不管是component还是分文件编写的一个自定义组件,遵循如下:
a:不管哪一级的子对象 都可以直接调根节点下的方法和属性
b:不管哪一级的子对象 调用非根节点的方法和属性,前面要加上该节点的id,即id.方法()或id.属性的形式


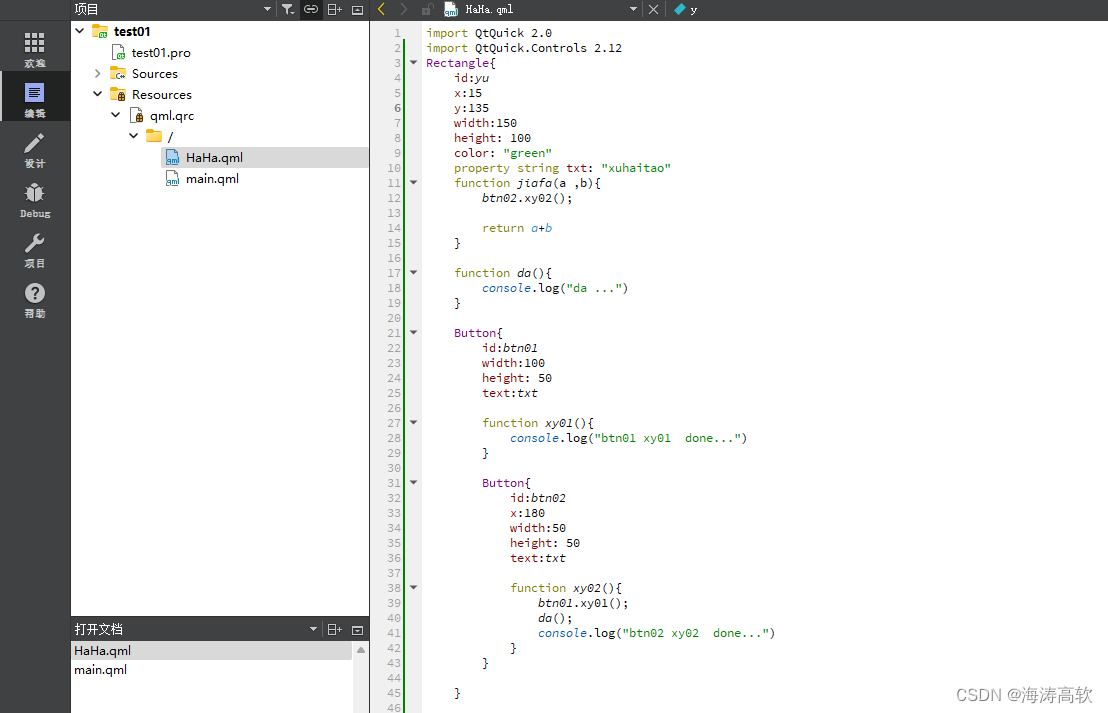
import QtQuick 2.0
import QtQuick.Controls 2.12
Rectangle{
id:yu
x:15
y:135
width:150
height: 100
color: "green"
property string txt: "xuhaitao"
function jiafa(a ,b){
btn02.xy02();
return a+b
}
function da(){
console.log("da ...")
}
Button{
id:btn01
width:100
height: 50
text:txt
function xy01(){
console.log("btn01 xy01 done...")
}
Button{
id:btn02
x:180
width:50
height: 50
text:txt
function xy02(){
btn01.xy01();
da();
console.log("btn02 xy02 done...")
}
}
}
}
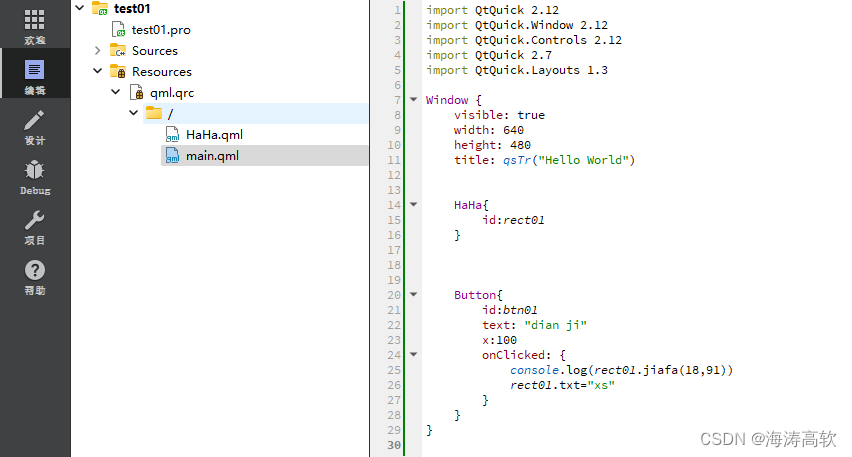
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
import QtQuick 2.7
import QtQuick.Layouts 1.3
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
HaHa{
id:rect01
}
Button{
id:btn01
text: "dian ji"
x:100
onClicked: {
console.log(rect01.jiafa(18,91))
rect01.txt="xs"
}
}
}
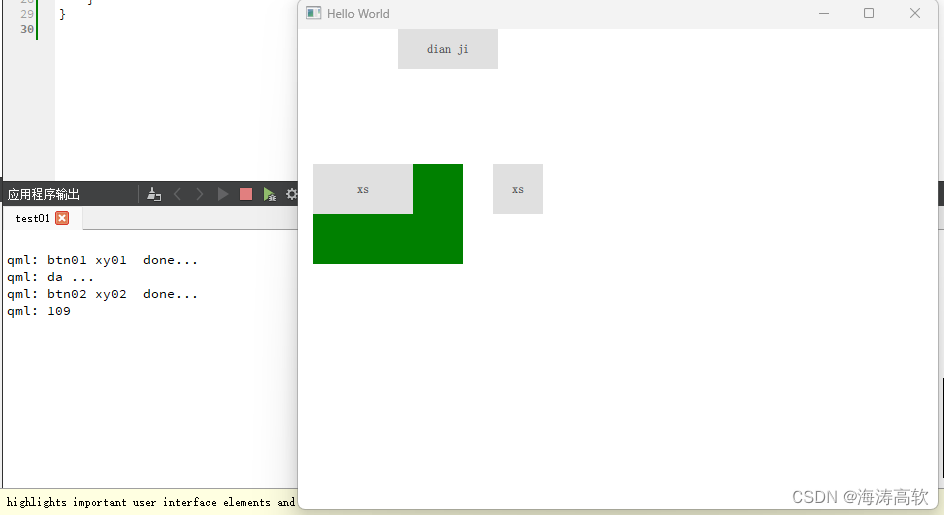
运行结果:

FR:徐海涛(hunkxu)

















![【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 字符串筛选排序(100分) - 三语言AC题解(Python/Java/Cpp)](https://img-blog.csdnimg.cn/direct/6e40bb680fca4f809af4fc0e3107d2a0.png)