
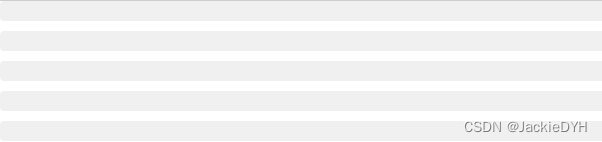
创建组件
Skeleton.vue
<template>
<div class="skeleton">
<div class="skeleton-item" v-for="n in count" :key="n"></div>
</div>
</template>
<script>
export default {
props: {
count: {
type: Number,
default: 3
}
}
};
</script>
<style scoped>
.skeleton-item {
height: 20px;
margin-bottom: 10px;
background-color: #e0e0e0;
border-radius: 4px;
animation: pulse 1.5s infinite ease-in-out;
}
@keyframes pulse {
0% {
background-color: #e0e0e0;
}
50% {
background-color: #f0f0f0;
}
100% {
background-color: #e0e0e0;
}
}
</style>
页面中使用
<template>
<div>
<skeleton v-if="isLoading" :count="5" />
<div v-else>
<!-- 页面内容 -->
</div>
</div>
</template>
<script>
import Skeleton from '~/components/Skeleton.vue';
export default {
components: {
Skeleton
},
data() {
return {
isLoading: true
};
},
mounted() {
this.fetchData();
},
methods: {
async fetchData() {
// 模拟数据加载
setTimeout(() => {
this.isLoading = false;
}, 2000);
}
}
};
</script>