一、需求
父组件App收到子组件student传过来的数据,要在页面上呈现!
name是App的子组件student,通过自定义事件传过来的。

计算属性,得有原数据才能计算!计算的属性要是已经存在的:data里面有的、props里面传过来的。
所以,父组件App,想要呈现收到的name的值,只能用data!!!
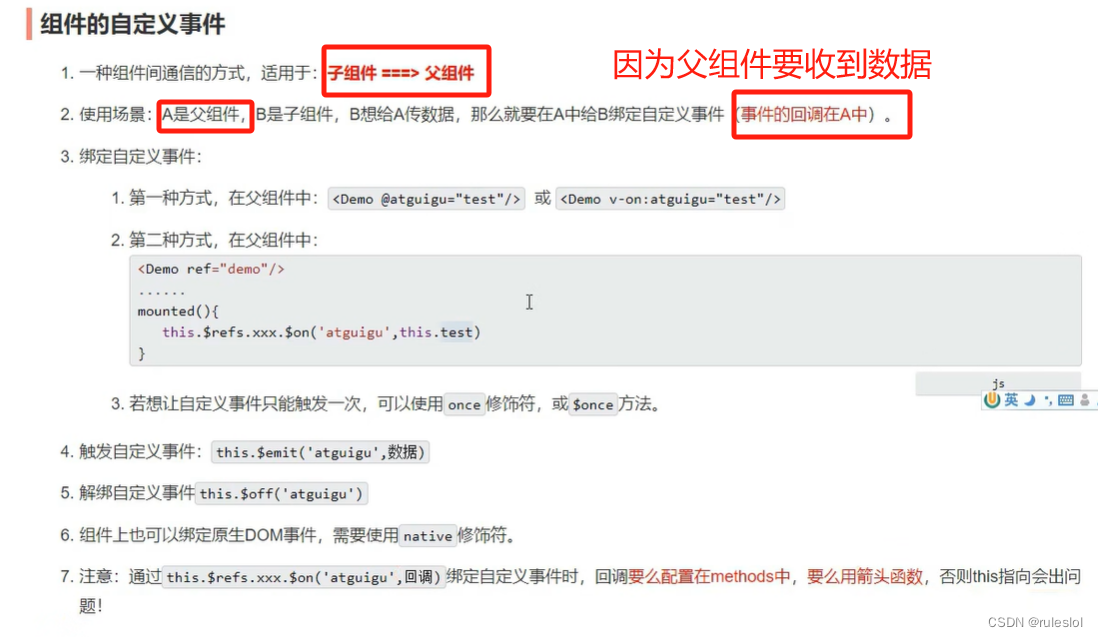
1-1、自定义组件绑定方式一,传值


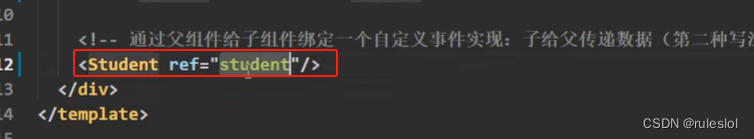
1-2、自定义组件绑定方式二,传值


注意点:

谁触发的atguigu事件,这个事件回调函数中的this就是谁!是student组件触发的atguigu事件,所以此处的this就是student组件的vc。
若是函数写在methods中,并是普通函数的写法,函数中的this是当前的组件vc。
解决方式1:

箭头函数没有自己的this,往外找:mounted函数,生命周期钩子是普通函数,生命周期钩子中的this就是当前组件的vc。
解决方式2:

二、组件可用的事件
- 自定义事件
- 原生事件

解决方式:

将click事件交给student组件最外层的元素。
所以,一个<template>标签中只能有一个根元素!
三、小结