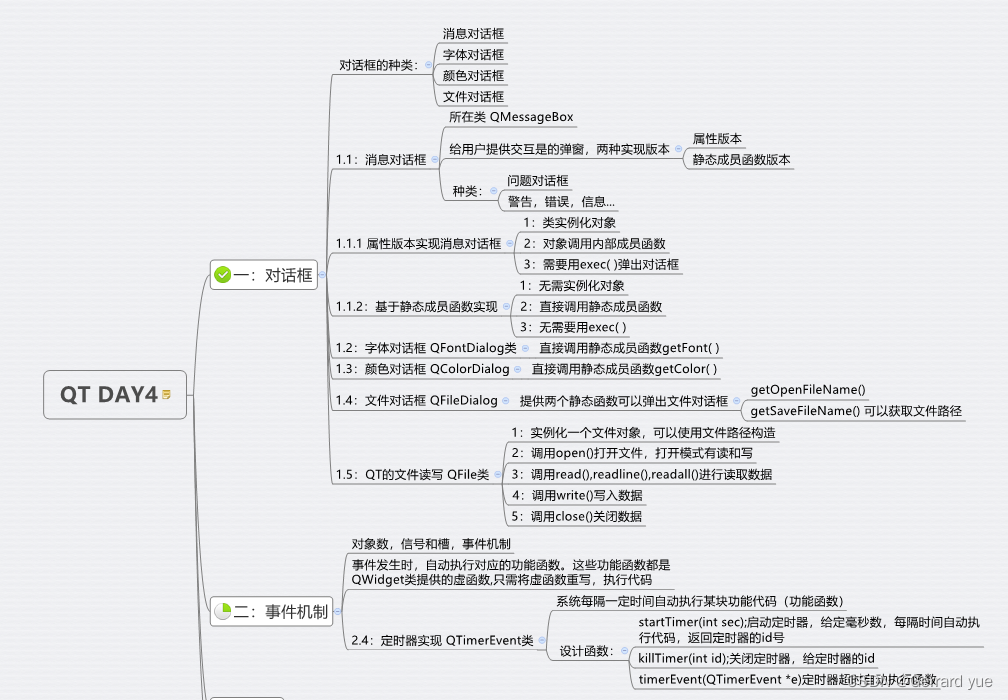
1:思维导图

2:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->setupUi(this);
//去除头部
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉空白部分
this->setAttribute(Qt::WA_TranslucentBackground);
//槽函数无法调用 手动连接
connect(ui->pushButton,&QPushButton::clicked,this,&Widget::pushButton_clicked);
connect(ui->pushButton_2,&QPushButton::clicked,this,&Widget::pushButton_2_clicked);
}
Widget::~Widget()
{
delete ui;
}
//登录按钮对应槽函数
void Widget::pushButton_clicked()
{
qDebug()<<".......";
//获取账号内容
QString get1 = ui->lineEdit->text();
//获取密码内容
QString get2 = ui->lineEdit_2->text();
if(get1 == "123" && get2 == "123" )
{
//弹出信息对话框,使用静态成员函数
QMessageBox::information(this,
"信息",
"登陆成功",
QMessageBox::Ok
);
close();//关闭窗口
emit my_jump();//触发第一个界面信号
}
else
{
int ret = QMessageBox::critical(this,
"错误",
"账号和密码不匹配",
QMessageBox::Yes | QMessageBox::No
);
if(ret==QMessageBox::Yes)
{
ui->lineEdit->clear();//清空内容
ui->lineEdit_2->clear();
}
else
{
close();//关闭登录界面
}
}
}
void Widget::pushButton_2_clicked()
{
//弹出问题对话框
int ret = QMessageBox::question(this,
"?",
"是否退出登录?",
QMessageBox::Yes | QMessageBox::No
);
if(ret==QMessageBox::Yes)
{
close();
}
else
{
ui->lineEdit->clear();//清空内容
ui->lineEdit_2->clear();
}
}