目录
- 1. BOM(浏览器对象模型)
- 2. JS 执行机制
- 3. location对象
- 4. navigator对象
- 5. histroy对象
- 6. 本地存储
- 6.1 localStorage
- 6.2 sessionStorage
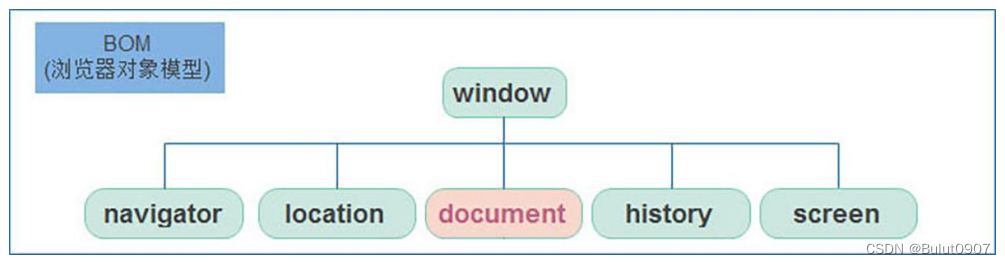
1. BOM(浏览器对象模型)

- BOM(Browser Object Model)是浏览器对象模型。其中window对象是JavaScript中一个全局的顶级对象
- 基本的BOM属性和方法都是window的。比如document、alert()、console
- 所有函数、通过var定义在全局作用域中的变量,都会变成window对象的属性和方法
- window对象下的属性和方法调用的时候,可以省略window
2. JS 执行机制
JavaScript是单线程的,就会出现如果某个JS任务执行的时间过长,这样就会造成页面的渲染不连贯。但浏览器允许JavaScript脚本创建多个线程来解决这个问题
- 同步任务: 都在主线程上顺序执行。执行在异步任务前
- 异步任务: 放入另一个任务队列。JS通过回调函数实现。等同步任务执行完毕,主线程循环(事件循环/event loop)从任务队列获取符合条件的异步任务到主线程执行。有三种类型:
- 普通事件。如click、resize等
- 资源加载,如load、error等
- 定时器,如setInterval、setTimeout
示例如下。控制台依次输出1,2,3
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<script>
console.log(1)
setTimeout(function () {
console.log(2)
}, 0)
console.log(3);
</script>
</body>
</html>
3. location对象
location是一个对象,保存了各种不同关于URL地址的信息。常用属性和方法:
- href属性获取完整的URL地址,对其赋值时会在当前标签页跳转到指定的页面
- search属性获取地址中携带的参数,即符号
?后面的部分 - hash属性获取地址中的啥希值,即符号
#后面的部分 - reload(boolean)方法用来刷新当前页面,默认参数为false。true表示强制刷新页面(ctrl + F5)
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<script>
// http://localhost:63342/03-code/test.html?_ij_reload=RELOAD_ON_SAVE
console.log(location.href)
// 页面打开后,立即在当前标签跳转到百度
// location.href = 'http://www.baidu.com'
// ?_ij_reload=RELOAD_ON_SAVE
console.log(location.search)
// 为空字符串
console.log(location.hash)
// 页面刷新后,还会执行这里,所以页面会一直刷新
location.reload(true)
</script>
</body>
</html>
4. navigator对象
navigator是一个对象,记录了浏览器自身的相关信息。常用属性和方法:
- userAgent属性获取HTTP请求的用户代理头的值。可以通过userAgent检测浏览器的版本和平台类型
示例如下。如果是android或iphone移动端请求页面,直接跳转到指定的页面(移动端页面)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<script>
(function () {
const userAgent = navigator.userAgent
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
if (android || iphone) {
location.href = 'http://www.baidu.com'
}
})();
</script>
</body>
</html>
5. histroy对象
histroy是一个对象。主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退等。常用属性和方法:
- back(): 后退
- forword(): 前进
- go(Number): 前进(正数)或后退(负数)几个页面
示例如下。先访问百度,再访问当前页面,然后点击后退按钮,就能退回到百度的页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<button>后退</button>
<script>
const back = document.querySelector('button')
back.addEventListener('click', function () {
history.back()
})
</script>
</body>
</html>
6. 本地存储
数据存储在用户浏览器中,页面刷新但数据不丢失。localStorage和sessionStorage能储存约5M左右的数据
6.1 localStorage
特性:
- 可以将数据永久存储在浏览器中, 除非进行删除
- 同一浏览器的同一域名可以共享
- 以键值对的字符串形式存储
语法:
- 存储或更新数据:
localStorage.setItem(key, value)。对象需通过JSON.stringify(obj)转换成json字符串再储存 - 获取数据:
localStorage.getItem(key)。json字符串需要通过JSON.parse(JSON字符串)转换成对象 - 删除数据:
localStorage.removeItem(key)
示例如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>test title</title>
</head>
<body>
<script>
localStorage.setItem('age', 18)
console.log(localStorage.getItem('age')) // 获取到的是字符串
localStorage.removeItem('age')
const user = {
uname: 'lily',
age: 18
}
localStorage.setItem('user', JSON.stringify(user))
console.log(JSON.parse(localStorage.getItem('user')))
</script>
</body>
</html>
控制台输出如下:

此时age键已被删除,只有user键。可以在点击全部删除按钮,删除所以local storage

6.2 sessionStorage
同localStorage,就是浏览器一关闭,数据就会丢失










![[14] CUDA_使用Opencv处理图像](https://img-blog.csdnimg.cn/direct/c528a304253e4fc28ce0754ba67ee8dd.png)