前言
想要使用路由和路由器实,必须要知道什么是路由和路由器,可以参考这篇文章:Vue路由和路由器简介
下面通过编写代码演示一下如何使用路由和路由器实现页面跳转。
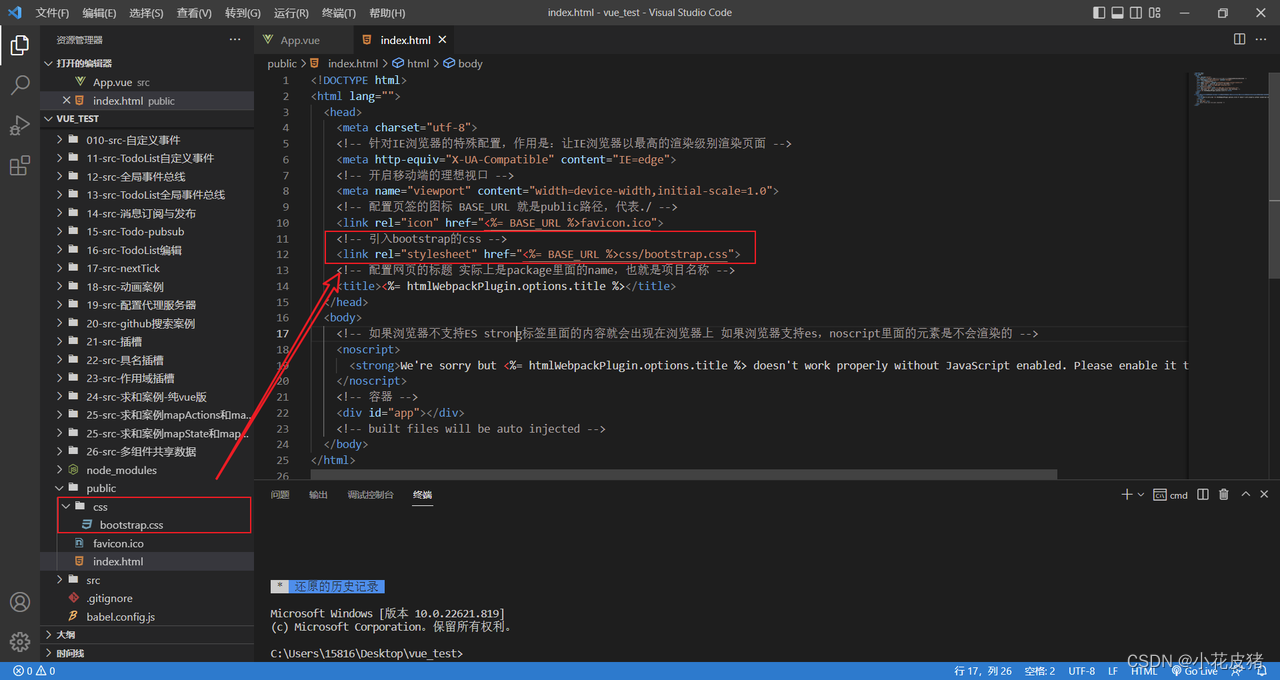
引入bootstrap.css
本案例所有相关的样式,都是引入的bootstrap.css(因为自己懒得写样式)

