目录
第一步:先下载按钮需要展示的图标(若不使用图标,直接使用文字可跳过这步)
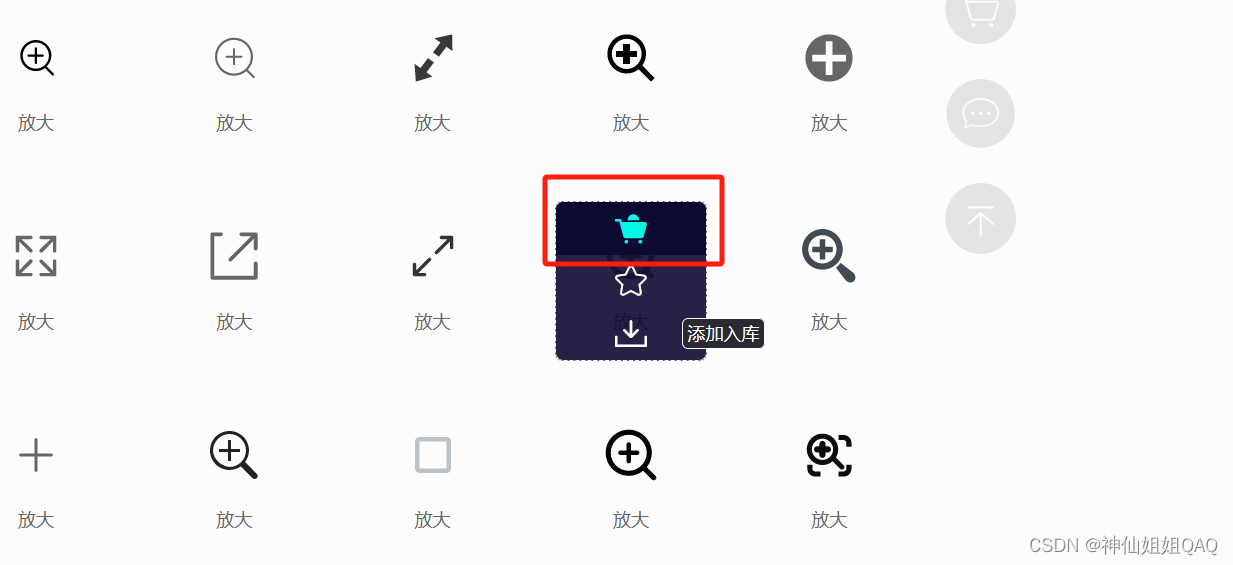
1、点击需要的图标,添加入库
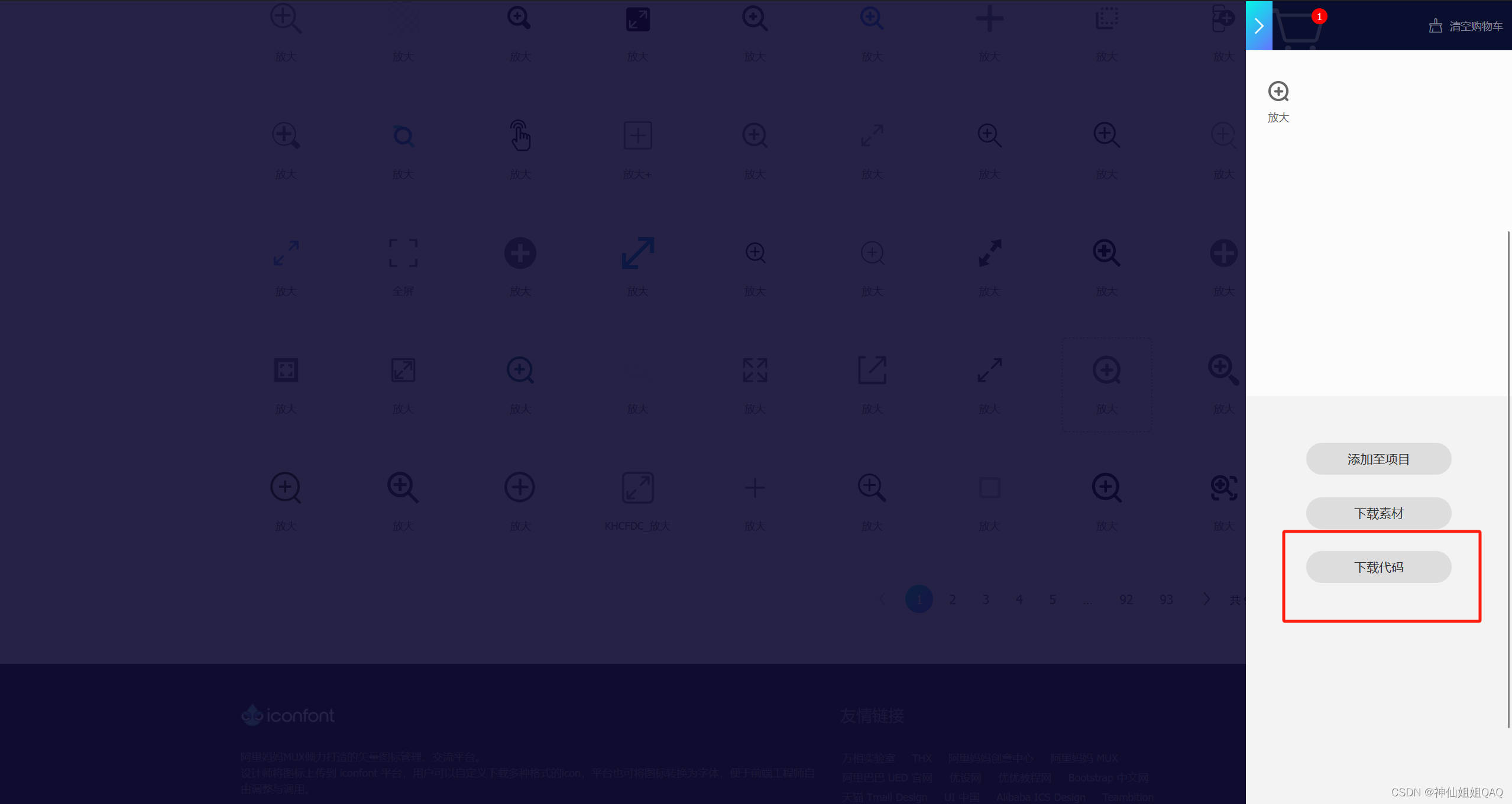
2、点击旁边的购物车,在弹出的窗口中选择下载代码
3、解压下载的压缩包,将这几个iconfont文件复制出来
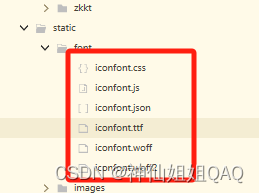
