1.创建一个excel表格,与数据库需要的表头对应


2.(前端)导入excel的按钮
<template class="importExcel">
<el-button type="primary" @click="chooseFile">导入<i class="el-icon-upload el-icon--right"></i></el-button>
<input type="file" ref="fileInput" style="display: none"
@change="handleFileChange" accept=".xlsx, .xls" />
</template>
显示为这样


3.按钮涉及到的方法
chooseFile() {
this.$refs.fileInput.click();
},
handleFileChange(event) {
const file = event.target.files[0];
if (file) {
this.$message('所选文件:' + file.name);
const fData = new FormData();
fData.append('fData', file);
const
axios.post("http://localhost:8081/probationaryPartyMember/importExcel", fData).then((response) => {
console.log(response.data);
if(response.data.code === 1) {
// 处理成功响应
this.$message('文件上传成功', response);
this.formInline.name = '';
this.formInline.studentId = '';
this.formInline.reply = '';
this.getList();
}else {
if (response.data.data === 2) {
this.$message("编号为" + response.data.data + "的预备党员已存在,请删除这条数据上传之后的数据");
if (response.data.data === 0) {
this.$message("申请编号为" + response.data.data + "及之后的数据上传失败");
}
}
}
}).catch((error) => {
// 处理错误
console.error('文件上传失败', error);
// 显示一个友好的错误消息给用户
this.$message.error('文件上传失败,请检查文件并重试');
});
}
},
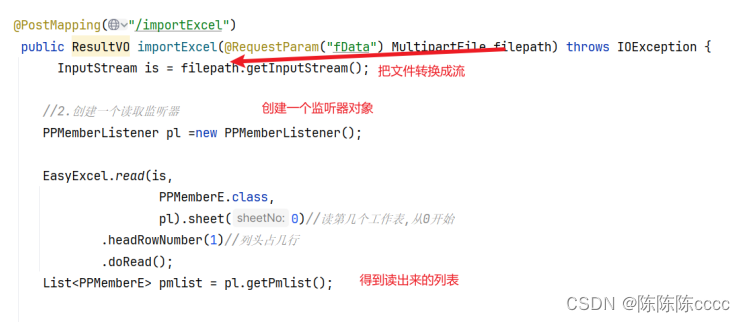
4.(后端)导入依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>3.1.1</version>
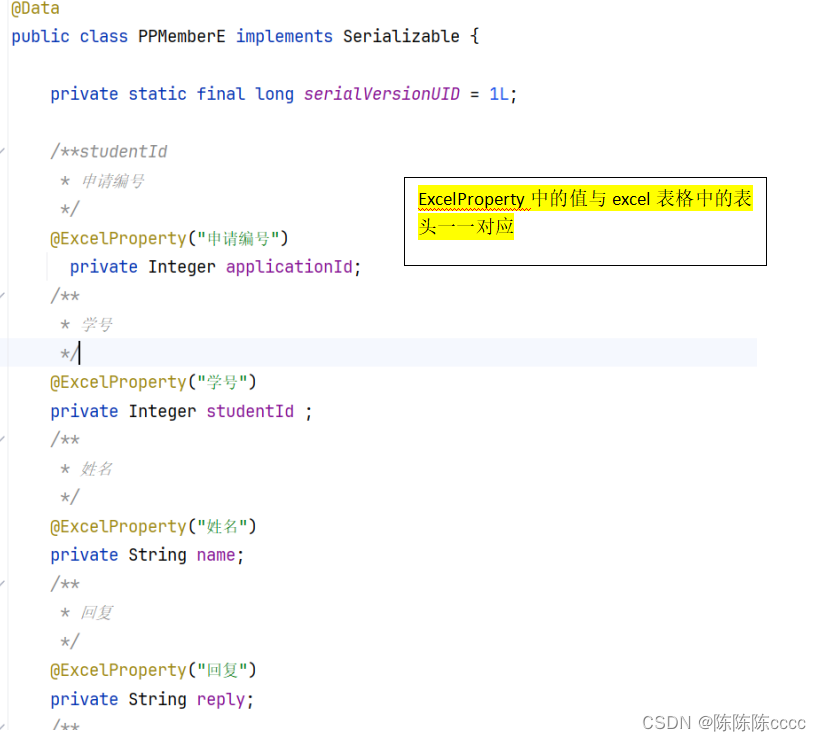
</dependency>5.创建一个实体类

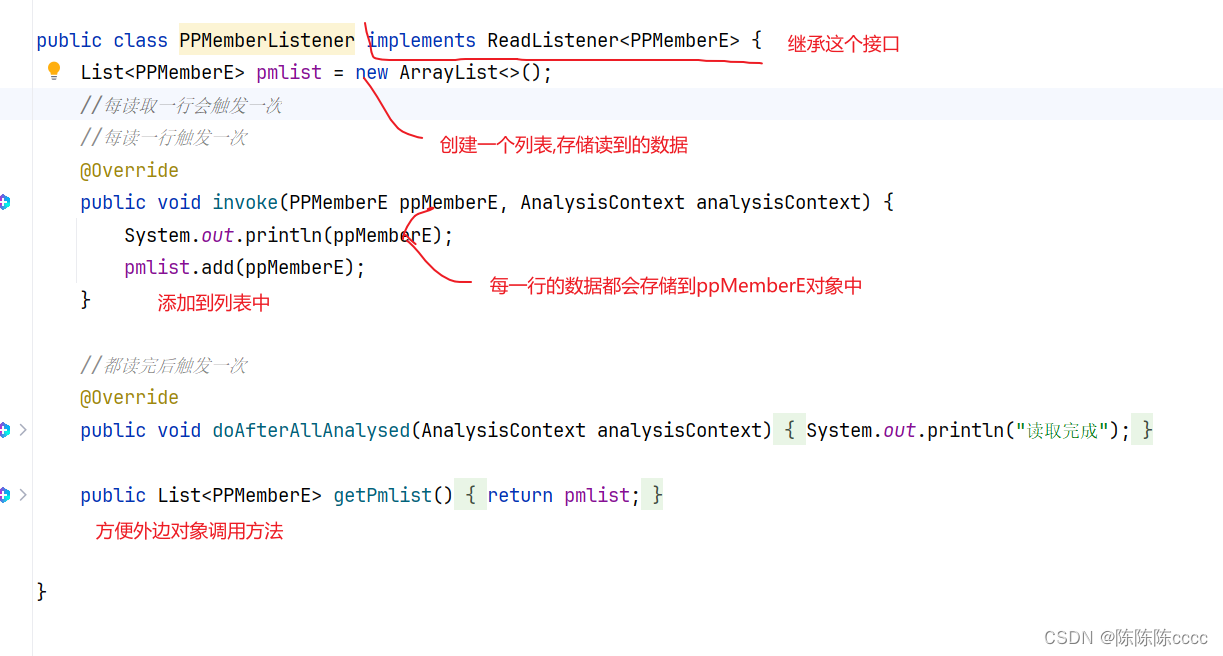
6.创建一个类,继承ReadListener接口

7.在其他类中调用上述方法