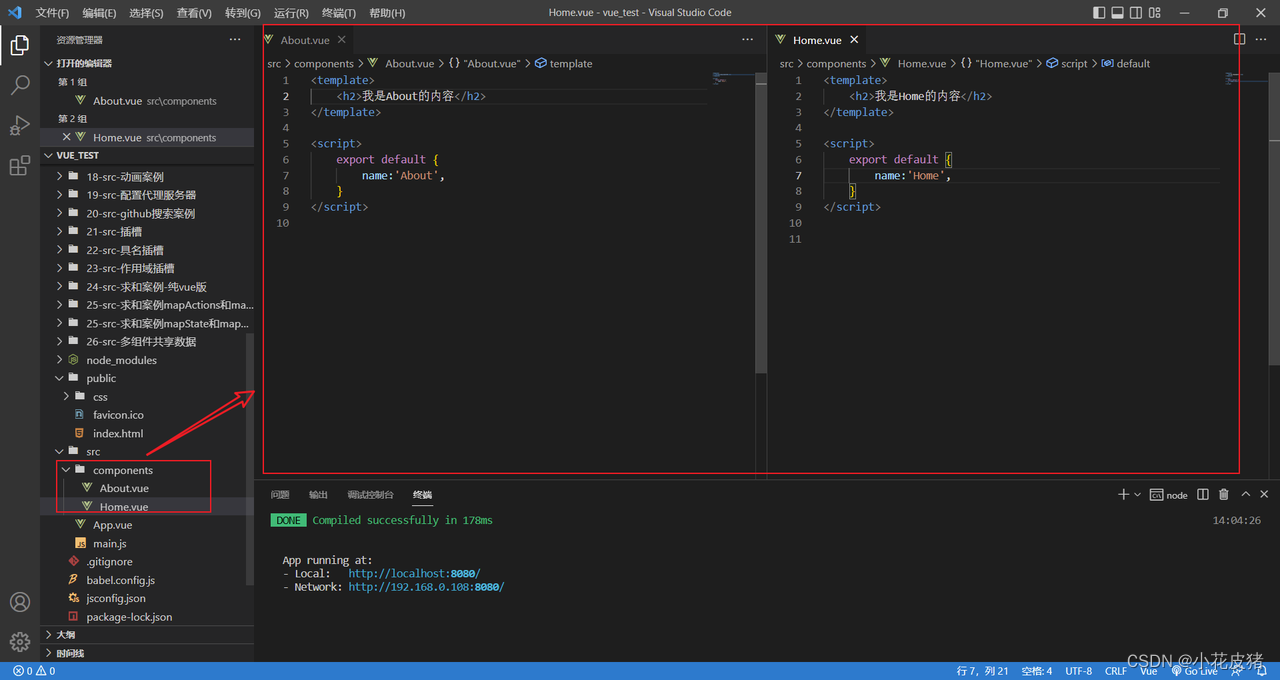
创建组件
想要实现路由跳转,首先必须要有跳转的组件,接下来就创建两个组件

安装路由器
想要使用路由以及路由器,首先需要安装它,但是安装之前需要考虑一个版本问题
vue-router版本问题
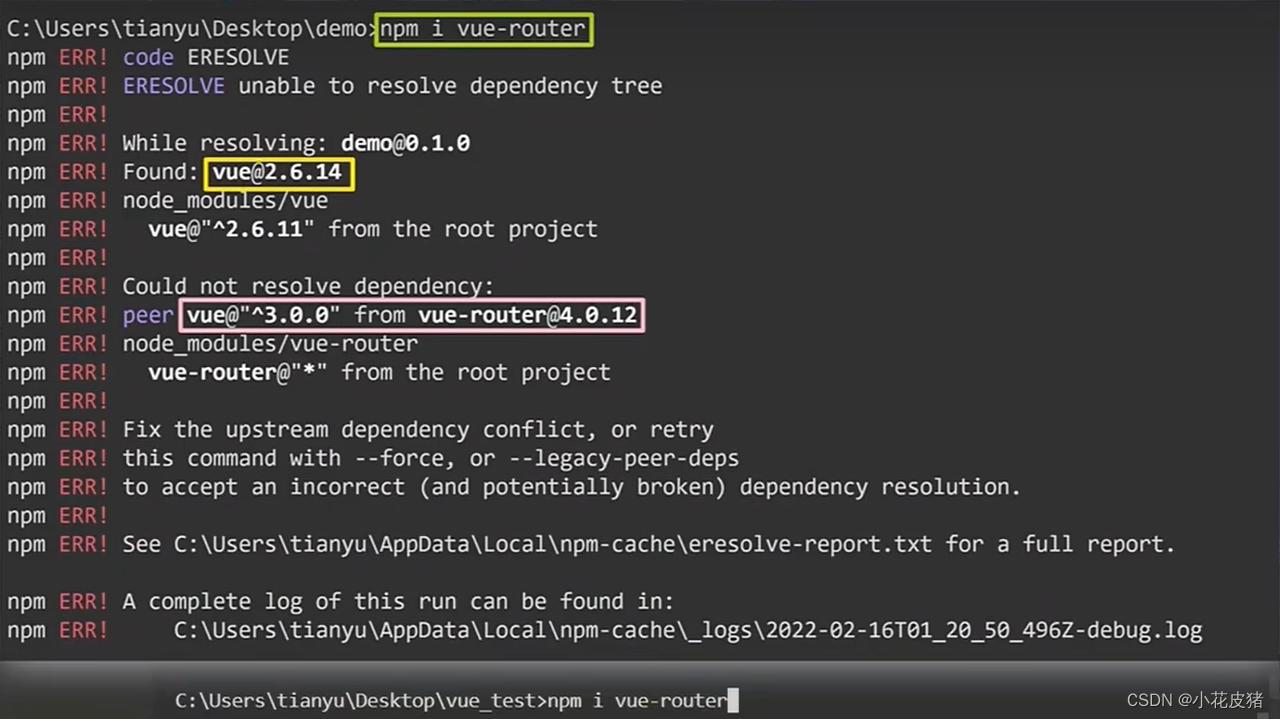
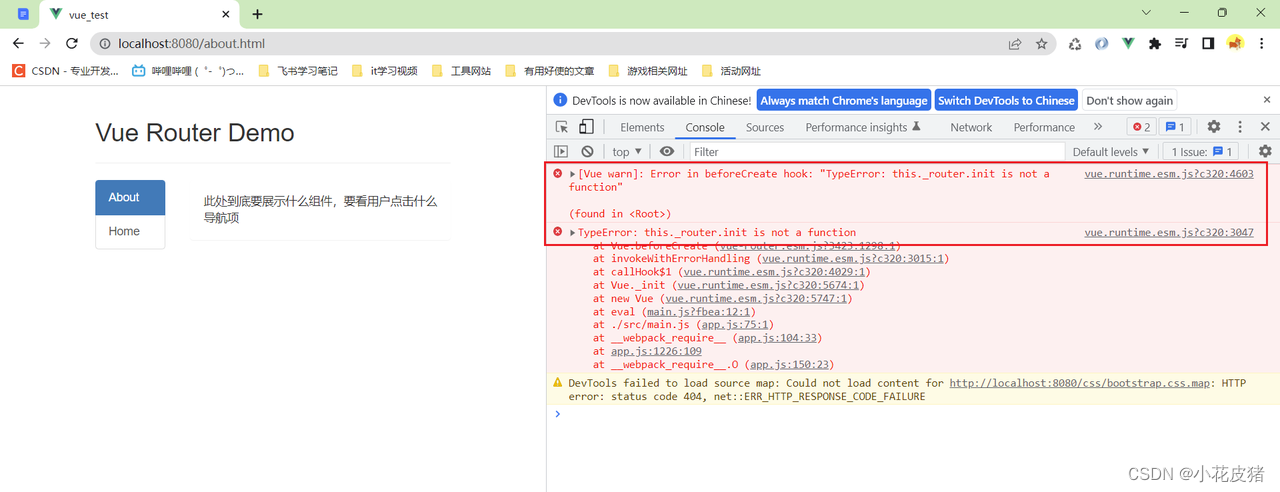
2022年2月7日以后,vue-router的默认版本升级为4版本,并且vue-router只能作用于vue3中,vue_router3才能在vue2中使用,如果把vue-router4强行安装在vue2中,就会以下报错:

