概要
在odoo15或者在15之前,odoo前端的owl框架还没完全替换当前前端框架的时候,我们很多时候都是用js或者jq来直接操作dom,那么我们如果需要在前端用到一个模态弹窗,可以怎么解决呢?
方法1
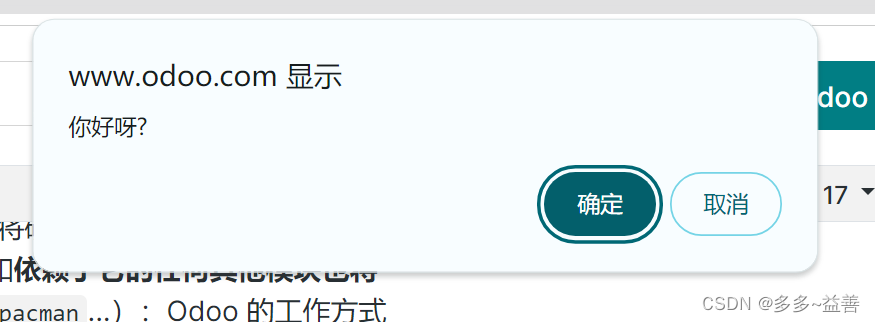
直接用js原生的模态弹窗,当然,这个个好办法。但是有时候甲方可能会不买单,觉得太丑了,他们想要跟odoo系统的弹窗一样的样式才乐意。
let msg=confirm("你好呀?");
if(msg==true)
{
console.log('我很好');
}
else{
console.log('一般般吧');
}
方法2
通过Bootstrap自定义一个,然后在需要用到的地方调用即可。因为odoo的UI框架本身就是Bootstrap,所以定义出来的弹窗也能达到更好的视觉效果。
//自定义弹窗,只需要把该方法导进需要用到的地方,通过displayPopup方法即可调用
const displayPopup = (title, popupTxt, yes, no) => {
if (!title) {
title = '标题'
}
if (!popupTxt) {
popupTxt = '模态弹窗内容'
}
if (!yes) {
yes = '确定'
}
if (!no) {
no = '取消'
}
return new Promise((resolve, reject) => {
let zd_popup_window = $('<div class="modal fade" id="myExampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true"><div class="modal-dialog modal-dialog-centered" role="document"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="exampleModalCenterTitle">' + title + '</h5><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">x</span></button></div><div class="modal-body">' + popupTxt + '</div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-dismiss="modal">' + no + '</button><button type="button" class="btn btn-primary" id="zd_verification">' + yes + '</button></div></div></div></div>')
$('body').append(zd_popup_window);
$('#myExampleModalCenter').modal()
$('#myExampleModalCenter').on('hidden.bs.modal', function (e) {
zd_popup_window.remove();
resolve('false')
})
$("#zd_verification").click(() => {
zd_popup_window.remove();
resolve('true')
})
})
}
//调用方式,也可用await避免回调地狱问题,按照实际情况来
displayPopup('提示', '弹窗提示啦!', '确定', '取消').then((displayPopupFn) => {
if (displayPopupFn == 'true') {
console.log('确定')
} else {
console.log('取消')
}
}) 
小结
多写多敲多思考,毕竟,知己知彼才能看懂源码。