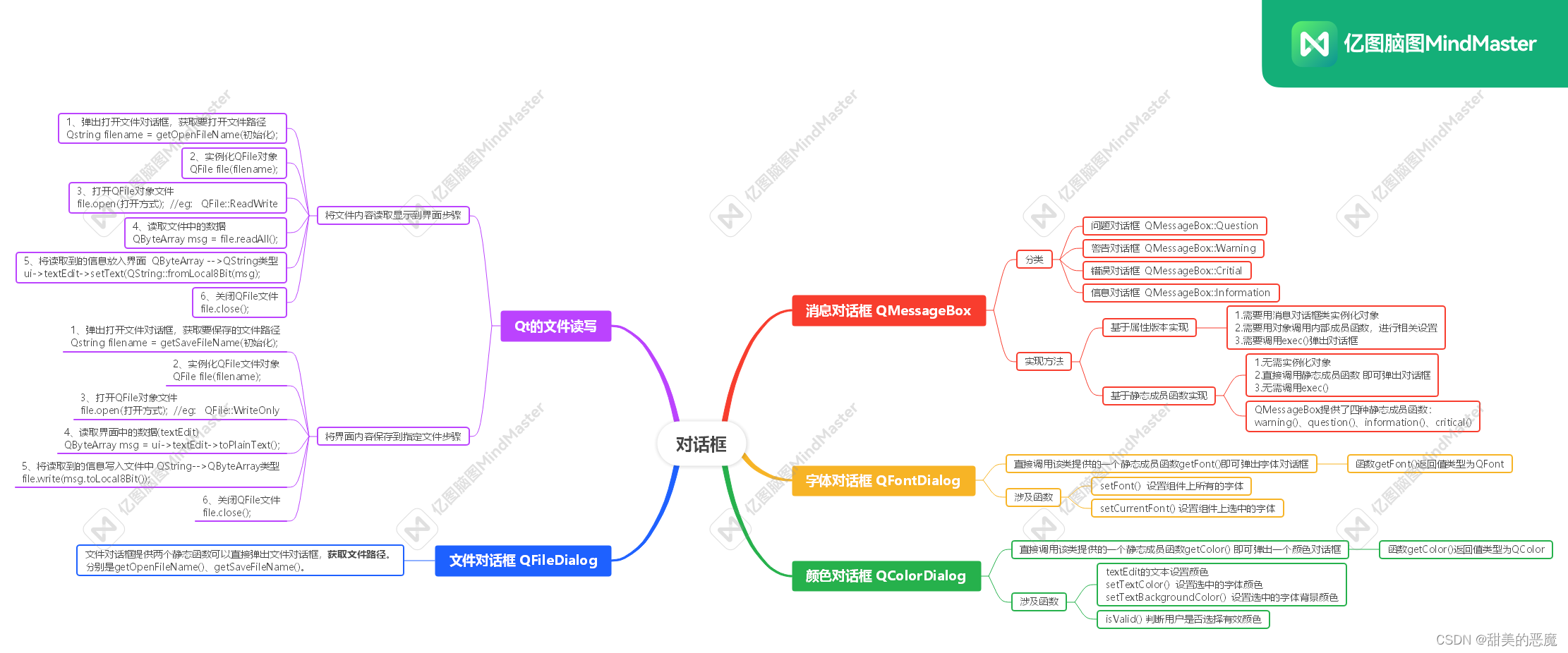
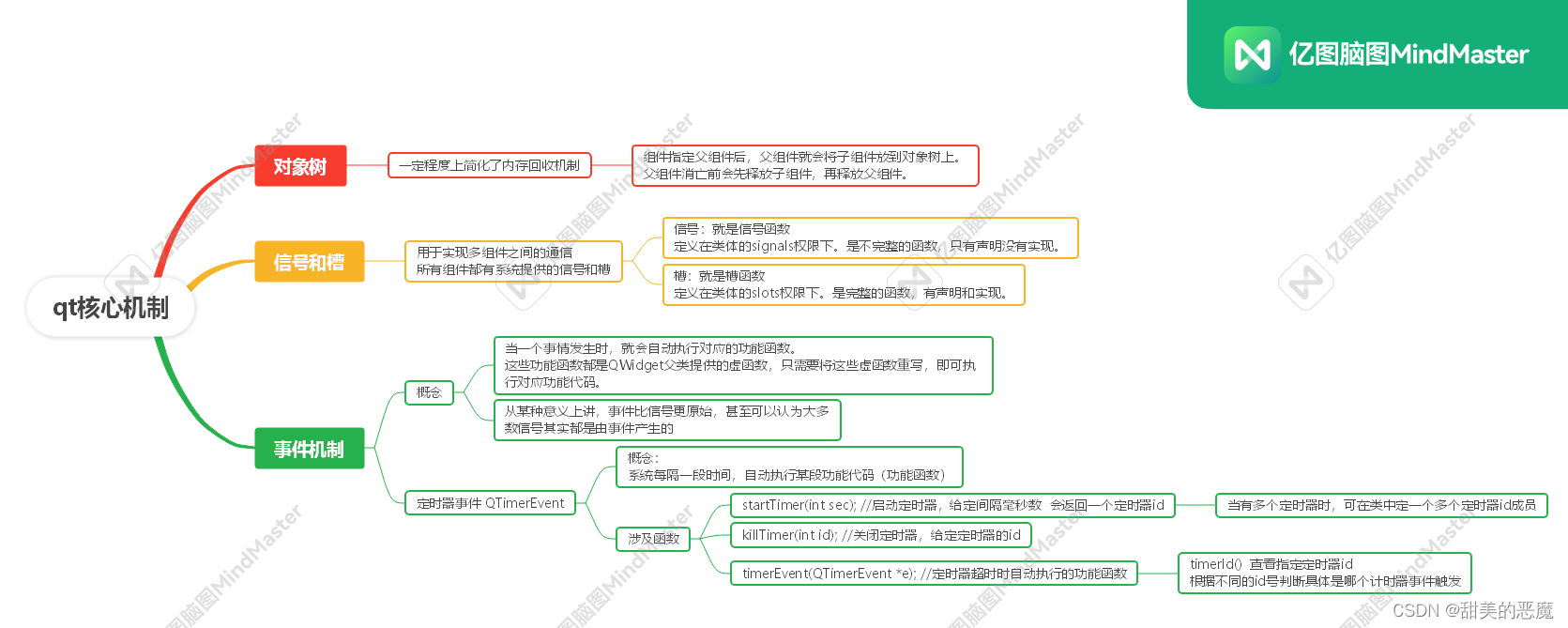
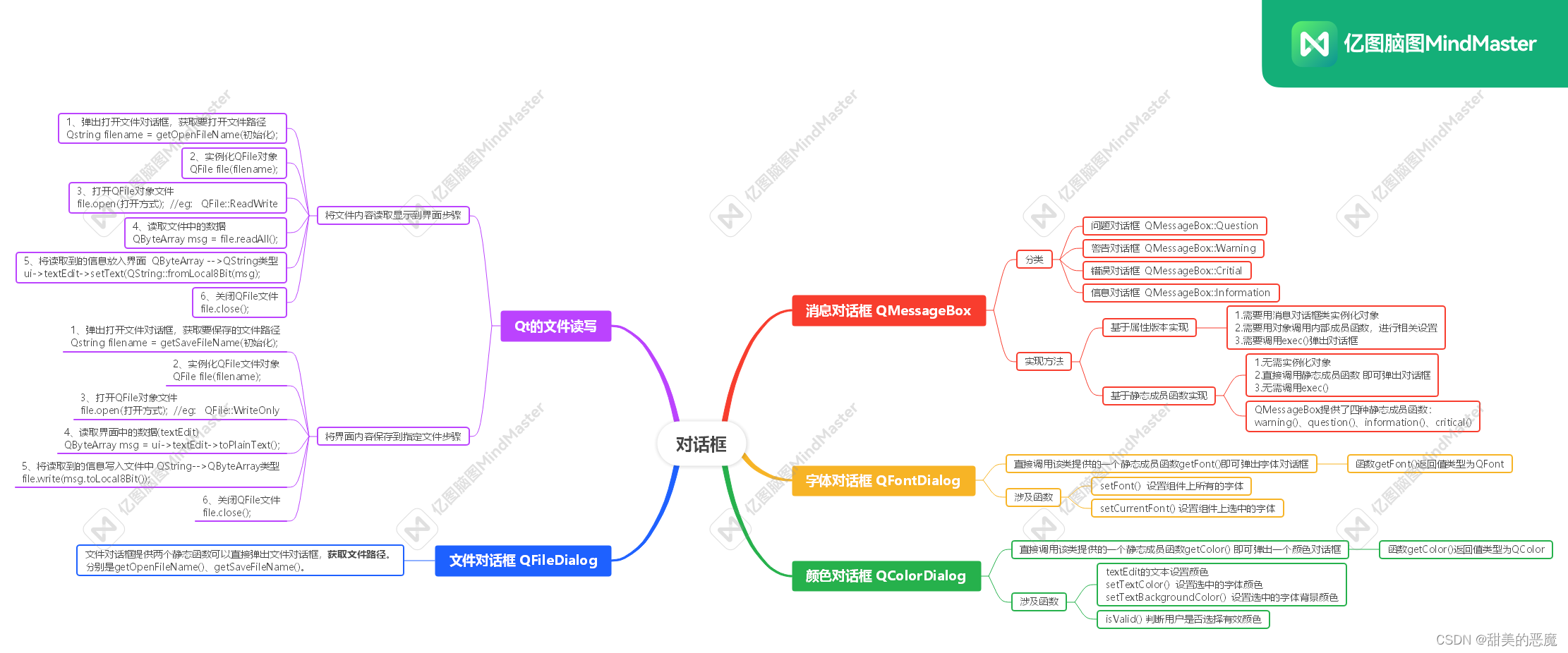
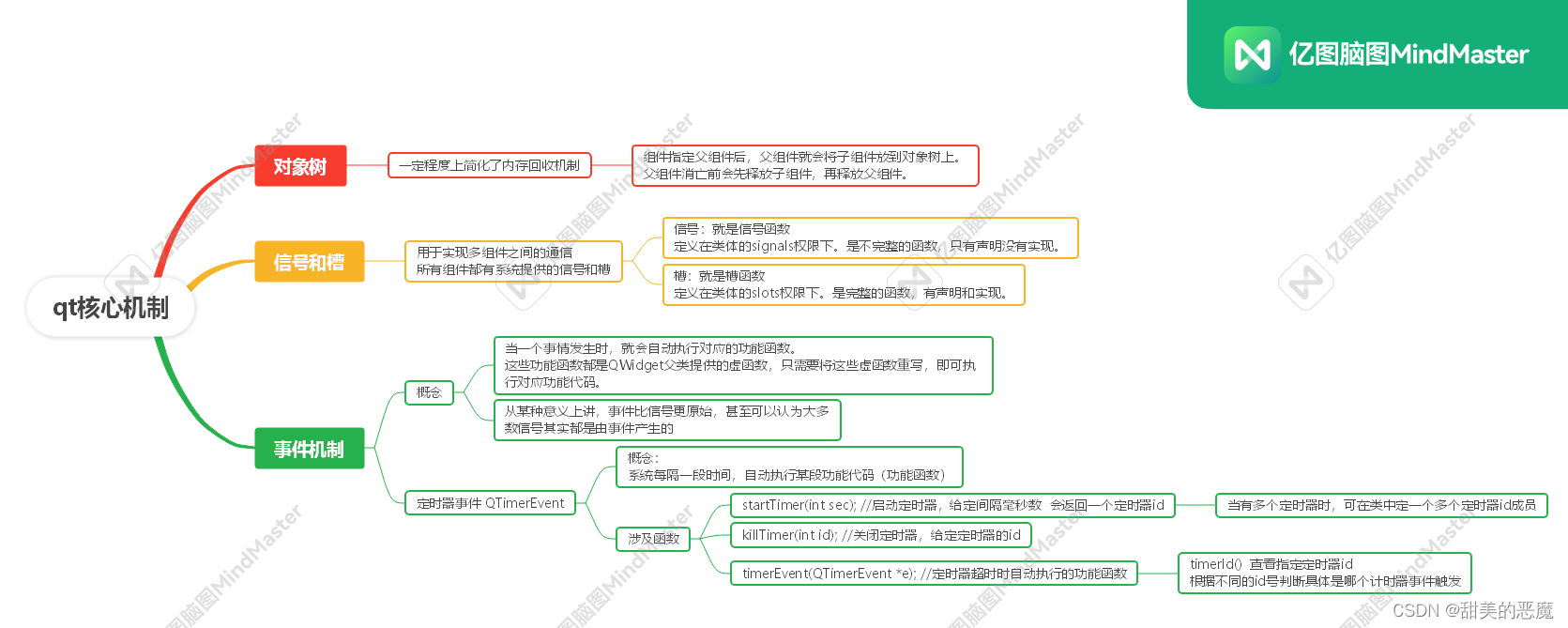
一、思维导图


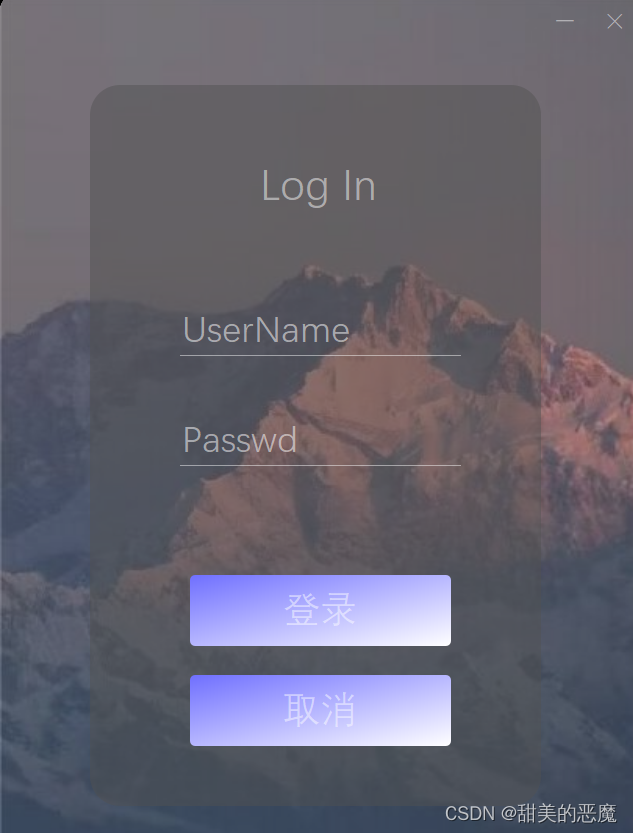
二、登录界面优化
代码:
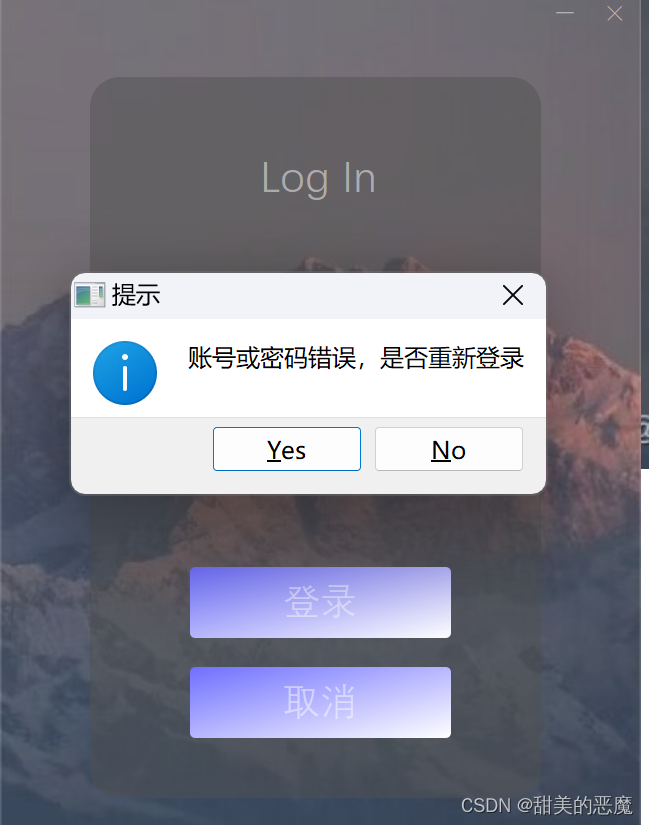
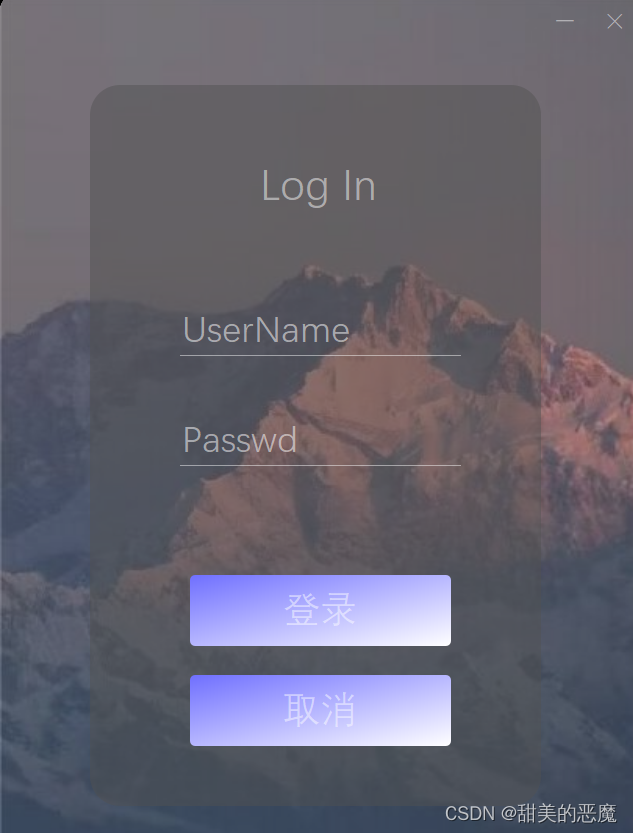
界面:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
border-image: url(:/Logo/shanChuan.jpg);
border-radius:15px;
}
#frame_2{
background-color: rgba(110, 110, 110, 120);
border-radius:15px;
}
QLabel#label{
background-color: rgba(80, 80, 80, 120);
border-radius:30px;
}
#label_2{
background:transparent; /* 完全透明*/
font: 16pt "等线";
color: rgba(255, 255, 255, 120);
}
QLineEdit{
background:transparent; /* 完全透明*/
border:none; /* 设置无边框*/