4、在uniapp项目的static文件夹下边创建一个font文件夹,将刚刚复制的文件放到这里边
第二步:自定义按钮
第三步:展示搜索输入框
*配置pages.json的完整实例(可直接复制使用):
第四步:设置自定义按钮的点击事件(在.vue文件中与methods同级)
第五步:监听原生标题栏搜索输入框输入内容变化事件(在.vue文件中与methods同级)
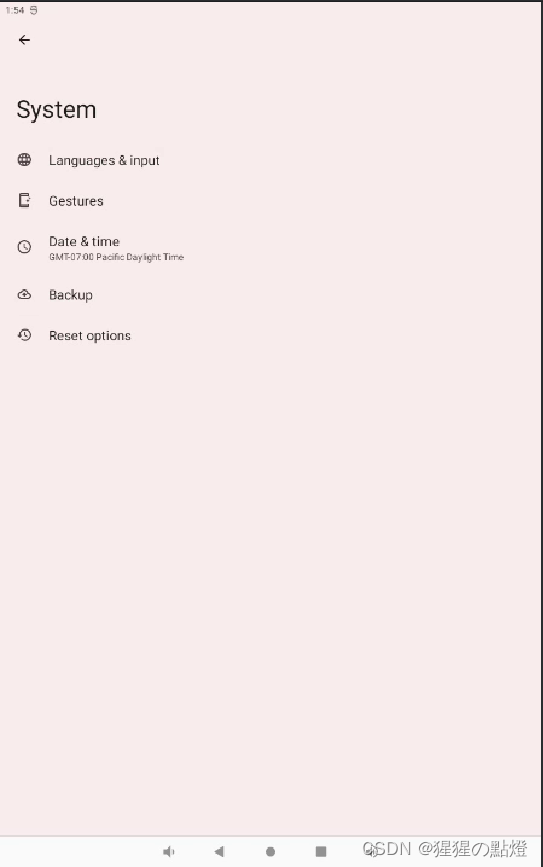
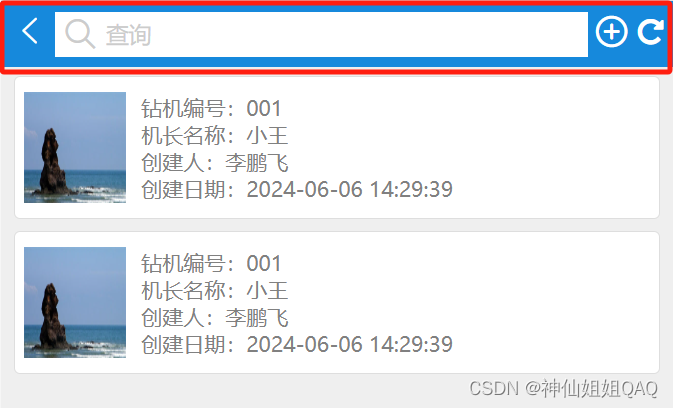
最终实现效果:

第一步:先下载按钮需要展示的图标(若不使用图标,直接使用文字可跳过这步)
到阿里图标库官网下载需要的字体图标:iconfont-阿里巴巴矢量图标库
1、点击需要的图标,添加入库

2、点击旁边的购物车,在弹出的窗口中选择下载代码

3、解压下载的压缩包,将这几个iconfont文件复制出来

4、在uniapp项目的static文件夹下边创建一个font文件夹,将刚刚复制的文件放到这里边

第二步:自定义按钮
更改pages.json下指定界面的style属性
点击这里可以查看uniapp中pages.json相关属性信息
这里主要需要配置app-plus属性,下边是相关的属性信息,导航主要需要配置titleNView属性

不需要字体图标的话可以直接在text中设置展示的文字内容 比如 "text":"提交"
注意:如果使用字体图标,需要配置text和fontSrc这两个属性
text的设置:
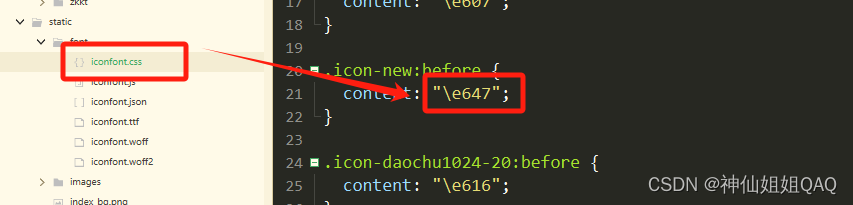
在iconfont.css中找到需要设置的图标的content,在text中的写法必须是\u
"text":"\ue607",
fontSrc设置读取ttf文件
"fontSrc": "/static/font/iconfont.ttf",buttons的完整代码设置
"buttons":[
{
"text":"\ue607",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "20px"
},
{
"text":"\ue647",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "24px"
}
],第三步:展示搜索输入框
和buttons同级配置searchInput属性

