github仓库必须是公开的。
按照CDN的方式引入
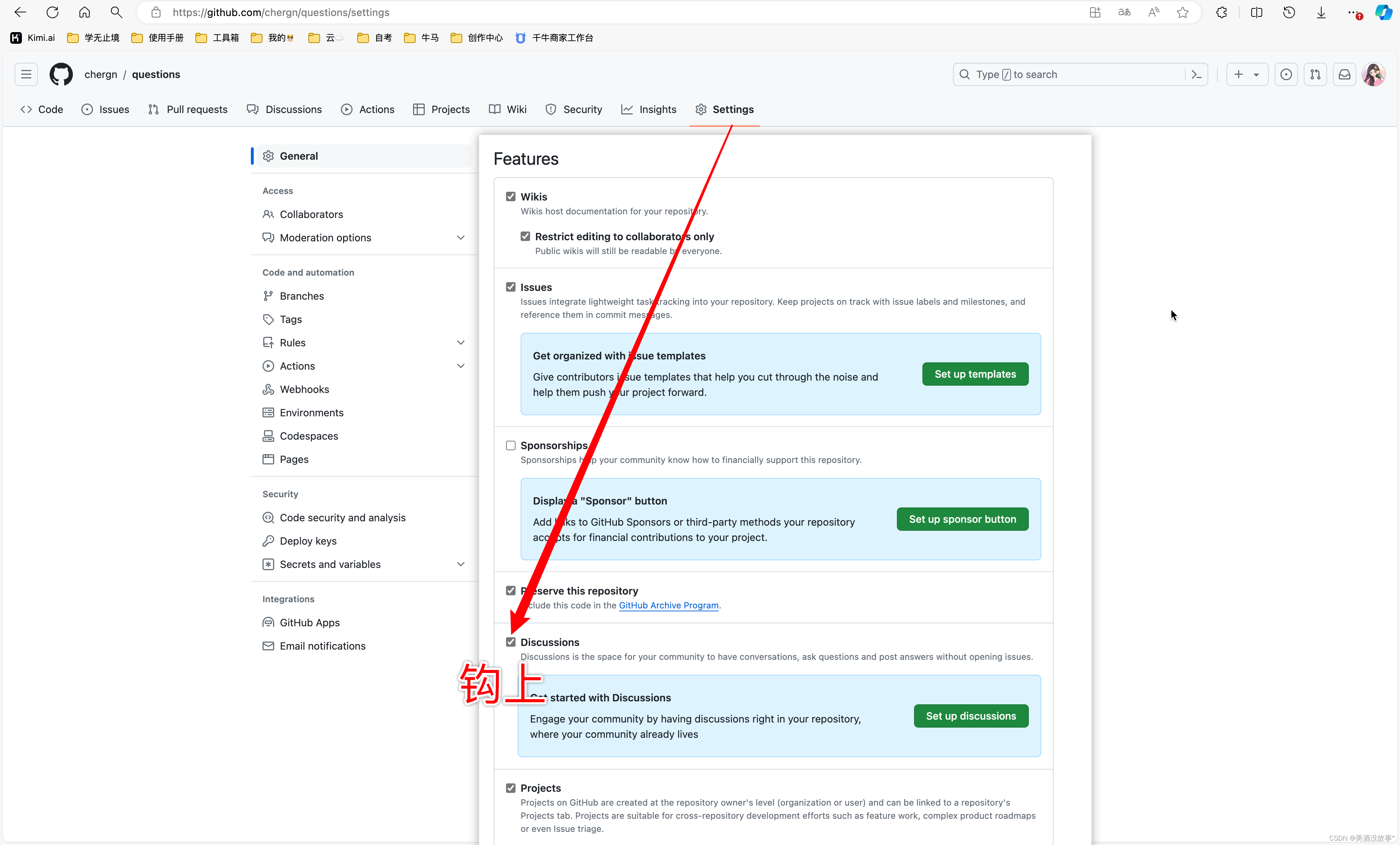
打开discussions模块

安装giscus app


配置giscus
就是刚安装了giscus app的仓库

页面往下走,生成了代码:

配置vitepress
采用了CDN的方式引入

使用web component
随便找个地方试试组件

效果


有了


优化
那么多页面,一个一个的添加评论组件不现实。封装个评论组件覆盖原来的vitepress layout
- 在.vitepress目录下的theme目录下创建组件
<!-- Layout.vue -->
<template>
<Layout>
<template #doc-after>
<giscus-widget
id="comments"
repo="chergn/questions"
repoid=""
category="Announcements"
categoryid=""
mapping="title"
term="Welcome to giscus!"
reactionsenabled="1"
emitmetadata="0"
inputposition="top"
theme="light"
lang="en"
loading="lazy"
></giscus-widget>
</template>
</Layout>
</template>
<script lang="ts" setup>
import DefaultTheme from "vitepress/theme";
const { Layout } = DefaultTheme;
</script>
- 在.vitepress目录下的theme目录下的index.js文件配置layout
import DefaultTheme from 'vitepress/theme'
import CommentLayout from './CommentLayout.vue'
export default {
extends: DefaultTheme,
// 使用注入插槽的包装组件覆盖 Layout
Layout: CommentLayout
}

有了这两文件就好了