border-bottom:1px solid rgba(255, 255, 255, 120); /*设置下边框 1像素 实线 背景颜色*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
}
QPushButton#pushButton{
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(111, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
#pushButton_4{
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(111, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
#pushButton_2{ /* 关闭按钮*/
color: rgba(255, 255, 255, 120);
background:transparent; /* 完全透明*/
border-radius:10px;
}
#pushButton_3{ /*最小化按钮*/
color: rgba(255, 255, 255, 120);
background:transparent; /* 完全透明*/
border-radius:10px;
}
QPushButton#pushButton:hover{ /* 鼠标移动 背景颜色有变化*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(150, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
#pushButton_4:hover{ /* 鼠标移动 背景颜色有变化*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(150, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
}
#pushButton_2:hover{ /* 鼠标移动 背景颜色变红色*/
background-color: rgb(65, 65, 65);
color: rgba(255, 255, 255, 120);
border-radius:15px;
}
#pushButton_3:hover{ /* 鼠标移动 背景颜色变红色*/
background-color: rgb(65, 65, 65);
color: rgba(255, 255, 255, 120);
border-radius:15px;
}
QPushButton#pushButton:pressed{ /*鼠标按下操作 字体抖动*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(111, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
padding-top:5px;
padding-left:5px;
}
#pushButton_4:pressed{ /*鼠标按下操作 字体抖动*/
color: rgba(255, 255, 255, 120);
font: 14pt "等线";
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:1, stop:0 rgba(111, 111, 255, 255), stop:1 rgba(255, 255, 255, 255));
border-radius:5px;
padding-top:5px;
padding-left:5px;
}
#pushButton_2:pressed{
border-radius:15px;
padding-top:5px;
padding-left:5px;
}
#pushButton_3:pressed{
border-radius:15px;
padding-top:5px;
padding-left:5px;
}

头文件:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void signal_jump();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
void on_pushButton_4_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
second.h
#ifndef SECOND_H
#define SECOND_H
#include <QWidget>
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
private:
Ui::Second *ui;
public slots:
void slot_jump(); //定义槽函数
};
#endif // SECOND_H
源文件:
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//去掉界面头部
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉空白部分
this->setAttribute(Qt::WA_TranslucentBackground);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
//获取username信息
QString uname = ui->lineEdit->text();
//获取密码信息
QString passwd = ui->lineEdit_2->text();
//验证账号密码是否正确
if(uname == "admin" && passwd == "123456")
{
int ret = QMessageBox::information(this
, "提示"
, "登录成功"
, QMessageBox::Ok);
if(ret == QMessageBox::Ok)
{
this->close(); //关闭自身界面
emit signal_jump(); //触发信号函数 跳转到另一个界面
}
}else
{
//弹框提示
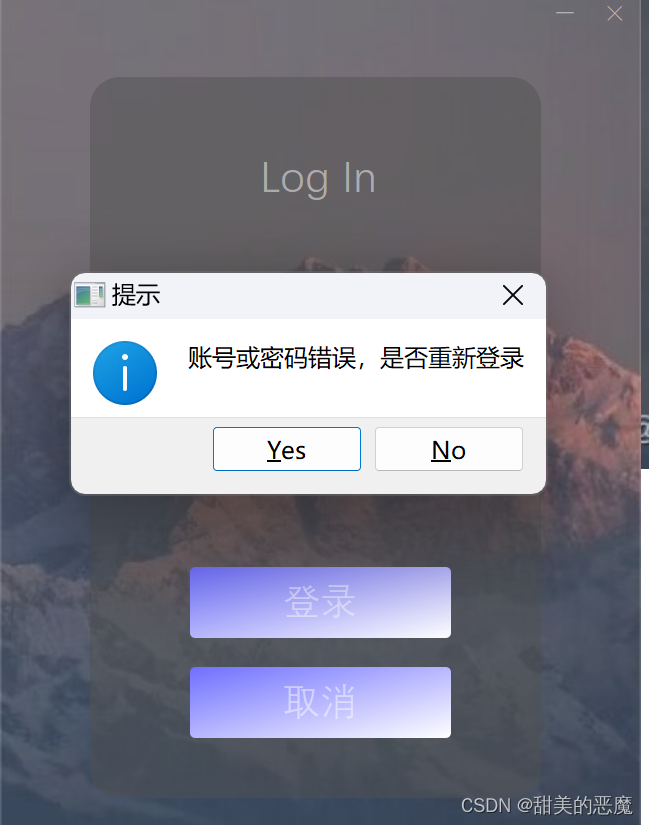
QMessageBox *mbox1 = new QMessageBox
(QMessageBox::Information
, "提示"
, "账号或密码错误,是否重新登录"
, QMessageBox::Yes | QMessageBox::No);
if(mbox1->exec() == QMessageBox::Yes)
{
//按下弹框的Ok按钮,清空密码框中内容
ui->lineEdit_2->clear();
}else
{
//按下弹框的No按钮,关闭登录界面
this->close();
}
}
