系列文章目录
文章目录
- 系列文章目录
- 第一章 JavaScript简介:
- 1.1 特点:
- 1.2 JavaScript与Java的区别
- 1.3 JavaScript不能做什么
- 1.4 JavaScript组成
- 第二章 JavaScript必备基础知识
- JavaScript代码调试方式
- 一、变量
- 2.1.1 变量的命名规则:
- 2.1.2 变量作用域
- 2.1.3 变量提升
- 二、数据类型
- 2.2.1 基本数据类型
- 2.2.2 引用数据类型
- 2.2.3 基本数据类型和引用数据类型的区别
- 2.2.4 数据类型转换
- 三、表达式和运算符
- 2.3.1 运算符类型
- 2.3.2 正则表达式
- 2.3.3 正则表达式在JavaScript中的使用
- 四、注释
- 第三章 JavaScript程序构成
- 一、程序控制
- 3.1.1 if 条件语句
- (1). if单分支语句
- (2). if嵌套语句:
- 3.1.2 for 循环语句
- (1). for单分支语句
- (2). for嵌套语句
- 3.1.3 while 循环语句
- (1). while语句
- (2). do...while语句
- 3.1.4 switch语句
- 3.1.5 break语句和continue语句
- 3.1.6 label语句
- 二、函数
- 3.2.1 函数语法:
- (1). if单分支语句
- 3.2.2 函数参数:
- 3.2.3 函数返回值:
- 3.2.4 函数调用:
- 3.2.5 递归调用:
- 3.2.6 异常处理:
- 三、事件及事件处理
- 3.3.1 HTML事件处理程序
- 3.3.2 DOM0级事件处理程序
- 第四章 JavaScript对象
- 代码块
- 总结
第一章 JavaScript简介:
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言
1.1 特点:
- 简单性
- 动态性
- 跨平台性
- 节省服务器的开销
1.2 JavaScript与Java的区别
java是SUN公司的程序设计语言 JavaScript是NetScape公司的产品
1.基于对象和面向对象
java面向对象,JavaScript基于对象
2.解释和编译
java必须编译,JavaScript不需要
3.强变量和弱变量
java强变量,变量必须先声明数据类型再定义,JavaScript是弱变量
4.代码格式不一样
java与html无关需要装载使用,JavaScript可以在html里直接嵌入使用也可以动态加载
5.嵌入方式不一样
在html中java使用<applet>…</applet>标识,js使用<script>…</script>标识
6.动态联编和静态联编
java对象引用必须在编译时进行,JavaScript对象在运行时检查
1.3 JavaScript不能做什么
- JavaScript不允许写服务器上的文件
- JavaScript不能关闭不是由它自己打开的窗口
- JavaScript不能读取已经打开的其它窗口中的信息
1.4 JavaScript组成
一个完整的JavaScript由三个不同部分组成:核心(ECMAScript)、文档对象模型(DOM)和浏览器对象模型(BOM)
第二章 JavaScript必备基础知识
JavaScript代码调试方式
- alert() 弹出警示框
- document.write() 写到HTML文档中
- console.log() 写入到浏览器控制台
一、变量
2.1.1 变量的命名规则:
- 变量必须以字母开头
- 变量也能以$和_开头(不推荐)
- 变量名不能包含空格或其它标点符号
- 变量名称对大小写敏感
总结:字母开头,大小敏感,不含特殊
2.1.2 变量作用域
JavaScript分为局部变量和全局变量
变量在函数内声明为局部变量 变量在函数外声明为全局变量
<script>
var a=1;//定义全局变量
function c1() {
var b; //定义局部变量b
b=1;
return b;
}
function c2() {
a=2; //使用全局变量a赋值为2
return a;
}
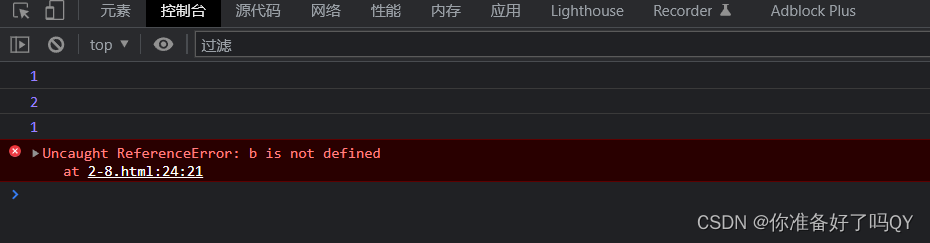
console.log(a);//输出全局变量a的值
console.log(c2())//调用c2()函数a的值改变
console.log(c1())//输出局部变量b的值
console.log(b);//输出的是全局变量b但未定义 程序报错
</script>

