
文章目录
- 新建目录
- 新建页面
- 配置页面路由
- 修改tabBar地址
- 其他:在package.json中的pages配置详细
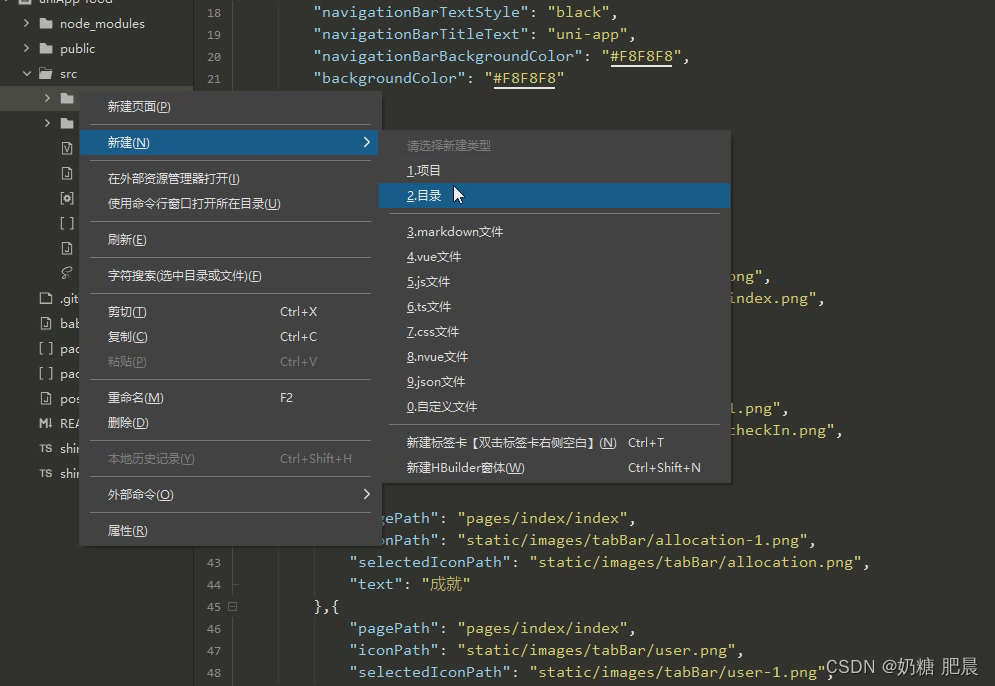
新建目录
先点击src–》新建–》目录

