数据可视化是指通过视觉呈现信息的一种方式,它仍处于不断演变的过程中。许多企业、政府和其他组织都使用数据可视化分析来寻求保持竞争优势。在界面设计中,数据可视化也呈现出越来越流行的趋势,学习数据可视化也是设计师保持竞争优势的一种方式。本文分析了7个数据可视化案例,一起感受艺术形式的数据呈现!
1、大屏幕数据可视化案例
即时设计-可实时协作的专业UI设计工具![]() https://js.design/community?category=detail&type=resource&id=62d286eeb10f3373a849c953&source=csdn&plan=smt0618
https://js.design/community?category=detail&type=resource&id=62d286eeb10f3373a849c953&source=csdn&plan=smt0618

配色:本大屏幕数据可视化案例的配色主要采用荧光色、绿色和蓝色,对比红色突出了重要内容。荧光蓝和荧光绿的结合使整体画面和谐统一,充满科技感。 排版:数据可视化案例中所有页面的排版布局整齐有序,板块风格丰富多彩,主次分明。内容梳理清晰,数据显示完整。 字体:主要使用粗体字,使数据信息在科幻小说背景下更加突出,字体的大小和颜色使用得当,搭配得当。
2、未来科技感数据可视化案例
配色:本数据可视化案例延续了大数据屏幕在配色使用中的特点。背景采用深色模式和荧光绿色,使界面更加丰富和层次化。 风格:赛博朋克风格是最近流行的设计风格。使用这种风格使模板呈现出非常酷的效果,视觉冲击力强,具有未来感和科技感。 元素:科技元素的使用使界面独特,为整个可视化数据大屏幕界面增加了很多积分。该模板可直接拖动,免费重用,操作简单快捷,快速在线编辑可视化数据大屏幕界面设计模板。
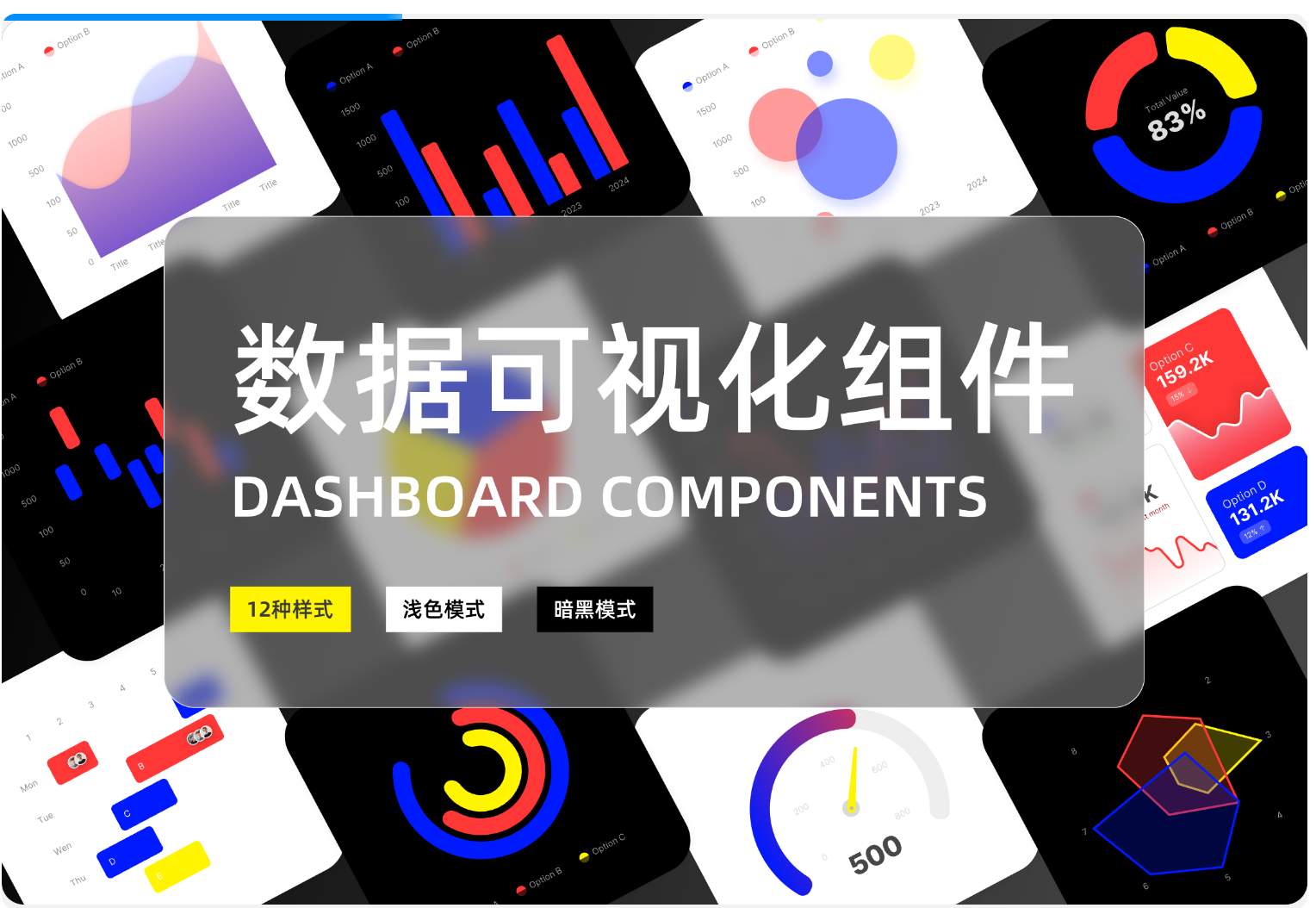
3、数据可视化案例组件集数据
样式:本免费数据可视化组件集包含多种可视化样式,资源丰富,质感丰富。它不仅包括图表样式,还包括卡片和仪表盘样式,可用于各种可视化设计。 色彩匹配:数据可视化案例色彩匹配注重整体和谐统一,色彩匹配过多或过少会导致整个界面的视觉障碍。组件集中各组件的色彩搭配追求协调统一,有效提高界面沉浸感。 主题:组件集提供了深色和浅色两个主题,使用不同的颜色创建一个特殊的模式,适用于不同模式下的数据可视化大屏幕,点击查看更多的数据可视化模板。
4、数据可视化案例图表组
 主题:本数据可视化案例图表组件也有深色和浅色两个主题,深色模式也是一种独特的设计风格,两个主题可以切换使用,可以满足不同的设计需求。 配色:深色模式与浅色模式下的图表组件配色也不同。在深色模式下,为了突出信息内容,将使用更容易识别的颜色,饱和度高于浅色模式。 样式:在整个数据可视化案例的界面设计中,使用丰富多样的图表组件样式可以使整个界面更具设计感和层次感。该图表组件中包含的各种样式图表最适合可视化界面设计。
主题:本数据可视化案例图表组件也有深色和浅色两个主题,深色模式也是一种独特的设计风格,两个主题可以切换使用,可以满足不同的设计需求。 配色:深色模式与浅色模式下的图表组件配色也不同。在深色模式下,为了突出信息内容,将使用更容易识别的颜色,饱和度高于浅色模式。 样式:在整个数据可视化案例的界面设计中,使用丰富多样的图表组件样式可以使整个界面更具设计感和层次感。该图表组件中包含的各种样式图表最适合可视化界面设计。
5、数据可视化案例仪表板
 元素:数据可视化案例仪表板中使用的3D人物头像元素使整个界面更加生动有趣,帮助用户在查看时产生记忆点,提高用户体验。 布局:让用户对数据印象深刻是可视化仪表板的目标和目的。该可视化仪表板布局分区明显,数据内容方便,使用户更容易理解仪表板内容,给用户留下深刻记忆。 配色:在数据可视化案例仪表板中,颜色也是信息表达的方式之一。使用适当的颜色有助于用户注意内容。然而,如果使用过多的颜色,数据之间的关系就会受到破坏。仪表板的颜色使用合理恰当,数据与颜色的关系处理得很好。
元素:数据可视化案例仪表板中使用的3D人物头像元素使整个界面更加生动有趣,帮助用户在查看时产生记忆点,提高用户体验。 布局:让用户对数据印象深刻是可视化仪表板的目标和目的。该可视化仪表板布局分区明显,数据内容方便,使用户更容易理解仪表板内容,给用户留下深刻记忆。 配色:在数据可视化案例仪表板中,颜色也是信息表达的方式之一。使用适当的颜色有助于用户注意内容。然而,如果使用过多的颜色,数据之间的关系就会受到破坏。仪表板的颜色使用合理恰当,数据与颜色的关系处理得很好。
6、数据可视化案例工具包

