MediaMTX简介
在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp-CSDN博客
mediamtx github
MediaMTX(以前的rtsp-simple-server)是一个现成的和零依赖的实时媒体服务器和媒体代理,允许发布,读取,代理和记录视频和音频流。它被设想为一个“媒体路由器”,将媒体流从一端路由到另一端。使用go语言开发的
特性:
- 向服务器发布直播流
- 从服务器端读取直播流
- 流自动从一种协议转换为另一种协议
- 在不同的路径上同时服务多个流
- 记录流到磁盘
- 认证用户;使用内部或外部身份验证
- 重定向阅读器到其他RTSP服务器(负载平衡)
- 通过API查询和控制服务器
- 在不断开现有客户端连接的情况下重新加载配置(热重新加载)
- 读取普罗米修斯兼容的指标
- 在客户端连接、断开、读取或发布流时运行钩子(外部命令)
- 兼容Linux, Windows和macOS,不需要任何依赖或解释器,它是一个单一的可执行文件
一、启动及配置
1、下载
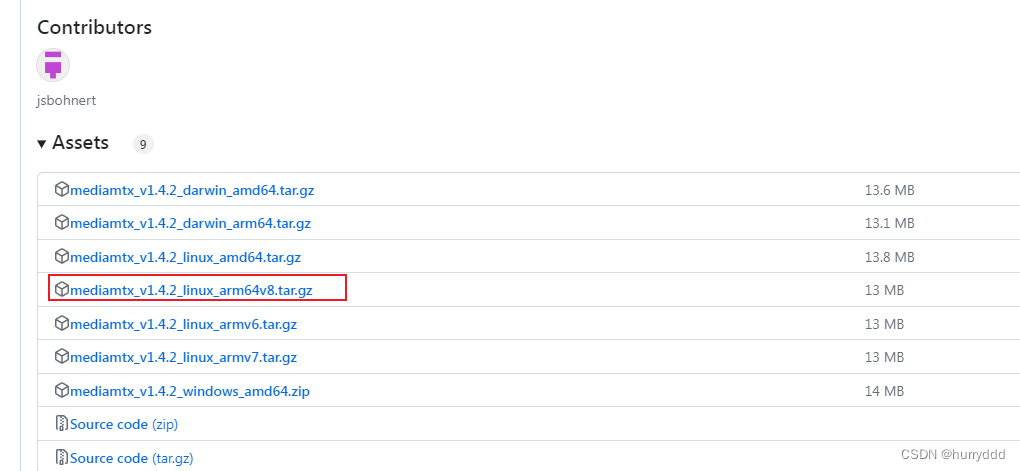
mediamtx有各个环境下编译好的可执行文件,直接下载对应的版本即可,不用再交叉编译
https://githubfast.com/bluenviron/mediamtx/releases/tag/v1.4.2

包中只有mediamtx执行文件和mediamtx.yml配置文件

2、配置
mediamtx.yml配置文件中配置了各个流媒体配置,各个流服务的端口如下:
- rtmp server端口:1935
- rtsp server端口:8554
- hls server端口:8888
- webrtc server端口:8889
- SRT server端口:8890
- API端口:9997
3、启动
mediamtx会默认匹配下面配置文件,如果是部署在的其他目录下,启动时需要手动指定配置文件路径
- /usr/html/rtsp-simple-server.yml
- /usr/html/mediamtx.yml
- /usr/local/etc/mediamtx.yml
- /usr/etc/mediamtx.yml
- /etc/mediamtx/mediamtx.yml
/usr/mediamtx/mediamtx /usr/mediamtx/mediamtx.yml
二、在web中播放webrtc
在web中不能直接播放rtsp流,需要通过mediamtx流媒体服务器转换成rtmp或hls或webrtc流

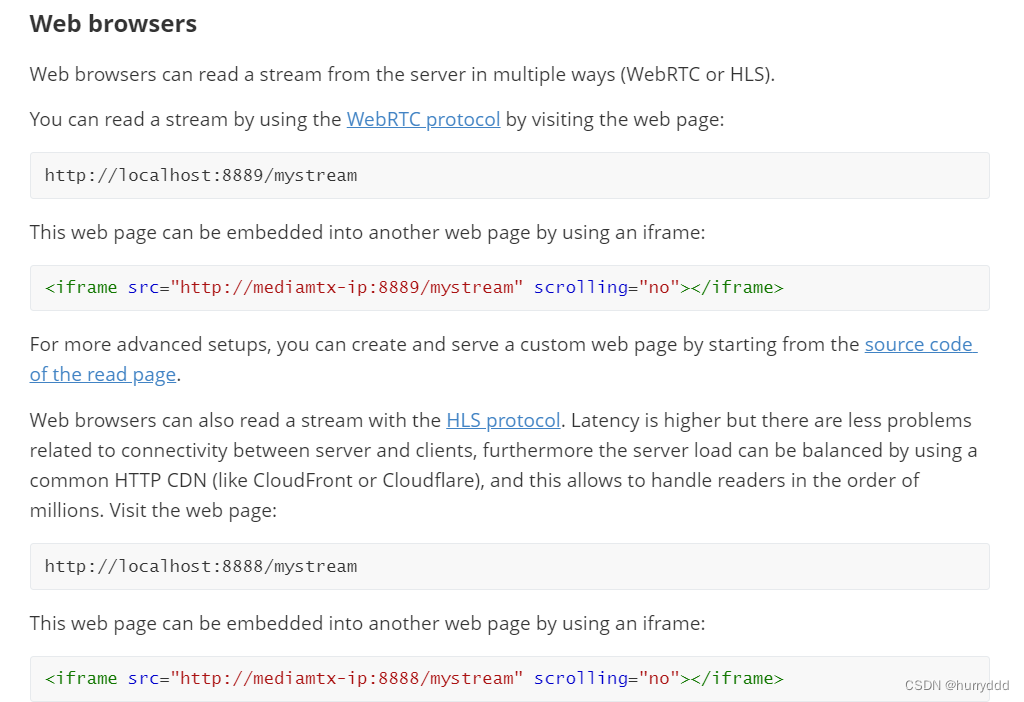
经查阅mediamtx使用说明可知,mediamtx可直接在web中通过在网页中嵌入iframe就可直接播放webrtc视频流 和 HLS视频流,而且还支持多路转流,也就是可以在web中播放多路rtsp视频流。
- HLS视频流会有时延,webrtc几乎是实时的
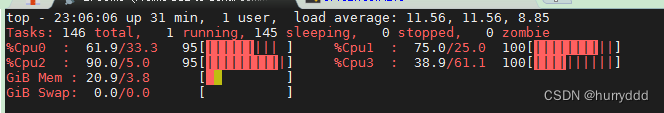
- 在RK3568上经测试,同时播放2路webrtc视频流还算流畅,但是到4路就有点卡顿了,top查看cpu占用率,4个cpu基本已满负荷

1、单路播放
webrtc1.html
iframe中的src地址需要根据推流的路径修改
<!DOCTYPE html>
<html>
<head>
<title>WebRTC Video Stream Example</title>
<style>
#video-frame {
width: 640px;
height: 480px;
border: 1px solid black;
}
</style>
</head>
<body>
<div>
<iframe id="webrtc-frame" src="http://192.168.7.216:8889/video" width="1280" height="720" scrolling="no" frameborder="0" allowfullscreen></iframe>
<button id="fullscreen-button">Toggle Fullscreen</button>
</div>
<script>
var iframeElement = document.getElementById("webrtc-frame");
function enterFullscreen() {
if (iframeElement.requestFullscreen) {
iframeElement.requestFullscreen();
} else if (iframeElement.mozRequestFullScreen) {
iframeElement.mozRequestFullScreen();
} else if (iframeElement.webkitRequestFullscreen) {
iframeElement.webkitRequestFullscreen();
} else if (iframeElement.msRequestFullscreen) {
iframeElement.msRequestFullscreen();
}
}
function exitFullscreen() {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
}
}
document.getElementById("fullscreen-button").addEventListener("click", function() {
if (isFullScreen()) {
exitFullscreen();
} else {
enterFullscreen();
}
});
function isFullScreen() {
return document.fullscreenElement ||
document.mozFullScreenElement ||
document.webkitFullscreenElement ||
document.msFullscreenElement;
}
</script>
</body>
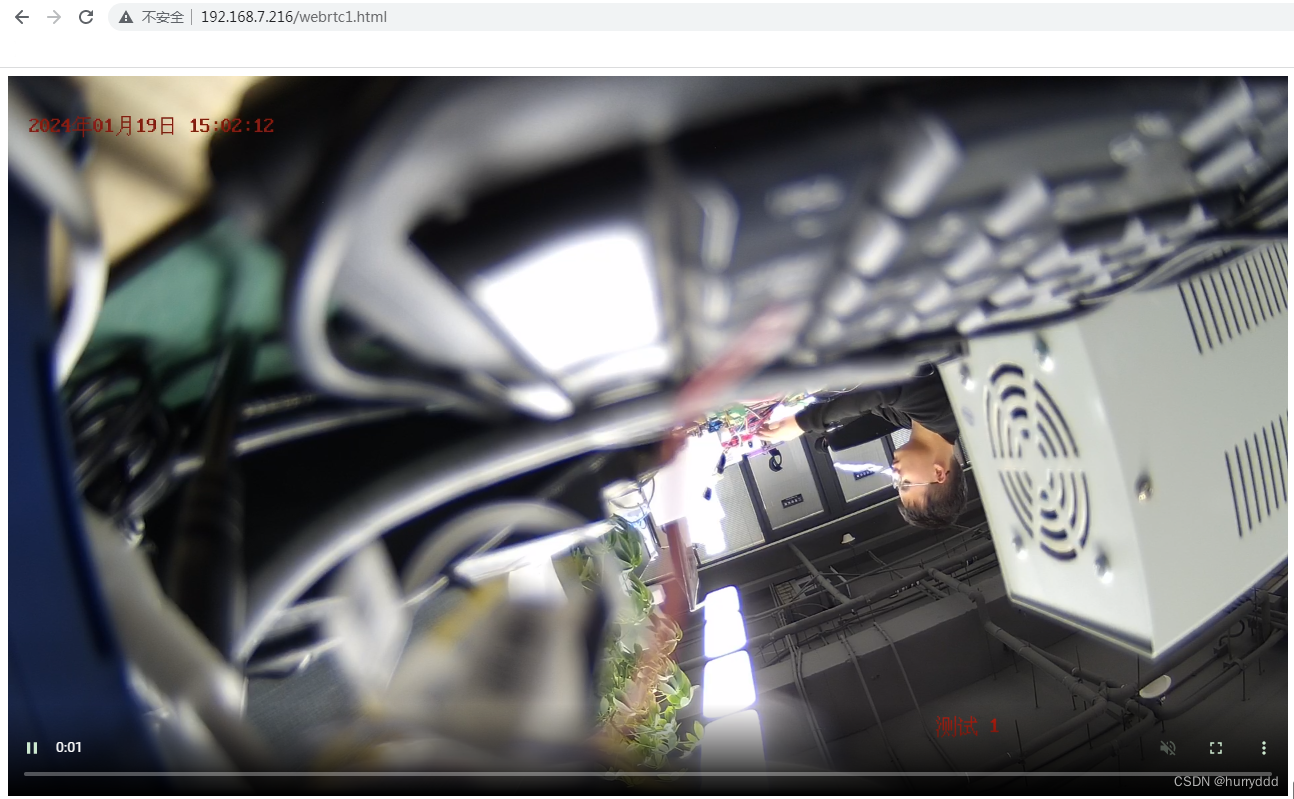
</html>屏幕显示

pc端访问

2、多路播放
webrtc2.html
iframe中的src地址需要根据推流的路径修改
<!DOCTYPE html>
<html>
<head>
<title>WebRTC Video Stream Example</title>
<style>
.video-grid {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 10px;
height: 100vh; /* 让视频占据整个可视区域的高度 */
}
.video-item {
width: 100%;
height: 100%;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="video-grid">
<iframe class="video-item" src="http://192.168.7.216:8889/video193" scrolling="no" frameborder="0" allowfullscreen></iframe>
<iframe class="video-item" src="http://192.168.7.216:8889/video194" scrolling="no" frameborder="0" allowfullscreen></iframe>
<iframe class="video-item" src="http://192.168.7.216:8889/streamOnInit" scrolling="no" frameborder="0" allowfullscreen></iframe>
<iframe class="video-item" src="http://192.168.7.216:8889/streamOnDemand" scrolling="no" frameborder="0" allowfullscreen></iframe>
</div>
</body>
</html>屏幕播放

pc端访问

三、推流方式
1、命令行手动转流
在启动mediamtx后,在后台通过ffmpeg命令行进行推流,然后访问webrtc流地址播放视频
rtsp端口:8554
webrtc端口:8889
(1)、rtsp转webrtc
ffmpeg -i rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/video
url地址:http://192.168.7.216:8889/video
(2)、本地mp4文件转webrtc
ffmpeg -re -i /root/camera.mp4 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/video
url地址:http://192.168.7.216:8889/video
2、内置命令转流
通过mediaMtx流媒体内置命令配置,将rtsp流使用ffmpeg进行转码推流到mediaMtx流媒体,其实就是将手动转流命令添加到配置文件中,然后指定其路径,让服务器启动时 或是 拉流时 自动执行命令进行转流

###############################################
# Path settings
# Settings in "paths" are applied to specific paths, and the map key
# is the name of the path.
# Any setting in "pathDefaults" can be overridden here.
# It's possible to use regular expressions by using a tilde as prefix,
# for example "~^(test1|test2)$" will match both "test1" and "test2",
# for example "~^prefix" will match all paths that start with "prefix".
paths:
dhl:
#source: rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101
source: rtsp://admin:wanweitech001@192.168.7.193:554/h265/ch1/main/av_stream
pc:
source: rtsp://192.168.6.52:8554/pc
streamOnInit:
runOnInit: ffmpeg -i rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/streamOnInit
streamOnDemand:
runOnDemand: ffmpeg -i rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101 -c copy -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/streamOnDemand
# Settings under path "all_others" are applied to all paths that
# do not match another entry.
all_others:3、api控制
服务器可以通过其API进行查询和控制,这必须通过在配置中设置' API '参数来启用
3.1 配置文件
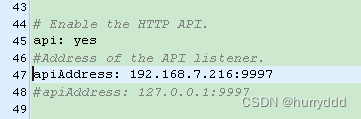
在 mediamtx.yml 配置文件中需要开启api功能,端口默认为9997,如下:

3.2 api接口
详细的api接口定义详见 API文档:MediaMTX API ,下面是测试了用到的几个api。是使用的ApiPost7演示调用api
- 查看当前的所有配置:http://localhost:9997/v3/config/paths/list
- 查看当前的视频流:http://localhost:9997/v3/config/paths/list
- 修改配置:http://localhost:9997/v3/config/global/patch
- 添加一个现有的视频流:http://localhost:9997/v3/config/paths/add/{name}
- 删除一个视频流:http://localhost:9997/v3/config/paths/delete/{name}
(1)修改配置
http://192.168.7.216:9997/v3/config/global/patch
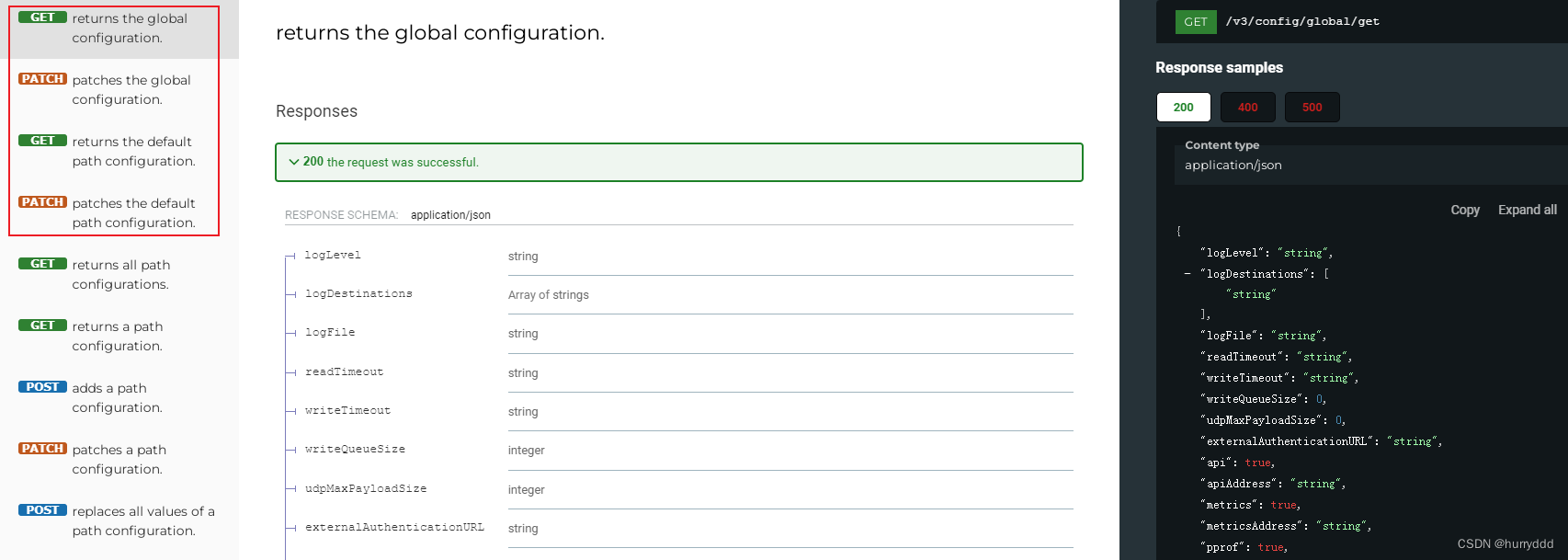
全局配置有很多,详细介绍可以查看作者的API文档说明。

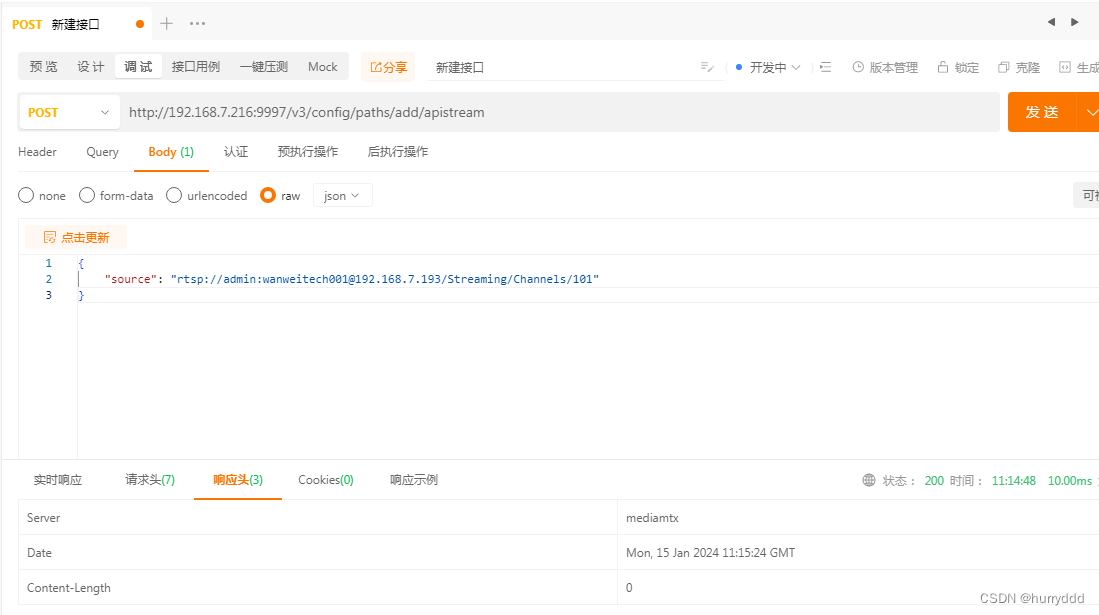
(2)添加流
http://192.168.7.216:9997/v3/config/paths/add/apistream
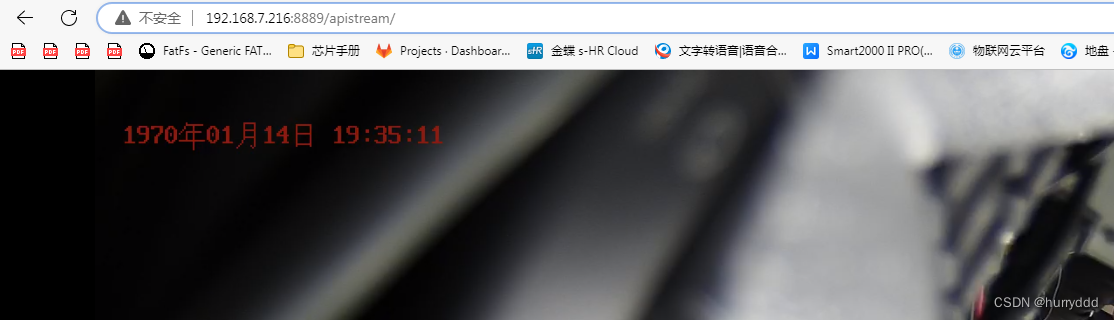
添加一个现有的视频流,添加后访问 192.168.7.216:8889/apistream