我目前使用的是vue2,所以需要去使用vue-router3版本进行安装,打开终端,输入命令并指定vue-router3版本
npm i vue-router@3
安装的很快,几秒钟的事

引入使用路由
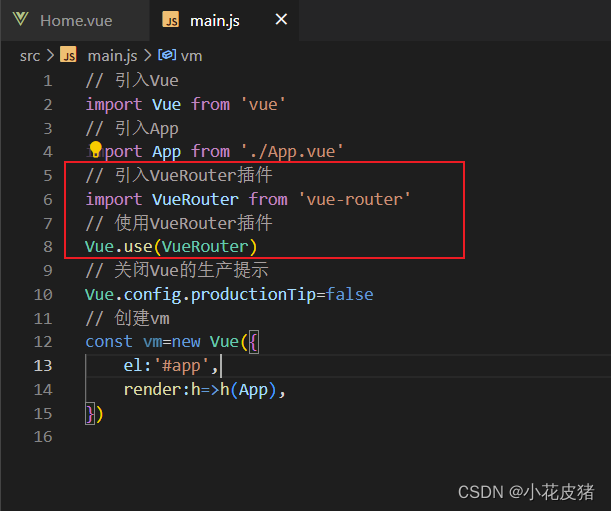
vue-router是一个插件库,所以需要引入并使用

// 引入VueRouter插件
import VueRouter from 'vue-router'
// 使用VueRouter插件
Vue.use(VueRouter)
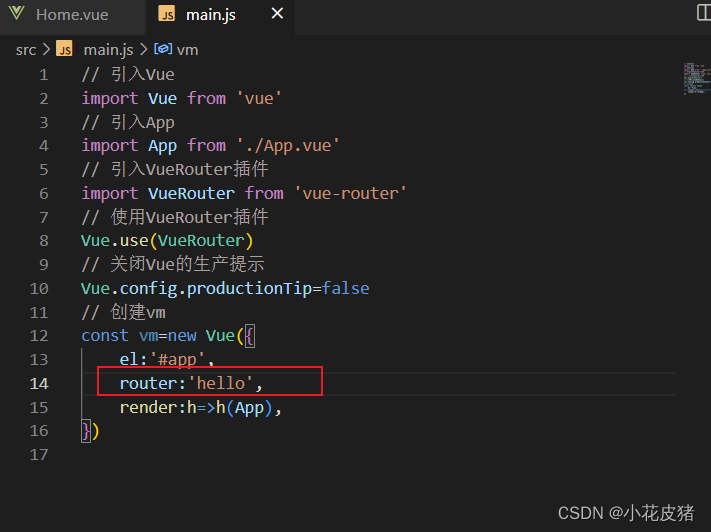
到了这里,就可以使用全新的配置项:router

但是报错了,原因是因为没有识别不出来路由器,所以需要创建路由器

创建路由器
如果用了vue-router都有一个叫router的文件夹,里面有一个index.js,这个文件专门打造路由器
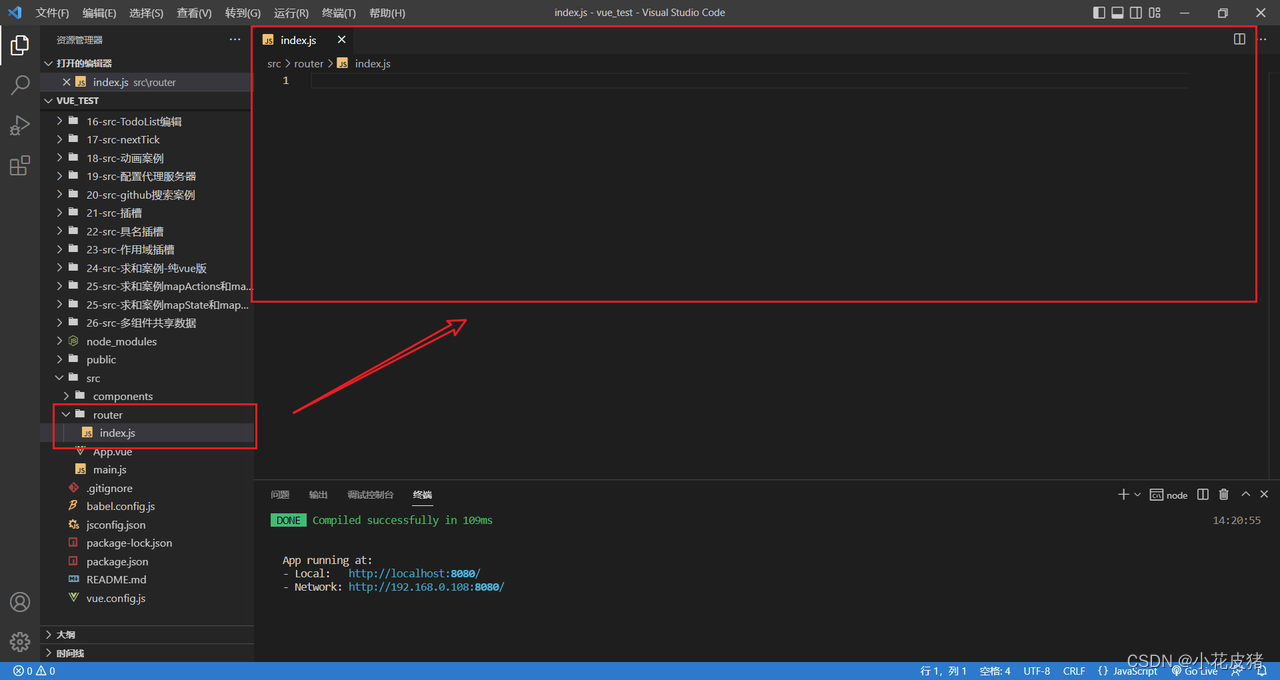
我们也在项目中创建下

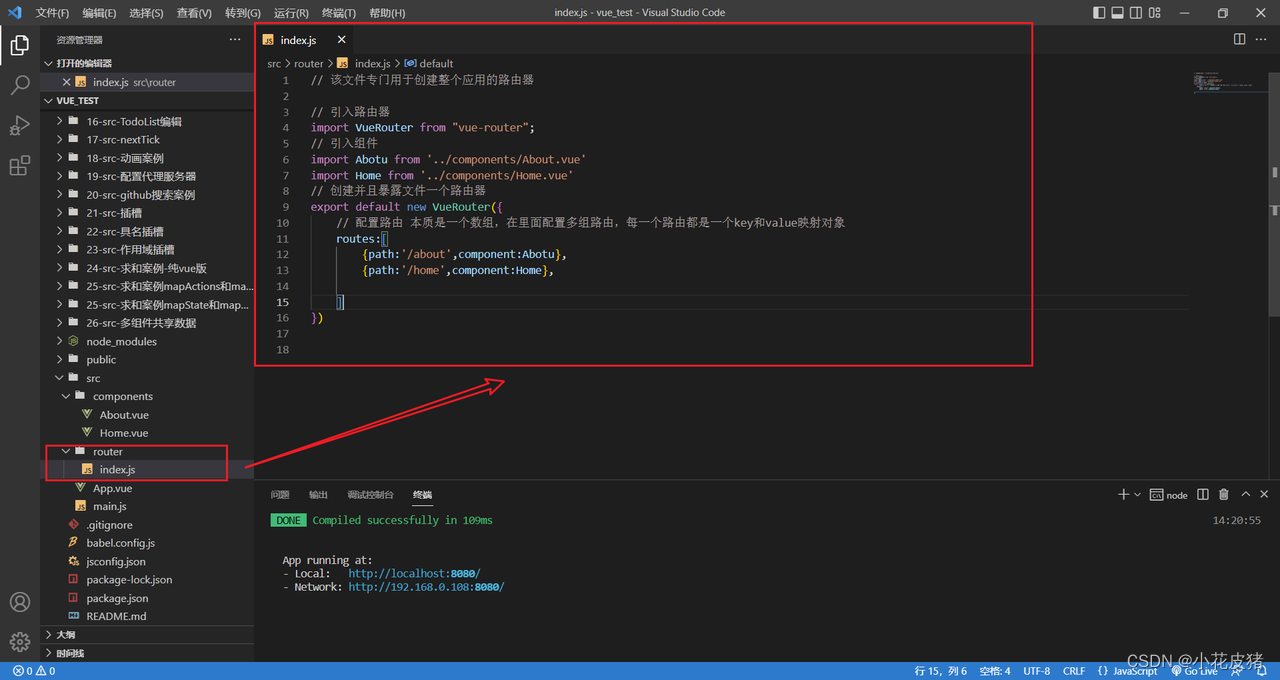
在里面进行编码,引入组件,配置组件路径,暴露文件等工作,下图所示都是一级路由,其实路由也可以嵌套(多级)

// 该文件专门用于创建整个应用的路由器
// 引入路由器
import VueRouter from "vue-router"
// 引入组件
import Abotu from '../components/About.vue'
import Home from '../components/Home.vue'
// 创建并且暴露文件一个路由器
export default new VueRouter({
// 配置路由 本质是一个数组,在里面配置多组路由,每一个路由都是一个key和value映射对象
routes:[
{path:'/about',component:About},
{path:'/home',component:Home},
]
})
这样一个真实的路由就完成了,把真实的路由进行配置

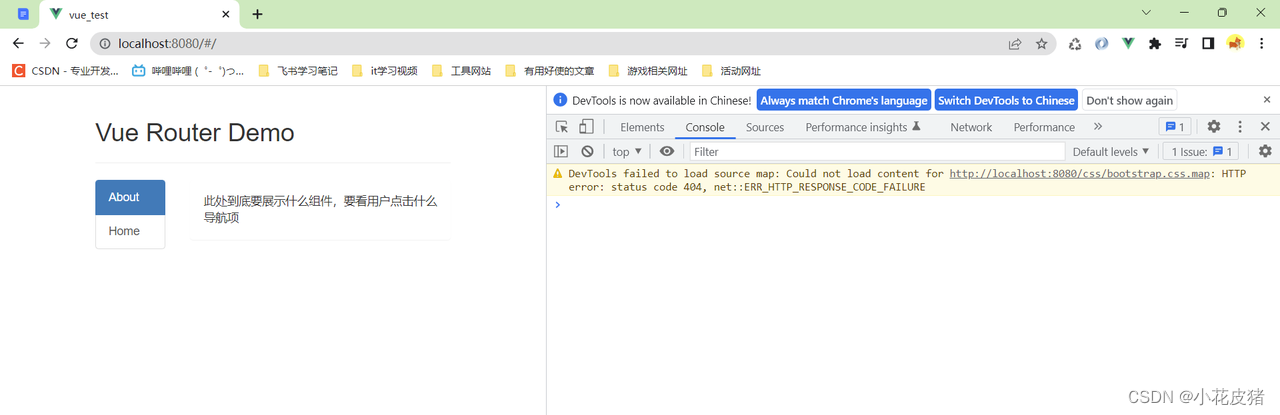
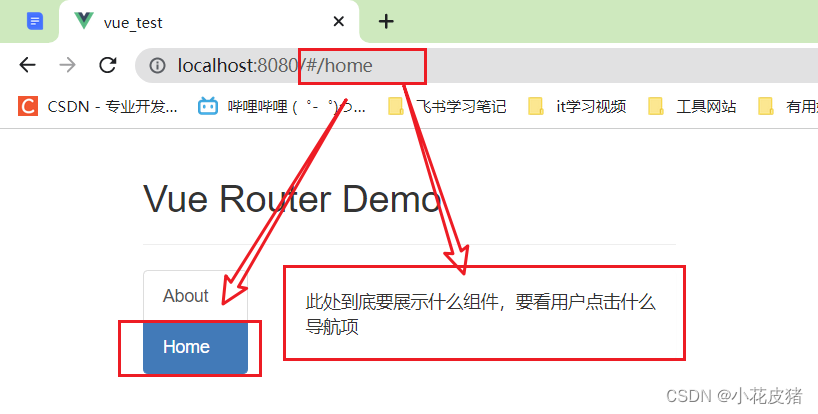
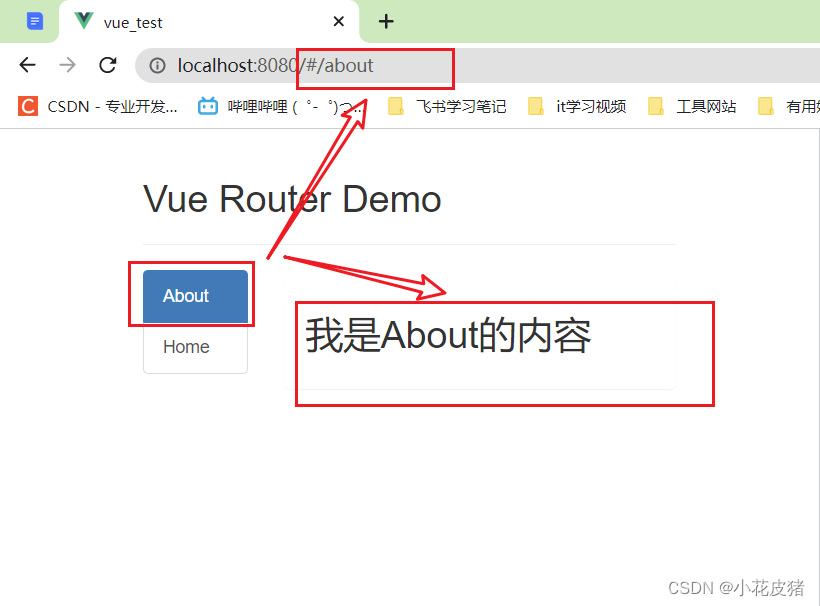
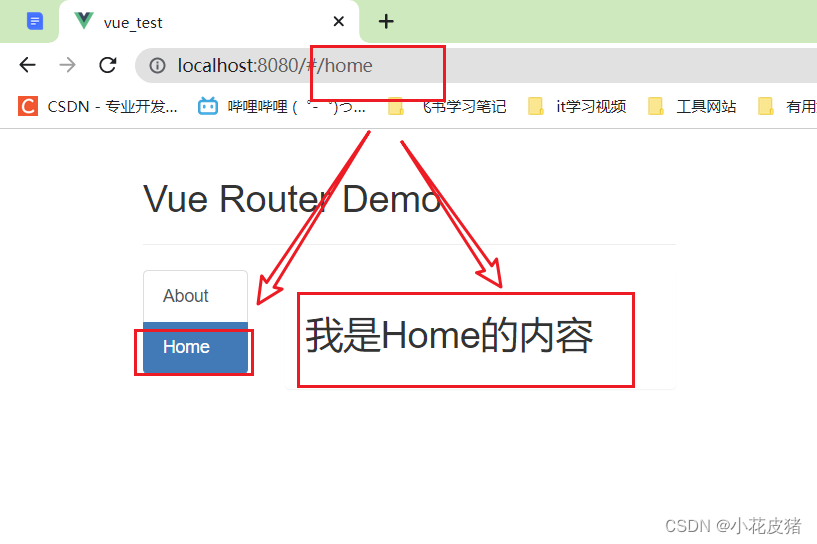
判断路径是否配置成果的标志就是看url是否有一个#的路径
如下所示:

