
本文由ScriptEcho平台提供技术支持
项目地址:传送门
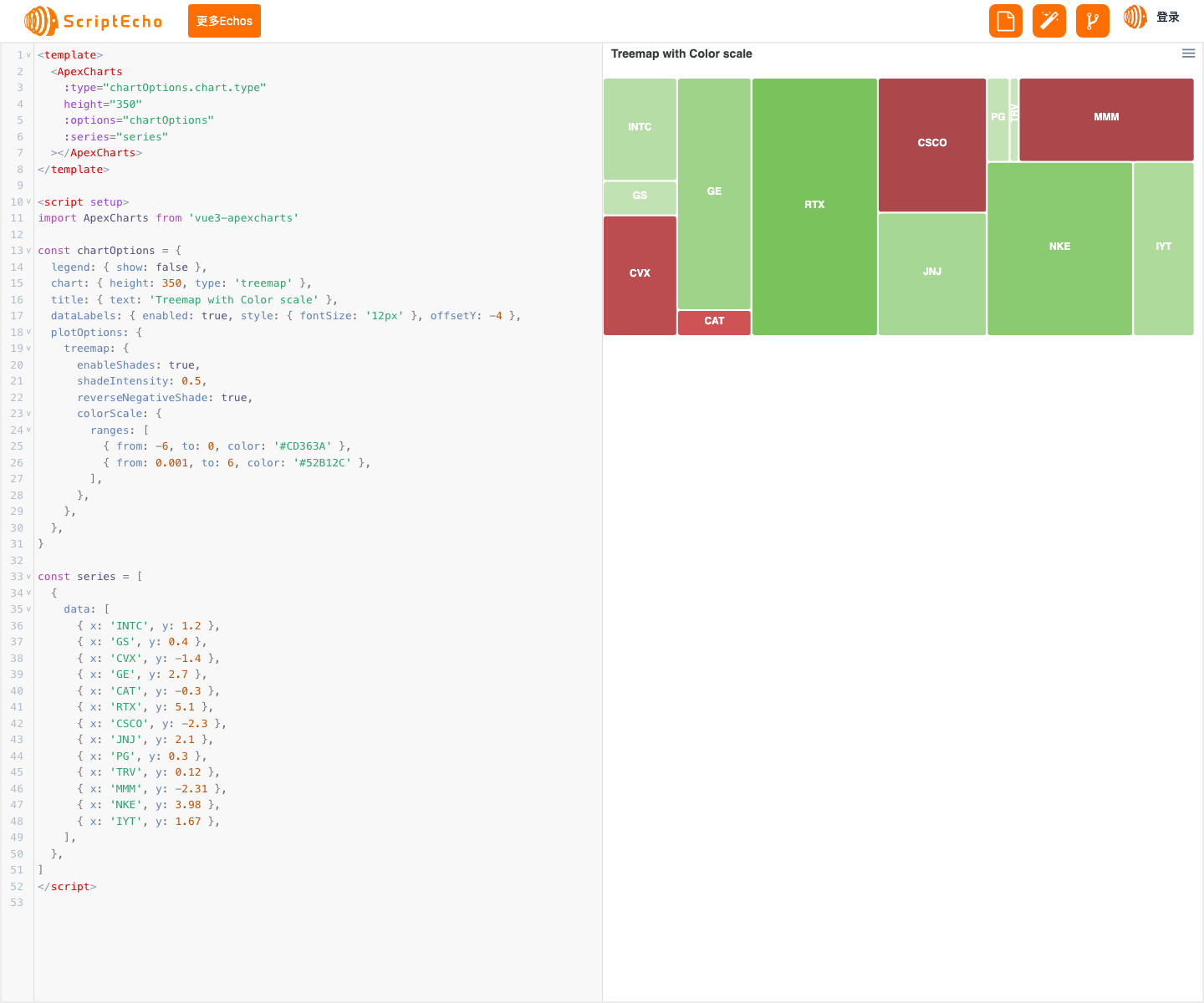
基于 Vue.js 的 Treemap 可视化组件
应用场景介绍
Treemap 可视化组件是一种强大的工具,用于以直观的方式展示分层数据。它将数据点绘制为矩形,其中每个矩形的大小与数据点的大小成正比。这使得 Treemap 非常适合探索复杂数据集中的模式和关系。
代码基本功能介绍
本文提供的代码使用 Vue.js 和 Vue3-apexcharts 库构建了一个 Treemap 可视化组件。它具有以下基本功能:
- 显示分层数据作为矩形
- 使用颜色范围根据数据值着色矩形
- 启用数据标签以显示数据值
- 支持负值和正值
功能实现步骤及关键代码分析说明
1. 安装依赖项
首先,我们需要安装 Vue3-apexcharts 库:
npm install vue3-apexcharts
2. 导入组件
在我们的 Vue.js 组件中,我们需要导入 ApexCharts 组件:
import ApexCharts from 'vue3-apexcharts'
3. 定义图表选项
接下来,我们定义图表选项,包括图表类型、高度和数据标签:
const chartOptions = {
legend: { show: false },
chart: { height: 350, type: 'treemap' },
title: { text: 'Treemap with Color scale' },
dataLabels: { enabled: true, style: { fontSize: '12px' }, offsetY: -4 },
}
4. 定义数据系列
我们使用 series 数组定义要可视化的数据系列:
const series = [
{
data: [
{ x: 'INTC', y: 1.2 },
{ x: 'GS', y: 0.4 },
{ x: 'CVX', y: -1.4 },
// ...
],
},
]
5. 启用颜色范围
为了根据数据值着色矩形,我们使用 plotOptions 中的 treemap 选项启用颜色范围:
plotOptions: {
treemap: {
enableShades: true,
shadeIntensity: 0.5,
reverseNegativeShade: true,
colorScale: {
ranges: [
{ from: -6, to: 0, color: '#CD363A' },
{ from: 0.001, to: 6, color: '#52B12C' },
],
},
},
}
总结与展望
开发这段代码的过程让我深入了解了 Treemap 可视化组件在 Vue.js 中的实现。通过使用 Vue3-apexcharts 库,我能够轻松创建交互式且信息丰富的图表。
展望未来,该组件可以扩展和优化以下方面:
-
**动态数据加载:**实现从后端加载数据的能力,以支持实时更新。
-
**交互式工具提示:**添加工具提示,以提供有关每个矩形的数据点的更多信息。
-
**自定义颜色范围:**允许用户自定义颜色范围,以满足特定的可视化需求。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: