目录
简介:
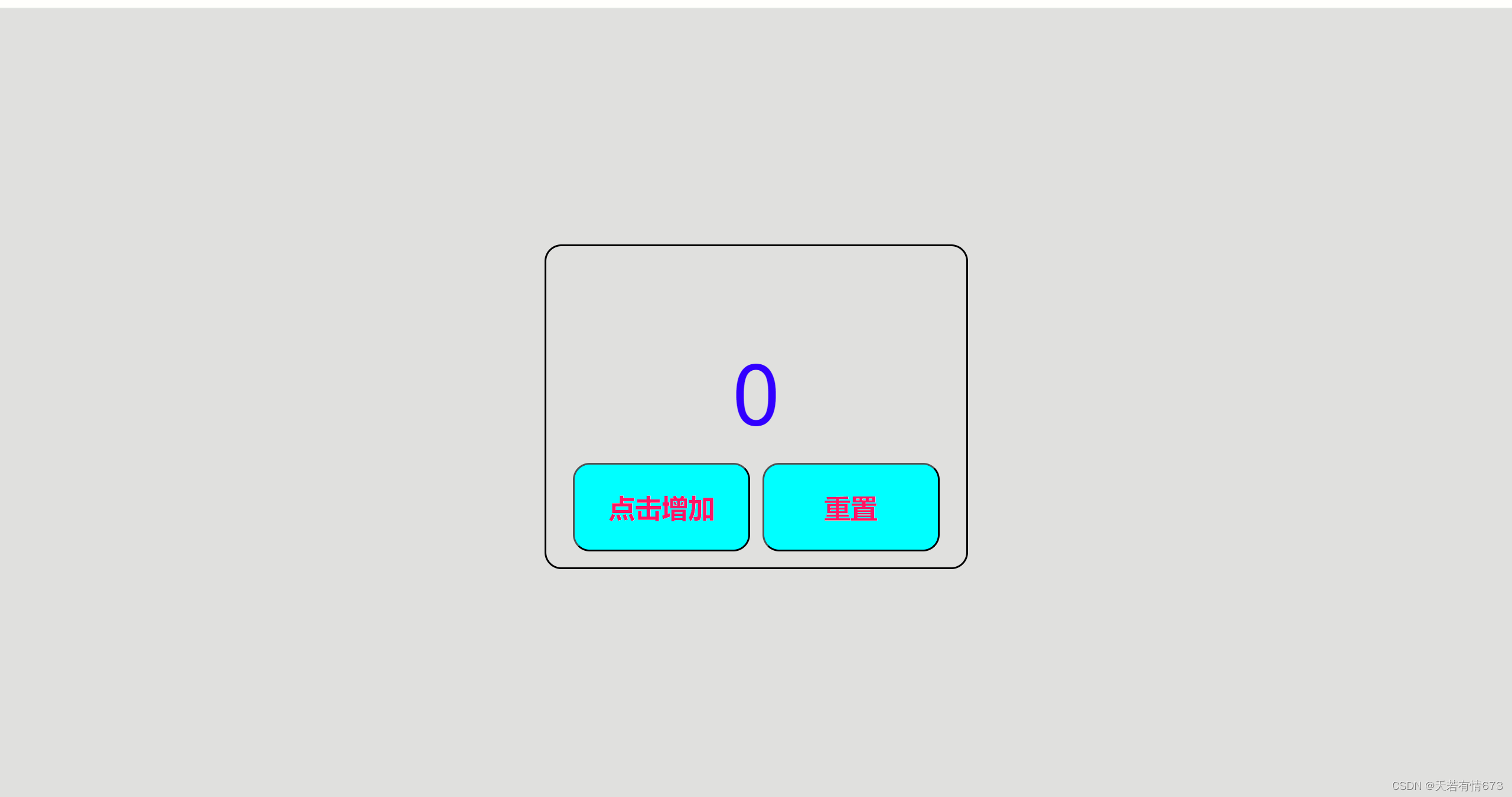
效果图:
源码:
html:
CSS:
JS:
源码解析:
简介:
在日常生活当中很多事情都需要用到计数器特别是在体育运动当中,可以我们那么我们可不可以通过网页来制作一个计数器呢答案是肯定的我们需要利用到css和javascript,特别是javascript,非常重要,因为它提供的是功能。我们废话不多说,直接上源码。
效果图:

源码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计数器</title>
<link rel="stylesheet" href="./css/styles.css">
</head>
<body>
<div class="counter">
<p id="count">0</p>
<button id="increment">点击增加</button>
<button id="reset">重置</button> <!-- 新增的重置按钮 -->
</div>
<script src="./js/script.js"></script>
</body>
</html>CSS:
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #e0e0e0;
}
.counter {
text-align: center;
color: blue;
font-size: 3em;
border: 2px solid #000;
padding: 18px 30px;
border-radius: 19px;
}
#count {
font-size: 2em;
margin-bottom: 10px;
}
#increment {
padding: 10px 20px;
font-size: 1em;
cursor: pointer;
}
#reset {
padding: 10px 20px;
font-size: 1em;
cursor: pointer;
margin-top: 10px; /* 为了与增加按钮之间有些间距 */
}
#increment,
#reset{
background-color: aqua;
border-radius: 19px;
font-weight: 800;
font-size: 30px;
color: deeppink;
width: 12.5rem;
height: 100px;
}JS:
document.addEventListener('DOMContentLoaded', function() {
var countElement = document.getElementById('count');
var incrementButton = document.getElementById('increment');
var count = 0;
incrementButton.addEventListener('click', function() {
count++;
countElement.textContent = count;
});
});
document.addEventListener('DOMContentLoaded', function() {
var countElement = document.getElementById('count');
var incrementButton = document.getElementById('increment');
var resetButton = document.getElementById('reset'); // 获取重置按钮
var count = 0;
incrementButton.addEventListener('click', function() {
count++;
countElement.textContent = count;
});
resetButton.addEventListener('click', function() {
count = 0; // 重置计数器
countElement.textContent = count; // 更新显示的数值
});
});源码解析:
styles.css定义了页面的样式,包括计数器文本的字体大小、按钮的样式等。script.js包含了JavaScript代码,它监听DOMContentLoaded事件以确保在DOM完全加载后再执行脚本。然后,它获取计数元素和增加按钮,并设置一个初始计数为0。最后,它给增加按钮添加一个点击事件监听器,每次点击时,计数就会加一,并更新计数元素的文本内容。index.html是页面的HTML结构,它包括一个显示计数的<p>元素和一个增加按钮<button>。它还链接到CSS和JavaScript文件。
将这三个文件放在同一个文件夹中,并在浏览器中打开index.html文件,你应该就能看到一个简单的计数器,每次点击按钮时,计数就会加一。