网页设计由95%的排版组成。网页排版设计使图形的放置栩栩如生,让用户保持愉悦,容易被用户视觉感知。在这个过程中,网页排版设计需要考虑很多因素:款式、大小、字体颜色等。此外,设计师通过网页排版,让文字增加设计的美感和独特性,唤起独特的情感。本文实时设计总结了9种常见的网页排版设计原则,希望能给大家带来灵感!
以目标为导向
网页排版设计仍然应该高度以目标为导向。一个典型的例子是电子商务网站。设计师有很大的空间来营造氛围,捕捉商店灵魂的视觉传达。然而,最终目标总是一样的:销售。
这个目标将决定设计师如何处理网页排版设计过程中的一些关键决策,重点是帮助用户搜索商店,轻松找到特定的商品。如即时设计社区的电子商务登录页所示,在产品展示上投入了大量精力,突出了产品的纹理和细节,访问者几乎不需要思考就可以购买商品。
视觉元素平衡
设计师经常设计一些显示视觉能力的元素,使其独特而难忘。但关键的网页排版设计原则是平衡和谐,使用更少的视觉元素可以使整个设计更加协调,使用户更加专注。混乱的元素会削弱设计,使用户更难识别内容。
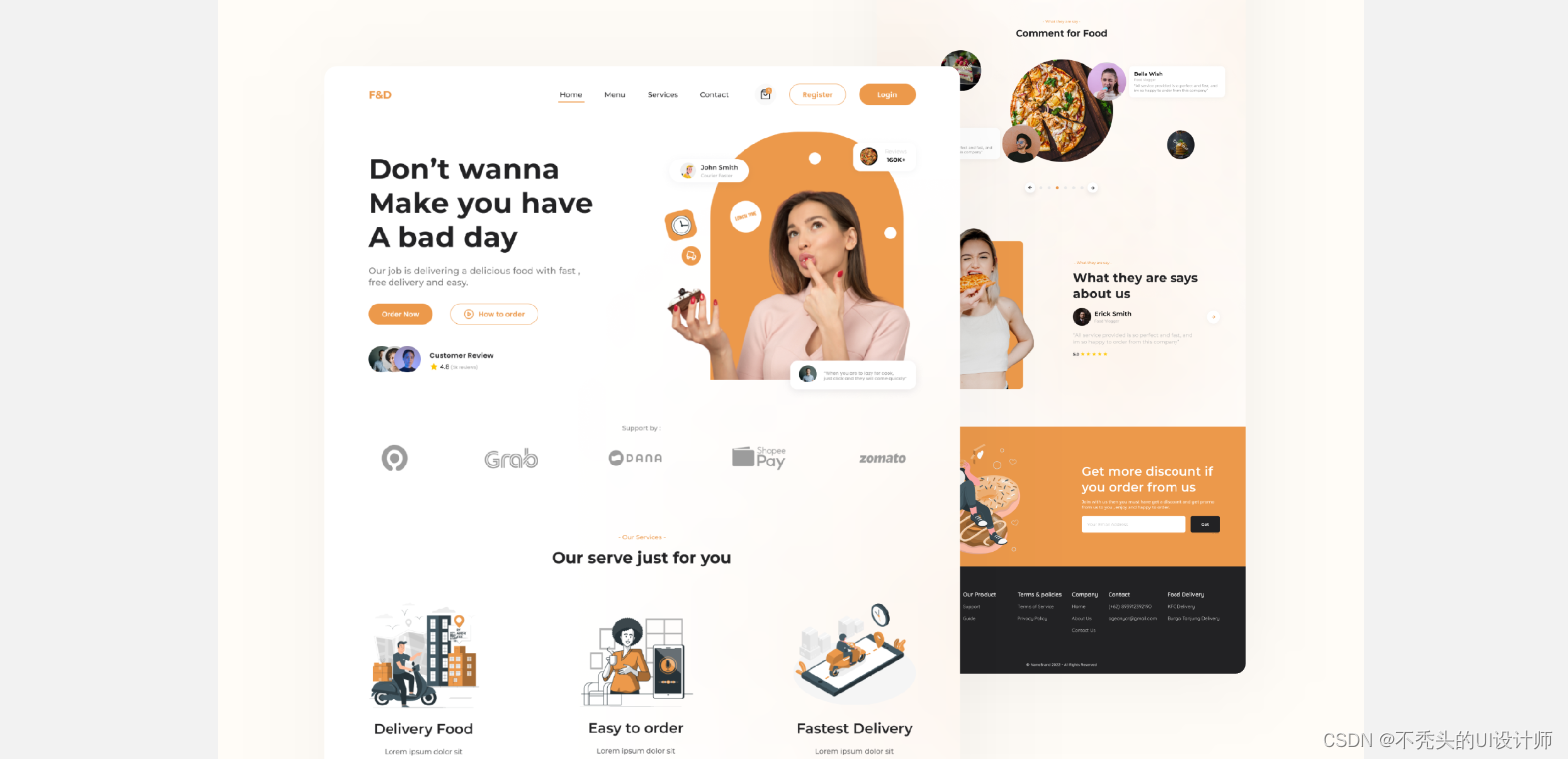
一个好的结构可以让用户立即知道他们在看什么。如即时设计社区中的食品网页设计所示,层次结构清楚地显示了哪些元素是相关的,并突出了重要的区域。空白可以缓解视觉,并帮助引导用户的视觉。
食品网页设计源文件分享![]() https://js.design/community?category=detail&type=resource&id=62b055fe52ec8a1784ccc24e&source=csdn&plan=btt618
https://js.design/community?category=detail&type=resource&id=62b055fe52ec8a1784ccc24e&source=csdn&plan=btt618

