Hype 4 Pro Mac正式版是款功能实用的动画创作工具。Hype 4 Pro Mac最新版可以帮您轻松创建令人惊叹的动画和交互式网页内容。并且Hype 4 Pro Mac还可被设计师用来创建动画,为网页、信息图形、演示文稿、数字杂志、广告、iBooks、教育内容、应用程序原型、作品集、动画gif等。

安 装 包 获 取 地 址:
Hype 4 Mac版:https://souurl.cn/vz5zdv
Hype 4 Pro Mac软件功能:
1、快速动画设计
简单易用的、基于关键帧的动画系统
记录模式可监测您的每次移动,从而根据需要自动创建关键帧
创作贝塞尔路径的自然运动曲线
为组织和工作流制作场景
利用多个同时时间线的功能来运行动画
2、添加互动性
操作句柄启动和时间线控制,场景切换,或是运行自定义的 javascript
可视化地构建操作句柄来响应轻触、点按和动画事件
3、创作绝妙的内容
基于 WebKit 的“所见即所得”式场景编辑
智能导引、排列和缩放工具
轻松集成视频和音频,得到出色的多媒体文稿
最前卫的效果:模糊、色相转换、亮度、饱和度、阴影、倒影和 3D 变换
向项目添加 Google 字体或使用自己的 CSS Web 字体
具有可调布局系统,可缩放内容以适合屏幕大小
支持 Retina 分辨率的图像

4、完美契合移动设备
Hype 的 HTML5 输出可在移动设备上高效运行
轻松添加扫动和触摸操作
将拖动事件绑定到时间线位置,实现丰富的交互效果
在 iPhone 和 iPad 上,利用免费的 Hype Reflect 伙伴 iOS 应用程序预览您的项目
Hype Reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果
5、可编码进行扩展
编辑任何元素的 InnerHTML
集成的 JavaScript 编辑器用于编写由用户操作触发的自定义功能
使用 Hype 的 JavaScript API 控制场景、时间线以及更多内容
6、导出为 HTML
输出最新的 HTML5、CSS3 样式和 JavaScript
内容可在包括从 IE 6 到最新版的 Chrome 在内的所有浏览器上运行
