rem基础
1. rem单位
- rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
- 不同的是rem的基准是相对于html元素的字体大小。
- 比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem;则换成px表示就是24px。
- rem的优势:父元素文字大小可能不一致,但是整个页面只有一个html,可以很好来控制整个页面的元素大小。
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html {
font-size: 12px;
}
div {
font-size: 12px;
width: 15rem;
height: 15rem;
background-color: purple;
}
p {
/* 1. em相对于父元素 的字体大小来说的 */
/* width: 10em;
height: 10em; */
/* 2. rem 相对于 html元素 字体大小来说的 */
width: 10rem;
height: 10rem;
background-color: pink;
/* 3.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制 */
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>媒体查询
1. 什么是媒体查询
- 媒体查询(Media Query)是CSS3新语法。
- 使用@media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询

2. 语法规范
@media mediatype and|not|only (media feature) {
CSS-Code;
}- 用@media 开头注意@符号
- mediatype 媒体类型
- 关键字andnotonly
- media feature媒体特性必须有小括号包含
- mediatype 查询类型:将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| scree | 用于电脑屏幕,平板电脑,智能手机等 |
- 关键字:关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
- 媒体特性:每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
3. 媒体查询+rem实现元素动态大小变化
- rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
- 媒体查询可以根据不同设备宽度来修改样式
- 媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 这句话的意思就是: 在我们屏幕上 并且 最大的宽度是 800像素 设置我们想要的样式 */
/* max-width 小于等于800 */
/* 媒体查询可以根据不同的屏幕尺寸在改变不同的样式 */
@media screen and (max-width: 800px) {
body {
background-color: pink;
}
}
@media screen and (max-width: 500px) {
body {
background-color: purple;
}
}
</style>
</head>
<body>
</body>
</html>4. 引入资源
- 当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
- 原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
- 语法规范:
<link rel="stylesheet" media="mediatype and|not|only (media feature)
" href="mystylesheet.css">- 示例:
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)
">- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 当我们屏幕大于等于 640px以上的,我们让div 一行显示2个 */
/* 当我们屏幕小于640 我们让div一行显示一个 */
/* 一个建议: 我们媒体查询最好的方法是从小到大 */
/* 引入资源就是 针对于不同的屏幕尺寸 调用不同的css文件 */
</style>
<link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>Less基础
1. 维护css的弊端
- CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS 需要书写大量看似没有逻辑的代码,CSS 冗余度是比较高的。
- 不方便维护及扩展,不利于复用。
- CSS 没有很好的计算能力
- 非前端开发工程师来讲,往往会因为缺少 CSS 编写经验而很难写出组织良好且易于维护的 CSS 代码项目。
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html {
font-size: 50px;
}
img {
/* width: 82px;
height: 82px; */
/* width: 1.64rem;
height: 1.64rem; */
/* width: 82 / 50; */
}
div {
background-color: pink;
}
p {
background-color: pink;
}
span {
background-color: pink;
}
</style>
</head>
<body>
</body>
</html>2. Less介绍
- Less(Leaner Style Sheets 的缩写)是一门CSS 扩展语言,也成为CSS预处理器。
- 做为CSS 的一种形式的扩展,它并没有减少CSS 的功能,而是在现有的CSS 语法上,为CSS加入程序式语言的特性。
- 它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
- Less中文网址:Less中文网站
 http://lesscss.cn/
http://lesscss.cn/ - 常见的CSS预处理器:Sass、Less、Stylus
- Less是一门 CSS 预处理语言,它扩展了CSS的动态特性。
3. Less安装
- 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
- 检查是否安装成功,使用cmd命令(win10 是window +r 打开运行输入cmd)--- 输入“node–v”查看版本即可
- 基于nodejs在线安装Less,使用cmd命令“npm install -g less”即可
- 检查是否安装成功,使用cmd命令“lessc -v”查看版本即可