body:
{ "source": "rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101" }
在web中播放

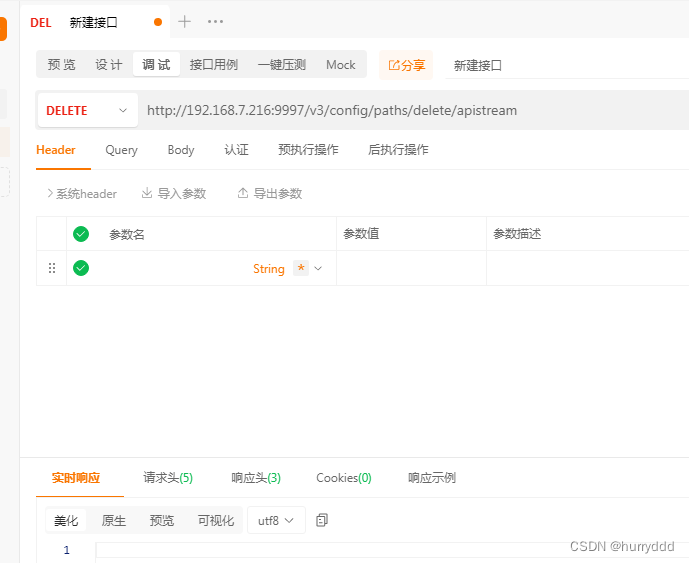
(3)删除视频流
http://192.168.7.216:9997/v3/config/paths/delete/apistream

四、记录码流到磁盘
要将可用流保存到磁盘,需要在配置文件中设置' record '和' recordPath '参数
###############################################
# Default path settings -> Recording
# Record streams to disk.
record: yes
# Path of recording segments.
# Extension is added automatically.
# Available variables are %path (path name), %Y %m %d %H %M %S %f %s (time in strftime format)
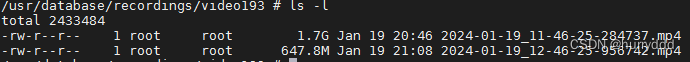
recordPath: /usr/database/recordings/%path/%Y-%m-%d_%H-%M-%S-%f
# Format of recorded segments.
# Available formats are "fmp4" (fragmented MP4) and "mpegts" (MPEG-TS).
recordFormat: fmp4
# fMP4 segments are concatenation of small MP4 files (parts), each with this duration.
# MPEG-TS segments are concatenation of 188-bytes packets, flushed to disk with this period.
# When a system failure occurs, the last part gets lost.
# Therefore, the part duration is equal to the RPO (recovery point objective).
recordPartDuration: 100ms
# Minimum duration of each segment.
recordSegmentDuration: 1h
# Delete segments after this timespan.
# Set to 0s to disable automatic deletion.
recordDeleteAfter: 24h配置的大概意思就是mp4 segment是由一个个的part连接组成,recordPartDuration 配置的是一个part的时长,recordSegmentDuration配置的是一个segment的时长,也就是一个视频的时长,recordDeleteAfter用于配置自动删除超过多长时间的视频