}
//关闭按钮的槽函数
void Widget::on_pushButton_2_clicked()
{
//关闭当前页面
this->close();
}
//取消按钮的槽函数
void Widget::on_pushButton_4_clicked()
{
//消息对话框
int ret = QMessageBox::question(this
, "提问"
, "是否确定退出登录"
, QMessageBox::Yes | QMessageBox::No);
if(ret == QMessageBox::Yes)
{
//点击弹框的ok按钮后,退出登录界面
this->close();
}
}
second.cpp
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
}
Second::~Second()
{
delete ui;
}
void Second::slot_jump()
{
this->show(); //显示自身界面
}
main.cpp
#include "widget.h"
#include <QApplication>
#include <second.h>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
Second s;
//将w的信号函数和s的槽函数连接
QObject::connect(&w, &Widget::signal_jump, &s, &Second::slot_jump);
return a.exec();
}
运行结果:



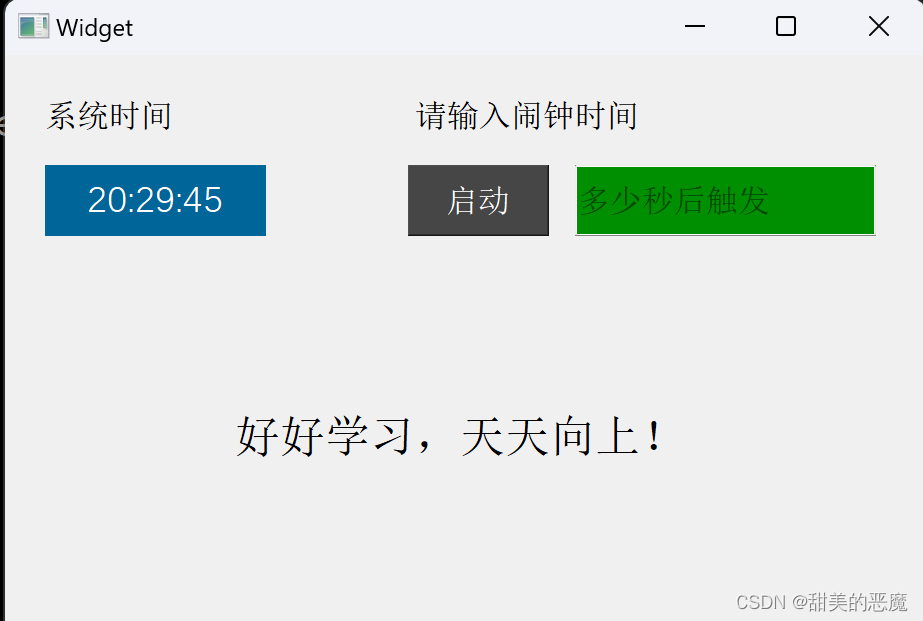
三、使用定时器事件 实现闹钟

代码:
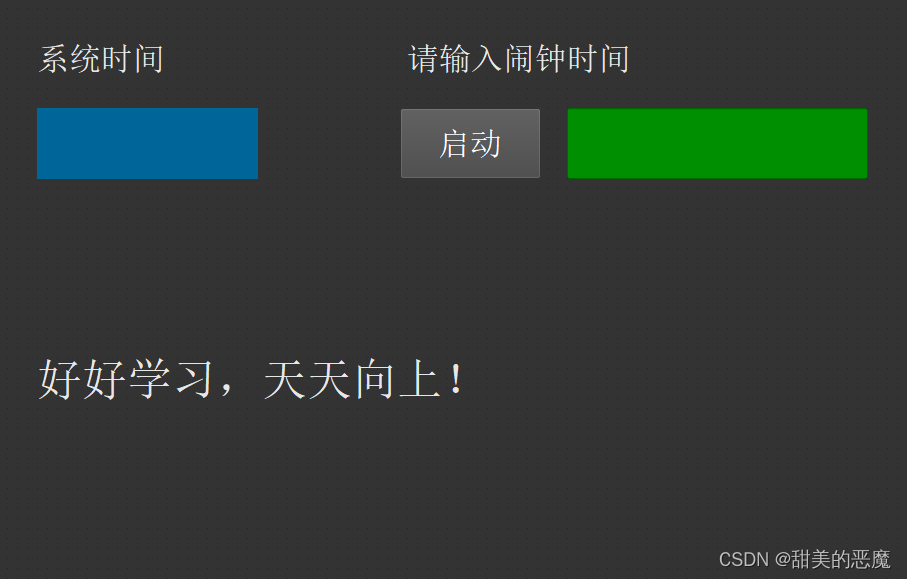
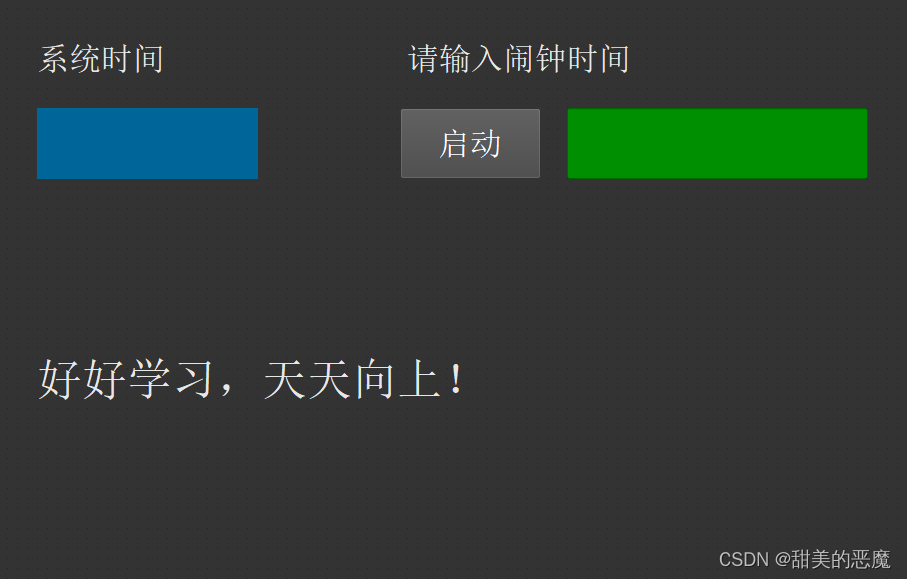
界面:
头文件:
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimerEvent> //定时器事件类类
#include <QTime> //时间类
#include <QTextToSpeech> //文本播报类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//重写定时器函数的声明
void timerEvent(QTimerEvent *e);
private slots:
void on_pushButton_clicked();
private:
Ui::Widget *ui;
int sysTimeId; //系统时间定时器ID
int alarTimeId; //闹钟时间定时器ID
QTextToSpeech *speecher;
};
#endif // WIDGET_H
源文件:
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
, speecher(new QTextToSpeech(this))
{
ui->setupUi(this);
//界面启动时启动一个定时器
sysTimeId = startTimer(1000); //每隔1s触发一次
ui->lineEdit->setPlaceholderText("多少秒后触发");
//文本信息居中显示
ui->timeLabel->setAlignment(Qt::AlignCenter);
