vue大作业-端午节主题网站介绍
端午节,又称为龙舟节,是中国的传统节日之一,每年农历五月初五庆祝。这个节日不仅是纪念古代爱国诗人屈原的日子,也是家人团聚、共享美食的时刻。今天,我们非常高兴地分享一个以端午节为主题的网站,旨在通过现代化的网络技术,传承和展示这一悠久的文化传统。
网站特色
1. 页面设计
我们的网站采用了传统与现代相结合的设计风格,以端午节的传统元素为设计灵感,融入现代网页设计技术,为用户提供一个既美观又实用的浏览体验。
2. 内容丰富
网站内容包括端午节的历史、习俗、文化意义等详细介绍,让用户能够全面了解这一传统节日。
3. 互动体验
轮播、动画、图文排版布局、精美图片、地图导航
4. 新闻更新
网站将实时更新有关端午节的新闻和活动信息,让用户能够及时获取最新资讯。
技术栈
- Vue.js:用于构建用户界面的JavaScript框架。
- Vue Router:Vue官方的路由管理器,用于构建单页面应用。
- Vuex:Vue的状态管理模式,用于集中管理应用的所有组件的状态。
- Element UI:一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端组件库。
- Vue Awesome Swiper:基于Swiper.js的Vue组件,用于创建滑动效果。
- Swiper:一个现代的触摸滑动库,用于创建滑动效果。
- Vue Baidu Map:在Vue应用中集成百度地图的组件。
- Parallax-js:用于创建响应式和有吸引力的视差效果的轻量级库。
- Easy Typer-js:用于在网页上创建打字机效果的JavaScript库。
- Moment.js:一个流行的轻量级日期库,用于解析、验证、操作和显示日期和时间。
- Core-js:提供大多数新的JavaScript全局功能。
- Babel:JavaScript编译器,用于将ES6代码转换为向后兼容的JavaScript版本。
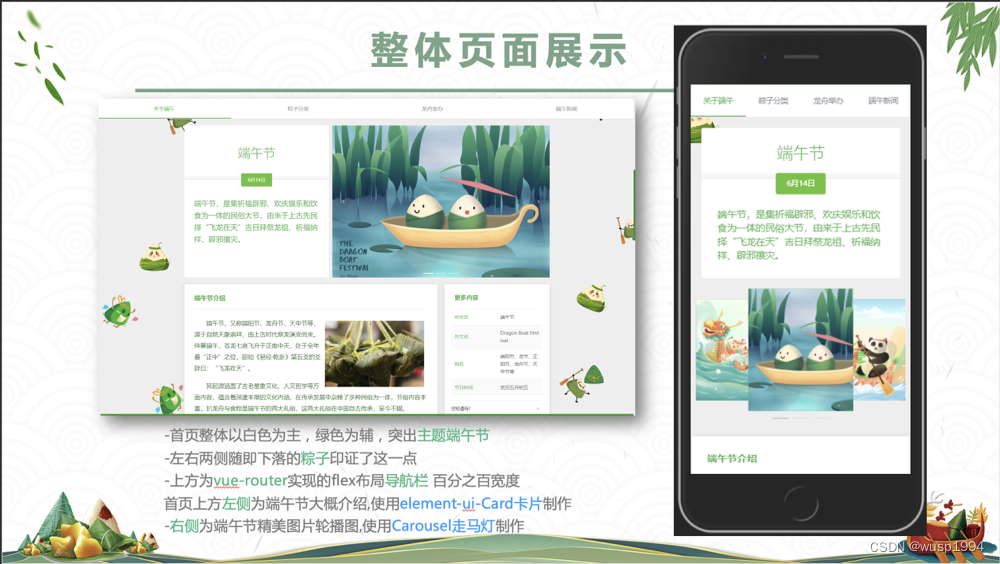
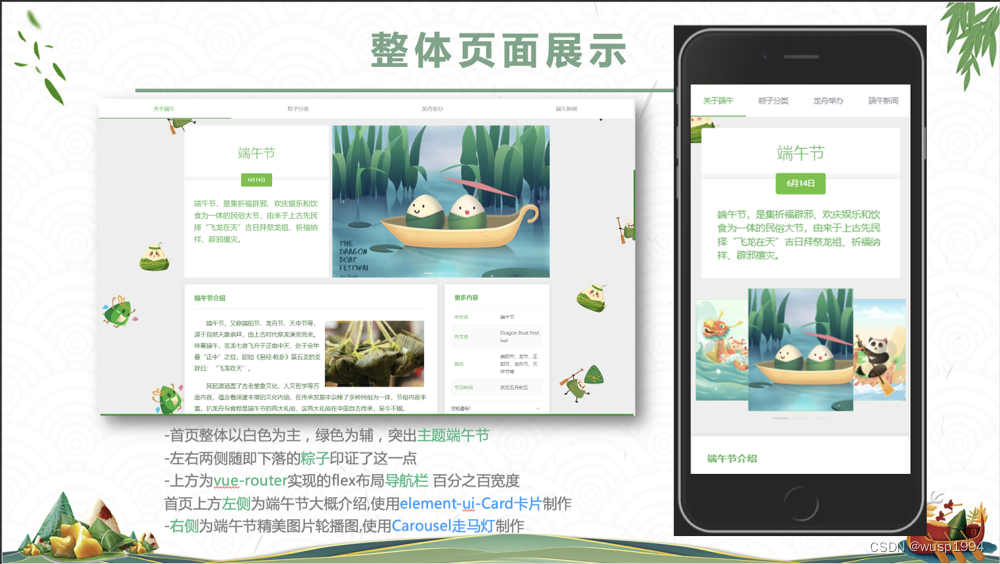
页面总览
主页面-首屏

关于端午




粽子分类




龙舟举办


端午新闻


安装步骤:
-
安装Node.js和npm:
确保您的系统上安装了Node.js和npm。您可以从Node.js官网下载并安装。 -
下载项目源码
#卫星 : Wusp1994
#企鹅: 812190146
-
进入项目目录:
cd D:\WuWorkSpace\code\0000前端\wu_vueProject\基于VUE的网页制作比赛参赛作品-端午节主题\duanwujie -
安装依赖项:
在项目目录中,运行以下命令来安装所有依赖项:npm install如果遇到问题,请参考之前的讨论来解决依赖问题。
-
修复任何依赖问题:
根据之前的讨论,确保修复了所有依赖问题,包括版本冲突和拼写错误。
运行步骤:
-
启动开发服务器:
使用以下命令启动Vue CLI的开发服务器,它将提供热重载功能:npm run serve这将启动一个本地开发服务器,通常在
http://localhost:8080/。 -
访问应用:
打开浏览器,访问http://localhost:8080/,您应该能看到运行中的项目。 -
构建生产版本:
当您准备将应用部署到生产环境时,运行以下命令来构建生产版本:npm run build这将创建一个
dist目录,包含所有优化过的静态文件,准备部署。 -
部署:
您可以将dist目录中的内容部署到任何静态文件服务器上,例如GitHub Pages、Netlify、Vercel等。
注意事项:
- 如果您在安装过程中遇到任何问题,请检查
package.json文件中的依赖项是否正确,并确保没有版本冲突。 - 如果您使用的是Vue CLI 3或更高版本,请确保所有
@vue/cli-plugin-*插件与CLI版本兼容。 - 如果您在运行过程中遇到构建错误,请检查
vue.config.js文件(如果存在)中的配置,或者查看控制台输出的错误信息。