前端实现获取后端返回的文件流并下载
- 方法一:使用Axios实现文件流下载
- 优点
- 缺点
- 方法二:使用封装的Request工具实现文件流下载
- 优点
- 缺点
- 方法三:直接通过URL跳转下载
- 优点
- 缺点
- 结论
在前端开发中,有时需要从后端获取文件流,并将其下载到本地。本文介绍如何在前端实现此功能的不同的实现方法,并分析其优缺点
方法一:使用Axios实现文件流下载
使用Axios实现文件流下载的方法,本人亲测可以实现
import axios from 'axios';
import { getToken } from '@/utils/auth'
handleExport() {
// 接口调用获取文件
axios({
method: 'get',
responseType: 'blob', // 指定响应类型为blob
url: this.GLOBAL.baseURL + '/api/v1/business/user/export',
data: this.queryParams, // 导入文件一般都用FormData格式数据
headers: { 'Authorization': 'Bearer ' + getToken() } // 传递token进行身份验证
}).then(res => {
if (res.code === 200) {
// 导入成功
this.downloadBinaryFile(res.data, '导入失败后下载的报错文件')
} else {
// 输出失败信息
}
}).catch(error => {
console.error('下载失败', error);
});
},
/**
* 将二进制文件下载到本地,保存为excel文件
* @param {*} binFile 二进制文件流
* @param {*} fileName 下载后的文件名
* @param {*} blobType 文件格式,默认为 "application/vnd.ms-excel"
*/
downloadBinaryFile(binFile, fileName, blobType = "application/vnd.ms-excel") {
// 创建 Blob 对象,包含二进制文件流和文件类型
const blobObj = new Blob([binFile], { type: blobType });
// 创建下载链接元素
const downloadLink = document.createElement('a');
// 处理不同浏览器的 URL 兼容性
let url = window.URL || window.webkitURL;
url = url.createObjectURL(blobObj); // 创建文件 URL
// 设置下载链接属性
downloadLink.href = url;
downloadLink.download = fileName;
// 将下载链接添加到文档中并触发点击事件
document.body.appendChild(downloadLink);
downloadLink.click();
// 移除下载链接并释放 URL 对象
document.body.removeChild(downloadLink);
window.URL.revokeObjectURL(url);
}
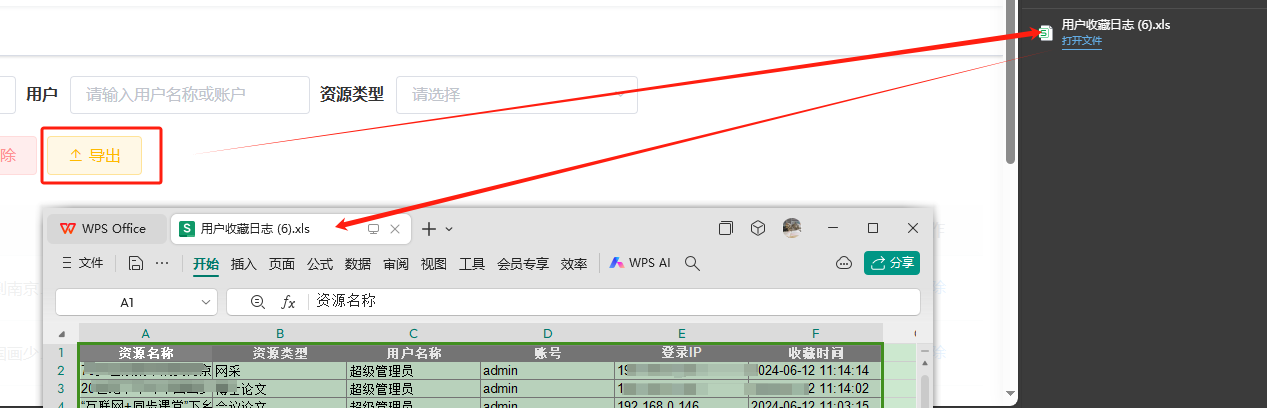
实现的效果

优点
- 支持传递Token进行身份验证,安全性较高
- 支持POST请求,可以将参数放在请求体中,避免URL长度限制及参数暴露
缺点
- 实现相对复杂,需要手动创建和管理Blob对象及下载链接
方法二:使用封装的Request工具实现文件流下载
接下来介绍使用封装的Request工具实现文件流下载的方法
import request from '@/utils/request'
// 日志管理收藏、浏览、下载导出接口
export function exportUserOperateAdmin(data, headers) {
return request({
url: '/business/user/export',
method: 'get',
data: data,
headers: headers
})
}
// 调用导出接口
exportUserOperateAdmin(this.queryParams, { responseType: 'blob' }).then(
response => {
console.log(response)
const url = window.URL.createObjectURL(new Blob([response.data])) // 创建下载链接
const link = document.createElement('a')
link.href = url
link.download = '全文导入模板.xlsx' // 设置文件名
document.body.appendChild(link)
link.click() // 触发下载
document.body.removeChild(link) // 下载后移除元素
}
).catch(error => {
console.error('下载失败', error)
this.loading = false // 停止加载,隐藏加载状态
})
优点
- 封装后的Request工具调用简单,代码更简洁
- 支持传递Token进行身份验证,安全性较高
缺点
- 实现相对简单,但仍需手动处理Blob对象及下载链接
方法三:直接通过URL跳转下载
最后介绍直接通过URL跳转实现文件下载的方法
const baseurl = this.GLOBAL.baseURL
// 拼接上导出的地址,如果接口还需要其他参数,都可以直接拼接上
let url = baseurl + '/api/v1/business/user/export';
console.log(url)
alert(url)
// 第二个参数'_self'表示在当前页下载,不打开新的页面
window.open(url, '_self')
优点
- 实现简单,不需要处理Blob对象及下载链接
- 适合下载无需身份验证或参数简单的文件
缺点
- 无法传递Token进行身份验证,安全性较低
- 参数放在URL中不安全,且可能会导致URL过长
- 处理中文参数可能会出现乱码问题
结论
以上三种方法各有优缺点,实际开发中可以根据具体需求选择合适的方法。
如果需要传递Token进行身份验证并确保下载安全性,推荐使用方法一或方法二
如果只是简单下载无需验证的文件,可以考虑使用方法三