4. Less变量
- 变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名: 值;- 变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
@color: pink;- 变量使用规范
// 直接使用
body{
color:@color;
}
a:hover{
color:@color;
}5. Less编译
- 本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS 文件。
- 所以,我们需要把我们的less文件,编译生成为css文件,这样我们的html页面才能使用。
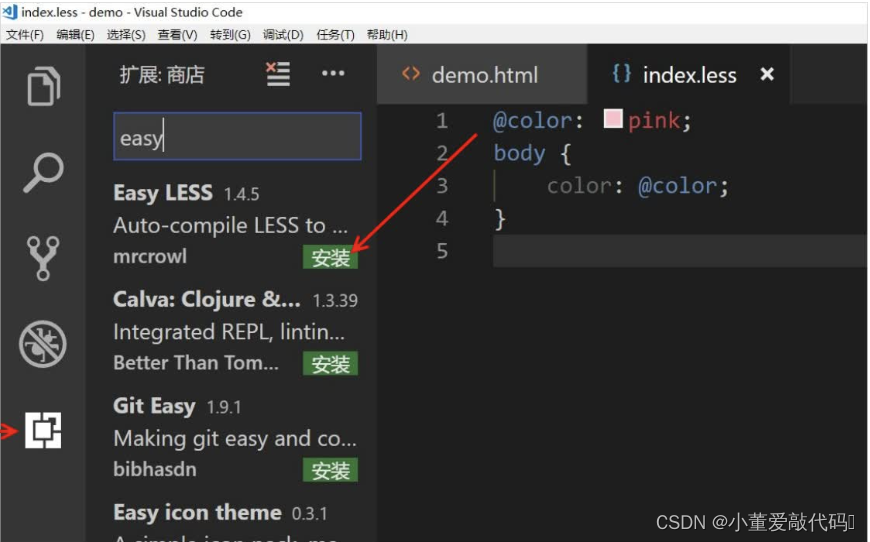
- vscode Less 插件:Easy LESS 插件用来把less文件编译为css文件;安装完毕插件,重新加载下vscode。只要保存一下Less文件,会自动生成CSS文件。

6. Less嵌套
- 我们经常用到选择器的嵌套
#header .logo {
width: 300px;
}- Less嵌套写法
#header {
.logo {
width: 300px;
}
}- 如果遇见(交集|伪类|伪元素选择器)
- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a:hover{
color:red;
}- Less 嵌套写法
a{
&:hover{
color:red;
}
}- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* .header {}
.header a {} */
</style>
<link rel="stylesheet" href="nest.css">
</head>
<body>
<div class="header">
<a href="#">文字</a>
</div>
<div class="nav">
<div class="logo">传智播客</div>
</div>
</body>
</html>7. Less运算
- 任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/* Less里面写 */
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/* 生成的css*/
div {
border: 15px solid red;
}
/* Less甚至还可以这样 */
width: (@width + 5) * 2;- ⚠️
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
- 代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="count.css">
</head>
<body>
<div></div>
</body>
</html>rem适配方案
1. rem实际开发适配方案
- 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小;(媒体查询)
- CSS 中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为 rem 为单位的值;