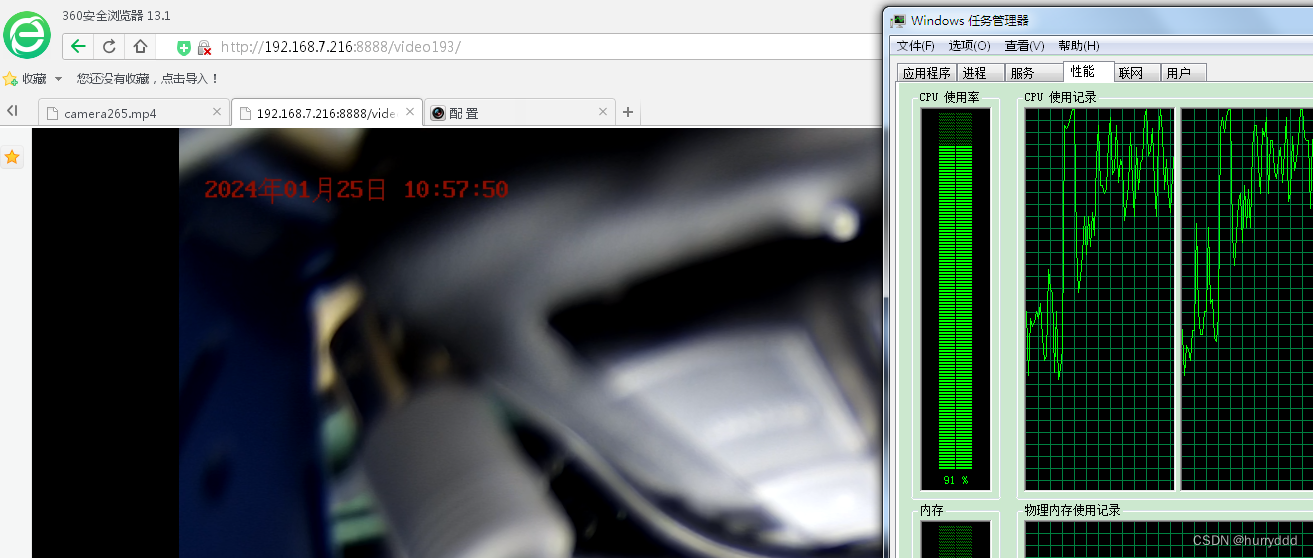
五、H265视频码流播放测试
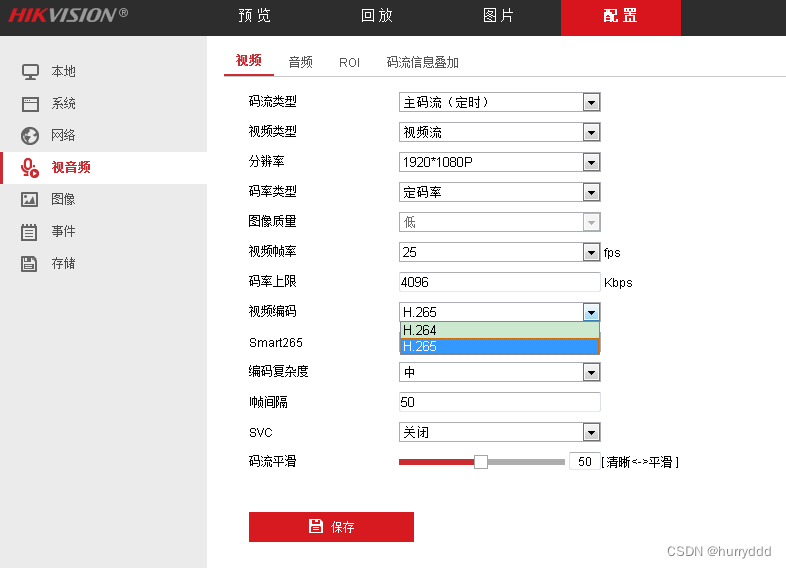
网络摄像头可以输出265编码格式的视频流,H265相比H264有更高的压缩率,相同的视频质量下可使用更低的比特率来实现更小的文件大小或带宽占用。但是H265比H264的编码算法也更加复杂,在解码播放时会占用更多资源,解码速度也会更慢一些

想要在web中能播放H.265码流的视频,需要具备2个条件
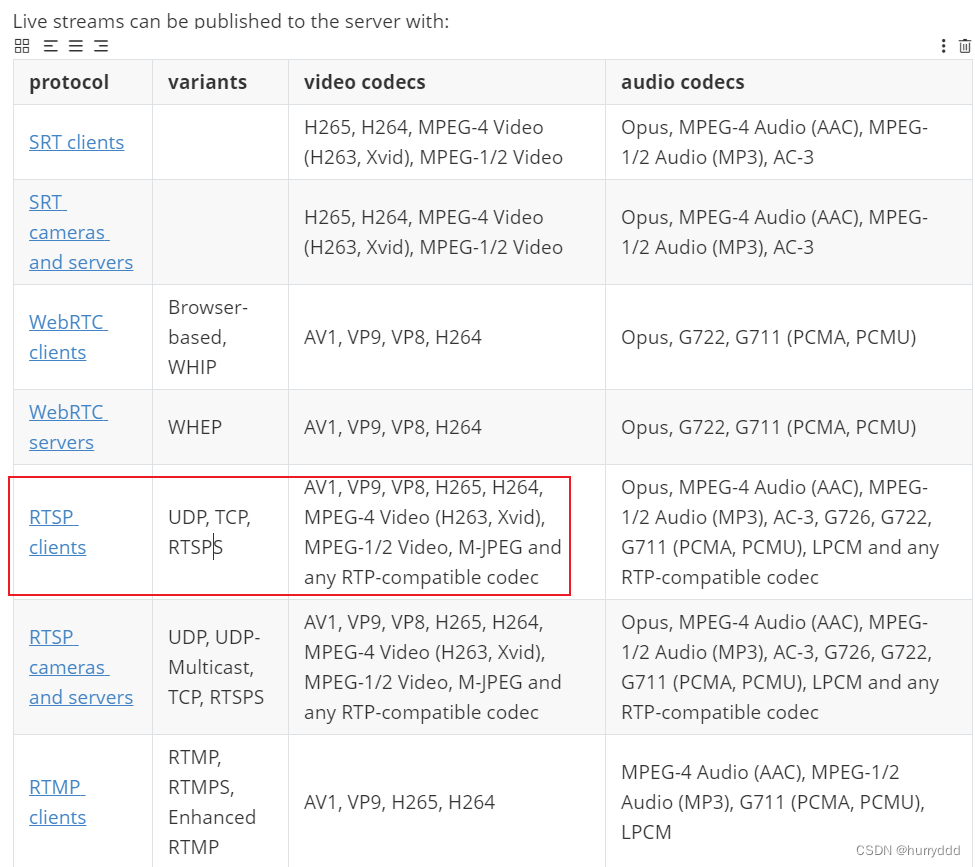
- 流媒体服务器支持H.265推流和拉流
- 浏览器支持播放H.265码流的视频,也就是浏览器可调用 H.265/HEVC 硬件解码器
1、mediamtx对H.265推流拉流支持情况
- 支持H265码流的RTSP推流

