话说前头,我这方面很菜滴。这是我网页作业的一部分。
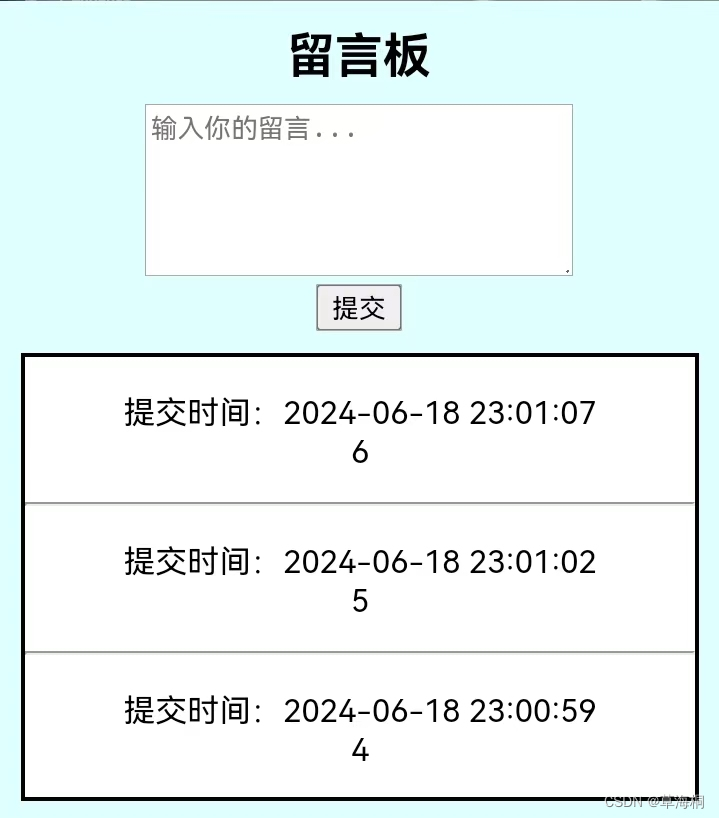
1.body部分效果展示(不包括footer)
2、代码
2.1 leaving.php(看到的网页)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>留言板</title>
<link rel="stylesheet" href="leaving_styles.css">
</head>
<body>
<header >
<h1>…………</h1>
</header>
<div class="le">
<h2>留言板</h2>
<div class="in">
<form action="post_message.php" method="post">
<textarea name="message" rows="5" placeholder="输入你的留言..."></textarea>
<br>
<input class="in" type="submit" value="提交">
</form>
</div>
<table>
<tr><td>
<div id="message-container" >
<?php include 'display_messages.php'; ?>
</div>
</td></tr>
</table>
</div>
<footer>
<p>留言板 © 2024 草海桐</p>
</footer>
</body>
</html>2.2 leaving_styles.css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
justify-content: center;
align-items: center;
background-color: rgba(224, 255, 255, 1);
}
header {
width: 100%;
height: 200px;
background-image: url('.jpg');
background-size: cover;
background-position: center;
text-align: center;
margin: auto;
}
h1{
}
h2{
display: flex;
justify-content: center;
padding: 0;
margin: 0;
}
/*.le{
margin: 0;
padding: 20px;
text-align: center;
align-items: center;
background-color: rgba(224, 255, 255, 1);
}*/
.le{
width: auto;
top: 200px;
bottom: 0;
left: 0;
text-align: center;
align-items: center;
margin: 0;
padding: 10px;
background-size:cover;
position: absolute;
right: 0;
}
.in{
justify-content: center;
}
textarea{
width: 65%;
}
form{
text-align: center;
padding: 10px;
align-items: center;
}
table{
border-collapse: collapse;
align-items: center;
text-align: center;
bottom: 0;
}
tr{
align-items: center;
text-align: center;
}
td{
text-align:center ;
align-items: center;
}
#message-container{
text-align: center;
align-items: center;
max-height: 350px;
overflow-y: auto;
padding: 0;
border: 2px solid black;
background-color: rgba(255, 255, 255, 1);
}
@media screen and (max-width: 400px) {
#message-container{
align-items: center;
text-align: center;
max-height: 220px;
width: auto;
overflow-y: auto;
padding: 0;
border: 2px solid black;
background-color: rgba(255, 255, 255, 1);
}
}
footer {
background-color: #333;
color: #fff;
text-align: center;
position: fixed;
left: 0;
bottom: 0;
width: 100%;
} 2.3 post_massages.php
<?php
$servername = "localhost";
$username = "";//用户名
$password = "";//密码
$dbname = "";//数据库名称
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$message = $conn->real_escape_string($_POST['message']);
$sql = "INSERT INTO messages (content) VALUES ('$message')";
if ($conn->query($sql) === TRUE) {
echo "留言成功添加!";
header("Location: leaving.php");
exit();
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
?>2.4 display_massages.php
<?php
$servername = "localhost";
$username = "";//用户名
$password = "";//密码
$dbname = "";//数据库名称
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$sql = "SELECT * FROM messages ORDER BY timestamp DESC";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
while ($row = $result->fetch_assoc()) {
echo "<p>提交时间:" . $row["timestamp"] . "<br>". nl2br($row["content"])."<hr></p>";
}
} else {
echo "目前还没有留言。";
}
$conn->close();
?>