Qt 是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。
滑动条示例展示了如何使用Qt中可用的不同类型的滑动条:QSlider, QScrollBar 和 QDial。
Qt提供了三种类似滑动条的小部件:QSlider、QScrollBar和QDial,它们都继承了QAbstractSlider的大部分功能,并且理论上可以在应用程序中相互替换,因为差异只涉及它们的外观和样式。这个例子展示了它们是什么样子的,它们是如何工作的,以及如何通过它们的属性来操纵它们的操作和外观。
点击获取Qt Widget组件下载(Q技术交流:166830288)
本示例还演示了如何使用信号和槽来同步两个或多个小部件的操作,以及如何覆盖resizeEvent()来实现响应式布局。

Sliders(滑动条)示例包含两个类:
- SlidersGroup是一个自定义小部件,它结合了一个QSlider、一个QScrollBar和一个QDial。
- Window是组合了QGroupBox 和SlidersGroup的主要小部件,QGroupBox包含几个控件,它们控制类似滑动条控件的操作。
首先我们将回顾 Window 类,然后再看看SlidersGroup类。
Window类定义
class Window : public QWidget
{
Q_OBJECT
public:
Window(QWidget *parent = nullptr);
private:
void createControls(const QString &title);
void resizeEvent(QResizeEvent *e);
SlidersGroup *slidersGroup;
QGroupBox *controlsGroup;
QLabel *minimumLabel;
QLabel *maximumLabel;
QLabel *valueLabel;
QCheckBox *invertedAppearance;
QCheckBox *invertedKeyBindings;
QSpinBox *minimumSpinBox;
QSpinBox *maximumSpinBox;
QSpinBox *valueSpinBox;
QBoxLayout *layout;
};Window类继承自QWidget,它显示滑块小部件,并允许用户设置它们的最小值、最大值和当前值,并自定义它们的外观、键绑定和方向。我们使用一个私有的createcontrol()函数来创建提供这些控制机制的小部件,并将它们连接到滑块小部件。
Window类实现
Window::Window(QWidget *parent)
: QWidget(parent)
{
slidersGroup = new SlidersGroup(tr("Sliders"));
createControls(tr("Controls"));在构造函数中,我们首先创建显示滑块小部件的SlidersGroup小部件。使用createcontrol()创建控件小部件,并将它们连接到滑块。
layout = new QBoxLayout(QBoxLayout::LeftToRight);
layout->addWidget(controlsGroup);
layout->addWidget(slidersGroup);
setLayout(layout);
minimumSpinBox->setValue(0);
maximumSpinBox->setValue(20);
valueSpinBox->setValue(5);
setWindowTitle(tr("Sliders"));
}在初始化最小值、最大值和当前值之前,我们将控制小部件组和滑块放在水平布局中。当前值的初始化将通过我们在valueSpinBox和SlidersGroup小部件之间建立的连接传播到滑块小部件,最小值和最大值通过用createcontrol()创建的连接传播。
void Window::createControls(const QString &title)
{
controlsGroup = new QGroupBox(title);
minimumLabel = new QLabel(tr("Minimum value:"));
maximumLabel = new QLabel(tr("Maximum value:"));
valueLabel = new QLabel(tr("Current value:"));
invertedAppearance = new QCheckBox(tr("Inverted appearance"));
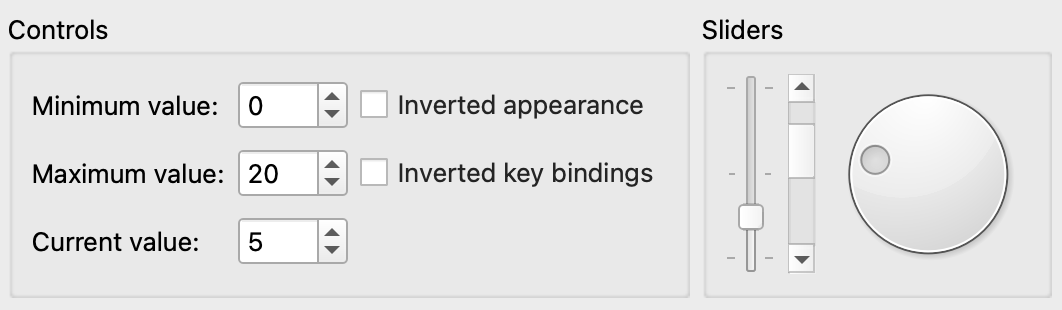
invertedKeyBindings = new QCheckBox(tr("Inverted key bindings"));在私有的createcontrol()函数中,我们让QGroupBox (controlsGroup)显示控制小部件,组合框可以提供框架、标题和键盘快捷方式,并在其内部显示各种其他小部件,控制小部件组由两个复选框和三个带标签的旋转框组成。
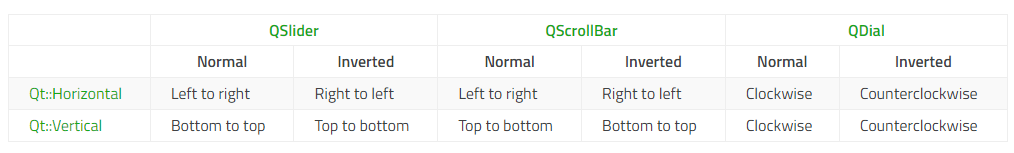
在创建标签之后,我们创建两个复选框,复选框通常用于表示应用程序中可以启用或禁用的特性。当invertedAppearance被启用时,滑块值被反转,下表显示了不同的类似滑块小部件的外观:

反转垂直QSlider的外观是很常见的,例如控制音量的垂直滑块通常会从下到上(非倒置的外观),而控制屏幕上对象位置的垂直滑块可能会从上到下,因为屏幕坐标是从上到下的。
当invertedKeyBindings选项被启用时(对应于QAbstractSlider::invertedControls 属性),滑块的滚轮和键事件被反转。正常的键绑定意味着向上滚动鼠标滚轮或使用像page up这样的键会将滑块的当前值增加到最大值,反过来,相同的滚轮和键事件将把值移动到滑块的最小值。如果滑块的外观是颠倒的,这可能很有用:一些用户可能希望键在值上仍然以相同的方式工作,而另一些用户可能希望PageUp在屏幕上表示“向上”。
注意,对于水平和垂直滚动条,默认情况下键绑定是反向的:PageDown增加当前值,而PageUp减少当前值。
minimumSpinBox = new QSpinBox;
minimumSpinBox->setRange(-100, 100);
minimumSpinBox->setSingleStep(1);
maximumSpinBox = new QSpinBox;
maximumSpinBox->setRange(-100, 100);
maximumSpinBox->setSingleStep(1);
valueSpinBox = new QSpinBox;
valueSpinBox->setRange(-100, 100);
valueSpinBox->setSingleStep(1);然后我们创建旋转箱,QSpinBox 允许用户通过单击向上和向下按钮或按键盘上的向上和向下键来选择一个值,以修改当前显示的值,用户也可以手动输入该值。旋转框控制QSlider、QScrollBar和QDial小部件的最小值、最大值和当前值。
connect(slidersGroup, &SlidersGroup::valueChanged,
valueSpinBox, &QSpinBox::setValue);
connect(valueSpinBox, &QSpinBox::valueChanged,
slidersGroup, &SlidersGroup::setValue);
connect(minimumSpinBox, &QSpinBox::valueChanged,
slidersGroup, &SlidersGroup::setMinimum);
connect(maximumSpinBox, &QSpinBox::valueChanged,
slidersGroup, &SlidersGroup::setMaximum);
connect(invertedAppearance, &QCheckBox::toggled,
slidersGroup, &SlidersGroup::invertAppearance);
connect(invertedKeyBindings, &QCheckBox::toggled,
slidersGroup, &SlidersGroup::invertKeyBindings);
QGridLayout *controlsLayout = new QGridLayout;
controlsLayout->addWidget(minimumLabel, 0, 0);
controlsLayout->addWidget(maximumLabel, 1, 0);
controlsLayout->addWidget(valueLabel, 2, 0);
controlsLayout->addWidget(minimumSpinBox, 0, 1);
controlsLayout->addWidget(maximumSpinBox, 1, 1);
controlsLayout->addWidget(valueSpinBox, 2, 1);
controlsLayout->addWidget(invertedAppearance, 0, 2);
controlsLayout->addWidget(invertedKeyBindings, 1, 2);
controlsGroup->setLayout(controlsLayout);
}然后我们将slidersGroup和valueSpinBox相互连接,这样当其中一个的当前值发生变化时,滑块小部件和控制小部件的操作将同步。valueChanged()信号以新值作为参数发出,setValue()槽将小部件的当前值设置为新值,如果新值与旧值不同,则发出valueChanged()。
我们通过控制部件和滑块部件的信号和槽来同步它们的操作,将每个控件小部件连接到滑块小部件的水平和垂直组,同时将orientationCombo连接到QStackedWidget,以便显示正确的“页面”。最后,我们在controlsGroup组框中的QGridLayout中布局控制小部件。
void Window::resizeEvent(QResizeEvent *)
{
if (width() == 0 || height() == 0)
return;
const double aspectRatio = double(width()) / double(height());
if (aspectRatio < 1.0) {
layout->setDirection(QBoxLayout::TopToBottom);
slidersGroup->setOrientation(Qt::Horizontal);
} else if (aspectRatio > 1.0) {
layout->setDirection(QBoxLayout::LeftToRight);
slidersGroup->setOrientation(Qt::Vertical);
}
}最后我们从QWidget重写resizeEvent(),避免除以零,否则计算小部件的宽高比。如果窗口具有纵向格式,那么我们设置布局以垂直地组织控制小部件和滑块组,并将滑块设置为水平方向。如果窗口是横向格式,那么我们改变布局,让滑块和控制并排显示,并给滑块一个垂直方向。
篇幅有限未完待续,更多内容敬请期待.......
Qt Widget组件推荐
- QtitanRibbon - Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart - Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid - Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!