HTML
标签


<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 使用字符集UTF-8 -->
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
<style>
p{
text-indent: 35px; /* 首行缩进35个像素 */
line-height: 30px; /* 行高为30个像素 */
text-align: center; /* 居中对齐 */
text-align: left; /* 左对齐 */
text-align: right; /* 右对齐 */
}
</style>
</head>
<body>
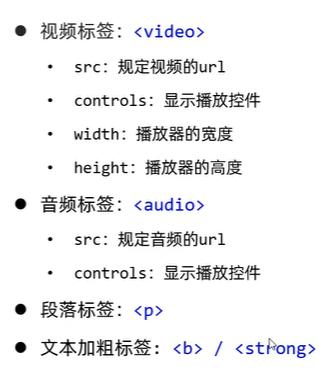
<video src="../123.mp4" controls width="1080px"></video>
<audio src="../1.mp3" controls></audio>
<p> <!-- 段落标签 -->
离开家爱丽丝看拉事件发生的拉萨啊师傅师傅阿斯达克发撒审定费爱上了爱
丽丝的到了放假解放拉萨点击绿卡了弗兰克啊圣诞快乐发生的疯狂拉升卡拉
圣诞节李开复阿克苏两地分居啊撒旦立刻解放首都卡拉饿我去怕是地方想支
</p>
</body>
</html>实现效果

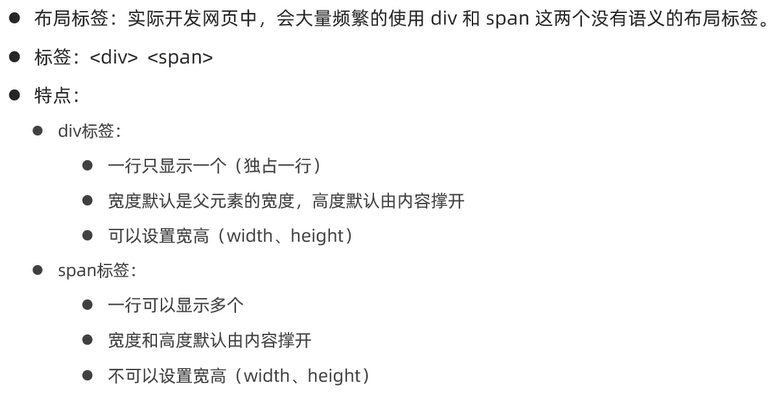
页面布局

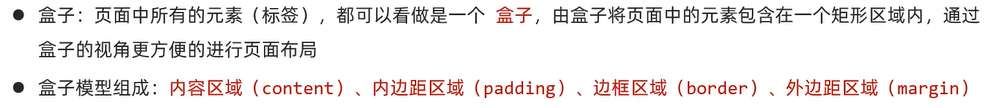
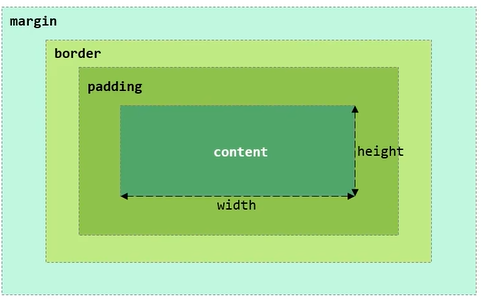
盒子模型



<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 使用字符集UTF-8 -->
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
<style>
div{
width: 200px;
height: 200px;
box-sizing: border-box; /* 指定width和height为盒子的高宽 */
background-color: brown; /* 指定背景颜色为棕色 */
padding: 20px 20px 20px 20px; /* 内边距:上 右 下 左 */
border: 12px solid blue; /* 边框:宽度 线条类型 颜色 */
border-top: 12px solid red;
margin: 30px; /* 外边距:上 右 下 左 */
}
</style>
</head>
<body>
<div>A A A A A A A A A A A A A A A A</div>
</body>
</html>实际效果

| 标签 | 描述 | 备注 |
| table | 定义表格整体,可以包含多个<tr> | border:规定表格边框的宽度 |
| tr | 定义表格的行,必须嵌套在<table>中 | |
| td | 定义单元格,必须嵌套在<tr>中 | |
| th | 定义标题单元格,必须嵌套在<tr>中 |
<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 使用字符集UTF-8 -->
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
<table border="1px">
<tr>
<th>名字</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>19</td>
</tr>
</table>
</body>
</html>显示效果