风格:这款可重用的数据可视化案例工具包,整体风格简约大气,简约而不简单。内部的数据可视化大屏幕和图表样式可以让用户呈现出极佳的视觉效果。 配色:在配色方面,清新的浅蓝色与浅橙色形成对比色,层次明显。在浅色背景下,整体设计色彩协调统一,充满现代感。 样式:数据可视化案例工具包中有丰富的图标样式,包括柱状图、折线图等。简单但设计感强的图表样式可以在几秒钟内使数据可视化更加精致美观,给设计师带来源源不断的灵感。
7、数据可视化案例通用图表

样式:该数据可视化案例材料包含多种表格样式,借助图形方式,可以清晰有效地传达通信信息。其中,表格样式包括饼图、柱图、折线图、散点图、面积图等,可以帮助设计师轻轻构建各种形式的可视化图表,提高工作效率,提高生产力。 颜色匹配:数据可视化案例图中的颜色匹配仍然注重整体协调和谐,不会使用太多的颜色。此外,通过使用对比色来突出信息水平,丰富内容结构。 模式:在模式上,为设计师提供个性化的选择。无论是深色模式还是浅色模式,都支持拖动或二次创建。 以上是7款从即时设计资源广场精心挑选的数据可视化案例,这些案例显示了数据可视化的信息量、美观性和多样性。相信看完之后会给你提供更多的灵感。如果你感兴趣,建议你使用设计工具即时设计,它可以快速统一视觉规范,致力于提高设计效率。