这样一个路由器就配置完成并且可以工作了,接下来就是配置点击不同的导航进入不同的组件了
router-link标签
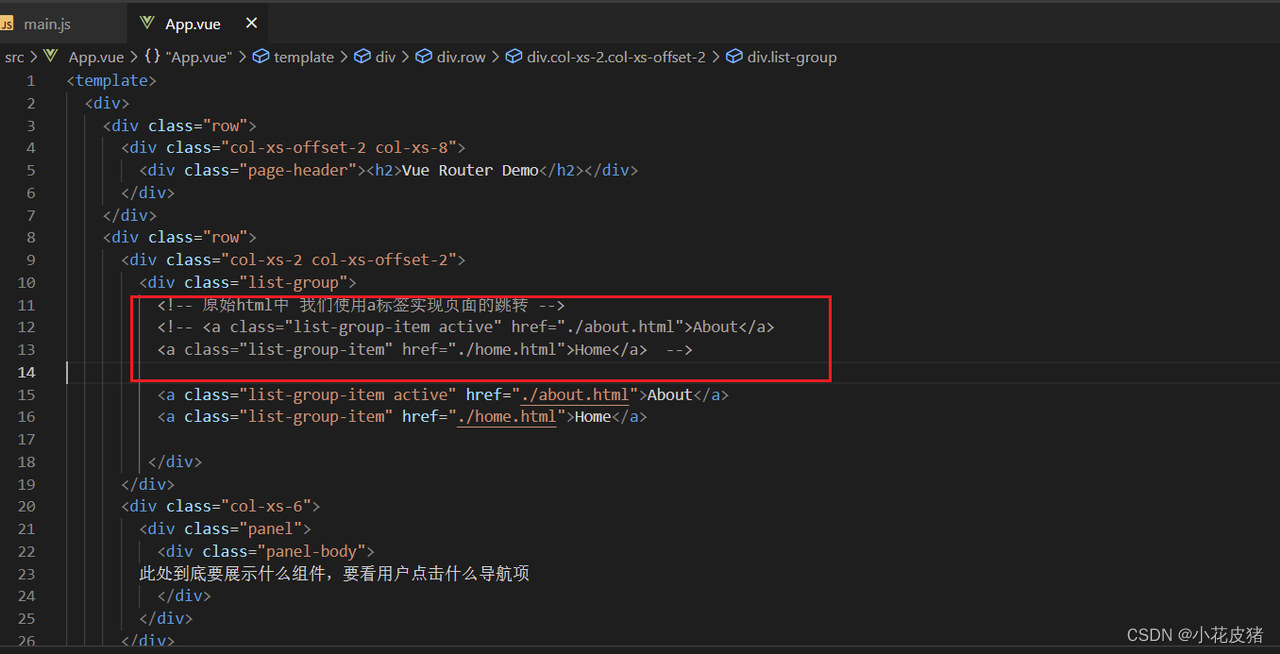
原始html中 我们使用a标签实现页面的跳转

但是使用路由的时候,不同再使用a标签进行跳转,而是插件库提供的标签: router-link和to
router-link替代a标签,to属性替代href属性,并且to的值就是在路由器中配置的路由对应的path值
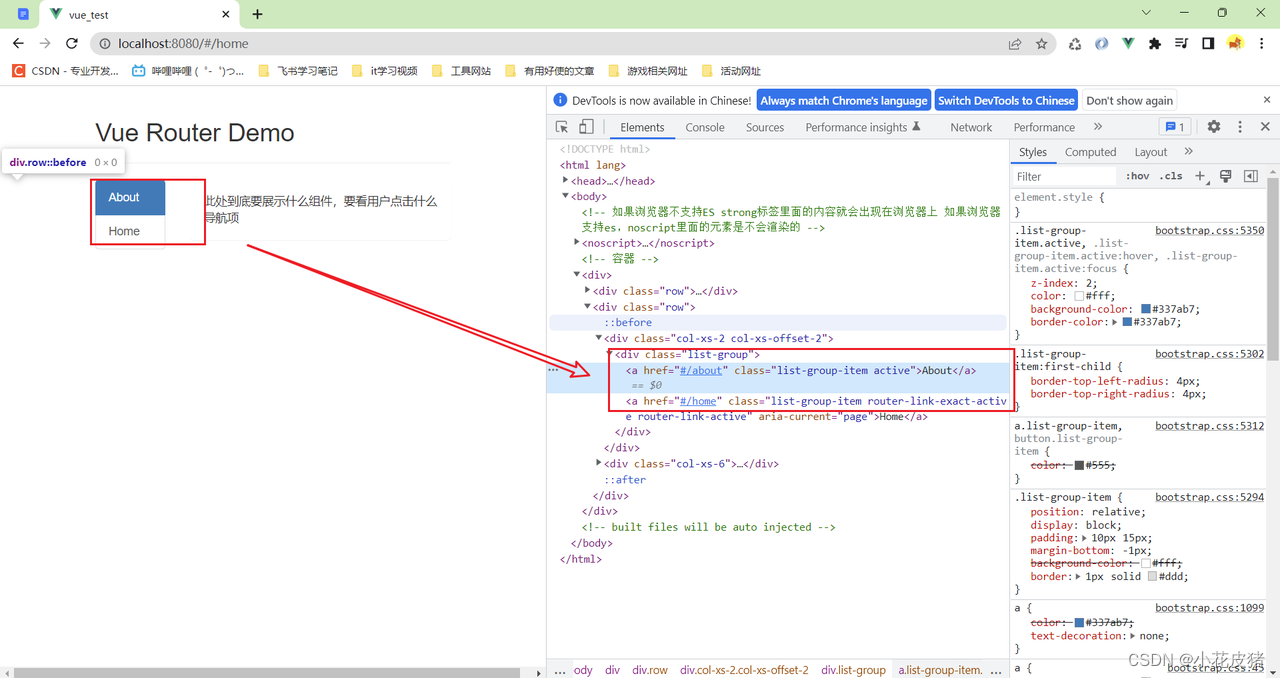
router-link最终也会被插件库转化为a标签,但是我们不同直接写a标签


