函数小结
1.可以赋值给变量(其实就是被变量所指向)
2.装入容器中作为元素存在
3.在函数调用的过程中,函数类型作为实参
4.函数作为另一个函数的返回值 可以直接return一个函数
5.和java不同,JS中允许在一个函数中定义另一个函数,也就是嵌套函数
嵌套函数的变量作用域:每层函数的变量只作用于自己和所有的下一层函数。
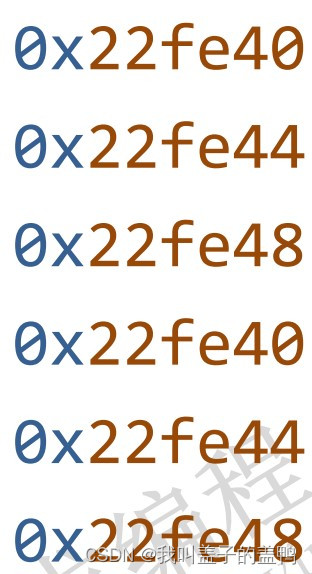
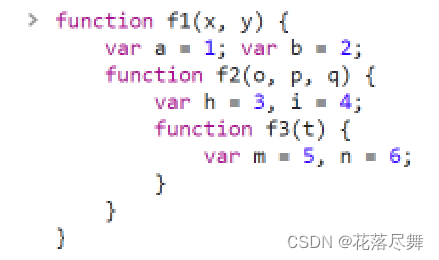
例如

按照每层函数的变量只作用于自己和所有的下一层函数,f1的变量为xyab,f2为xyabopqhi,f3为xyabopqhitmn。
对象/关联数组
java对象与map映射的相似和区别:一个class类与一个Map<string,....>映射
相似:表示结构都是典型的key-value结构,一个key对应一个value
区别:
1.java中对象能有哪些key是由class约束固定的,但是Map中的key是任意的
2.class中的value类型是有约束的:name约束为string类型,age约束为int类型
map中的value则是在map定义时决定。
3.class中可以存储一些特殊的value比如打印方法,不是一个字符串/数字,但是map中的value无法做到。
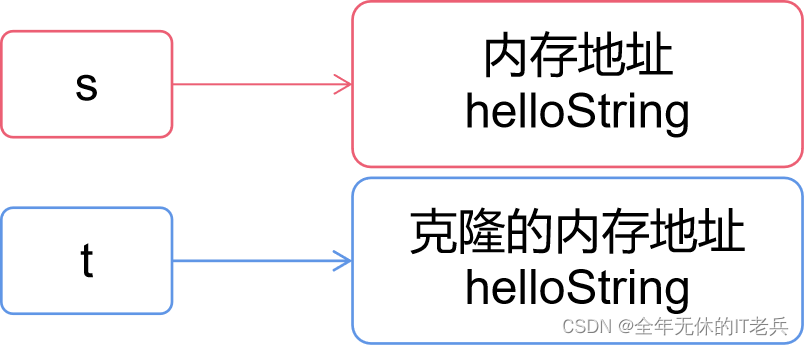
我们发现对象和映射的区别还是有的,但是在JS中,key-value结构统一了,不再有对象和映射之分,是同一个东西,还记得JS中所有的赋值其实都是一个指向吧。
所以:例子:

用类似对象表示来取值:s.name 用类似map来取值:s["name"]

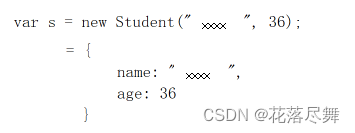
JS中没有类,但是有构造方法,复用了function。(最新标准有类的概念了)

此处只有构造方法,没有类,没有返回值

此处并非函数调用,而是new关键字进行对象实例化。
倘若我们不new直接写Student(”xxxx“,36)会出现什么?
会出现undefined,因为把他当成一般函数了,它没有返回值所以默认返回undefined。
使用JS操作DOM树
DOM树:由HTML标签构造的一棵树
修改DOM树结构来影响用户在浏览器上看到的最终效果
具体流程为:html的内容传到浏览器,浏览器根据html内容构造原始的DOM树,而JS的操作就是针对这个DOM的操作,操作后展现出最终的DOM树结构,浏览器根据最终的DOM树结构配合CSS进行最终效果渲染,展现给用户。
操作:
1.如何在JS中得到这个DOM树对象:通过文档对象 window.document对象,表现为文档,但是我们可以通过文档去操作树
2.如何定位出一个/一批节点对象:结合CSS选择器语法
document.querySelector(#‘hello’)
找到DOM树中id为hello的结点对象,(不存在得到undefined/null)
document.querySelector(‘.hello’)类选择
document.querySelector(‘p’)元素选择
querySelector(...)符合条件的结点对象可能很多,,但是只返回满足条件的第一个,文档按从上到下的顺序,树按照深度优先遍历的顺序
querySelectorAll(....)找到符合条件的所有对象
3.通过querySelector(...)得到的是HTML元素对象,对其属性进行修改变化
querySelector(”img“) 得到HTMLImageElement对象也就是 <img src = ".....">
也就是说,html中的标签表现为一个HTMLElement对象,标签中的属性就是对象中的属性。
<img src = "....."> img.src img对象的src属性
而用户输入的内容,用value属性来体现
假设现在有一个输入标签<input type="text"name="....">
我们使用 querySelector来得到输入内容
input =document.querySelector(‘input‘);
两种方式:
1.input.value = ’....‘
2.var s = input.value
凡是html标签的属性,都可以这么处理,例如 h1标签中的textContent属性:直接可以使用h1.textContent来得到或修改指向。
且由于JS中对key没有约束,因此写错单词也不会报错,只是修改会未生效。
4.修改树的结构
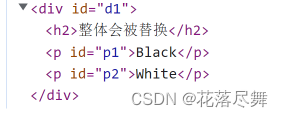
我们创建一个标签:

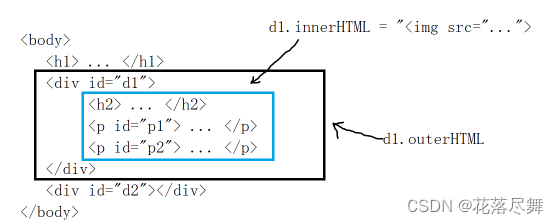
id为d1的标签的innerHTML属性有三条:
![]()
我们直接让其指向百度网址:
![]()
其内容就修改为:
![]()
此时id为d1的所有内容全部被修改

由此我们知道了d1.innerHTML是什么 是id为d1内的所有内容
那么d1.outerHTML是什么?outerHTML则是包含了d1本身加其所有内容

通过结点的方式修改树结构
1.如何创建结点对象
document.createElement(’img‘) 创建img元素
document.createElement(div‘)创建div元素
这个元素目前不在DOM树中
2.将某个结点插入到树中
1.先找到某个结点p
2.创建结点e
3.把e作为p的孩子插入
p.appendChild(e)为p元素追加一个孩子e元素
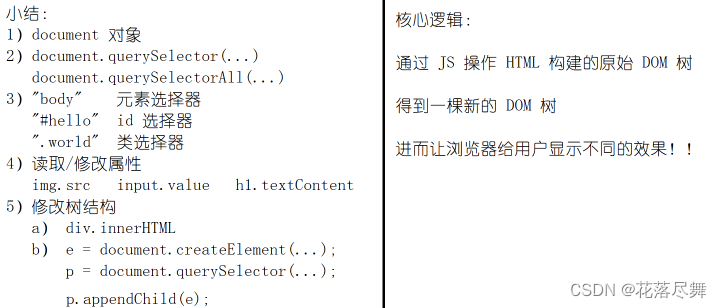
小结:

事件驱动
事件源——事件——后续行为
某东西发生了某某事,去进行某某行为
例如用户点击了(事件)百度一下按钮(事件源),进行搜索操作(后续行为)。
事件源体现为某个元素,事件表示针对该元素的操作,后续行为表示一组刚刚那个操作结束后表现的后续行为,即一组要被执行的代码,表现为一个函数。
换句话说,当某个元素发生了规定的事件后,去执行/调用某函数,没有发生规定事件则不调用该函数。