ui->sayLab->setAlignment(Qt::AlignCenter);
}
//重写定时器函数的实现
void Widget::timerEvent(QTimerEvent *e)
{
//判断哪个定时器触发
if(e->timerId() == sysTimeId)
{
//获取系统时间
QTime sys_time = QTime::currentTime();
//将系统时间由QTime-->QString
QString s = sys_time.toString("hh:mm:ss");
//在系统时间写入timeLabel
ui->timeLabel->setText(s);
}else
{
//播报sayLab中的信息 5次
int i = 0;
for(i=1;i<=5 ;i++)
{
speecher->say(ui->sayLab->text());
}
if(i == 6)
{
//关闭定时器
killTimer(alarTimeId);
}
}
}
Widget::~Widget()
{
delete ui;
}
//启动按钮槽函数
void Widget::on_pushButton_clicked()
{
//获取ui->lineEdit中的信息
QString ala_time = ui->lineEdit->text();
//将输入的信息专场int型再换算成毫秒,间隔启动定时器
alarTimeId = startTimer(ala_time.toInt()*1000);
}
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
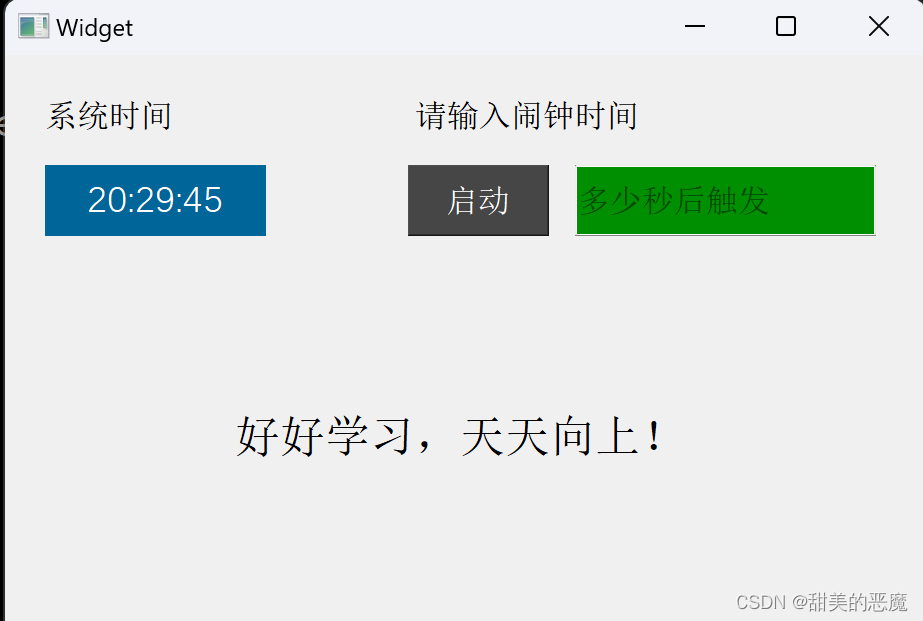
运行结果: