常言道“你不必重新发明轮子”。第三方库它可以帮助您以简单的方式编写复杂且耗时的功能,一个好的项目应当使用一些优秀的库,下面我推荐下,在你的下个项目中,建议用上这7 个有用的库。
1、Video.js
Video.js 是一个基于 HTML5 的视频播放器库。它支持大多数流行的视频格式,并且可以在多个平台和浏览器上使用。
这是在 GitHub 上拥有超过 34k 颗星的星数最多的库之一。正如您从名称中猜到的那样,这个库提供了一个为 HTML5 世界从头开始构建的网络视频播放器。它支持 HTML5 视频和媒体源扩展,以及其他播放技术,如 YouTube 和 Vimeo(通过插件)。它支持在台式机和移动设备上播放视频。该项目于 2010 年年中启动,该播放器现已在超过 700,000 个网站上使用。
使用 Video.js 的基本步骤如下:
在页面中引入 Video.js 的 CSS 和 JS 文件。
在 HTML 中创建一个 div 元素,并设置一个类名为 "video-js"。
在 div 元素中添加一个 video 元素,并在其中设置视频的来源。
在 JavaScript 中通过 Video.js 提供的 API 来控制视频的播放、暂停、静音等操作。
<link href="path/to/video-js.css" rel="stylesheet">
<script src="path/to/video.js"></script>
<div class="video-js">
<video id="my-video" class="video-js" controls preload="auto" width="640" height="264"
poster="MY_VIDEO_POSTER.jpg" data-setup='{}'>
<source src="MY_VIDEO.mp4" type='video/mp4'>
<source src="MY_VIDEO.webm" type='video/webm'>
</video>
</div>var myPlayer = videojs('my-video');
myPlayer.play(); //播放
myPlayer.pause(); //暂停
myPlayer.muted(true); //静音更多细节可以参考 Video.js 的官方文档:http://docs.videojs.com/。
2、Novu
构建通知系统很复杂。起初,这似乎只是发送一封电子邮件,但实际上,这只是一个开始。今天的用户期望通过电子邮件、SMS、推送、聊天和其他渠道获得多渠道通信体验。每天都会弹出一个不断增长的提供商列表,并且通知会围绕代码传播。这个库的目标是简化通知并为开发人员提供工具来在系统和用户之间创建有意义的通信。它在 GitHub 上拥有超过 14k 颗星。
import { Novu } from '@novu/node';
const novu = new Novu(process.env.NOVU_API_KEY);
await novu.trigger('<TRIGGER_NAME>', {
to: [
{
subscriberId: '<UNIQUE_IDENTIFIER>',
email: 'john1@doemail.com',
firstName: 'John',
lastName: 'Doe',
},
],
payload: {
name: 'Hello World',
organization: {
logo: 'https://happycorp.com/logo.png',
},
},
});3、Mousetrap
如果您必须在您的应用程序中处理键盘,那么这对您来说是一个很好的资源。这是一个简单的库,可以帮助您处理键盘快捷键。它支持特定键、键盘组合或键序列上的按键、按下和按下事件。它压缩后约 2kb,压缩后约 4.5kb,并且没有外部依赖性。这个库在 GitHub 上有超过 11k 颗星。
使用 Mousetrap 的基本步骤如下:
引入 Mousetrap 的 JS 文件。
使用 Mousetrap.bind() 或 Mousetrap.bindGlobal() 方法绑定键盘快捷键和回调函数。
在回调函数中定义键盘快捷键被按下时的操作。
示例代码如下:
<script src="path/to/mousetrap.js"></script>
<script>
Mousetrap.bind('ctrl+shift+a', function() {
alert('ctrl+shift+a');
});
Mousetrap.bind('ctrl+shift+b', function() {
alert('ctrl+shift+b');
});
</script>这个库可以帮助你快捷地实现键盘快捷键,更多细节可以参考 Mousetrap 的官方文档:https://craig.is/killing/mice
4、Barba
这是一个小型(7kb 缩小和压缩)且易于使用的库,可帮助您在网站页面之间创建流畅和平滑的过渡。它有助于减少页面之间的延迟,最大限度地减少浏览器 HTTP 请求并增强用户的网络体验。它在 GitHub 上拥有超过 10k 颗星。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>BarbaJS legacy example</title>
</head>
<body>
<!-- define the wrapper and the container -->
<div data-barba="wrapper">
<div data-barba="container" data-barba-namespace="page-a">
<h1>Home</h1>
</div>
</div>
<!-- load barba (UMD version) -->
<script src="https://unpkg.com/@barba/core"></script>
<!-- load gsap animation library (minified version) -->
<script src="https://unpkg.com/gsap@latest/dist/gsap.min.js"></script>
<!-- init barba with a simple opacity transition -->
<script type="text/javascript">
barba.init({
transitions: [{
name: 'opacity-transition',
leave(data) {
return gsap.to(data.current.container, {
opacity: 0
});
},
enter(data) {
return gsap.from(data.next.container, {
opacity: 0
});
}
}]
});
</script>
</body>
</html>5、dc.js
dc.js 是一个用于创建交互式数据可视化的 JavaScript 库。它是基于 D3.js 库的一个扩展,提供了一些高级功能和封装,使得创建可视化更加简单和高效。
dc.js 支持多种类型的图表,如条形图,饼图,散点图,线图等,并且支持多维数据筛选和缩放。
使用 dc.js 的基本步骤如下:
引入 dc.js 和 D3.js 的 JavaScript 文件
准备数据
创建图表
配置图表
渲染图表
示例代码如下:
// 引入 dc.js 和 d3.js
import * as dc from 'dc';
import * as d3 from 'd3';
// 准备数据
const data = [
{name: "A", value: 10},
{name: "B", value: 20},
{name: "C", value: 30}
];
// 创建图表
const chart = dc.barChart("#chart");
// 配置图表
chart
.width(300)
.height(200)
.x(d3.scaleBand())
.xUnits(dc.units.ordinal)
.y(d3.scaleLinear().domain([0, 30]))
.dimension(data)
.group(data);
// 渲染图表
chart.render();6、Time ago
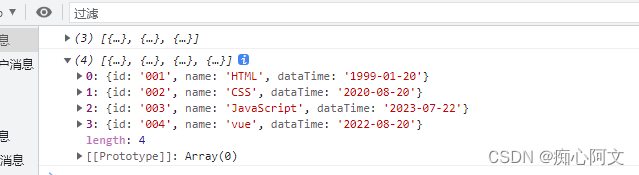
Timeago是一个JavaScript库,它可以在网页上将时间显示为简短的形式,例如“3小时前”或“1个月前”。这可以帮助您在网页上创建动态时间戳。
使用Timeago非常简单,您只需要在网页上引用timeago.js文件,然后在需要显示时间的元素上添加一个"timeago"类。
1、调用也十分简单,首先引入timeago.js文件
<script src="//unpkg.com/timeago.js"></script>2、然后在需要显示时间的标签上面添加datetime属性
<div class="timeago" datetime="2016-06-30 09:20:00"></div>3、最后在javascript里面调用timeago()即可
let timeagoInstance = timeago();
timeagoInstance.render(document.querySelectorAll('time'));4、如果你需要更改语言,可以在调用timeago的时候传入语言的参数
let timeagoInstance = timeago('zh_CN');
timeagoInstance.render(document.querySelectorAll('time'));这里给出的是最简单的用法,更多用法可以参考文档
7、js-xss
顾名思义,这个库用于过滤用户的输入以防止 XSS 攻击。它使用白名单指定的配置清理不受信任的 HTML(以防止 XSS)。它在 GitHub 上拥有超过 4.5k 颗星。XSS 攻击是指攻击者利用网站的漏洞,在用户浏览器中插入恶意脚本。
使用 js-xss 的方法如下:
1、引入js-xss文件
<script src="xss.min.js"></script>2、创建xss对象
var xss = new FilterXSS({
whiteList: {...}
});3、调用xss对象的process函数,传入需要处理的字符串即可
var html = xss.process('<script>alert("XSS")</script>');
console.log(html); // 输出 <script>alert("XSS")</script> 被过滤掉了需要注意的是,默认的白名单可能不能满足所有需求,因此开发者可以根据自己的需要自定义白名单。
这个库是非常有用的,通过这个库可以很好的防止XSS攻击,建议在处理用户输入的数据的时候使用。
来源:https://medium.com/javascript-in-plain-english/7-useful-javascript-libraries-you-can-use-in-your-next-project-6bd161757135
作者:Farhan Tanvir
注:非直译,有添加部分