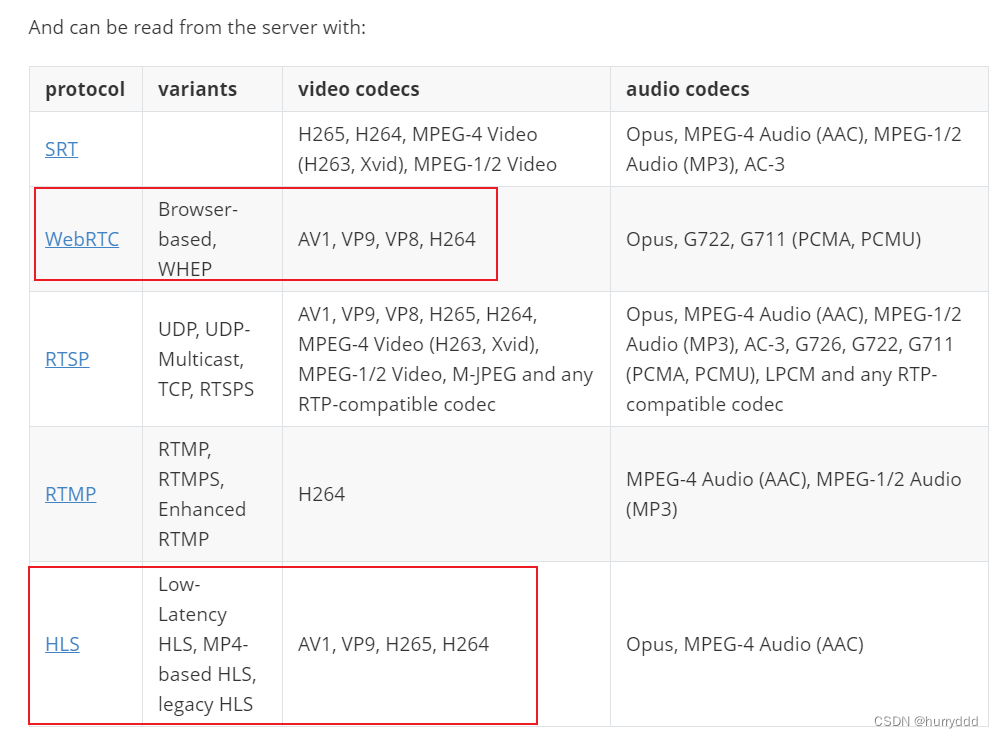
- WebRTC不支持H265拉流,HLS支持H265拉流

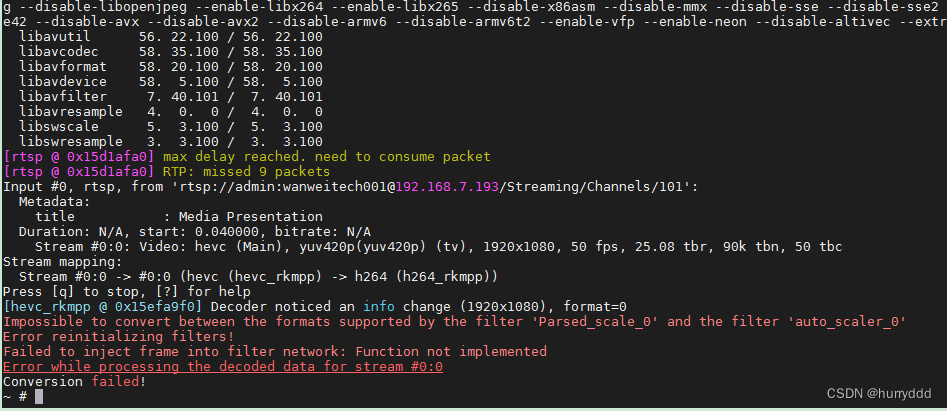
也就是说 HLS 是支持H265 RTSP --> HLS转流的,WebRTC还不支持H265 RTSP --> WebRTC转流,网上给的方案 是通过ffmpeg将265编码的视频流转成264编码的,然后输出264编码的webrtc视频流。但是经测试ffmpeg在RK3568平台上调用 硬件编解码 时会报错,调用不了硬件编解码 直接调用软件编解码,导致非常卡顿,帧率很低!
调用硬件编解码:
ffmpeg -i rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101 -vcodec h264_rkmpp -b:v 1024k -vf scale=1280:720 -bf 0 -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/video

