文章目录
- 一、简介
- 1、简介
- 2、性能提升
- 3、源码升级
- 4、拥抱TypeScript
- 5、新特性
- 二、创建Vue3.0工程
- 1、使用vue-cli创建
- 2、使用vite创建
- 三、分析工程结构
- 1、main.js
- 2、组件中
一、简介
1、简介
2020年9月18日,Vue.js发布3.0版本,代号(One Piece)海贼王

2、性能提升
打包减少41%,初次渲染快55%,更新渲染快133%。内存减少54%。
3、源码升级
- 使用Proxy代替defineProperty实现响应式。
- 重写虚拟DOM的实现和Tree-Shaking。
4、拥抱TypeScript
vue3更好的支持TypeScript。
5、新特性
- Composition API(组合API)
- setup配置
- ref和reactive
- watch和watchEffect
- provide和inject
- 新的内置组件
- Frament
- Teleport
- Suspence
- 其他改变
- 新的生命周期钩子。
- data选项应始终被声明为一个函数。
- 移除KeyCode支持作为v-on的修饰符。
二、创建Vue3.0工程
官方文档
1、使用vue-cli创建
// 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue -- version
// 安装或升级@vue/cli
npm install -g @vue/cli
// 创建
vue create vue_test
// 启动
cd vue_test
npm run serve
2、使用vite创建
- 官方文档
- vite官网
- 介绍:新一代前端构建工具
- 优势:
开发环境中,无需打包操作,可快速的冷启动。
轻量快速的热重载(HMR)。
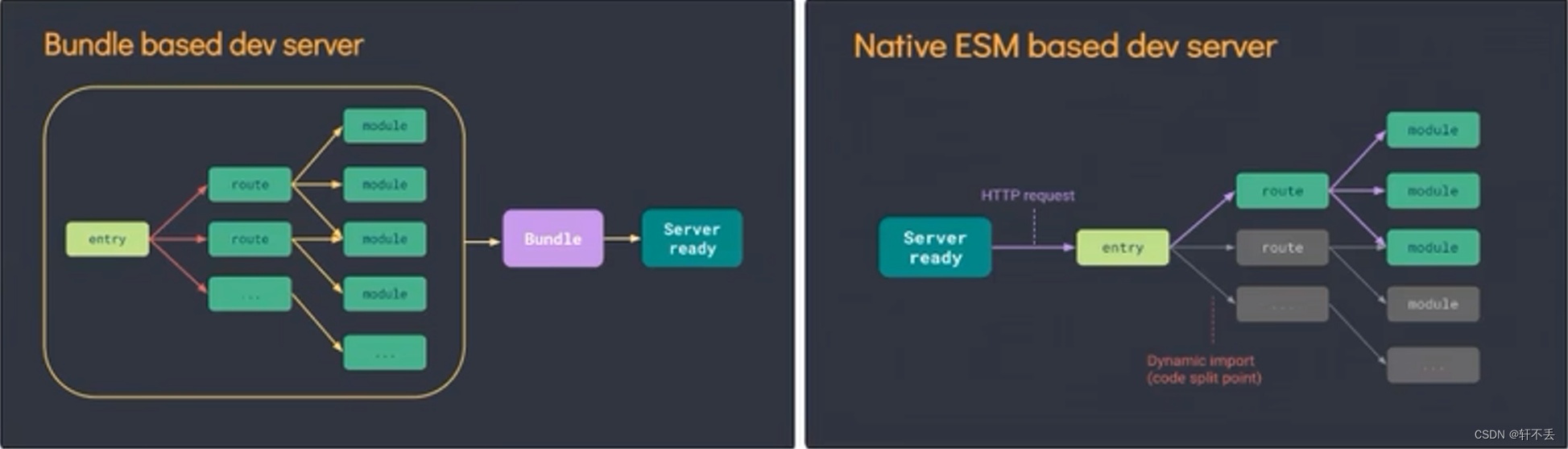
真正的按需编译,不再等待整个应用编译完成。 - 传统构建和vite构建对比图

- 创建工程
// 创建工程
npm init vite-app <project-name>
// 进入工程目录
cd <project-name>
// 安装依赖
npm install
// 运行
npm run dev
三、分析工程结构
1、main.js
//引入的不再是Vue构造函数,而是一个名为createApp的工厂函数。
//工厂函数无需创建对象,直接调用。
import {createApp} from 'vue'
createApp(App).mount('#app')
//此处类似于创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更"轻")。
2、组件中
Vue3组件中模板结构可以没有根标签。