Vite(发音为“veet”)是一个新的JavaScript绑定器。它包括电池,几乎不需要任何配置即可使用,并包括大量配置选项。哦——而且速度很快。速度快得令人难以置信。
本文将介绍将现有项目转换为Vite的过程。我们将介绍别名、填充webpack的dotenv处理和服务器代理等内容。换句话说,我们正在研究如何将一个项目从现有的bundler转移到Vite。如果你想开始一个新的项目,你会想跳转到他们的文档。
长话短说:CLI会询问您选择的框架——React、Preact、Svelte、Vue、Vanilla,甚至lit-html——以及您是否想要TypeScript,然后为您提供一个功能齐全的项目。
我们的用例
我们所看到的是基于我自己迁移booklist项目(repo)的webpack构建的经验。这个项目没有什么特别的地方,但它相当大,而且很旧,而且非常依赖webpack。因此,从这个意义上说,这是一个很好的机会,可以在我们迁移到Vite时看到一些更有用的配置选项。
我们不需要什么
使用Vite最令人信服的原因之一是,它已经做了很多开箱即用的工作,结合了其他框架的许多职责,因此配置和约定的依赖性更少,基线也更稳固。
所以,与其从喊出我们需要开始的内容开始,不如让我们回顾一下我们不需要的所有常见的网络包东西,因为Vite免费给了我们。
静态资产加载
我们通常需要在webpack中添加这样的内容:
{
test: /\.(png|jpg|gif|svg|eot|woff|woff2|ttf)$/,
use: [
{
loader: "file-loader"
}
]
}这将获取对字体文件、图像、SVG文件等的任何引用,并将它们复制到dist文件夹中,以便可以从新的捆绑包中引用它们。这是Vite的标准配置。
Styles
我在这里故意说“styles”而不是“css”,因为有了webpack,你可能会有这样的东西:
{
test: /\.s?css$/,
use: [MiniCssExtractPlugin.loader, "css-loader", "sass-loader"]
},
// later
new MiniCssExtractPlugin({ filename: "[name]-[contenthash].css" }),…这允许应用程序导入CSS或SCSS文件。你会厌倦听我这么说的,但Vite支持这一点。只要确保将Sass本身安装到您的项目中,Vite将处理其余的工作。
模板转换/TypeScript
很可能您的代码正在使用TypeScript和/或非标准JavaScript功能,如JSX。如果是这种情况,您将需要转换代码以删除这些内容,并生成浏览器(或JavaScript解析器)能够理解的普通旧JavaScript。在webpack中,它看起来像这样:
{
test: /\.(t|j)sx?$/,
exclude: /node_modules/,
loader: "babel-loader"
},…用相应的Babel配置来指定适当的插件,对我来说,它看起来是这样的:
{
"presets": ["@babel/preset-typescript"],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-syntax-dynamic-import",
"@babel/plugin-proposal-optional-chaining",
"@babel/plugin-proposal-nullish-coalescing-operator"
]
}虽然我可能在几年前就停止使用前两个插件了,但这并不重要,因为正如我相信你已经猜到的那样,Vite为我们做了这一切。它会获取你的代码,删除任何TypeScript和JSX,并生成现代浏览器支持的代码。
node_modules
令人惊讶的是,webpack要求您告诉它从node_modules解析导入,我们这样做:
resolve: {
modules: [path.resolve("./node_modules")]
}不出所料,Vite已经做到了。
生产模式
我们在webpack中做的一件常见的事情是通过手动传递模式属性来区分生产环境和开发环境,如下所示:
mode: isProd ? "production" : "development",…我们通常会这样推测:
const isProd = process.env.NODE_ENV == "production";当然,我们通过构建过程来设置环境变量。
Vite处理这一问题的方式有点不同,它为我们提供了不同的命令来运行开发构建和生产构建,我们很快就会了解这些命令。
文件扩展
冒着拖延这一点的风险,我会很快注意到Vite也不要求您指定您正在使用的每个文件扩展名。
resolve: {
extensions: [".ts", ".tsx", ".js"],
}只要建立一个合适的Vite项目,你就可以开始了。
支持 Rollup 插件
这是一个关键点,我想在它自己的部分中指出。如果你在完成这篇博客文章时,仍然需要在Vite应用程序中替换一些webpack插件,那么试着找到一个等效的Rollup插件并使用它。你没有看错:Rollup插件已经(或者通常,至少)与Vite兼容。当然,一些Rollup插件所做的事情与Vite的工作方式不兼容——但总的来说,它们应该只是工作的。
详情请查看: 使用插件
你的第一个Vite项目
