一,安装Element Plus
npm install element-plus //node环境16+
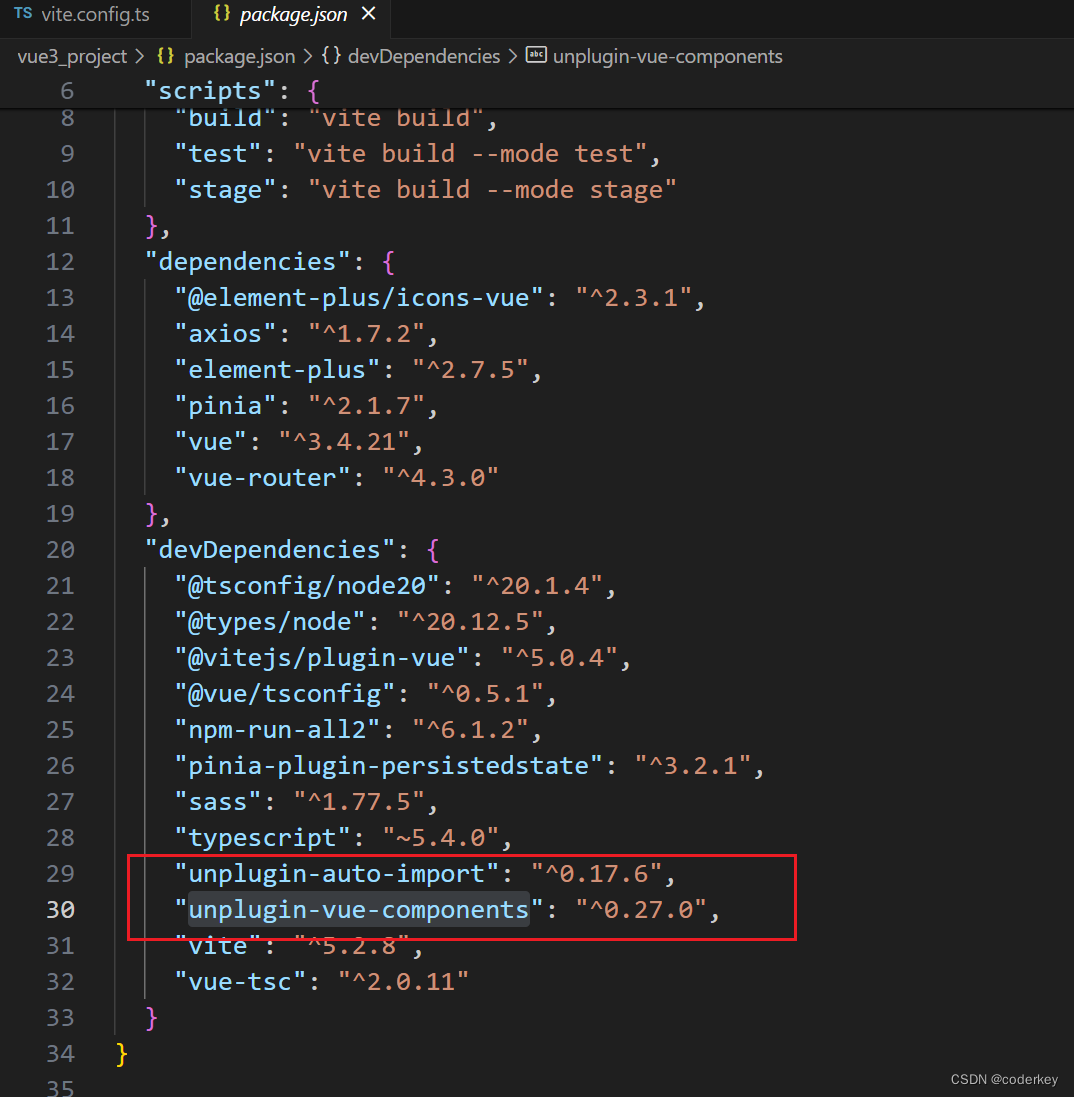
二,安装插件
npm install unplugin-auto-import unplugin-vue-components -D

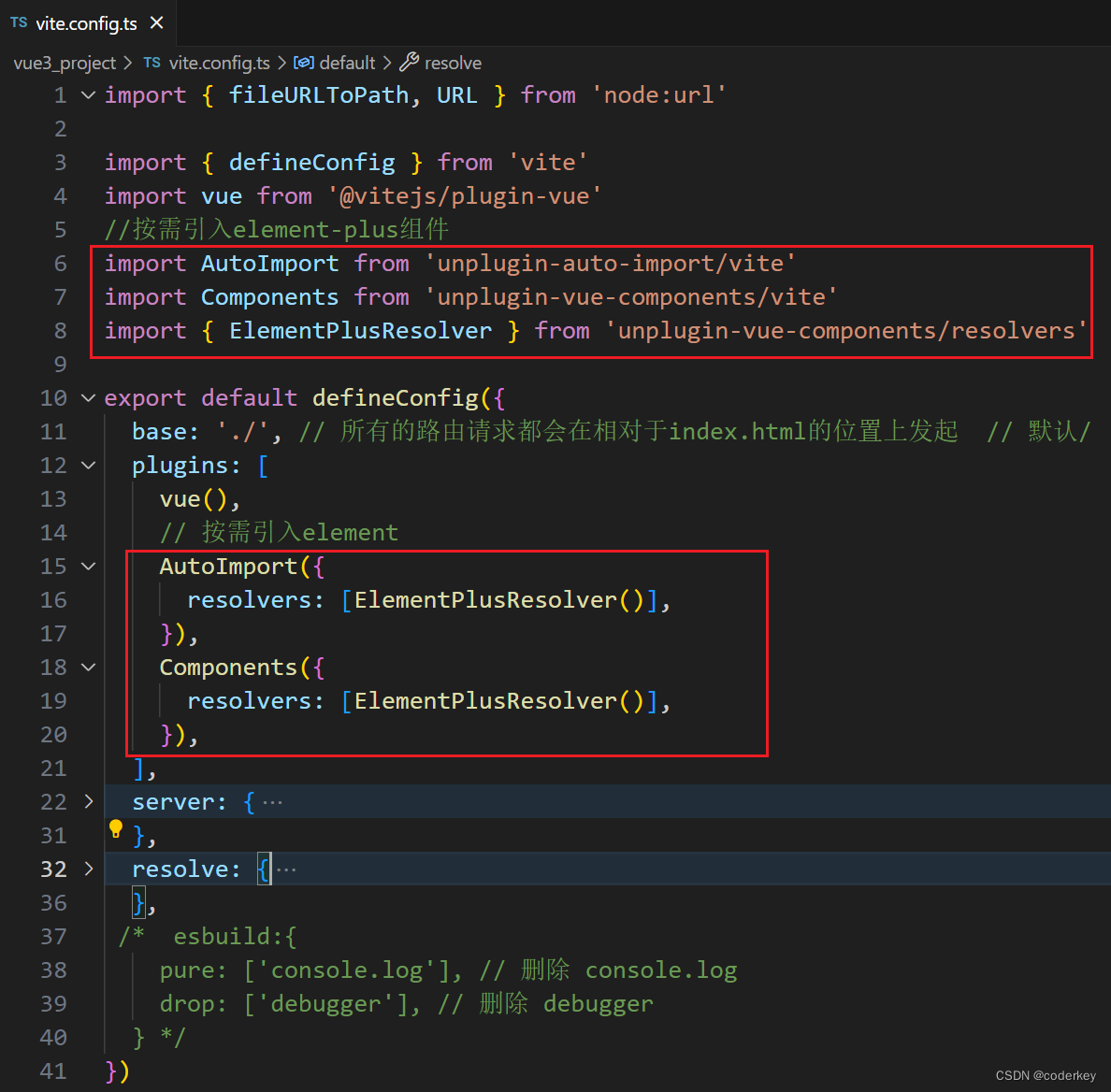