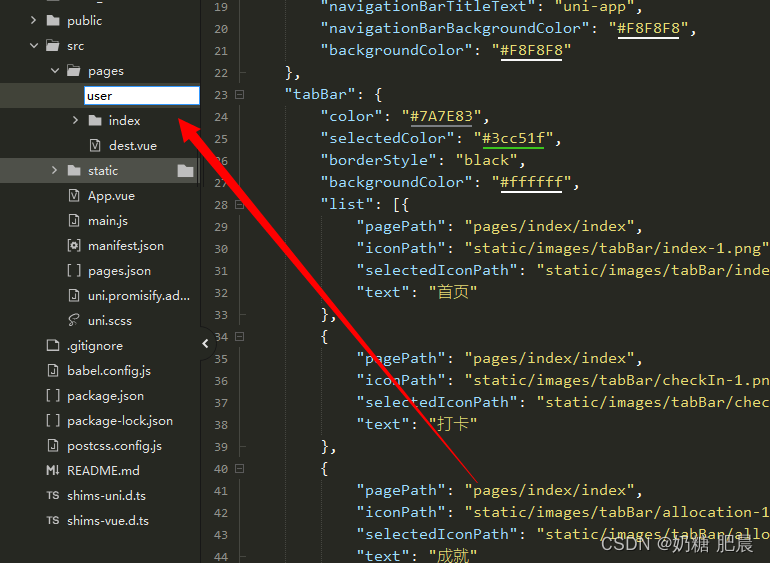
输入名称,并以此类推完成所有新建目录

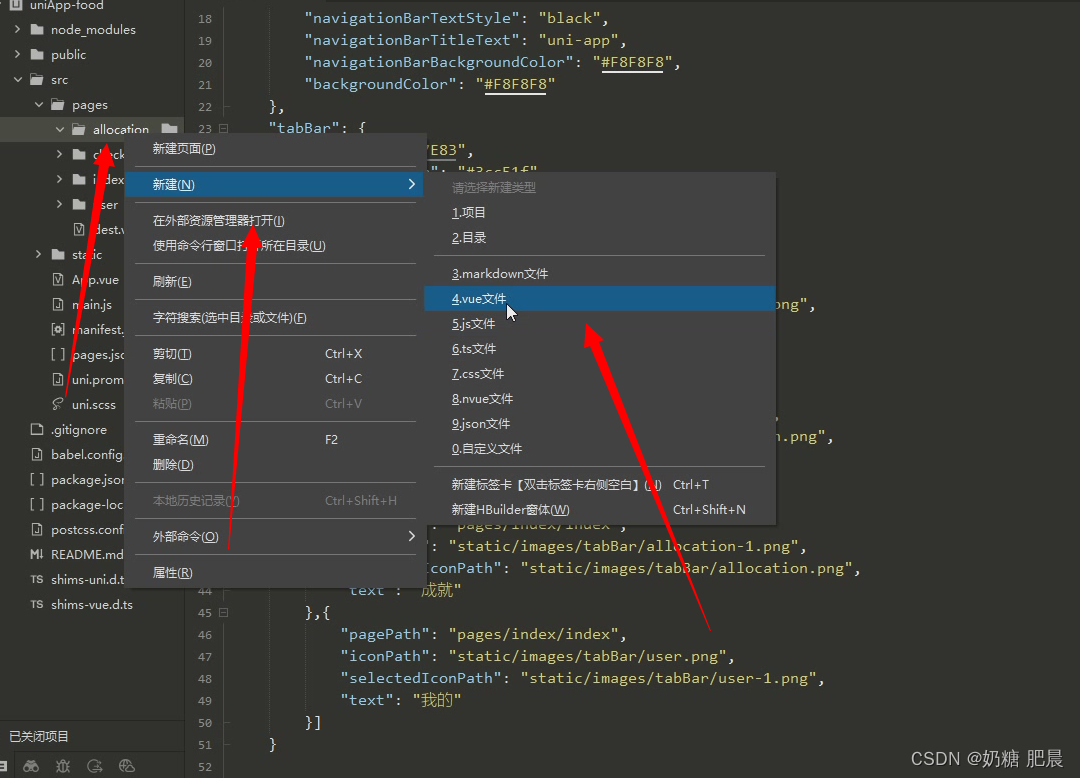
新建页面
右击目录,点击新建–》vue文件

弹出弹框,输入页面名称,点击创建。并以此类推完成所有新建页面

配置页面路由
在package.json中的pages配置,继续添加即可

{
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "食疗"
}
},
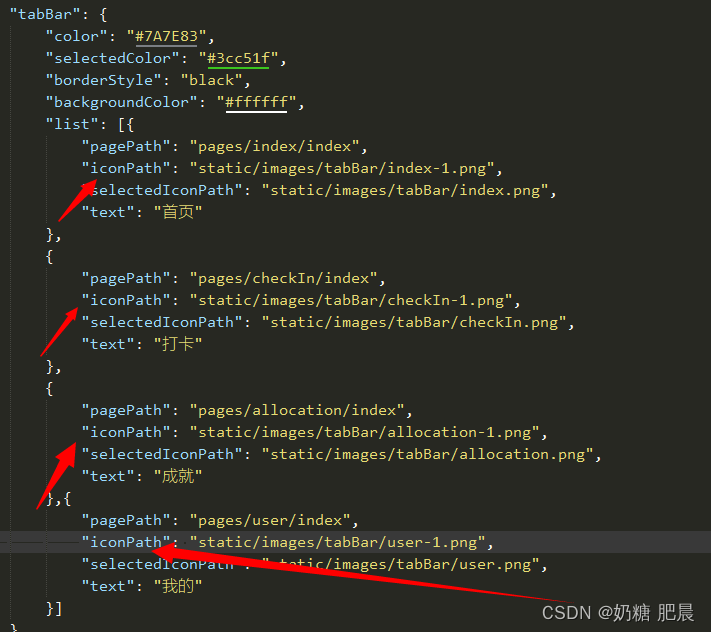
修改tabBar地址
把iconPath改成对应地址就好