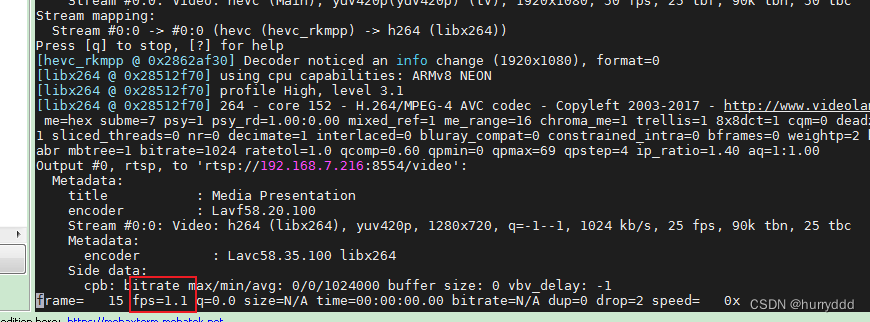
调用软件编解码:
ffmpeg -i rtsp://admin:wanweitech001@192.168.7.193/Streaming/Channels/101 -vcodec libx264 -b:v 1024k -vf scale=1280:720 -bf 0 -rtsp_transport tcp -f rtsp rtsp://127.0.0.1:8554/video

2、浏览器对#H.265码流播放支持情况
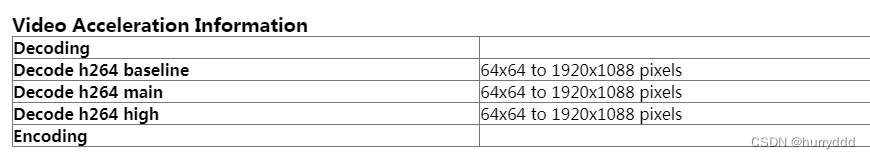
一方面,由于H.265 是一种相对较新的视频编码标准,还有就是H265标准的专利授权问题,一些老版本的浏览器是不支持H.265视频播放的,Chrom原生就是不支持的,需要107版本以上浏览器。开启HEVC的支持可参考 链接。在Chrome浏览器地址栏输入about:gpu或 chrome://gpu 可查看对H265的支持情况

下面对几个浏览器做了下测试
| 浏览器 | 是否支持 |
| 86.0.4240.196版本360安全浏览器(win7) | 可以播放 |
| 109.0.5414.120版本Chrome浏览器(win7) | 不能播放 |
| 109.0.1518.12 版本Edge浏览器(win7) | 不能播放 |
| 119.0.6045.200版本Chrome浏览器(win10) | 可以播放 |
| chromium-ozone-wayland_88.0.4324.150_aarch64 | 不能播放 |
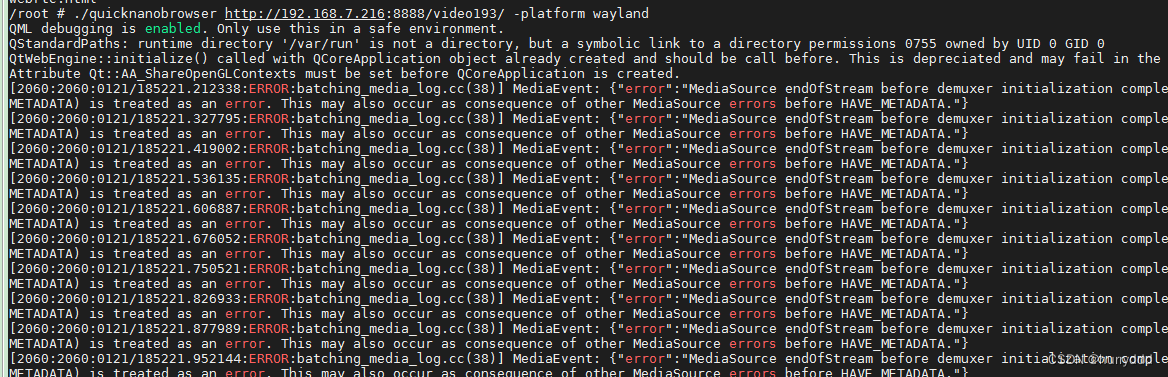
在设备中播放时直接报错,设备中的chromium不支持H.265码流解码!!

在360安全浏览器中播放

3、播放H.265码流视频方法
虽然 Chrome 浏览器没有原生支持 H.265,但仍然有几种选择来播放 H.265 视频:
- 使用第三方媒体播放器插件:可以尝试安装支持 H.265 的媒体播放器插件,如 VLC 播放器、PotPlayer、Media Player Classic 等。这些播放器通常可以直接播放 H.265 视频。
- 转码为支持的编码格式:如果你有 H.265 视频文件,并且需要在 Chrome 浏览器中播放,你可以考虑将视频文件转码为 Chrome 支持的编码格式,如 H.264。可以使用视频转码工具(如 FFmpeg、HandBrake)进行转码。注意:转码带来的一些缺点可能包括视频质量损失、文件大小增加以及转码过程可能需要较长时间。
- 使用 WebAssembly 解码器:WebAssembly 是一种可以在浏览器中运行高性能、本地代码的底层技术。有一些开源的 H.265 解码器,如 libde265.js 和 x265.js,利用 WebAssembly 技术可以在 Chrome 浏览器中播放 H.265 视频。但这需要在你的网站中进行开发和集成。
总之,目前 Chrome 浏览器原生不支持直接播放 H.265 视频,但可以通过安装插件、转码视频或使用 WebAssembly 技术来实现在 Chrome 浏览器中播放 H.265 视频的需求