请记住,我们正在将现有的遗留webpack项目转移到Vite。如果你正在建造新的东西,最好开始一个新的Vite项目,然后从那里开始。也就是说,我向您展示的初始代码基本上是从Vite从一个新项目中构建的代码复制而来的,所以花点时间构建一个新的项目可能也是比较流程的好主意。
HTML入口
是的,你没看错。Vite不是像webpack那样将HTML集成放在插件后面,而是将HTML放在首位。它期望在JavaScript入口点上有一个带有脚本标记的HTML文件,并从中生成所有内容。
以下是我们开始使用的HTML文件(Vite希望将其称为index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>The GOAT of web apps</title>
</head>
<body>
<div id="home"></div>
<script type="module" src="/reactStartup.tsx"></script>
</body>
</html>请注意,<script>标记指向/reactStartup.tsx。根据需要将其调整为您自己的条目。
让我们安装一些东西,比如React插件:
$ npm i vite @vitejs/plugin-react @types/node
我们还在项目目录中的index.html文件旁边创建以下vite.config.ts。
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()]
});最后,让我们添加一些新的npm脚本:
"dev": "vite",
"build": "vite build",
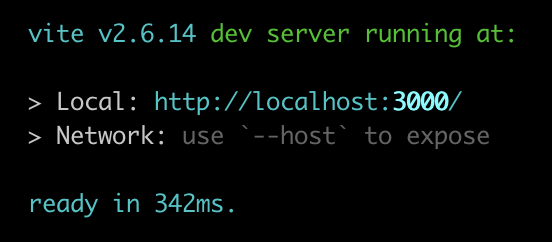
"preview": "vite preview",现在,让我们用npm运行的dev启动Vite的开发服务器。它速度快得令人难以置信,可以根据请求逐步构建所需的内容。
但是,不幸的是,它失败了。至少现在是这样。

我们稍后将了解如何设置别名,但现在,让我们改为修改reactStartup文件(或您的入口文件的名称),如下所示:
import React from "react";
import { render } from "react-dom";
render(
<div>
<h1>Hi there</h1>
</div>,
document.getElementById("home")
);现在我们可以通过npm run-dev命令运行它,并浏览到localhost:3000。

HMR(热更新模块)
现在开发服务器正在运行,请尝试修改源代码。输出应该几乎立即通过Vite的HMR进行更新。这是维特最好的特点之一。当变化似乎立即反映出来,而不是等待,甚至是自己触发它们时,它会让开发体验变得更好。
这篇文章的其余部分将介绍我为使用Vite构建和运行自己的应用程序所必须做的所有事情。我希望其中一些与您相关!
Aliases(别名)
基于webpack的项目有这样的配置并不罕见:
resolve: {
alias: {
jscolor: "util/jscolor.js"
},
modules: [path.resolve("./"), path.resolve("./node_modules")]
}这在提供的路径中为jscolor设置了一个别名,并告诉webpack在解析导入时同时查看根文件夹(./)和node_modules。这使我们可以进行这样的进口:
import { thing } from "util/helpers/foo"…在组件树的任何位置,假设在最顶部有一个util文件夹。
Vite不允许您提供整个文件夹来进行这样的解析,但它允许您指定别名,这些别名遵循与@rollup/plugin-alias相同的规则:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import path from "path";
export default defineConfig({
resolve: {
alias: {
jscolor: path.resolve("./util/jscolor.js"),
app: path.resolve("./app"),
css: path.resolve("./css"),
util: path.resolve("./util")
}
},
plugins: [react()]
});我们添加了resolve.alias部分,其中包括我们需要别名的所有条目。我们的jscolor-util被设置为相关模块,并且我们的顶级目录有别名。现在,我们可以从任何位置的任何组件导入app/、css/和util/。
请注意,这些别名仅适用于导入的根,例如util/foo。如果您的树中有其他util文件夹,并且您使用以下内容引用它:
import { thing } from "./helpers/util";……那么上面的别名就不会搞砸了。这种区别没有很好的记录,但您可以在Rollup别名插件中看到它。Vite的别名与相同的行为相匹配。
环境变量
Vite当然支持环境变量。它从开发中的.env文件或process.env中读取配置值,并将它们注入到代码中。不幸的是,事情的工作方式与你可能习惯的有点不同。首先,它不能取代process.env。FOO,但更重要的是.meta.env。FOO。不仅如此,默认情况下,它只替换前缀为VITE_的变量。所以,import.meta.env。VITE_FOO实际上会被替换,但不是我原来的FOO。可以配置此前缀,但不能将其设置为空字符串。