其他:在package.json中的pages配置详细
以下是对您提供的内容的整理,以表格形式呈现:
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F8F8F8 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F8F8F8,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | black | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationBarShadow | Object | 导航栏阴影,配置参考下方 导航栏阴影 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动(bounce效果),只在页面配置中有效,在globalStyle中设置无效 | 微信小程序(iOS)、百度小程序(iOS) |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | 微信小程序、百度小程序、抖音小程序、飞书小程序、京东小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light | |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 | |
| backgroundColorTop | HexColor | #ffffff | 顶部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| backgroundColorBottom | HexColor | #ffffff | 底部窗口的背景色(bounce回弹区域) | 仅 iOS 平台 |
| disableSwipeBack | Boolean | false | 是否禁用滑动返回 | App-iOS(3.4.0+) |
| titleImage | String | 导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址 | 支付宝小程序、H5、App | |
| transparentTitle | String | none | 导航栏透明设置。支持 always 一直透明 / auto 滑动自适应 / none 不透明 | 支付宝小程序、H5、APP |
| titlePenetrate | String | NO | 导航栏点击穿透 | 支付宝小程序、H5 |
| app-plus | Object | 设置编译到 App 平台的特定样式,配置项参考下方 app-plus | App | |
| h5 | Object | 设置编译到 H5 平台的特定样式,配置项参考下方 H5 | H5 | |
| mp-alipay | Object | 设置编译到 mp-alipay 平台的特定样式,配置项参考下方 MP-ALIPAY | 支付宝小程序 | |
| mp-weixin | Object | 设置编译到 mp-weixin 平台的特定样式 | 微信小程序 | |
| mp-baidu | Object | 设置编译到 mp-baidu 平台的特定样式 | 百度小程序 | |
| mp-toutiao | Object | 设置编译到 mp-toutiao 平台的特定样式 | 抖音小程序 | |
| mp-lark | Object | 设置编译到 mp-lark 平台的特定样式 | 飞书小程序 | |
| mp-qq | Object | 设置编译到 mp-qq 平台的特定样式 | QQ小程序 | |
| mp-kuaishou | Object | 设置编译到 mp-kuaishou 平台的特定样式 | 快手小程序 | |
| mp-jd | Object | 设置编译到 mp-jd 平台的特定样式 | 京东小程序 | |
| usingComponents | Object | 引用小程序组件,参考 小程序组件 | App、微信小程序、支付宝小程序、百度小程序、京东小程序 | |
| leftWindow | Boolean | true | 当存在 leftWindow时,当前页面是否显示 leftWindow | H5 |
| topWindow | Boolean | true | 当存在 topWindow 时,当前页面是否显示 topWindow | H5 |
| rightWindow | Boolean | true | 当存在 rightWindow时,当前页面是否显示 rightWindow | H5 |
| maxWidth | Number | 单位px,当浏览器可见区域宽度大于maxWidth时,两侧留白,当小于等于maxWidth时,页面铺满;不同页面支持配置不同的maxWidth;maxWidth = leftWindow(可选)+page(页面主体)+rightWindow(可选) | H5(2.9.9+) |
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。



















![[Java基本语法] 常量变量与运算符](https://img-blog.csdnimg.cn/direct/5e9e1660a34a4a2386cc4157a6181d54.png)