比例、位置和间距合理
网页设计师必须熟悉设计规范。格式塔理论定义了六种感知视觉事物的不同认知规则,特别是所涉及的元素组。以合理的标准排版元素可以帮助用户从整体上理解设计体现在比例、位置和间距上。在定义网页布局时,有效的空间分配是网页设计师的本能。
使用即时设计的自动布局可以添加到画板和组件的属性中。它允许您创建一个可以填充或缩小以适应的设计,并随着内容的变化而重新排列。当需要添加新层,容纳更长的文本字符串或与设计的发展保持对齐时,这对网页排版设计非常有用。
了解设计对象
网页设计师还需要准确地知道网页访问者是谁,他们想要什么,他们需要解决什么问题,以及他们的想法。最终用户的肖像越清晰,就越有可能创建一个良好的用户体验设计。在网页排版设计中,细节可能取决于最终用户,而不是设计师。理解设计对象是用户体验研究的活动分支,需要努力理解用户的感受和思维方式。
选择合适的字体
毫无疑问,使用合适的字体可以完全改变网页排版设计的感觉。可读的文本字体和引人注目的标题字体都会影响网页的整体氛围。字体可以帮助品牌推广,创建视觉识别或简单地集成和支持其他视觉元素。
即时设计内置各种免费商业中文网页字体,无需手动安装即可使用,商业设计项目无侵权风险。如果即时云字体库不能满足您的需求,您还可以安装“字体助理”,从本地导入安装在计算机上的网页字体,为您的设计提供更多样化的选择。
即时设计中的文本风格包括:网页字体大小、网页字体厚度、行高和字距调整。在设计中,通常需要为不同的文本设置不同的属性。使用文本风格将大大提高设计效率。我们可以将文本风格应用于整个文本层,也可以仅用于图层中的一些文本。

保持网页设计移动友好
基于移动设备的设计已经发展成为网页设计的关键组成部分。移动友好设计的原则不再是锦上添花,而是随着移动设备使用日益增长的必要性。
从布局开始,设计师将分配空间,优先考虑必要的部分,其他次要内容可以隐藏起来。一个典型的网页排版设计例子是汉堡菜单,它总是在导航的视线范围内,但占用的空间很小。
导航设计及信息架构
导航设计和信息架构共同构成了产品的支柱,使用户能够理解产品和移动功能,并找到他们需要的特定信息。首先,规划信息架构包括视觉元素、信息和主要功能,有助于在产品中创建逻辑结构,无论信息有多小或多短,用户都能找到信息。其次,导航需要反映信息架构,这样用户就可以很容易地找到主要的信息和功能。如果用户无法达到一个重要的功能,那么整个体验就会受到影响。
即时设计社区包含了大量免费的下拉导航设计材料,可以学习一些技能和规范,你也可以根据别人的文件进行二次设计迭代,向高级设计师学习导航设计的规范和思路,为你提供设计灵感。
将认知努力保持在低限度
认知努力只是用户理解设计所需的脑力劳动的另一个术语。正如我们之前提到的,如果需要付出太多的认知努力,用户很可能会变得不知所措、沮丧和疲惫。优秀的网页排版设计往往是直观的,毫不费力的。那么,我们如何尽量减少认知努力呢?保持空白网页排版设计。拥有适量的空白空间也可以提高可读性,让用户可以自由专注于设计师为他们开发的视觉道路。
如即时设计社区中的Travel 如goo旅游网站所示,暗黑色背景图片可视为大空白,用户的目光将集中在中间的文案和CTA按钮上,引导用户信息。
旅游出行网页设计源文件分享![]() https://js.design/community?category=detail&type=resource&id=65099d3a81cb27ad7112a156&source=csdn&plan=btt618
https://js.design/community?category=detail&type=resource&id=65099d3a81cb27ad7112a156&source=csdn&plan=btt618

了解可用性测试的基础知识
可用性测试是任何设计过程的关键组成部分,这是一个众所周知的网页排版设计原则,致力于向我们展示设计团队认为用户想要什么和现实之间的差距。用户测试的三种主要类型:
探索性测试。这是指在项目开始时进行的一轮测试,旨在了解用户的行为,验证设计的主要支柱:导航和信息架构。
评估测试。通常在项目中间进行,衡量可用性,指导团队改进。
比较测试。通常,一种产品是团队设计,另一种是竞争对手。这可以向我们展示竞争对手的设计缺陷,并帮助我们避免同样的错误。
推荐使用在线协同网页设计工具即时设计工具
看完以上分享,相信你对网页排版设计有自己的想法和想法!不妨打开即时设计工作台,自己试试!如果您想了解更多关于网页排版设计规范的信息,欢迎您进入即时设计技巧进行交流和学习。对于企业和设计团队来说,好的技术和网页设计工具可以帮助他们突破组织和制度的局限性。在线协作网页UI设计工具即时设计是一款功能齐全、易用、团队功能强大的免费网页设计工具,非常适合个人设计和团队设计。从推出到现在,短时间内,即时设计以饱满的诚意和毋庸置疑的实力,成为中国最具发展潜力的免费网页设计工具。我们有理由相信即时设计在未来是可以期待的。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/online/prototype/?source=csdn&plan=btt618
https://ad.js.design/online/prototype/?source=csdn&plan=btt618