"searchInput":{
"placeholder":"查询",
"align":"left",
"backgroundColor":"#fff"
}*配置pages.json的完整实例(可直接复制使用):
{
"path": "pages/zjgl/index",
"style": {
"navigationBarTitleText": "钻机管理",
"app-plus":{
"titleNView":{
"buttons":[
{
"text":"\ue607",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "20px"
},
{
"text":"\ue647",
"fontSrc": "/static/font/iconfont.ttf",
"fontSize": "24px"
}
],
"searchInput":{
"placeholder":"查询",
"align":"left",
"backgroundColor":"#fff"
}
}
}
}
},第四步:设置自定义按钮的点击事件(在.vue文件中与methods同级)
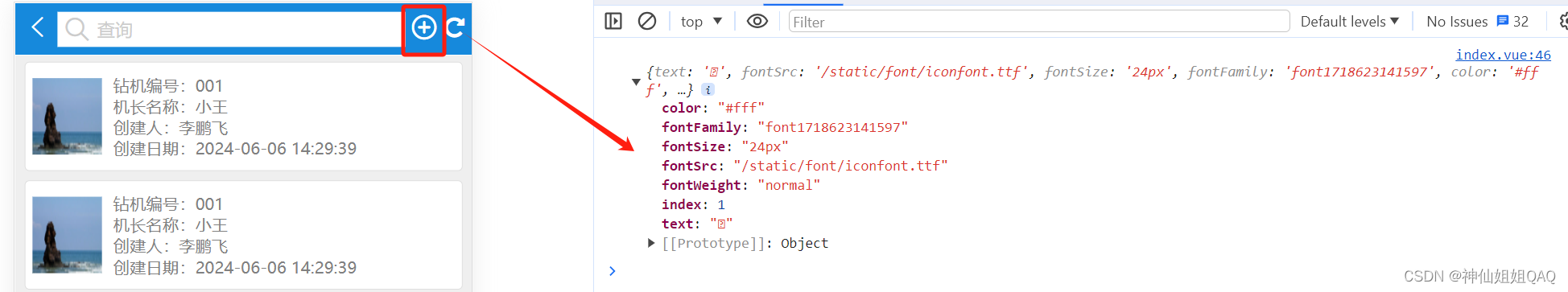
监听远程标题栏按钮点击事件:onNavigationBarButtonTap
前台打印可以发现点击按钮获取到的信息

根据index属性进行监听设置按钮的功能
onNavigationBarButtonTap:function(e){
if(e.index == 0){
//重新请求列表
uni.$u.toast('界面刷新')
}else if(e.index == 1){
//新增信息
uni.navigateTo({
url:'/pages/sysy/tssy'
})
}
},第五步:监听原生标题栏搜索输入框输入内容变化事件(在.vue文件中与methods同级)
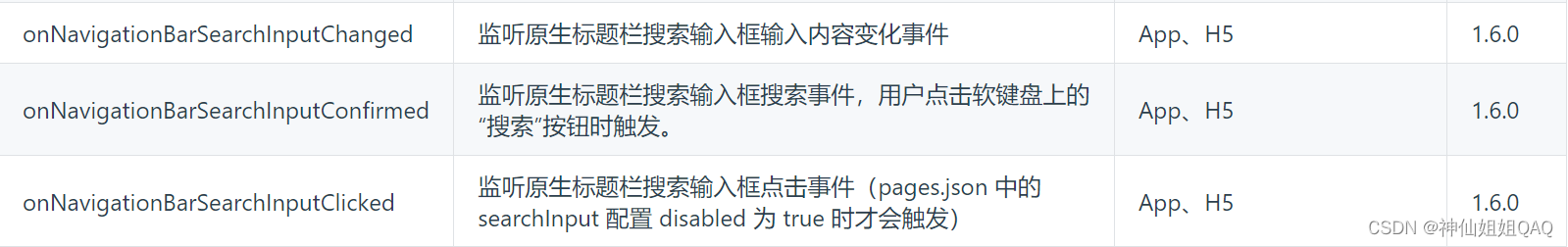
输入框这里有三个方法,这里根据需求,我使用的是onNavigationBarSearchInputChanged方法,输入框内容变化就会请求数据刷新列表,这里各位根据需求进行使用即可。

onNavigationBarSearchInputChanged(e){
uni.$u.toast(e.text) //展示用户在输入框中输入的内容
},至此,效果完美实现喽。