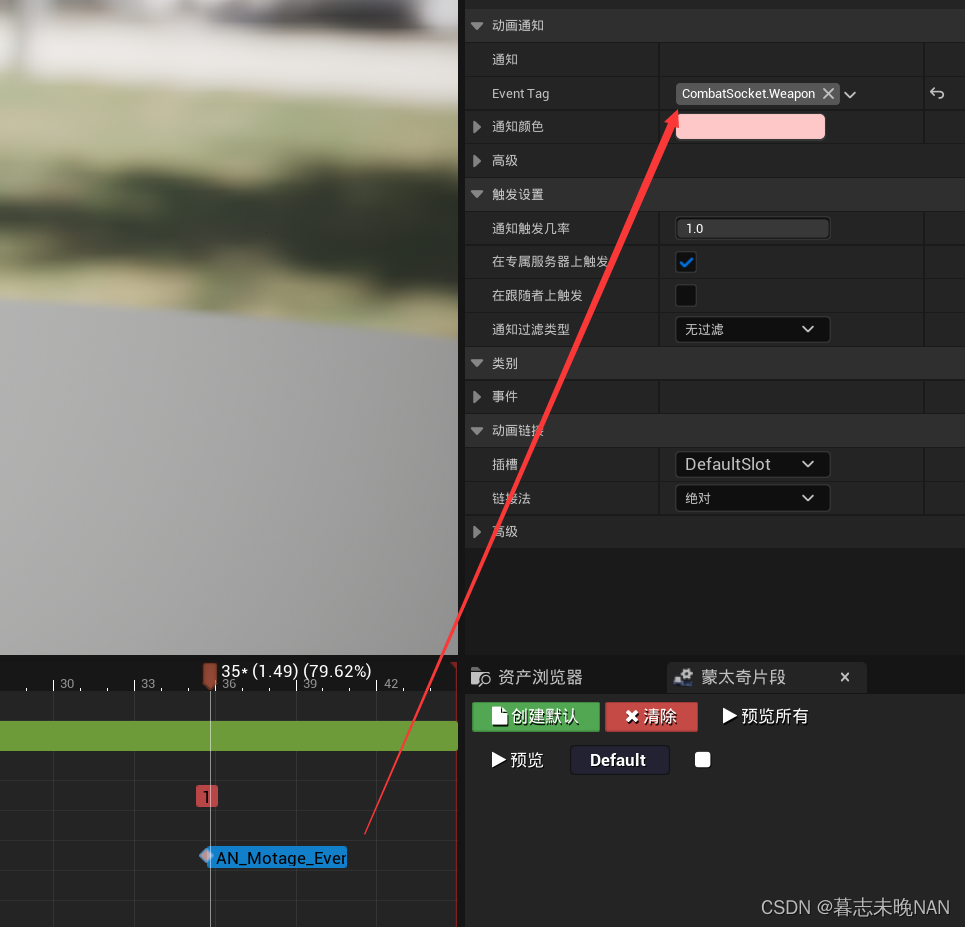
但是,召唤技能不需要设置这些内容,这里设置的是角色攻击的,我们将召唤的写死在技能里,在蒙太奇里面添加一个动画通知