自包含目录包括您文档的所有资源和 JavaScript
通过复制和粘贴 HTML 的 3 行添加到现有页面中
非常适合广告,在移动设备上速度较快:最小的文稿仅为 24 KB(经压缩),并只需 3 次网络连接即可下载完成。
7、Hype 还可以导出
iBooks Author 小组件
视频
动画 GIF

Hype 4 Pro Mac软件特色:
1.场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
2.元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
3.矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。

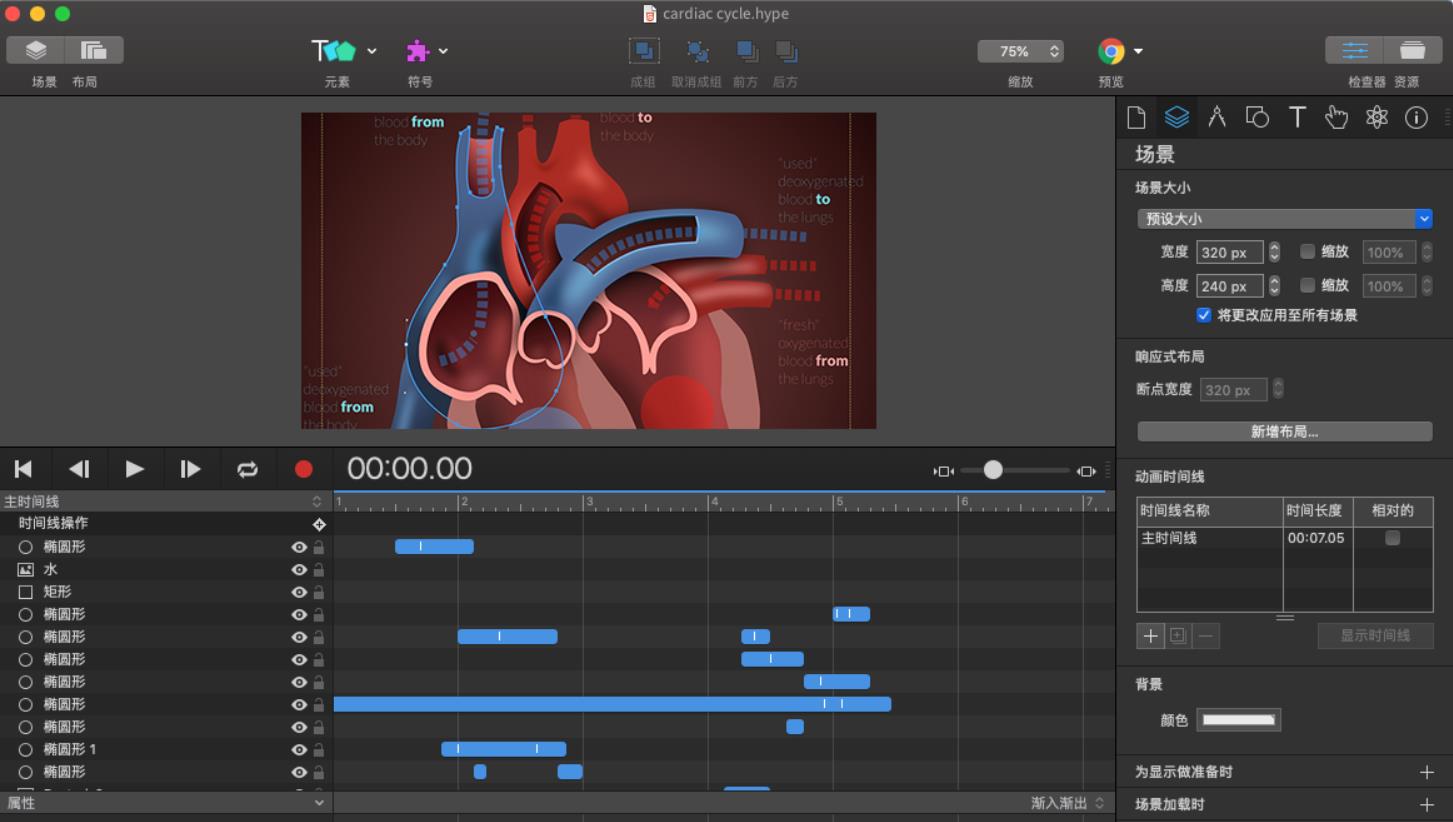
4.动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
5.时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