我们可以把active的高亮效果配置到 active-class="active"中,这样点击哪个导航哪个导航就高亮了(这是bootstrap里面的样式,可以直接用)

但是现在虽然路径可以切换,但是并没有跳到对应的组件中

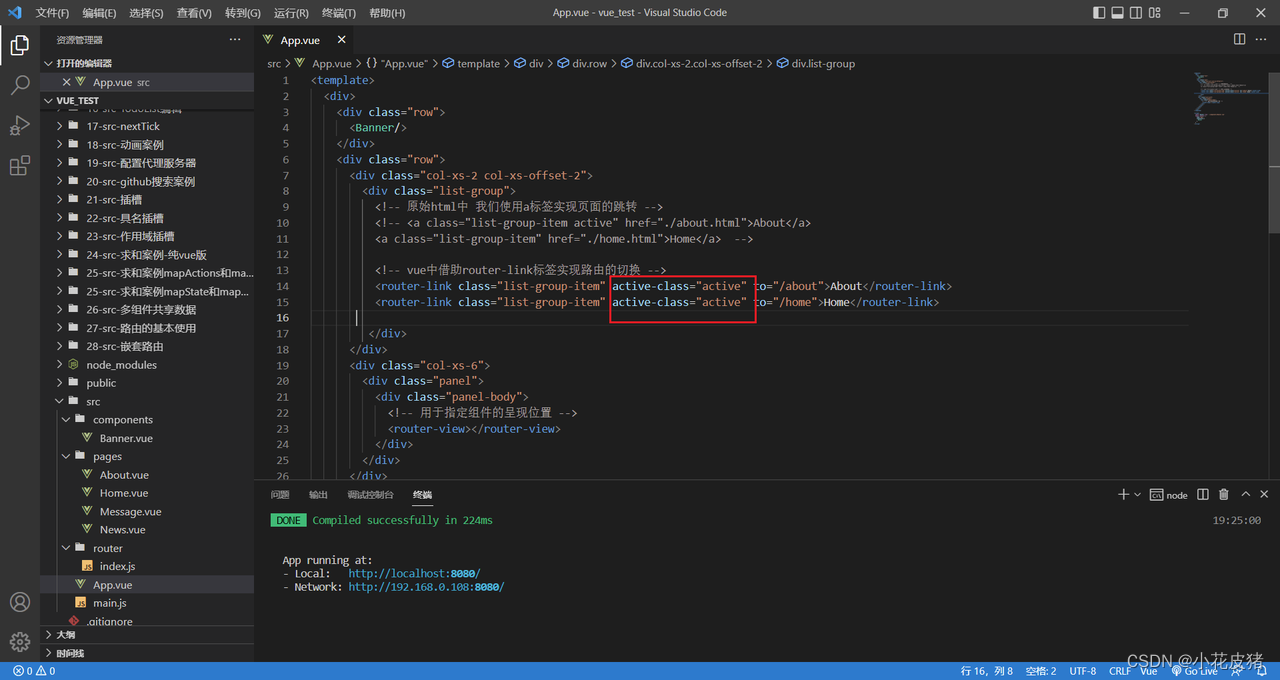
这是因为没有页面不知道在哪里展示,类似于插槽,但是这里不用slot标签,而是router-view标签
router-view标签
router-view标签用于指定组件的呈现位置