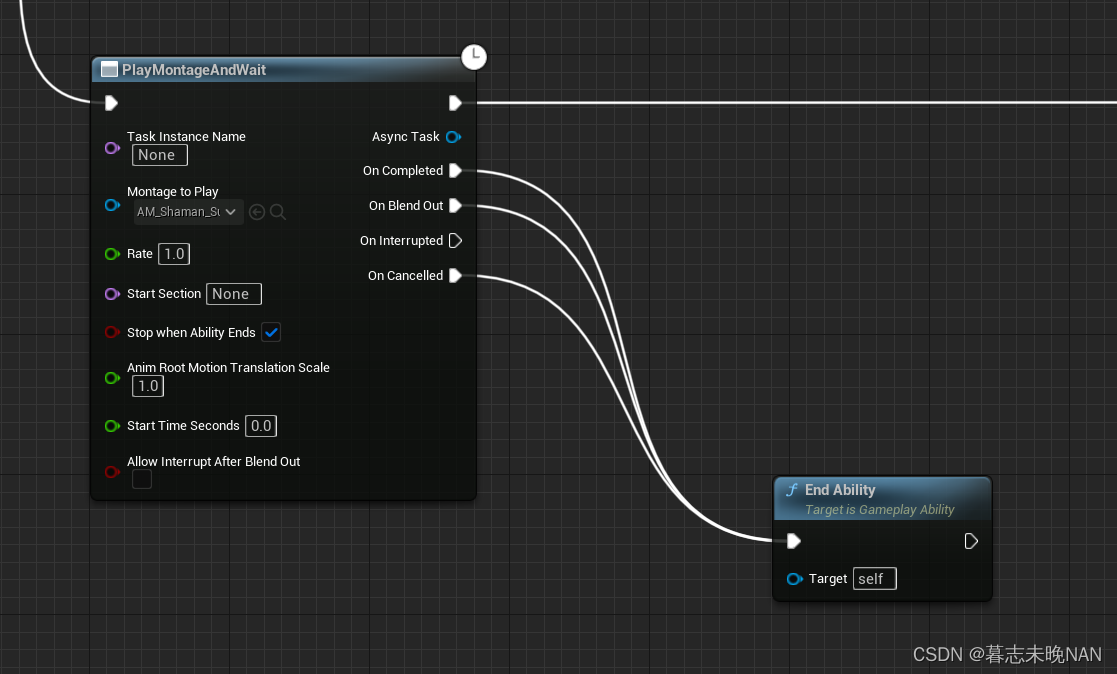
在执行召唤之前,添加蒙太奇播放

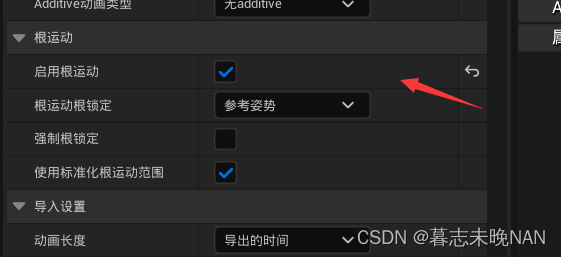
为了防止出现滑步的现象,我们需要对召唤动画开启根运动,这样,蒙太奇播放时,会根据动画内的位移修改,召唤的动画没有位移,所以会固定在当前位置