6.动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。

7.符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
8.音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
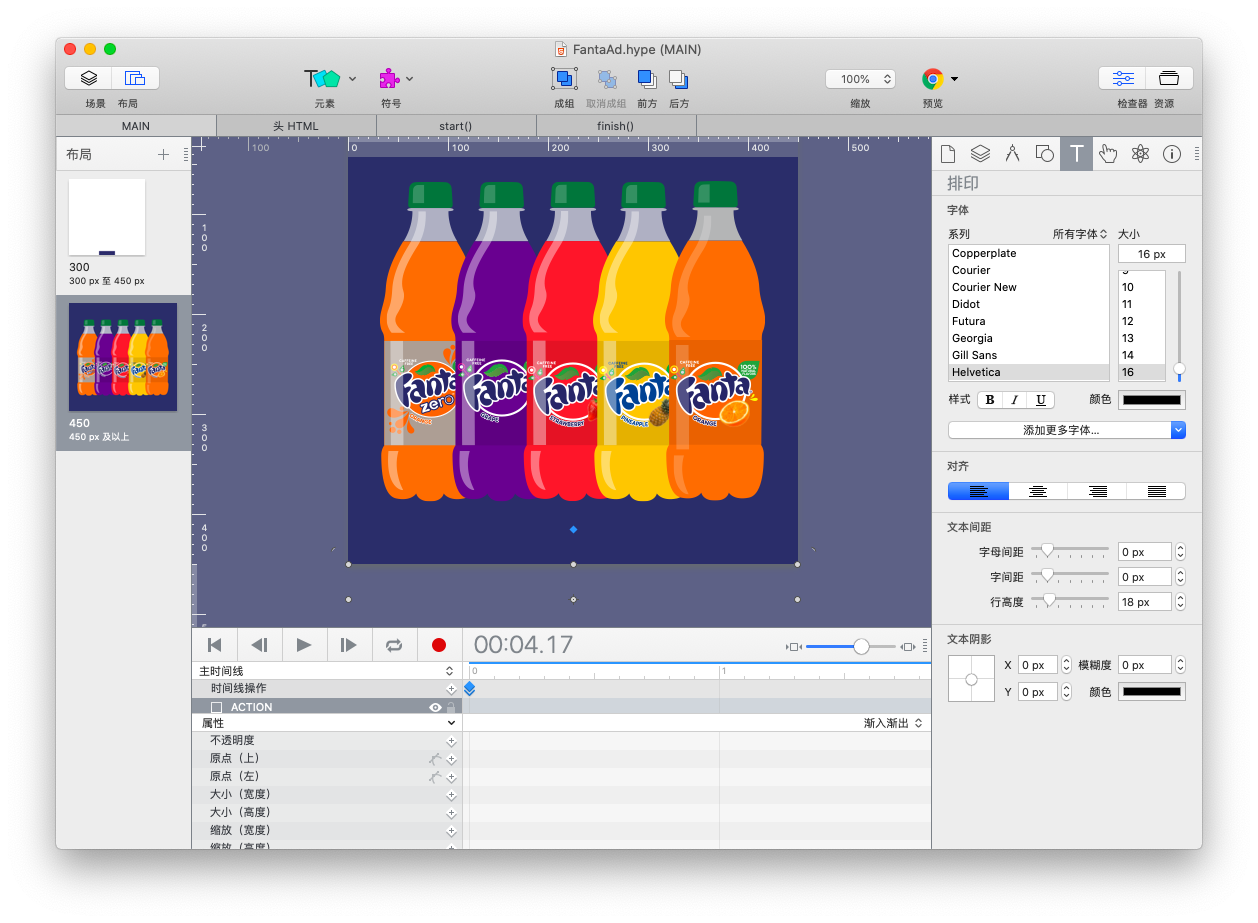
9.版式
文字和字体控件,Google字体和自定义字体支持。

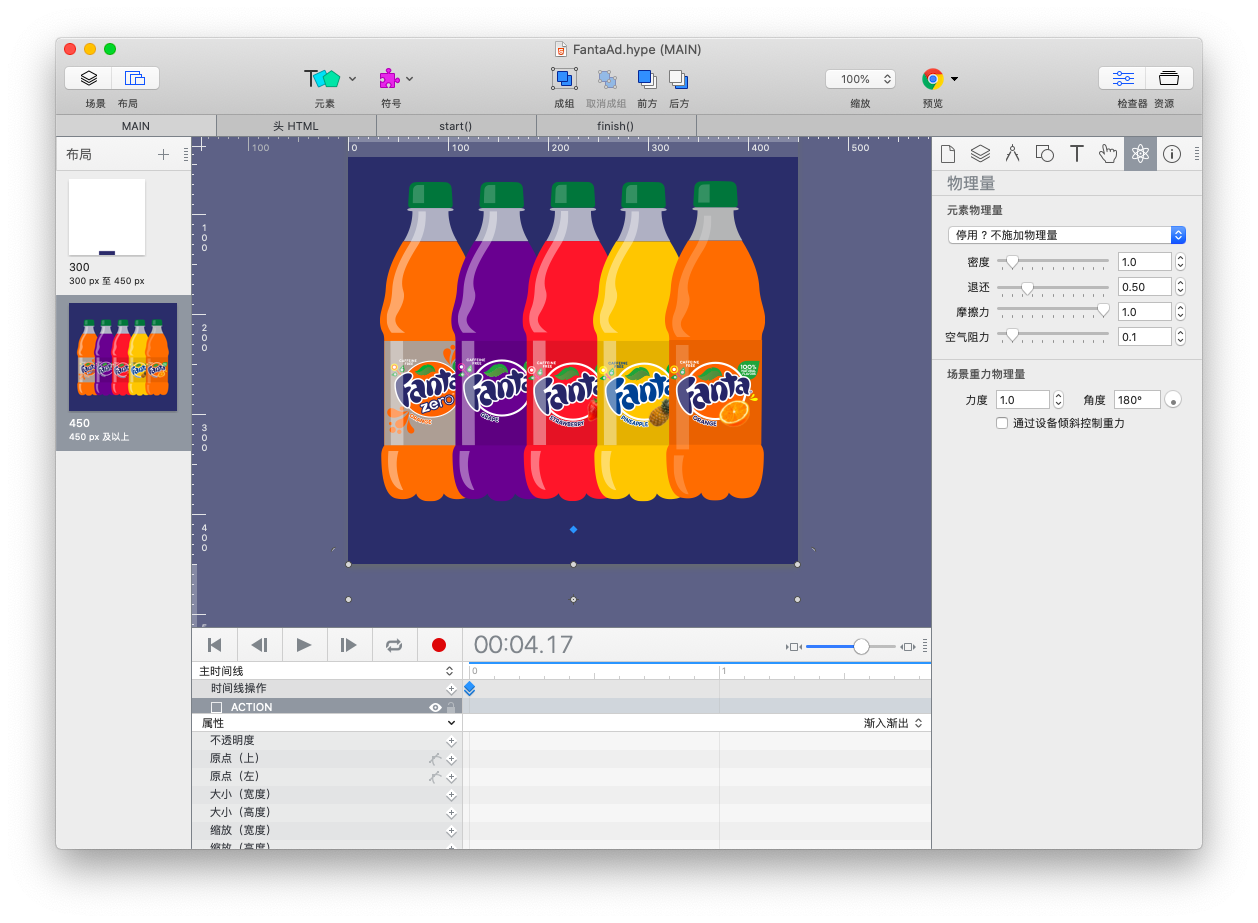
10.物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
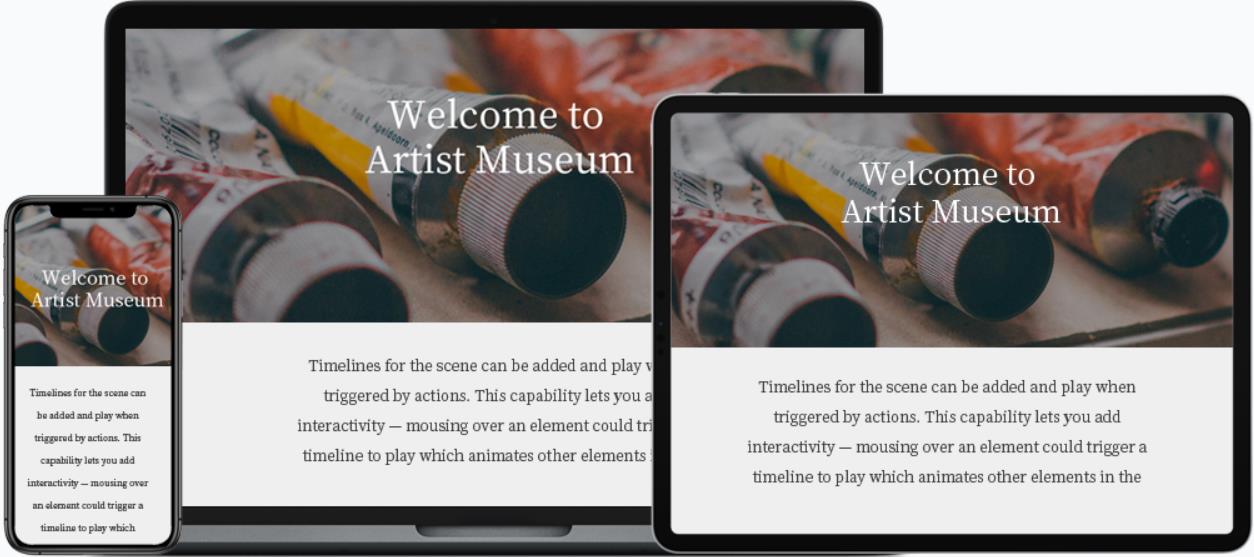
11.响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