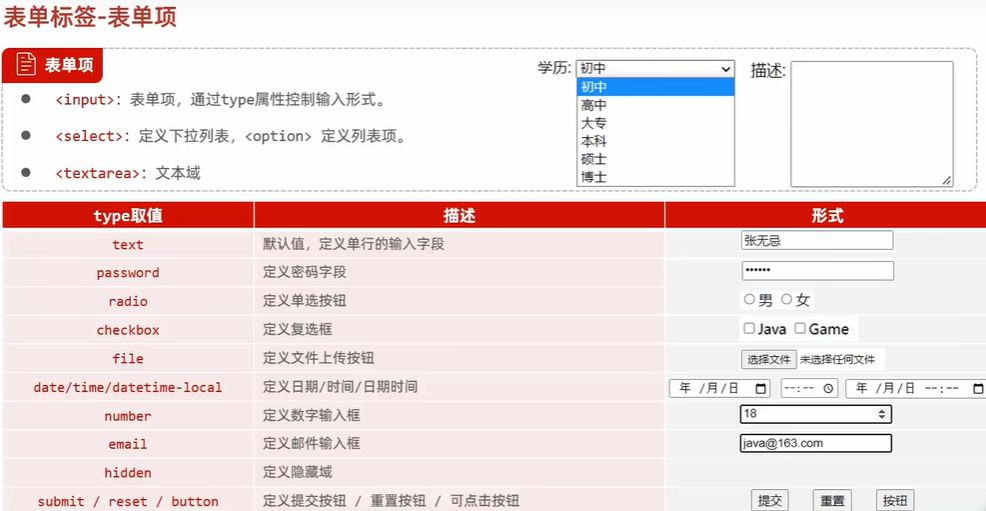
表单标签


form表单属性

input 输入框
表单属性
- type – 指定输入框的属性
- name – 定义元素名, 用于后端接收数据
- value – 设置输入框的值
- checked – 首次加载时选中
- maxlength – 最大长度, 用于规定输入的字符数量( 没啥用,前端源码中随便修改)
<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 使用字符集UTF-8 -->
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
<form action="" method="get">
用户名:<input type="text" name="username">
密码:<input type="password" name="password">
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>显示
![]()
输入用户名和密码点击提交之后数据会显示在url之后,可以被看见
![]()
JavaScript
引入方式(代码所在的位置)

<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 使用字符集UTF-8 -->
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
<!-- <script> 内部脚本
alert("hello world");
</script> -->
</head>
<body>
<!-- <script> 内部脚本
alert("hello world");
</script> -->
<script src="newjs.js"></script> <!-- 外部脚本 -->
</body>
</html>
<!-- <script> 内部脚本
alert("hello world");
</script> -->外部js文件的后缀名要求是.js。外部文件内容:

显示效果

语法
和java大致一样,有小部分不同就是每行代码结尾的分号可有可无。
输出语句

变量
Javascript对变量类型的要求不高变量可以存放不同类型的值,所以统一使用var关键字来定义变量,在定义变量名时需要遵循规则:
- 组成字符可以是任何字母、数字、下划线或美元符号
- 数字不能在开头
定义的变量有如下特点:
- 定义的变量都为全局变量
- 已被定义的变量可以被重复定义,重复定义会把之前定义的给覆盖掉。
针对这两个特点有

<!DOCTYPE html> <!-- 文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8"> <!-- 使用字符集UTF-8 -->
<!-- 设置浏览器兼容性 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML</title>
</head>
<body>
<script>
var a=20;
document.write(a);
a="apex";
document.write(a);
</script>
</body>
</html>界面显示
![]()
数据类型

当对null进行typeof运算时获取到的数据类型为object

函数

数组


js中的数组的特点是长度可变,类型可变。
String

对象