三,配置vite.config.ts文件
//按需引入element-plus组件
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
// 按需引入element
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})

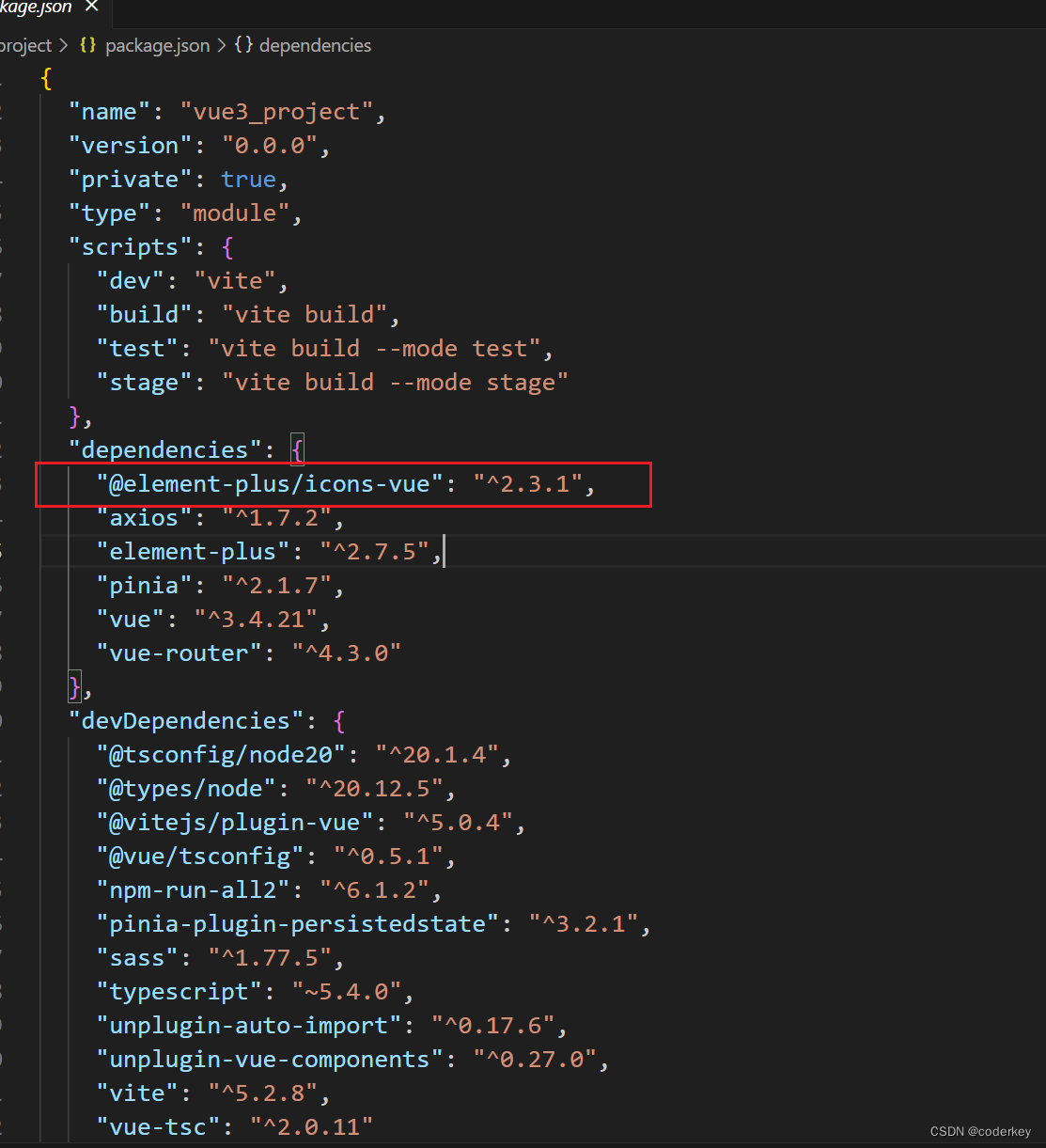
四,使用icon图标需要单独安装
npm install @element-plus/icons-vue

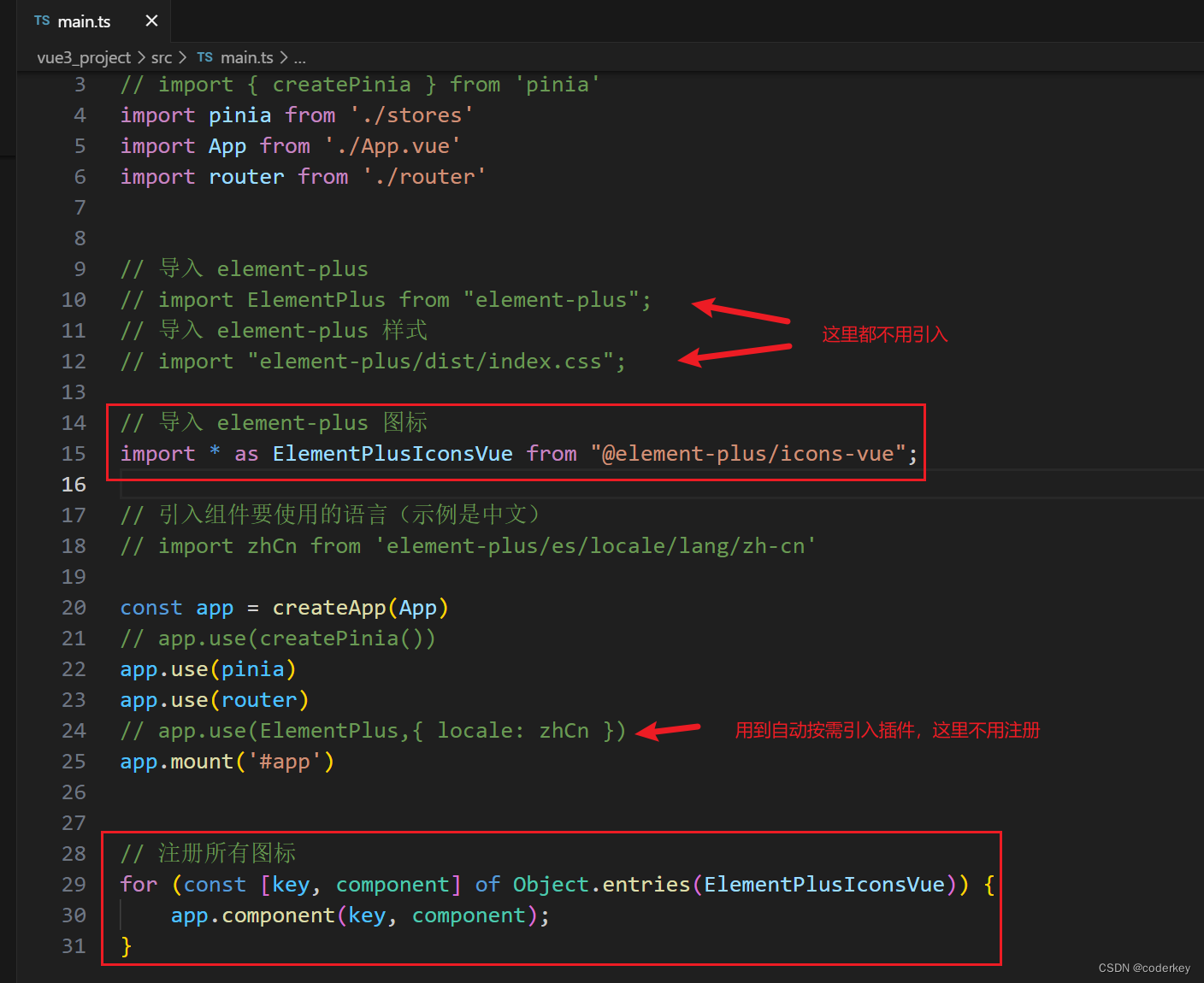
五,main.ts注册icon
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
// 导入 element-plus 图标
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
const app = createApp(App)
app.use(router)
app.mount('#app')
// 注册所有图标
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}

六,使用组件
直接在vue页面模板上使用element标签即可