对于遗留项目,您可以将所有环境变量进行grep和替换以使用import.meta.env,然后添加VITE_前缀,更新.env文件,并更新您使用的任何CI/CD系统中的环境变量。或者,您可以配置更经典的替换process.env的行为。任何在开发中具有.env文件值的东西,或在生产中具有真实进程.env值的东西。
方法如下。Vite的define功能基本上就是我们所需要的。这在开发过程中注册全局变量,并为生产进行原始文本替换。我们需要进行设置,以便在开发模式下手动读取.env文件,在生产模式下手动阅读process.env对象,然后添加适当的define条目。
让我们将所有这些构建到Vite插件中。首先,运行npm i dotenv。
现在让我们来看一下插件的代码:
import dotenv from "dotenv";
const isProd = process.env.NODE_ENV === "production";
const envVarSource = isProd ? process.env : dotenv.config().parsed;
export const dotEnvReplacement = () => {
const replacements = Object.entries(envVarSource).reduce((obj, [key, val]) => {
obj[`process.env.${key}`] = `"${val}"`;
return obj;
}, {});
return {
name: "dotenv-replacement",
config(obj) {
obj.define = obj.define || {};
Object.assign(obj.define, replacements);
}
};
};Vite设置process.env。NODE_ENV,所以我们所需要做的就是检查一下,看看我们处于哪种模式。
现在我们得到实际的环境变量。如果我们在生产中,我们会获取process.env本身。如果我们在dev中,我们要求dotenv获取我们的.env文件,解析它,并返回一个包含所有值的对象。
我们的插件是一个返回Vite插件对象的函数。我们将环境值注入到一个具有process.env的新对象中。在值前面,然后我们返回实际的插件对象。有许多挂钩可供使用。不过,在这里,我们只需要配置挂钩,它允许我们修改当前的配置对象。如果不存在定义条目,则添加一个定义条目,然后添加所有值。
但在继续前进之前,我想指出,我们正在解决的Vite环境变量限制是有原因的。上面的代码是捆绑器的频繁配置方式,但这仍然意味着process.env中的任何随机值都会被卡在源代码中(如果该键存在的话)。那里存在潜在的安全问题,所以请记住这一点。
代理配置
您部署的web应用程序是什么样子的?如果它所做的只是提供JavaScript/CSS/HTML——实际上一切都是通过位于其他地方的独立服务进行的——那就太好了!你实际上已经完成了。我给你看的应该就是你所需要的。Vite的开发服务器将根据需要为您的资产提供服务,它会像以前一样ping您的所有服务。
但是,如果你的网络应用程序足够小,以至于你的网络服务器上正在运行一些服务,该怎么办?对于我正在转换的项目,我在web服务器上运行了一个GraphQL端点。为了进行开发,我启动了Express服务器,它以前知道如何为webpack生成的资产提供服务。我还启动了一个webpack监视任务来生成这些资产。
但随着Vite推出自己的开发服务器,我们需要启动Express服务器(在Vite使用的端口之外的另一个端口上),然后在那里对/graphql进行代理调用:
server: {
proxy: {
"/graphql": "http://localhost:3001"
}
} 这个消息告诉Vite,对/graphql的任何请求都应该发送到http://localhost:3001/graphql.
请注意,我们没有将代理设置为http://localhost:3001/graphql在配置中。相反,我们将其设置为http://localhost:3001并依靠Vite将/graphql部分(以及任何查询参数)添加到路径中。
构建库
作为一个快速的奖励部分,让我们简要讨论一下构建图书馆的问题。例如,如果您只想构建一个JavaScript文件,例如像Redux这样的库,该怎么办。没有相关的HTML文件,所以您首先需要告诉Vite要做什么:
build: {
outDir: "./public",
lib: {
entry: "./src/index.ts",
formats: ["cjs"],
fileName: "my-bundle.js"
}
}告诉Vite将生成的捆绑包放在哪里,称之为什么,以及构建什么格式。请注意,我在这里使用CommonJS而不是ES模块,因为ES模块不会缩小(截至本文撰写之时),因为担心它可能会破坏树的抖动。
您可以使用vite构建来运行此构建。要启动监视并在更改时重建库,您需要运行:
$ vite build --watch总结
Vite是一个令人难以置信的令人兴奋的工具。它不仅减轻了捆绑web应用程序的痛苦和眼泪,而且在这个过程中大大提高了捆绑的性能。它附带了一个速度极快的开发服务器,该服务器附带了热模块重新加载,并支持所有主要的JavaScript框架。如果你做网络开发——无论是为了好玩,这都是你的工作,或者两者兼而有之–我再怎么强烈地推荐它也不为过。