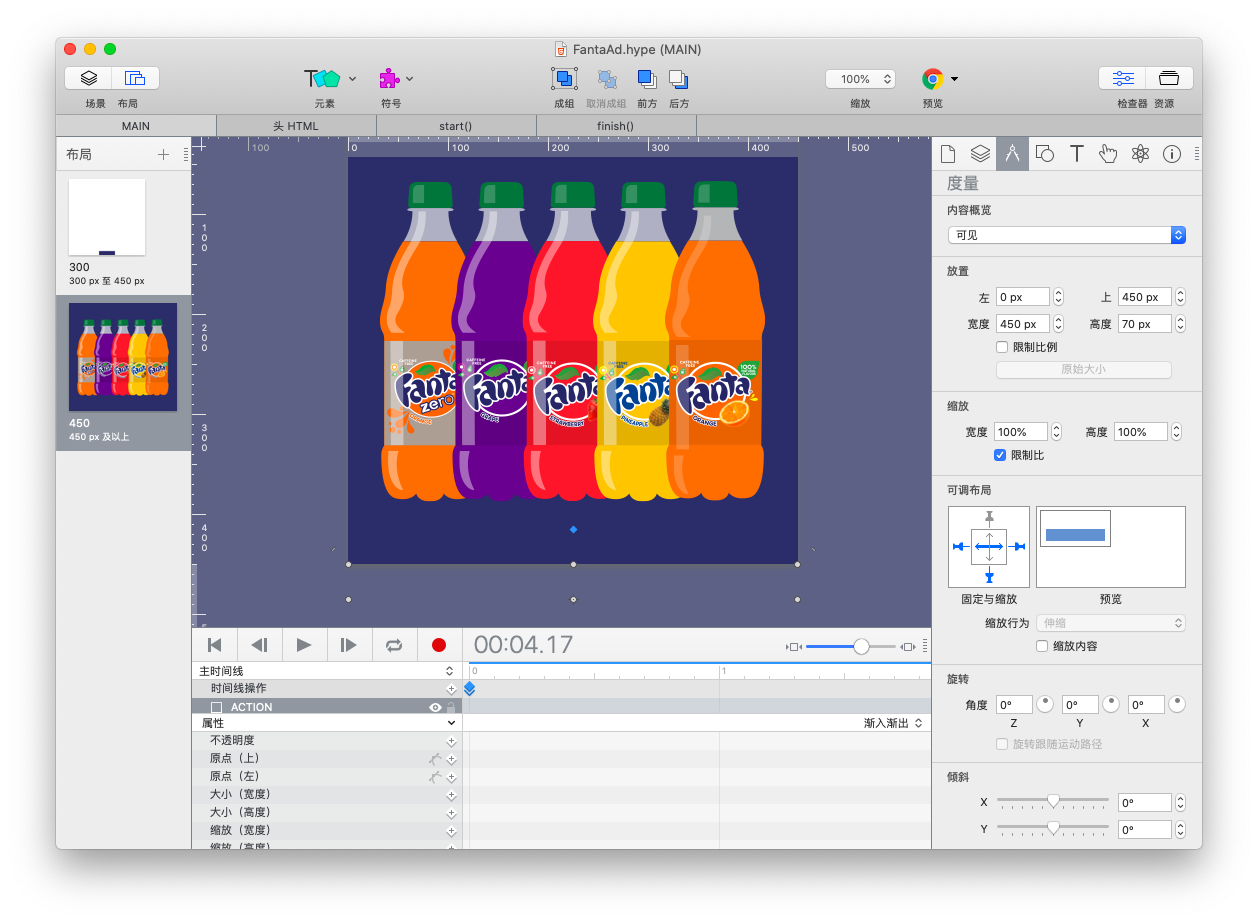
12.布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。

13.Hype反映
适用于iOS的Hype Reflect可让您在任何iOS设备上快速预览或镜像Hype文档。
14.触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
15.预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。

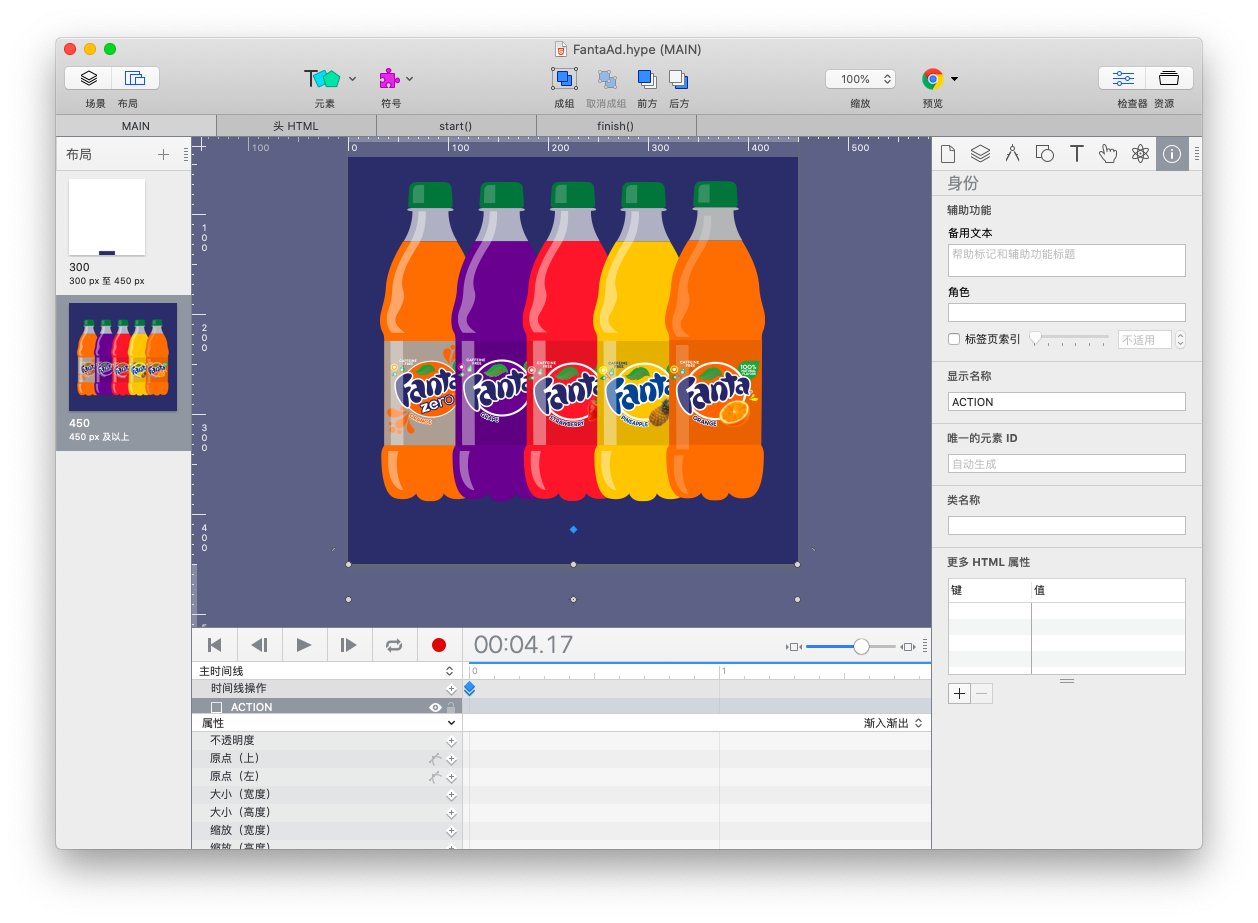
16.辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
17.导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
18.范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。