这样点击哪个导航,不仅可以跳到对应的组件路径,也可以展示对应的内容了


这样一个简单的路由就使用完成了
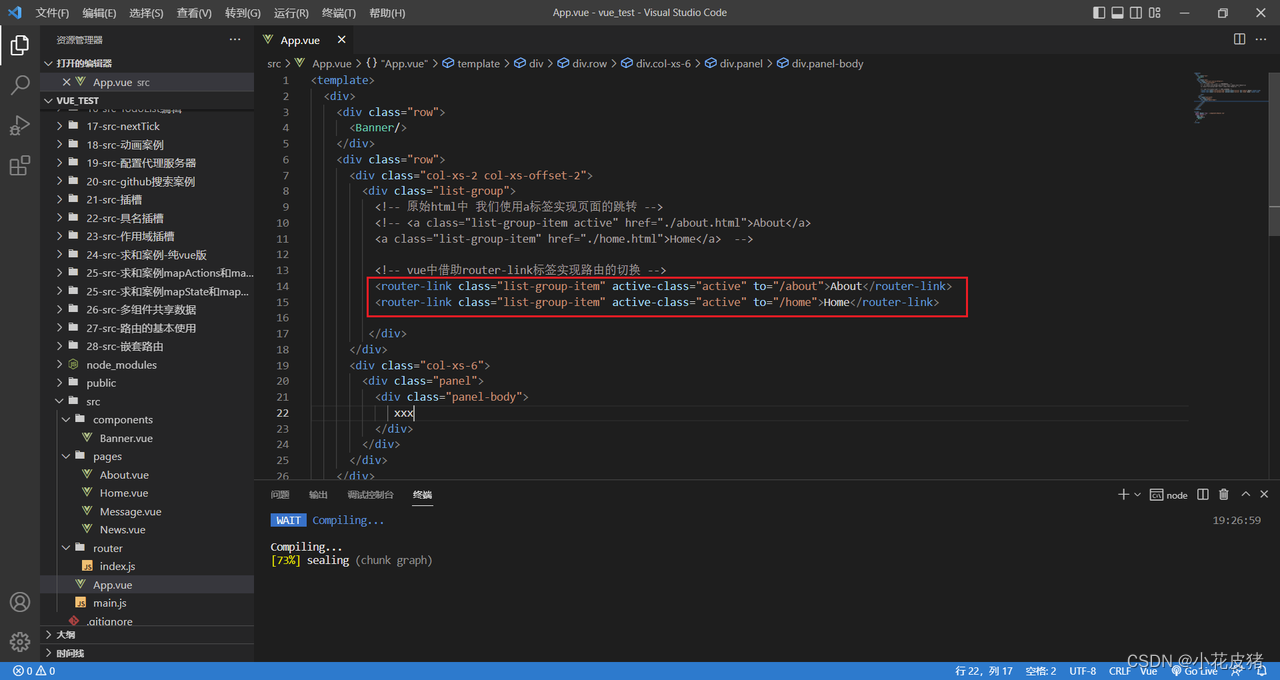
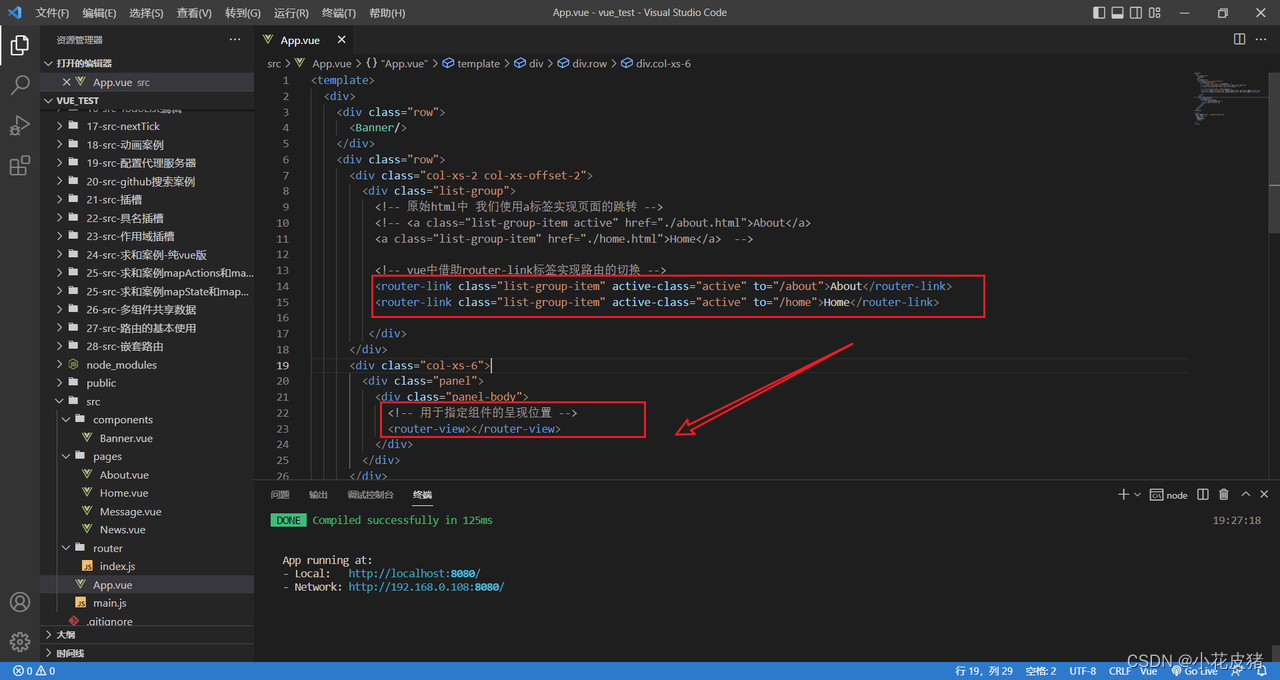
<!-- vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
<!-- 用于指定组件的呈现位置 -->
<router-view></router-view>
总结
1 安装vue-router,命令:npm i vue-router
2 应用插件:Vue.use(VueRouter)
3 编写router配置项:
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
4 实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>
5 指定展示位置
<router-view></router-view>
















![[Vulnhub] DC-5](https://img-blog.csdnimg.cn/edaa14e2a12a40658c833ae9120fea94.png)