2.1.3 变量提升
JavaScript工作引擎是:先解析代码,获取所有被声明的变量,再运行代码,这样所有被声明语句都会提升到代码头部执行
这就是变量提升
注意:
- 变量提升只提升变量的声明,并不会提升变量的值
- 变量提升只对var声明的变量有效
二、数据类型
2.2.1 基本数据类型
JavaScript有五种基本数据类型:字符串(String)、数值(Number)、布尔(Boolean)、Undefined、Null
String:
var a='a';
如果字符串本身包含单(双)引号,需要给字符串增加引号时,必须将字符串包含在双(单)引号里
var b="'a'";
Number:
Number类型用来表示整数、浮点数和NaN
var a=1;
var b=1.1;
var c=.1; //c被保存为0.1(不推荐)
var d=1.0 //此时d会直接被保存为整数1
NaN: (number类型)
任何涉及NaN的操作如(10\NaN)都会返回NaN;NaN与任何数值都不相等,包括NaN本身
Boolean:
Boolean类型有两个面值:true和false
true不一定等于1,false不一定等于0;
var a=true;
var b=false;
Undefined:(undefined类型)
只有一个值Undefined,使用var但未进行初始化的时候,这个变量的值为Undefined
var a;
Null:(object类型)
空对象指针
if(object!=null){
}
2.2.2 引用数据类型
JavaScript有五种引用数据类型:Object类型、Array类型、Date类型、RegExp类型、Function类型
Object类型
Object对象是一组数据和功能的结合
创建有两种方法:
- 构造函数
- 对象字面量表示法
//构造函数
var x=new Object();
x.age=18;
//字面量
var x={
age:19
};
Array类型 (object类型)
JavaScript中的数组
创建有两种方法:
- 构造函数
- 数组字面量表示法
//构造函数
var x=new Array();
//数组字面量表示法
var y=[];
Date类型 (object类型)
日期
创建有一种方法:
//构造函数
var n=new Date();
RegExp类型
正则表达式
创建有两种方法:
- 构造函数
- 字面量表示法
//构造函数
var x=new RegExp('hello','g');
//字面量表示法
var y=/hello/g;
Function类型
函数,实际是对象
创建有三种方法:
- 构造函数
- 函数声明语法定义
- 函数表达式定义函数
//构造函数
var x=new Function('num1','num2','return num1+num2');
//函数声明语法定义
function sum(num1,num2){
return num1+num2;
}
//函数表达式定义函数
var sum=function(num1,num2){
return num1+num2;
}
2.2.3 基本数据类型和引用数据类型的区别
- 声明变量时不同的内存分配
基本类型:存储在栈内存(stack)
引用类型:储存在堆内存(heap) - 不同的访问机制
基本类型:直接访问
引用类型:按引用访问 - 复制变量时的不同
基本类型:变量独立,值相同
引用类型:多了一个指向对象的指针 - 参数传递的不同
基本类型:传递以后独立
引用类型:传递的内存地址,一方修改另一方也修改
2.2.4 数据类型转换
typeof 可以查看js的变量的数据类型
typeof'john' //输出 object
1.转换函数
parseInt(value)
parseFloat(value)
2.强制类型转换
Boolean(value)
Number(value)
String(value)
区别:
Number(value):把值转换成数字,转换对象为整个值
parseInt(value):转换对象为字符串开头部分的值
三、表达式和运算符
2.3.1 运算符类型
1.一元运算符
递增(++) 递减(–)
后置型运算符
//后置++,--先进行表达式运算,运算数再计算
var x=2;
var y=x--;
console.log(y)//此时y=2
console.log(x)//x执行了--所以值为1

2.算数运算符
加法(+) 减法(-) 乘法(*) 除法(/) 取余(%)
3.关系运算符 返回布尔值
小于(<) 大于(>) 小于等于(<=) 大于等于(>=) 等于(==)不等于(!=) 全等(===)不全等(!==)
4.逻辑运算符
非(!!)与(&&) 和(||)
注意非返回布尔值,与、和不一定返回布尔值
如果两个运算数是布尔值,与,和依旧返回布尔值
如果是对象,则返回使等式结果为true的那个值
var x=true;
var y=3;
var a=2;
console.log(x&&y)//此时结果为3
console.log(a||y)//此时结果为2

5.位运算符
位运算符:NOT ~
位运算符:AND &
位运算符 :OR |
6.赋值运算符
简单赋值运算符:=
复合赋值运算符:*= ,/=,%= …
7.其它运算符
字符串运算符:+
逗号操作运算符:,
三元运算符:(expr1)?(expr2):(expr3);
//用于两个字符串的拼接
var x='你'
var y=x+'好' //此时y的值为 你好
console.log(y)
//一条语句执行多个操作
var a=1,b=2,c=3;
//判断是否符合条件1,符合执行语句2,否则执行语句3
var q=1;
(q==1?q=2:q=3)//此时q=2
console.log(q)

运算符优先等级:
一元运算符>算数运算符>比较运算符>逻辑运算符>三元运算符>赋值运算符>逗号运算符
注意:逻辑取反运算符属于一元运算符,其优先级最高
可以使用()来强行指定运算顺序;
2.3.2 正则表达式
定义:使用特定字符及特定字符的组合组成‘规则字符串’,表达对字符串的一种过滤逻辑。
作用:
1.给定的字符串是否符合正则表达式的过滤逻辑 即:匹配
2.从字符串中获取想要得到的特殊部分 即:获取
正则表达式的创建有两种方式:
详情请看 引用数据类型 RegExp类型
正则表达式的元字符(不全,选的比较重要的)
| 字符 | 描述 |
|---|---|
| \ | 将下一个字符标记为一个特殊字符或 一个原义字符或一个向后引用或一个八进制转义符 |
| ^ | 匹配输入字符串的开始位置 |
| $ | 匹配输入字符串的结束位置 |
| * | 匹配前面的子表达式零次或多次 例如:zo*能匹配’z’以及"zoo",*等价于{0,} |
| + | 匹配前面的子表达式一次或多次 例如:“zo+“能匹配’zo’以及"zoo”,但不能匹配"z”,*等价于{1,} |
| ? | 匹配前面的子表达式零次或一次 例如:"do(es)“能匹配’do’或"does"中的"do”,?等价于{0,1} |
| {n} | n是一个非负整数。匹配确定的n次 例如,'o{2}‘不能匹配’Bob’中的’o’,但是能匹配’food’中的两个o |
| {n,} | n是一个非负整数。至少匹配n次 |
| {n,m} | m和n均为非负整数,其中n<=m,至少匹配n次,至多匹配m次 |
| . | 匹配除’\n’之外的任何单个字符 |
| x|y | 匹配x或y 例如,“x|yz"能匹配"x"或"yz” “(x|y)z"能匹配"xz"或"yz” |
| xyz | 匹配所包含的任意一个字符 例如,“xyz"能匹配"foooy"中的"y” |
| ^xyz | 匹配未包含的任意字符 例如,"^xyz"能匹配"foooy"中的"f",“o”,“o”,“o” |
| a-z | 字符范围,匹配指定范围内的任意字符 例如,’[a-z]'可以匹配’a’到’z’范围内任意小写字母字符 |
| ^a-z | 负值字符范围,匹配任何不在指定范围内的任意字符 例如,’[^a-z]'可以匹配不在’a’到’z’范围内任意字符 |
| \b | 匹配单词边界,即单词和空格间的位置。例如,‘er\b’可以匹配’never’中的’er’,但不能匹配’verb’中的’er’ |
| \B | 匹配非单词边界。例如,‘er\b’可以匹配’verb’中的’er’ ,但不能匹配’never’中的’er’ |
| \d | 匹配一个数字字符,等价于[0-9] |
| \D | 匹配一个非数字字符,等价于[^0-9] |
| \cx | 匹配由x指明的控制字符 |
| \f | 匹配一个换页符,等价于\x0c和\cL |
| \n | 匹配一个换行符,等价于\x0a和\cJ |
| \r | 匹配一个回车符,等价于\x0d和\cM |
| \s | 匹配任何空白字符,等价于[\f\n\r\t\v] |
| \S | 匹配任何非空白字符,等价于[^\f\n\r\t\v] |
| \t | 匹配一个制表符,等价于\x09和\cI |
| \v | 匹配一个垂直制表符,等价于\x0b和\cK |
| \w | 匹配包括下划线的任何单词字符,等价于’[A-Za-z0-9]’ |
| \W | 匹配任何非单词字符,等价于’[^A-Za-z0-9]’ |
2.3.3 正则表达式在JavaScript中的使用
- String.prototype.search方法
- String.prototype.replace方法
- String.prototype.split方法
- String.prototype.match方法
- RegExp.prototype.test方法
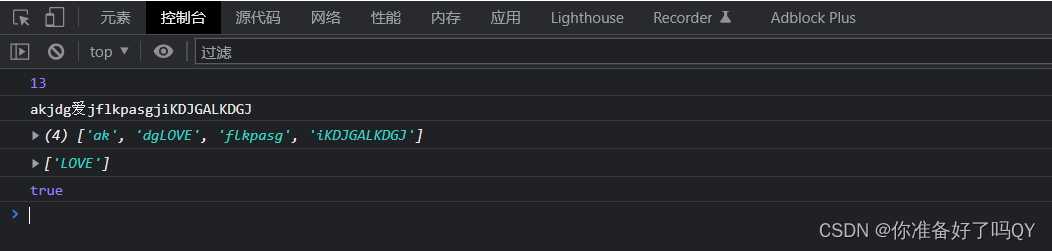
var str='akjdgLOVEjflkpasgjiKDJGALKDGJ'
// String.prototype.search方法
console.log(str.search(/p/));//输出在str中的位置13
// String.prototype.replace方法
console.log(str.replace(/LOVE/,'爱'));//把LOVE替换为爱输出
//String.prototype.split方法
console.log(str.split(/j/));//按j分隔 输出字符串
//String.prototype.match方法
console.log(str.match(/LOVE/g));//输出全局中的LOVE
//RegExp.prototype.test方法
console.log( /LOVE/.test('LOVE'));//判断str中是否含有LOVE 输出true

四、注释
JavaScript中分为单行注释和多行注释
单行注释:只注释一行,注释符号为:// 后面为注释内容直到该行结束
多行注释:一次可注释多行代码,注释符号以 /*开始,以*/结束
//我是单行注释
/*
我是多行注释
*/
第三章 JavaScript程序构成
一、程序控制
3.1.1 if 条件语句
(1). if单分支语句
条件判断语句
var i=11;
//判断i是否大于10,结果成立执行第一个分支
if(i>10){
console.log('i>10');
//否则执行else中的语句
}else{
console.log('i<10');
}

(2). if嵌套语句:
var i=9;
//判断i是否大于10,结果成立执行第一个分支
if(i>10){
console.log('i>10');
//否则执行else if中的语句,成立执行
}else if(i<0){
console.log('i<0');
//否则继续向下判断,都不满足则执行else
}else{
console.log('0<i<10')
}

3.1.2 for 循环语句
(1). for单分支语句
先判断再执行
//设置变量i=0,循环条件i<=3,i++设置变量每次循环都会+1
for(var i=0;i<=3;i++){
console.log(i)
}

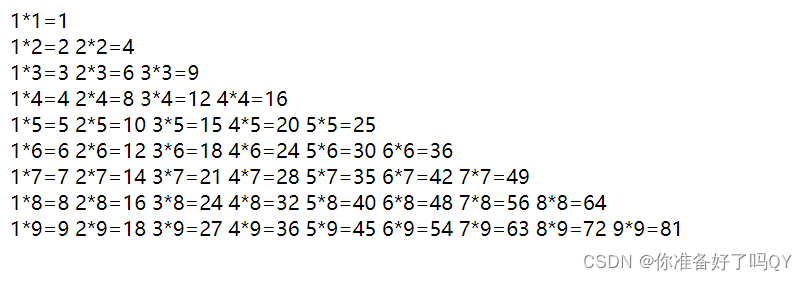
(2). for嵌套语句
//外层循环控制行数
for(var x=1;x<=9;x++){
//内层循环控制列数
for(var y=1;y<=x;y++){
document.write(y+"*"+x+"="+x*y+' ')
}
//每输出一行加一个换行符<br/>
document.write('<br/>')
}

for…in 循环语句
是一种精准的迭代语句,可以用来枚举对象的属性
//定义一个对象 人,他有两个属性age和name
var person={
age:18,
name:'xiaoming',
}
for(var x in person){
//x为属性名 person[x]为属性值
console.log(x+':'+person[x])
}

3.1.3 while 循环语句
(1). while语句
先判断再执行
var i=0;
while(i<4){
console.log(i);
i++;
}

(2). do…while语句
先执行再判断 也就是说循环体至少执行一次
var i=5;
do
{
console.log(i);
i++;
}while(i<0);

3.1.4 switch语句
switch语句可以为表达式提供一系列的情况
var i=99;
switch(i){
case 10:console.log('10');
//break; //这里不加break程序会继续向下执行
case 20:console.log('20');
break;
default:console.log('呵呵');
}

与它等价的if代码:
var i=99;
if(i==10)
console.log('10')
else if(i==20)
console.log('20')
else
console.log('呵呵')
3.1.5 break语句和continue语句
break立即退出此循环
continue跳出本次循环,还可根据代码执行下次循环
break和continue区别:
break:
for(var x=0;x<=5;x++){
if(x==3){
break;
}
console.log(x)
}

continue:
for(var x=0;x<=5;x++){
if(x==3){
continue;
}
console.log(x)
}

3.1.6 label语句
label语句用来给代码中加入标签,配合break语句和continue可以精确的返回到你想要的程序的位置。
举例,未添加 Label的代码:
难点
start: //定义的label标签名
for(var x=1;x<=5;x++){
for(var y=1;y<=x;y++){
if(x==3){
//break //start;
//正常跳出只是跳出内部y循环,还会接着x循环继续
//加了label:结束了整个循环(x和y),程序直接输出 ‘结束’
//continue //start;
//x=3时 跳出了start标签代表的外循环,继续执行其它外循环
//即:内部循环2*3 3*3和外部循环<br>都不再执行
}
document.write(y+"*"+x+'='+x*y+' ');
}
document.write('<br/>')
}
document.write('<br/>'+'结束')
这是没有break,continue,label标签的运行代码:

加了break的代码运行:

代码分析:break跳出了 x=3 时的y循环
加了break 和label标签(start)的代码运行:

代码分析:结束了整个循环(x和y),程序直接输出 ‘结束’
加了continue的代码运行:

代码分析:continue按次跳过了所有 x=3 时的y循环,还会执行外部的x循环<br>
加了continue 和label标签(start)的代码运行:

代码分析: 跳出了start标签即x=3时,代表的x(外)循环,继续执行其它x=4的外循环
二、函数
3.2.1 函数语法:
(1). if单分支语句
//构造函数
var x=new Function('num1','num2','return num1+num2');
//函数声明语法定义
function sum(num1,num2){
return num1+num2;
}
//函数表达式定义函数
var sum=function(num1,num2){
return num1+num2;
}
3.2.2 函数参数:
js中函数定义不指定形参类型,不检查实参值,不检查实参个数
function x(m,n){
console.log(m+n); //不检查传入实参个数但只会选择前两个
//arguments对象可以访问实参数组
console.log(arguments.length);//输出实参的长度
console.log(arguments[3]);//输出x中位置为3的实参
console.log(x.length)//输出形参的长度
}
x(1,2,3,4);

注意:严格模式下,arguments对象的值和形参的值是独立的
严格模式:在函数中输入:‘use strict’;
3.2.3 函数返回值:
可以返回任何类型的变量数据、表达式或处理结果
<body>
<script type="text/javascript">
function denglu(){
if(document.form1.UsName.value==''){
alert("用户名为空");
//return;
}
if(document.form1.UsPwd.value==''){
alert("密码为空");
//return;
}
alert('登录成功');
}
</script>
</head>
<body>
<form name='form1'>
账户:<input type="text" name="UsName" /><br/>
密码:<input type="password" name="UsPwd" /><br/>
<input type="button" name="Login" onclick="denglu();" value="登录"/>
</form>
</body>
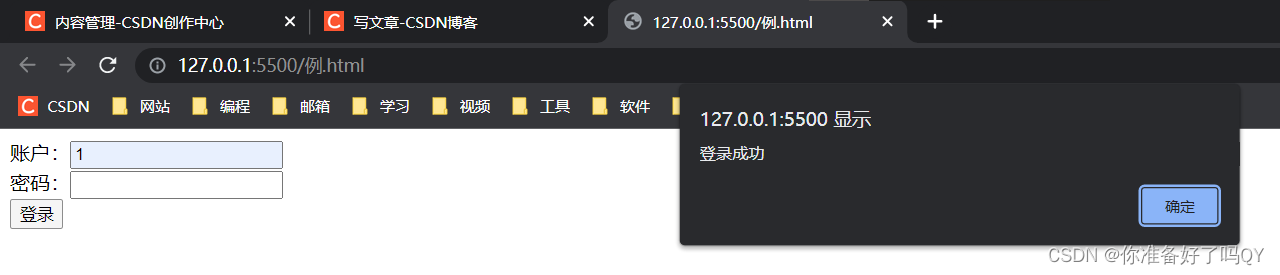
if未加return运行结果:
1.

2.

不加return将弹出两个警示框
3.2.4 函数调用:
js函数有四种调用模式:函数调用模式,方法调用模式,构造器调用模式以及Apply调用模式
函数调用模式:声明函数后直接调用
方法调用模式:将一个函数赋值给对象的成员称为方法
构造器调用模式:在函数调用前面加一个new关键字
Apply调用模式:略
//函数调用模式
function zaoan(){
console.log('早安')
}
zaoan();
//方法调用模式
var wuan=function(){
console.log('午安')
}
var m={};
m.zhaohu=wuan;//将函数wuan赋值给m对象的zhaohu方法
m.zhaohu();
//构造器调用模式
var wanan=function(){
this.wa=function(){
console.log('晚安')
}
}
var p=new wanan();
p.wa();

3.2.5 递归调用:
在函数体内调用函数本身
function sum(x){
if(x<=1){
return 1;
}else{
return x+sum(x-1); //函数内部一直在调用比它小的实参,进行相加直到实参的值为1
//例如:传入实参10 程序执行过程就是:10+9+...1
}
}
console.log(sum(10))

3.2.6 异常处理:
执行js代码发生错误的处理方式
function yichang(){
try{
x; //可能发生的错误代码
}catch(error){
//发生错误时的处理方式
//输出错误原因
console.log(error.message);
//输出错误名称
console.log(error.name)
}
}
yichang();

三、事件及事件处理
事件:文档或浏览器窗口中发生的一些特定的交互瞬间
3.3.1 HTML事件处理程序
在HTML中定义的事件处理程序通常包含要执行的具体动作,也可以调用在页面其他地方定义的脚本。
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
//在HTML中使用onclick直接调用JS代码
//修改时需要同时修改HTML和js代码
<input type="button" value="点一下" onclick="dian()">
<script type="text/javascript">
function dian(){
alert('晚好')
}
</script>
</body>
</html>

HTML事件处理程序的三大缺点
1.时差问题
2.浏览器兼容问题
3.代码耦合
3.3.2 DOM0级事件处理程序
将一个函数赋值给一个事件处理程序属性
优势:一是简单,二是可以跨浏览器使用
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
//HTML中给按钮标注id,
//此时修改js中对应的方法只需要修改js中的代码
<input type="button" value="点一下" id="dian">
<script type="text/javascript">
var dian=document.getElementById('dian');
dian.onclick= function(){
alert('午好')
}
</script>
</body>
</html>

注意:
如果js代码位于html代码之前,按钮不会运行
第四章 JavaScript对象
代码块
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。








![BUUCTF---[MRCTF2020]你能看懂音符吗](https://img-blog.csdnimg.cn/direct/a673951070eb4b8188cfa50ae80b9b22.png)