2. rem适配方案技术使用(市场主流)
- 技术方案1
- less
- 媒体查询
- rem
- 技术方案2(推荐)
- flexible.js
- rem
3. rem实际开发适配方案1
- rem + 媒体查询+ less 技术
- 设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| iphone4.5 | 640px |
| iphone6.7.8 | 750px |
| Android | 常见320px、360px、375px、384px、400px、414px、500px、720px 大部分4.7~5寸的安卓设备为720px |
- 一般情况下,我们以一套或两套效果图适应大部分的屏幕,放弃极端屏或对其优雅降级,牺牲一些效果现在基本以750为准。
- 动态设置 html 标签 font-size 大小
- ①假设设计稿是750px;②假设我们把整个屏幕划分为15等份(划分标准不一可以是20份也可以是10等份)③每一份作为html字体大小,这里就是50px;④那么在320px设备的时候,字体大小为320/15 就是 21.33px;⑤用我们页面元素的大小除以不同的html 字体大小会发现他们比例还是相同的;⑥比如我们以750为标准设计稿;⑦一个100*100像素的页面元素在 750屏幕下,就是100 / 50转换为rem 是 2rem *2 rem比例是1比1;⑧320屏幕下,html 字体大小为21.33则2rem = 42.66px 此时宽和高都是 42.66 但是宽和高的比例还是1比1;⑨但是已经能实现不同屏幕下 页面元素盒子等比例缩放的效果
- 元素大小取值方法
- ①最后的公式:页面元素的rem值= 页面元素值(px)/(屏幕宽度 / 划分的份数)②屏幕宽度/划分的份数就是html font-size 的大小;③或者:页面元素的rem值=页面元素值(px)/html font-size 字体大小
- rem适配方案代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@media screen and (min-width: 320px) {
html {
font-size: 21.33px;
}
}
@media screen and (min-width: 750px) {
html {
font-size: 50px;
}
}
div {
width: 2rem;
height: 2rem;
background-color: pink;
}
/* 1. 首先我们选一套标准尺寸 750为准
2. 我们用屏幕尺寸 除以 我们划分的份数 得到了 html 里面的文字大小 但是我们知道不同屏幕下得到的文字大小是不一样的 */
/* 3. 页面元素的rem值 = 页面元素在 750像素的下px值 / html 里面的文字大小 */
</style>
</head>
<body>
<div></div>
</body>
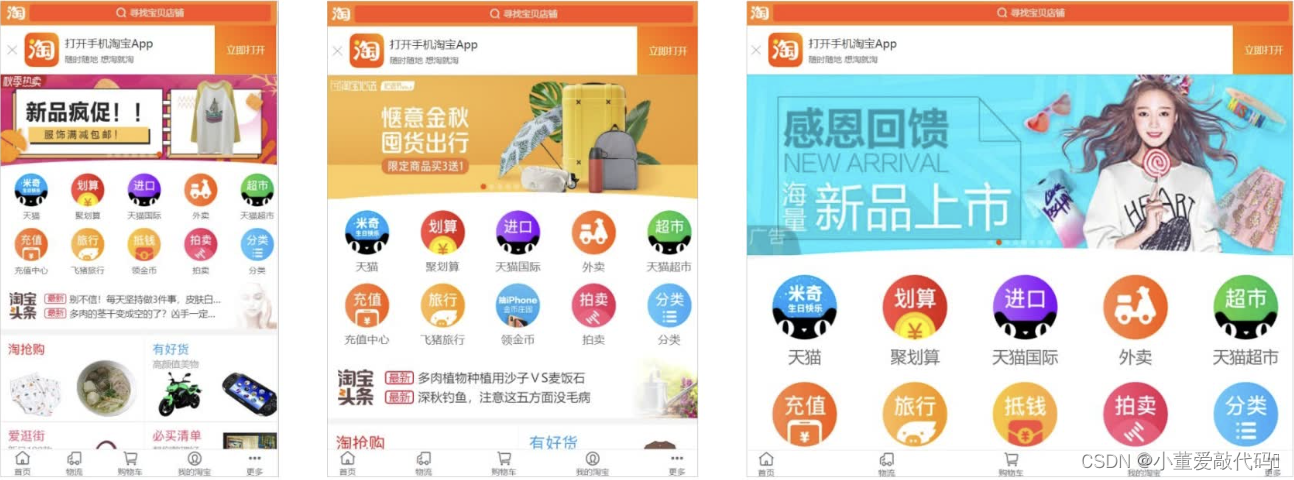
</html>苏宁首页案例制作
1. 技术选型
- 方案:我们采取单独制作移动页面方案
- 技术:布局采取rem适配布局(less + rem+ 媒体查询)
- 设计图:本设计图采用750px 设计尺寸
2. 搭建相关文件夹结构

3. 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">4. 设置公共common.less文件
- 新建common.less设置好最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 我们关心的尺寸有320px、360px、375px、384px、400px、414px、424px、480px、540px、720px、750px
- 划分的份数我们定为15等份
- 因为我们pc端也可以打开我们苏宁移动端首页,我们默认html字体大小为50px,注意这句话写到最上面
5. 新建index.less文件
- 新建index.less 这里面写首页的样式
- 将刚才设置好的common.less 引入到index.less里面 语法如下:
// 在 index.less 中导入 common.less 文件
@import “common”- 生成index.css引入到index.html 里面
6. body样式
body {
min-width: 320px;
width:15rem;
margin: 0 auto;
line-height: 1.5;
font-family: Arial,Helvetica;
background: #F2F2F2;
}