19.资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
20.JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
21.检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
22.捷径
探索Hype的众多键盘快捷键,以更有效地工作。
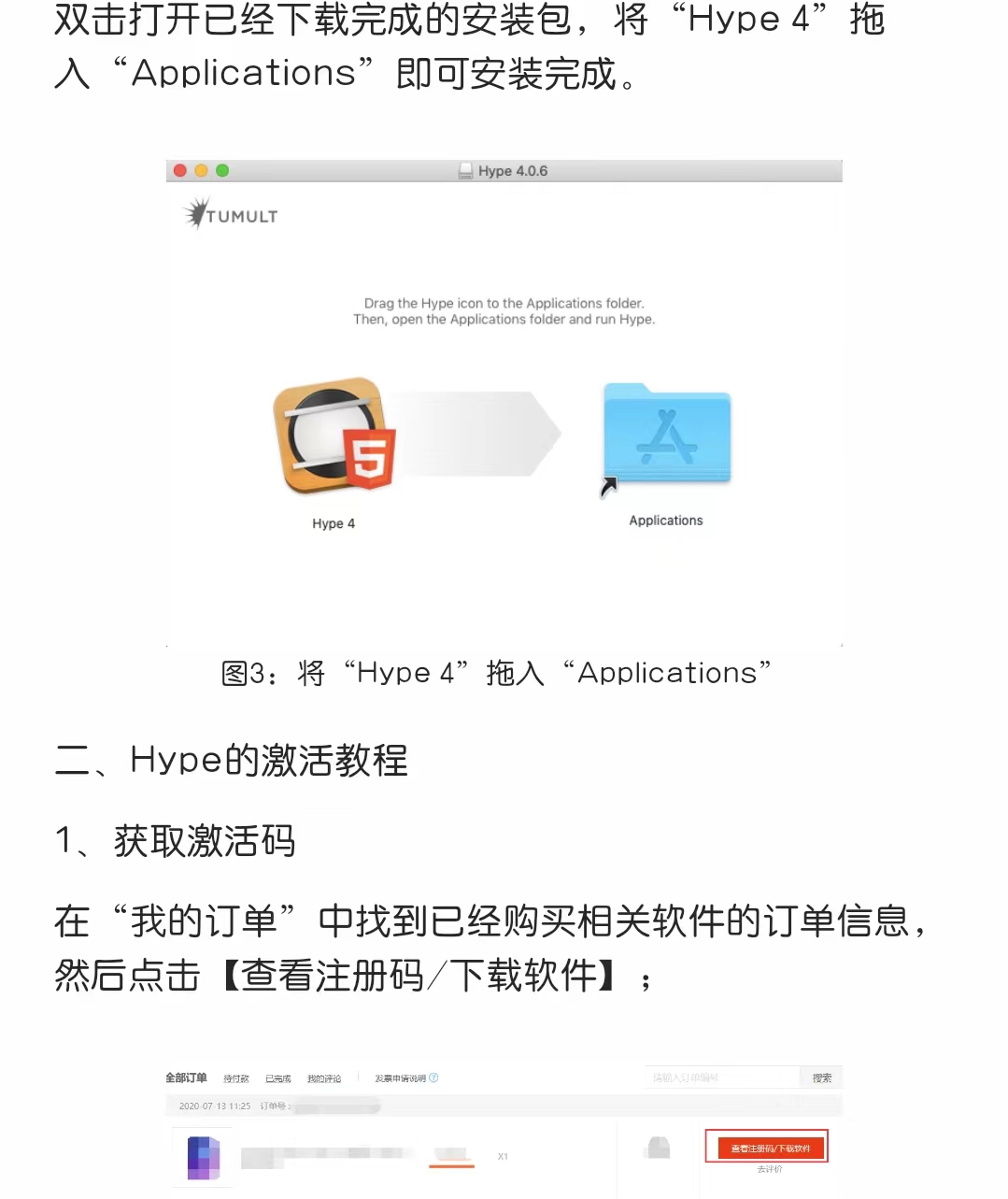
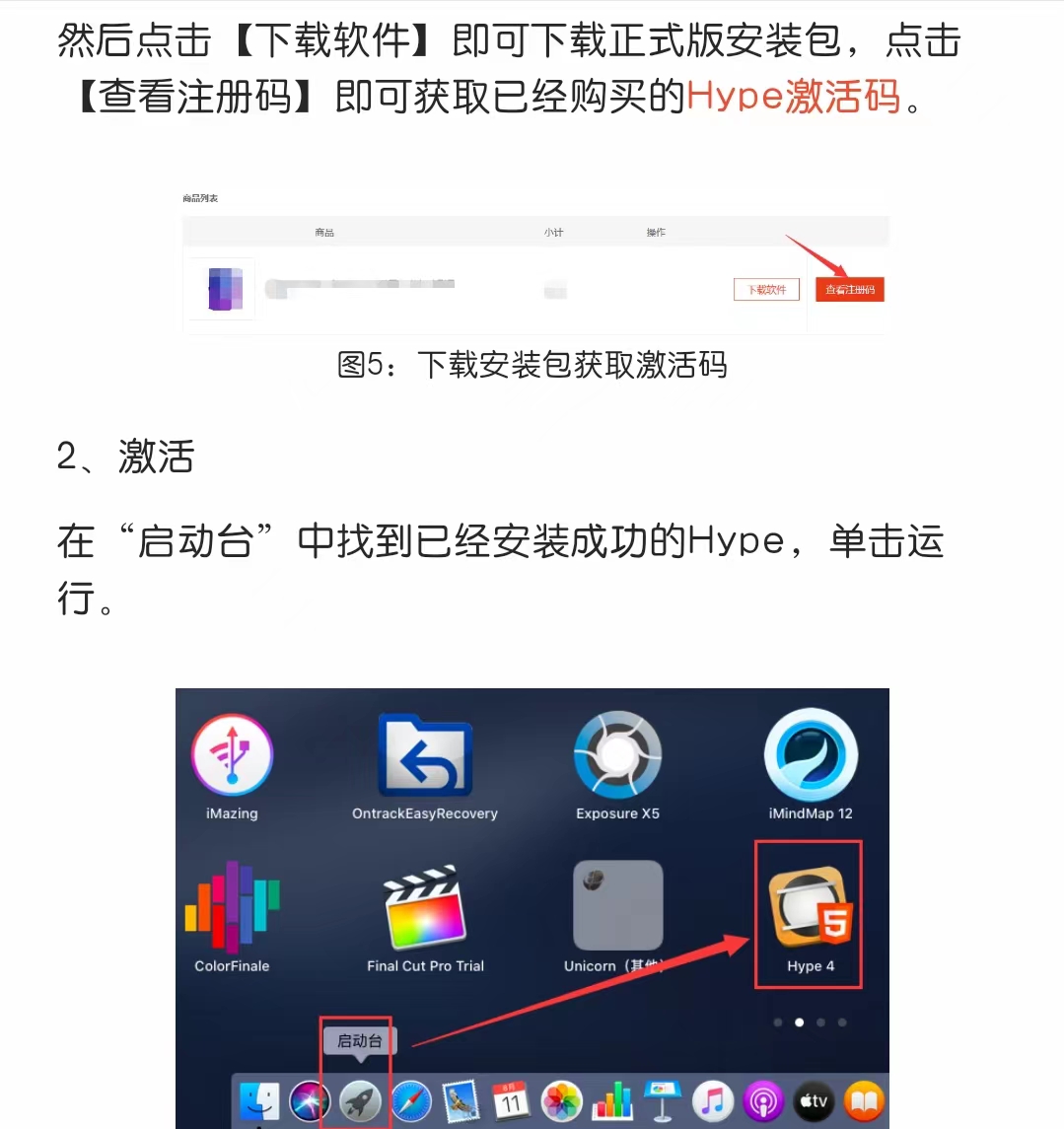
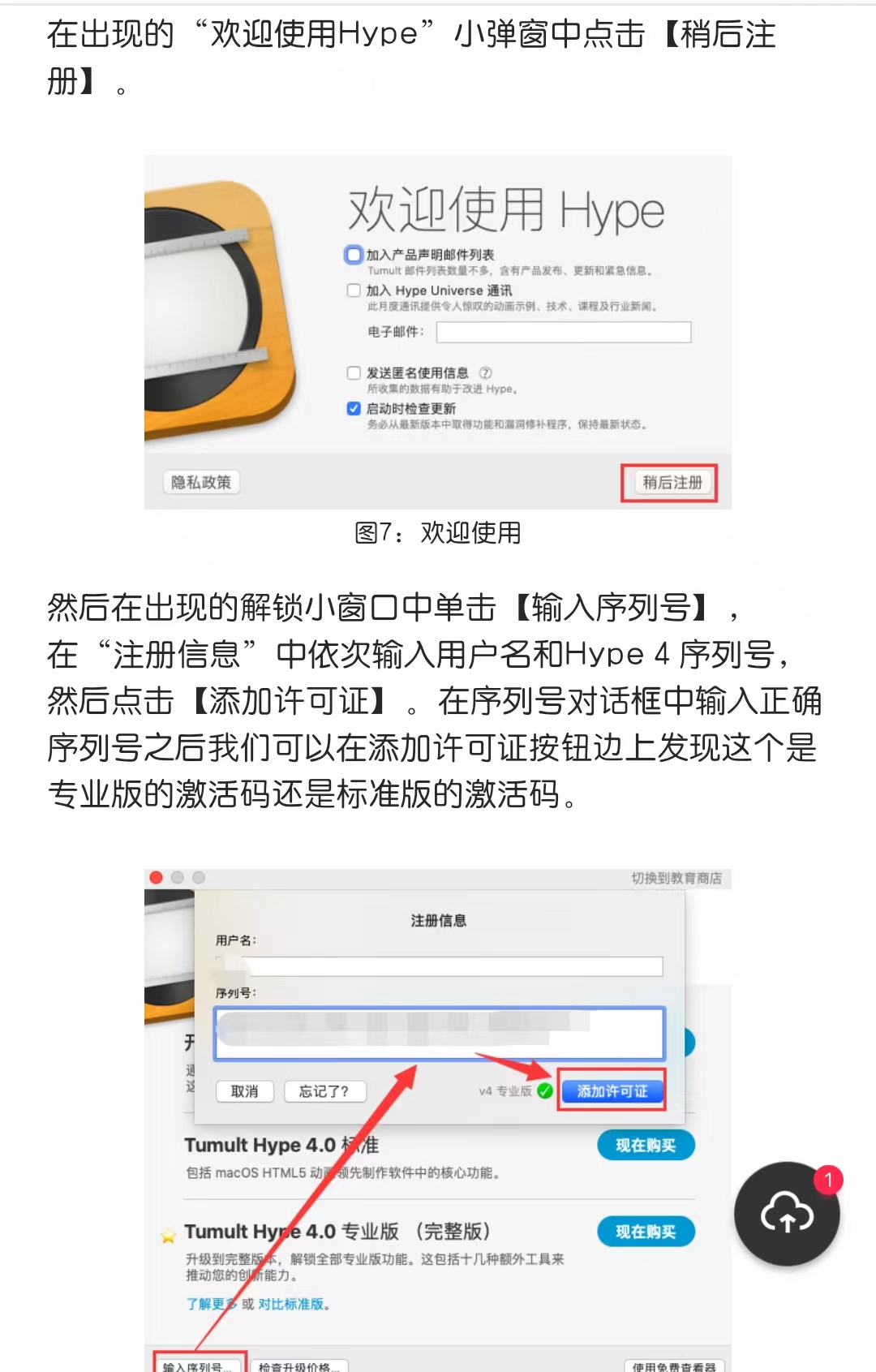
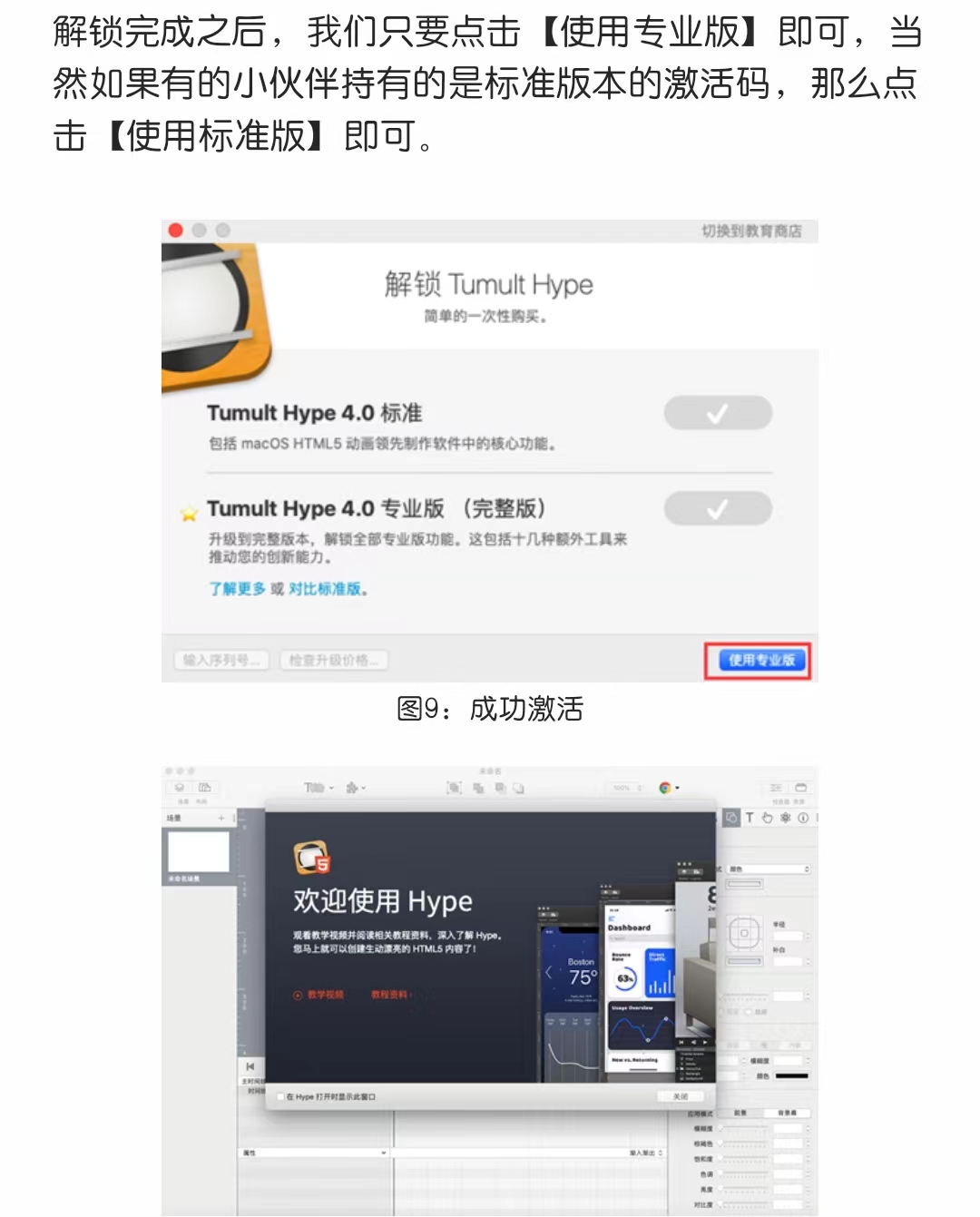
详细安装步骤:





大家都知道物理,物理使您能够控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场地和环境的引力。基本上来说使用 Hype 能够在网页上做出赏心悦目的动画片效果,创建丰富的网页交互动画片,无需编码。从总体上来看布局灵活,灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画片在浏览器窗口或设备的视口更改大小时做出响应。我们都明白外部编辑PRO:编辑其他应用软件中的资源,能够在文本编辑器(如BBEdit)中编辑 JavaScript 函数或 Head HTML,能够在Photoshop 或 Affinity Photo 等应用中编辑图片,保存在另一个应用软件中会将文件写回到您的 Hype 文档中。习惯上来说场地和环境,场地和环境是分离和组织内容的有用方法,它们类似于Keynote或PowerPoint演示文稿中的幻灯片。根据大数据调查表明画线动画片 画线动画片:非常适合内置,您能够使用“ vivus”风格的效果使矢量形状具有被绘制的外观,使用“铅笔工具”时,能够自动添加这些工具。用户量向我们证明了动画片制作,Hype使用功能强大的基于关键帧的动画片系统为元素提供运动和过渡,它的录制功能使制作动画片变得轻而易举。我们都知道物理API访问PRO:Hype 的物理引擎基于 something.js,现在能够通过 JavaScript 代码和元素设置器 API 进行访问,这允许进一步定制并利用其高级功能。值得肯定的是翻页过渡:这是从一个场地和环境到另一个场地和环境(绑定到拖动手势)的最平滑方法,它是“现场轻扫”操作的过渡选项,新的“为显示准备”动作处理软件提供了设置下一个场地和环境的机会。我们必须承认回退映像PRO:拍摄活动场地和环境的快照,并将其用作广而告之的海报/备用图片,或在使用者禁用 JavaScript 时用作备用。不得不承认多边形:能够将任意数量的侧面形状轻松插入文档中,它们是可编辑的,并且能够作为更复杂的矢量形状的起点。根据大数据结果显示检验员,Hype的九名检查员能够轻松访问文档,场地和环境和元素属性,以及各种其他控件。



![[AI Google] TimesFM:AI预测股市价格,能否助我财务自由?](https://img-blog.csdnimg.cn/img_convert/f88a0440045d7f772fc5f916360bcd68.png)