ECharts 蓝色系-荧光图标折线图01案例
图表意义
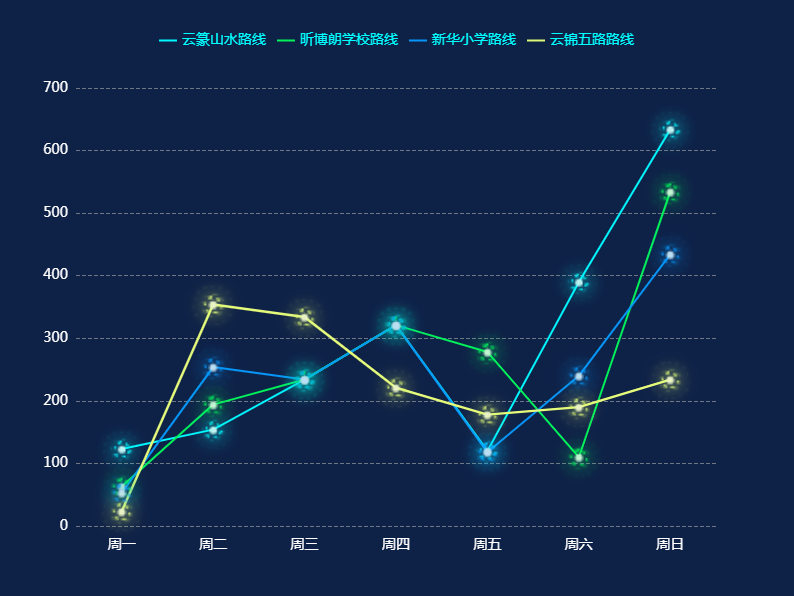
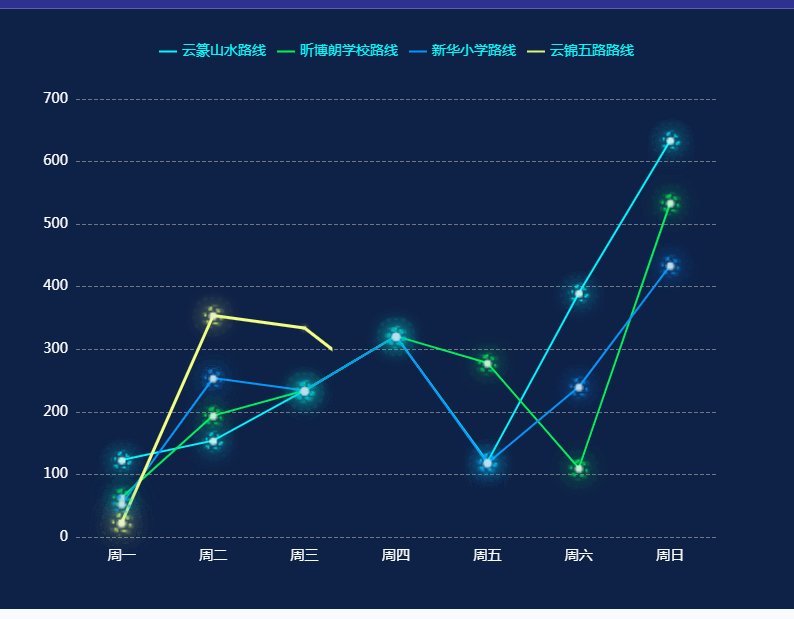
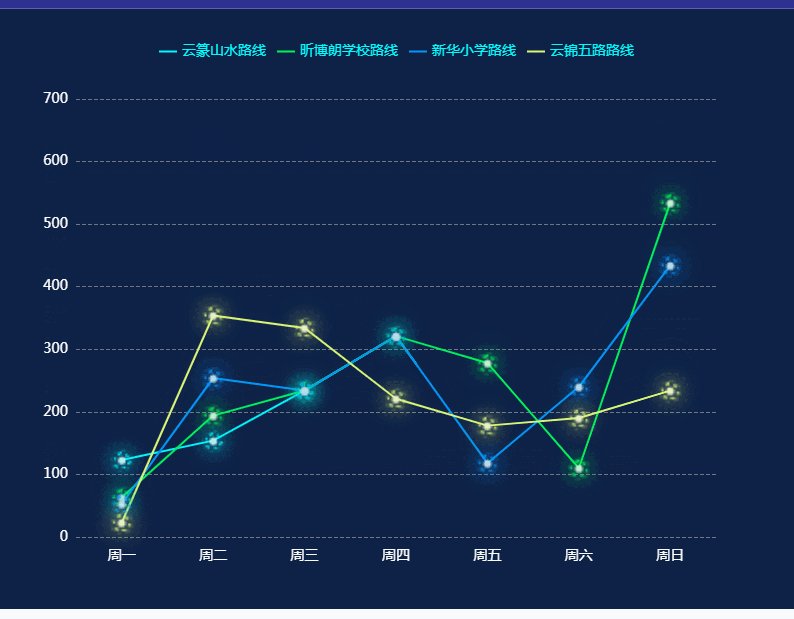
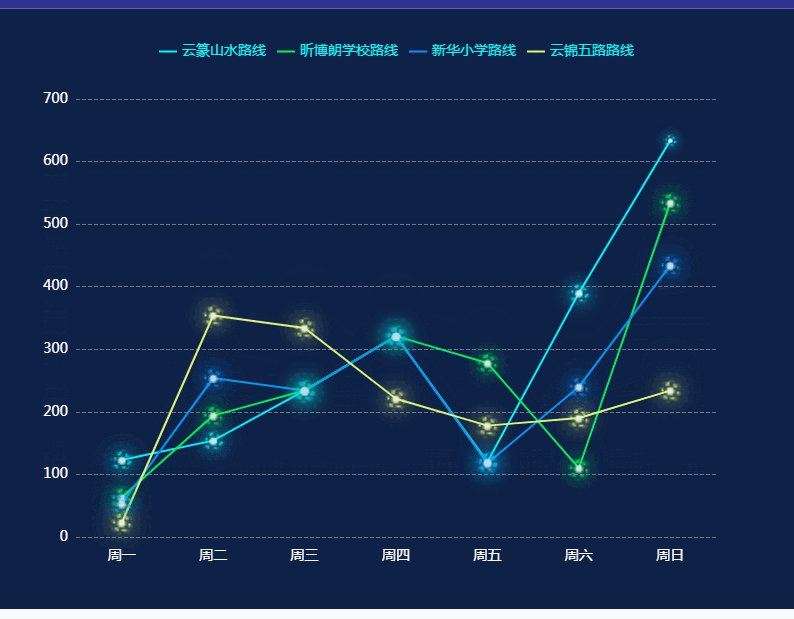
本折线图案例展示了一周内不同路线的使用情况或数据统计。通过折线的上升和下降,可以直观地观察到每条路线的流量或数据变化趋势,从而进行分析和决策。
效果预览
效果图展示不同路线的数据统计和个性化图标


代码配置
本案例使用的 ECharts 版本为 5.2.0,这是 ECharts 的一个稳定版本,提供了丰富的图表类型和配置选项。
以下是创建上述折线图的基础代码配置,包括 ECharts 初始化、数据准备和图表配置:
var myChart = echarts.init(document.getElementById('ECharts'));
var option = {
backgroundColor: '#0e2147',
grid: {
left: '10%',
top: '15%',
bottom: '12%',
right: '10%',
},
legend: {
data: ['云篆山水路线', '昕博朗学校路线', '新华小学路线', '云锦五路路线'],
},
xAxis: {
type: 'category',
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
},
yAxis: {
type: 'value'
},
series: [
{
name: '云篆山水路线',
type: 'line',
data: [123, 154, 234, 321, 120, 390, 634],
itemStyle: {
normal: {
color: '#00f8ff'
}
}
},
// 其他路线数据...
]
};
myChart.setOption(option);
完整代码
点我下载完整案例
结语
ECharts 折线图案例提供了一个动态且直观的方式来展示数据变化。通过个性化图标和色彩的运用,图表不仅信息丰富,而且视觉上更具吸引力。希望本案例能够帮助您更好地利用 ECharts 进行数据可视化