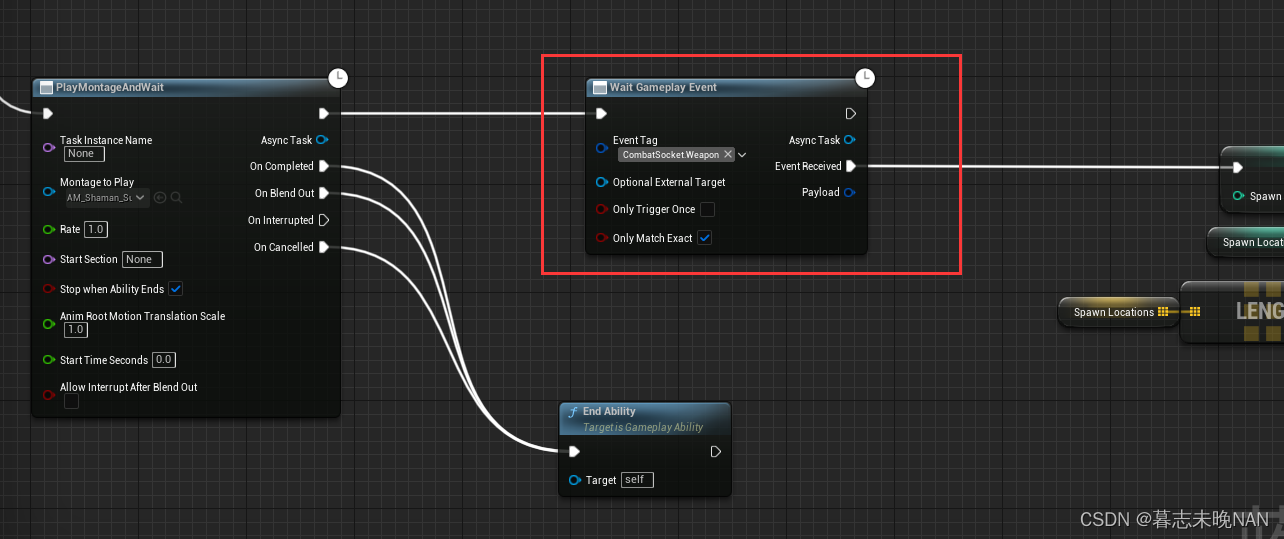
接着我们在播放蒙太奇后,监听游戏事件,在监听到游戏事件后,会触发后续生成事件

这里需要注意的是,如果游戏结束,但是后面生成没有完成,也会被终止掉,所以,我们触发事件到蒙太奇动画播放完成,需要留有足够生成召唤物的时间。
接下来,就是查看是否能够成功播放蒙太奇和生成召唤物

没有问题本章内容完成,后面一章,我们将实现如何限制召唤物的召唤数量,并优化一些内容。
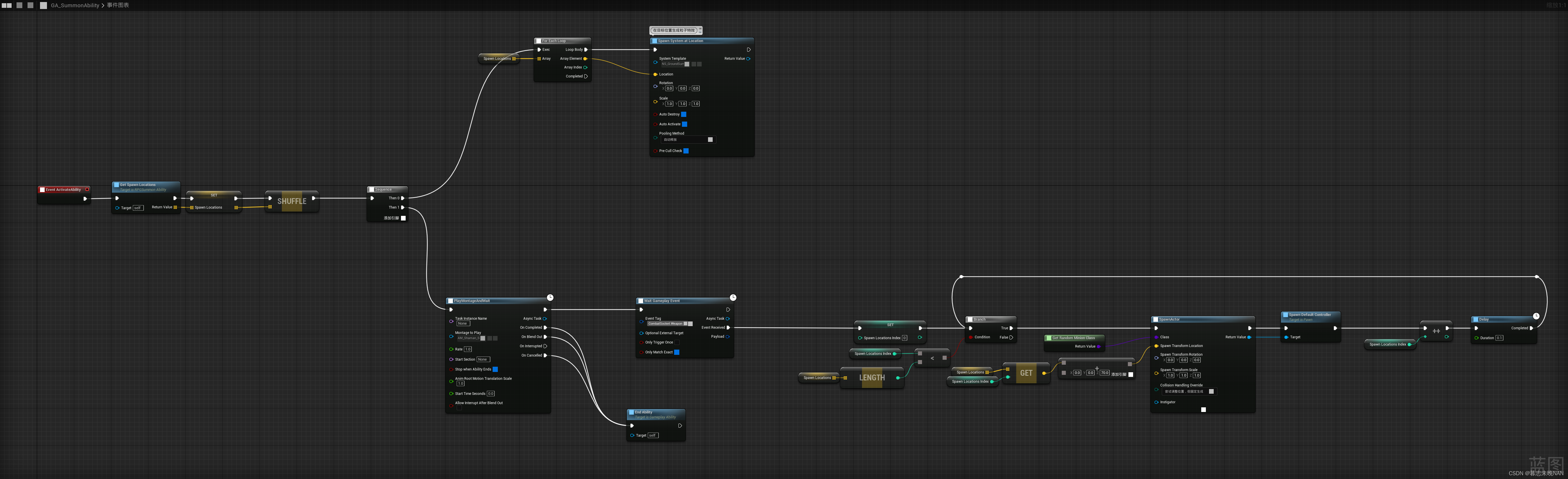
最后附上技能的蓝图节点全身照